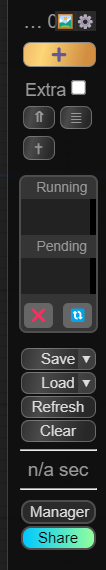
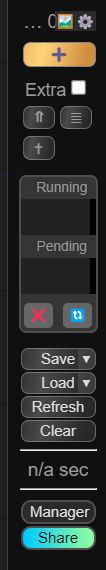
ComfyUI is a node-based Stable Diffusion UI. This style iconifies the menu, narrows it and removes a few unused (by me) buttons. Credits to Knigitz for starting
ComfyUI narrow menubar - 21/10/2023, 11:01:24 by hortom

Details
Authorhortom
LicenseNo License
CategoryLocally run ComfyUI
Created
Updated
Code size9.3 kB
Code checksum4a63e970
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Iconify most of the buttons. Tooltip is included and it can be "disabled" via editing line 227.
Source code
/* ==UserStyle==
@name 127.0.0.1 - 21/10/2023, 11:01:24
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("http://127.0.0.1:8188/") {
#comfy-load-default-button,
#comfy-clipspace-button
/*#comfy-refresh-button,*/
/*#comfy-load-button*/ {
display: none !important;
}
/* Etra Options*/
.comfy-menu div label {
font-size: 0 !important;
width: 100% !important;
overflow: hidden;
display: block;
text-wrap: nowrap;
}
.comfy-menu div label:before {
font-size: 14px;
content: "Extra"
}
#extraOptions label:before {
font-size: 14px;
content: "Batch #"
}
#extraOptions label[for="autoQueueCheckbox"]:before {
font-size: 14px;
content: "AutoQ";
}
#batchCountInputRange {
width:100% !important;
}
#batchCountInputNumber {
width:50px !important;
}
#extraOptions label[for="autoQueueCheckbox"] {
width: 40px !important;
float: left;
}
/* Replace text with an icon */
/**/
.comfy-menu button.comfy-queue-btn,
#queue-front-button,
#comfy-view-queue-button,
#comfy-view-history-button {
visibility: hidden;
font-size: 0 !important;
padding: 0;
}/**/
.comfy-menu button.comfy-queue-btn::after,
#mixlab_chatbot_by_llamacpp,
#comfy-reset-view-button,
#comfy-reset-view-button + button,
#comfy-save-button,
#comfy-refresh-button,
#comfy-clear-button,
#queue-front-button::after,
#comfy-view-queue-button::after,
#comfy-view-history-button::after,
#comfy-load-button,
#shareButton {
content: "";
width: 100%;
font-size: 12px;
visibility: visible;
display: block;
padding: 1px 0;
border: 1px solid #fff4;
border-radius: 6px !important;
background: linear-gradient(103deg, rgba(50,50,50,1) 0%, rgba(74,74,74,1) 27%, rgba(40,40,40,1) 85%);
}
#mixlab_chatbot_by_llamacpp,
#comfy-reset-view-button,
#comfy-reset-view-button + button {
font-size:8px;
height: 18px;
}
#comfy-reset-view-button ~ div {
margin: 8px 0px !important;
}
.comfy-menu button.comfy-queue-btn::after {
content: "➕";
background: rgb(241,187,106);
background: linear-gradient(103deg, rgba(241,187,106,1) 0%, rgba(252,214,119,1) 27%, rgba(210,143,66,1) 85%);
border-color: #888;
}
.pysssss-workflow-arrow {
width: 13px;
font-size: 9px;
}
#comfy-view-queue-button::after {
content: "≣";
font-weight: bold;
}
#queue-front-button::after {
content: "⇑";
font-weight: bold;
}
#comfy-view-history-button::after {
content: "✝";
font-weight: bold;
}
.comfy-menu-btns {
width: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.comfy-menu-btns button {
width: 32% !important;
}
.drag-handle span:nth-child(2) {
display: block;
overflow: hidden;
width: 45%;
direction: rtl;
text-overflow: ellipsis;
text-wrap: nowrap;
}
.drag-handle button {
top: 0;
}
hr {
/*display: none !important;*/
margin: 6px !important;
}
.comfy-menu button {
background-color: rgba(51, 51, 51, .75) !important;
font-size: 11px;
}
.comfy-list-items {
width: min-content;
}
.comfy-list-items button {
background-color: rgba(108, 91, 78, .75) !important;
font-size: 11px !important;
width: max-content;
}
.comfy-menu button.comfy-queue-btn {
background-color: rgba(108, 91, 78, .75) !important;
}
.comfy-menu {
border: 1px solid rgb(62, 62, 62, 1) !important;
border-radius: 0px 0px 0px 10px !important;
backdrop-filter: blur(2px);
background-color: rgba(0, 0, 0, .5);
transition: background-color .5s;
right: 0px !important;
top: 0px !important;
z-index: 999999 !important;
width: 60px;
