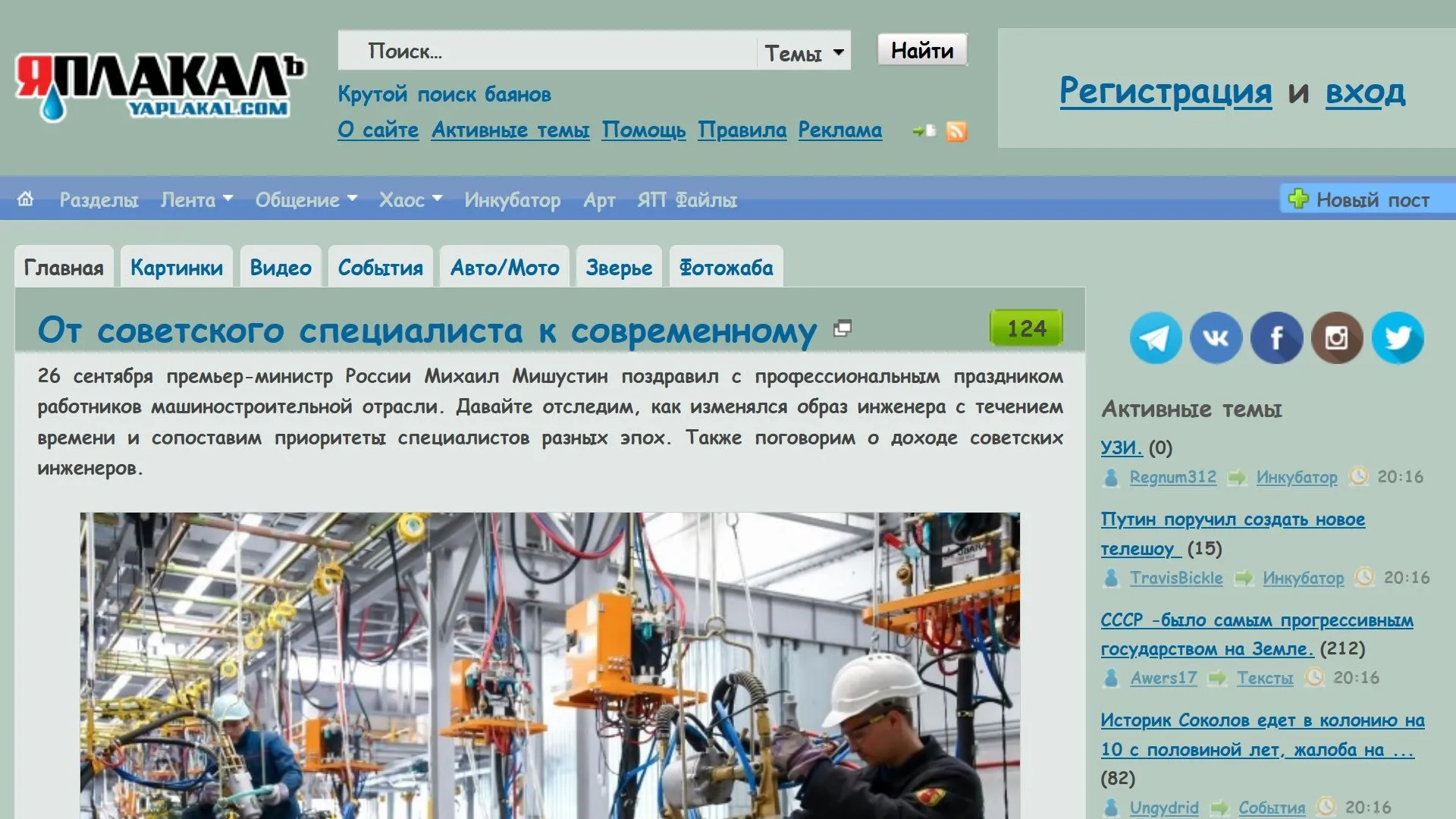
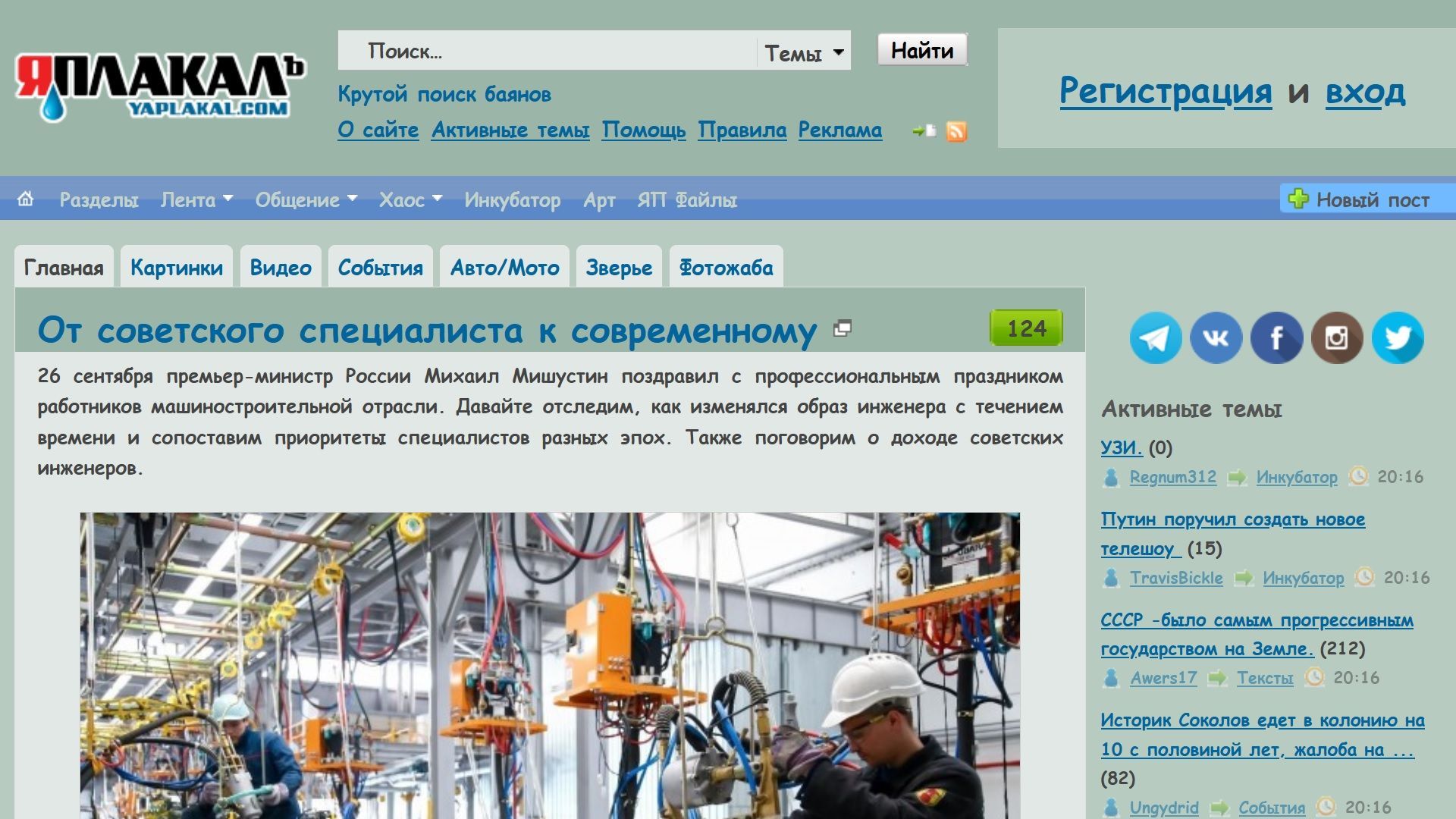
Спокойный зелёный стиль для сайта Yaplakal.com
Зелёный ЯП by odd

Details
Authorodd
LicenseNo License
Categoryyaplakal
Created
Updated
Size41 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Зелёный ЯП
@namespace github.com/openstyles/stylus
@version 4.6.23
@description ` Спокойный зелёный стиль для сайта Yaplakal.com `
@author Odd
==/UserStyle== */
@-moz-document domain("yaplakal.com"), domain("yap.ru"), url-prefix("https://vk.com/widget_community.php?app=0&width"), url-prefix("https://platform.twitter.com/widgets/follow_button") {
/* СВЕТЛЫЙ ФОН */
body, table, tbody, td, tr, .post-rank, .textinput, #go_page_input, .stretched.std-input, #type-list, #image_url, #keywords, .tablefill, .activeuserstrip > tbody > tr > .row2, .tableborder > .row2, .tableborder > .row1, .tablepad, input[type="text"], input[type="password"], textarea[class="forminput"], .container-fluid, .forminput[name="forums[]"], .plainborder .googleroot, .aToolTip, .forminput[name="upload_photo"], .forminput[name="upload_avatar"], .main-lt, .cat-selector, #alert, .std-input#description_report, .std-input#os_report, .std-input[id^="birth_"], .std-input:focus, .tablefill > form[name="mehform"] > textarea[name="saved"], #content-inner > .tablebasic + br + table[width="100%"] > tbody > tr > td.plainborder > table[width="100%"] > tbody > tr > td.darkrow2, #content-inner > .tablebasic + br + table[width="100%"] > tbody > tr > td:nth-of-type(2).plainborder, .tableborder > div.maintitle + table[width="100%"] > tbody > tr > td.row2[width="45%"] + td.row4[width="55%"], .tableborder > div.maintitle + table[width="100%"] > tbody > tr > td.row2[width="5%"] + td.row4[width="95%"], #content-inner > form > div > fieldset.search, #content-inner > #navstrip + div + br + form + br + .tableborder > .maintitle + .tablepad + div[style="padding:4px"], #cf-wrapper .code-label, #cf-wrapper .bg-gradient-gray, .fancybox-skin, #left-column > .tableborder form[name="pollform"], select.forminput option