padding: 4px;
}
.comfy-menu:hover {
background-color: rgba(0, 0, 0, 1);
transition: background-color .3s;
}
.comfy-menu * {
/* Global font: */
font-family: 'Source Sans Pro', sans-serif;
font-variant-ligatures: common-ligatures;
/* Disable tap highlight (for touchscreens): */
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-tap-highlight-color: transparent;
/* Disable text selection: */
-webkit-user-select: none;
/* Safari */
-moz-user-select: none;
/* Firefox */
-ms-user-select: none;
/* Internet Explorer/Edge */
user-select: none;
/* Chrome and Opera */
}
/* Queue list */
.comfy-list {
width: 100%;
border-width: 2px !important;
border-radius: 6px;
}
.comfy-list h4 {
min-width: 100%;
font-size: 11px;
}
.comfy-list-items {
padding: 2px;
font-size: 12px;
}
.comfy-list-items div {
overflow: hidden;
max-height: 20px;
padding: 0;
margin-left: -13px;
}
/* Load button - hide it */
.comfy-list-items div button:nth-child(1) {
display: none;
}
/* Cancel button - text - hide it */
.comfy-list-items div button:nth-child(2) {
position: relative;
top: -15px;
visibility: hidden;
font-size: 0;
padding: 0;
margin: 0;
}
/* Cancel button - red X */
.comfy-list-items div button:nth-child(2)::after {
visibility: visible;
font-size: 10px;
content: "❌";
}
/* SCROLLBAR */
.comfy-list-items::-webkit-scrollbar {
width: 5px;
}
/* track */
.comfy-list-items::-webkit-scrollbar-track {
background: #000;
}
/* handler */
.comfy-list-items::-webkit-scrollbar-thumb {
background: #aaa;
}
.comfy-list-items::-webkit-scrollbar-thumb:hover {
background: #ccc;
}
#maskCanvas:hover {
cursor: none !important;
}
/* TOOLTIPS */
/* DELETE THIS ROW IF YOU NEED TOOLTIPS. */
.comfy-list-actions button:nth-child(1)::before,
.comfy-list-actions button:nth-child(2)::before,
#comfy-view-history-button::before,
#queue-front-button::before,
#comfy-view-queue-button::before,
#comfy-save-button::before,
#comfy-refresh-button::before,
#comfy-clear-button::before,
.comfy-menu button.comfy-queue-btn::before {
background-color: #444;
border: solid 2px #0008;
font-family: "Arial", sans-serif;
font-weight: normal;
color: #ccc;
font-size: 12px;
padding: 4px;
height: fit-content;
width: fit-content;
border-radius: 6px;
position: absolute;
text-align: center;
top: 0px;
right: 64px;
}
.comfy-list-actions button:nth-child(1):hover::before,
.comfy-list-actions button:nth-child(2):hover::before,
#comfy-view-history-button:hover::before,
#queue-front-button:hover::before,
#comfy-view-queue-button:hover::before,
#comfy-save-button:hover::before,
#comfy-refresh-button:hover::before,
#comfy-clear-button:hover::before,
.comfy-menu button.comfy-queue-btn:hover::before {
visibility: visible;
display: block;
}
#comfy-view-queue-button::before {
content: "View/Close Queue";
right: 40px;
}
#queue-front-button::before {
content: "Queue Front";
right:20px;
}
#comfy-view-history-button::before {
content: "View History";
right: 60px;
}
.comfy-list-actions button:nth-child(1)::before {
content: "Clear Queue";
right: 32px;
}
.comfy-list-actions button:nth-child(2)::before {
content: "Refresh";
}
/**/
/* Comfy Queue list action buttons */
.comfy-list-actions button {
visibility: hidden;
font-size: 0 !important;
padding: 0;
}
.comfy-list-actions button::after {
visibility: visible;
font-size: 10px;
padding: 2px;
background: #666;
border-radius: 4px;
}
.comfy-list-actions button:nth-child(1)::after {
content: "❌";
}
.comfy-list-actions button:nth-child(2)::after {
content: "🔃";
}
#crystools-progress-bar-container div {
margin: 0 !important;
font-size: 12px !important;
height: 14px !important;
}
#crystools-monitor-container > div {
margin: 2px 0px !important;
height: 10px !important;
}
#crystools-monitor-container > div > div:nth-child(1) {
width: 20px !important;
font-size: 8px !important;
text-align: left;
line-height: 14px !important;
margin-right: 3px !important;
overflow: hidden;
}
}