{
background: #e2e8e5 !important;
color: #444 !important;
}
/* СРЕДНИЙ ФОН */
#content, #ipbwrapper, #content-inner, #right-column, #MF_yaplakalcom_D_970x200-Bottom, .opacity50, .opacity50.user-info, .simplemodal-container, div.darkrow1, #content-inner > table > tbody > tr > td:nth-of-type(2), td.row2:nth-of-type(3), td.row2:nth-of-type(4), td.row2:nth-of-type(5), #user-box .user-info, #content-inner > table > tbody > tr > td[width="20%"], .plainborder, .footer-lb, #body #center-window > form[name="report_form"] > table td > .tb-content, .tableborder form[name="sForm"] > div.darkrow1 + div.row4, .tableborder ~ table > tbody > tr > td, #content-inner > table > tbody > tr > td#left-column, table.lenta + table[width="100%"] > tbody > tr > td#loaderInfo, .tableborder > div.maintitle + table[width="100%"] > tbody > tr > td.row2, .tableborder > div.maintitle + .tablebasic > tbody > tr > td.row2, .tableborder > div.maintitle + table[width="100%"] > tbody > tr > td.row1, #content-inner > div#navstrip + script + .tablebasic > tbody > tr:nth-of-type(1) > td:nth-of-type(1):not([class]), #content-inner > div#navstrip + script + form[name="sForm"] > div:nth-of-type(1).tableborder > table[width="100%"] > tbody > tr:nth-of-type(3) > td.row1, fieldset.search, form > div.tableborder > div.maintitle + table[width="100%"] > tbody > tr > td.row4, #content-inner > div#navstrip ~ div.tableborder > div.maintitle + table.tablebasic[width="100%"] > tbody > tr > td.row4, #content-inner > div#navstrip ~ form[name="dateline"] ~ div.tableborder > div.maintitle + table.tablebasic > tbody > tr > td.row4, ul#FavList, table[id^="p_row_"] td:nth-of-type(1).post1[align="center"], table[id^="p_row_"] td:nth-of-type(1).post2[align="center"], table[id^="p_row_"] td:nth-of-type(1).post3[align="center"], table[id^="p_row_"] + div.darkrow1, .lenta > tbody > tr > td.newsbottom, td#left-column > .tableborder > tbody > tr > td, #content-inner > div#tabs ~ table:nth-of-type(1) > tbody > tr:nth-of-type(1) > td:nth-of-type(1), #cf_alert_div, #welcome-box, html[xmlns] #login-box
{
background: #b7cbc0 !important;
color: #444 !important;
}
/* ТЁМНЫЙ ФОН */
html, .row4,.pformright, #header-container, .opacity50.padding, td.row2:nth-of-type(1), td.row2:nth-of-type(2), .newshead, input.std-input:nth-of-type(4), .activeuserstrip, .activeuserstrip > tbody > tr:nth-of-type(1) > td:nth-of-type(1), .activeuserstrip > tbody > tr:nth-of-type(1) > td:nth-of-type(2), table.row3:nth-of-type(4) > tbody > tr > td:nth-of-type(1), table.row3:nth-of-type(2) > tbody > tr:nth-of-type(2) > td:nth-of-type(1), .bottommenu, table.row3:nth-of-type(2) > tbody > tr:nth-of-type(1) > td, .titlemedium, .darkrow2, #header, #menu-container, .tableborder > .pformstrip, div.pformstrip, .tableborder, #footer-inner-deep, table.mail-list tr th, html[xmlns] #footer *, html[xmlns] > body > div[style="float: left; width: 100%; margin-left: -300px;"], html[xmlns] > body > div[style="float: right; width: 300px;"], table.bb-list tr th, #body #center-window > form[name="report_form"] > table td, .file-code-form, .pformstrip, #REPLIER .pformleft, .tableborder > tbody > tr > td > table.activeuserstrip + table.row3:nth-of-type(5) > tbody > tr > td:nth-of-type(1), td.pformleft, form > div.tableborder > div.maintitle + table[width="100%"] > tbody > tr > td.darkrow1, .tableborder > div.titlemedium + .tablebasic > tbody > tr:nth-of-type(2) > td:nth-of-type(1).post1[align="left"], table[id^="p_row_"] td.darkrow3, form[name="collect"] > table[id^="p_row_"] + div.darkrow1 + table:not([id]) > tbody > tr > td, body[bgcolor="#FFFFFF"] > center:nth-of-type(1):has(font[color="#1D5391"] > h4), body[bgcolor="#FFFFFF"] > center:nth-of-type(2):has(div#vk_groups), #cf-wrapper, .cf-error-source::after, .yaplakal-iphone, body.no-js > .main-wrapper[role="main"]:first-child, select.forminput optgroup
{
background: #9bb6a8 !important;
color: #444 !important;
}
/* БОРДЮРЫ */
*:not(.rating-small) {border-color: #89a396;}
.newsbottom, #tabs a, #footer *, #search-type-selector, #type-list, table.mail-list, #message-input, #simplemodal-container, #ucpmenu, #ucpcontent, .std-input
{
border-color: #89a396 !important;
}
td[colspan="2"] {border-color: #e2e8e5 !important;}
#go_page_input, .tablefill > form[name="mehform"] > textarea[name="saved"], #right-column > h4 + table
{
border: solid 1px #89a396 !important;
}
/* РАЗНОЕ */
#top-line,
#prilipala > div,
#footer-informer,
#right-column div[style="text-align: center;"] div[id^="MF_yaplakal"],
.c-align.bottom-left-light-green.block-cell,
.top-left-light-green,
#footer #footer-counters div[style*="premia"],
#footer #footer-counters div[style^="position: absolute; bottom: 0; right: 20;"],
table[id^=p_row_] > tbody > tr.collapsebox > td.darkrow3 > div[align="right"] > strong,
#right-column > div[style="text-align: center;"] > noindex div[id$="_240x400-1"],
.aToolTip ~ .aToolTip, a.aToolTipCloseBtn ~ a.aToolTipCloseBtn,
#right-column > div:first-child > noindex > noindex > br,
#right-column > div:first-child > noindex > br,
#in-feed-1, #in-feed-2, #in-feed-3, #in-feed-4
{
display:none !important; height:0px !important;
}
td.calendar-day > a.calendar-link {display: block !important;}
.file-code-form-inner, .citate, .footer-lb, .footer-rb, .footer-lt, .footer-rt, .main-lb, .main-rb, .main-lt, .main-rt
{
background-image: none !important;
}
.darkrow3, [dir] .wcommunity_wrap, .container-fluid .page-content {background: none !important;}
#footer {background: #9bb6a8 !important; padding-bottom: 0 !important;}
::selection, ul.cat-list li a:hover, option:checked, option:hover, ul#FavList > li > a:not([title]):hover, .calendar-day[style]
{
background-color: #a2c3b6 !important;
}
.grippie {background-color: #d2dcd7 !important;}
.maintitle, .titlemedium, th.pformstrip[nowrap=""], .simple-tab .tab-line-basic, .lenta
{
background: #89a396 !important;
}
#REPLIER td.pformstrip
{
background: #92ada0 !important;
}
.telega_button {background-color: #0c7abf !important;}
.citate span {background-color: #f1f7f4 !important; border-left: 1px dotted #000 !important;}
#main-menu a#home-button {background-image: url("/html/static/home-active.gif") !important;}
#main-menu a#home-button:hover {background-image: url("/html/static/home.gif") !important;}
#search-mail-button {background-image: url("/images/buttons/search-lupa.gif") !important;}
#right-column noindex > center > a > img,
body > center + br + center:nth-child(3) > a > img:hover
{
border-radius: 50% !important;
}
.container-fluid .page-content .logo-full, .container-fluid .contacts .logo-full
{
border-radius: 16px !important;
}
img[src$="/C-sopli.gif"],
img[src$="/recycle.gif"],
img[src$="/C-dead.gif"]
{
border-radius: 7px 5px 5px 7px !important;
}
::file-selector-button, button, input:is([type="reset"], [type="button"], [type="submit"], [type="color"]), select[class="forminput"]:not([name="forums[]"]), #ucpcontent select[name="month_value"], select[name="warn_value"], .codebuttons, #search-image-select > form > input.std-input[type="submit"], select[name="report_type"], .tablefill .tableborder > .pformstrip > a.forminput[href*="Reg"], #cf_alert_div .wrapper td.refresh a, select.std-input#to, select.std-input#purge_period
{
background: #c6d1cb !important;
border: solid 1px #768a80 !important;
border-radius: 4px !important;
box-shadow: 0 0 2px #768a80 !important;
}
::file-selector-button:hover, button:hover, input:is([type="reset"], [type="button"], [type="submit"], [type="color"]):hover, select[class="forminput"]:not([name="forums[]"]):hover, a[title="Выход"]:hover, #ucpcontent select[name="month_value"]:hover, select[name="warn_value"]:hover, a[title="Выслать повторно письмо для активации профиля"]:hover, #scrollTop:hover:before, .codebuttons:hover, table[id^=p_row_] > tbody > tr.collapsebox > td.darkrow3 > div[align="right"] > strong a:hover:before, select[name="report_type"]:hover, .tablefill .tablebo...