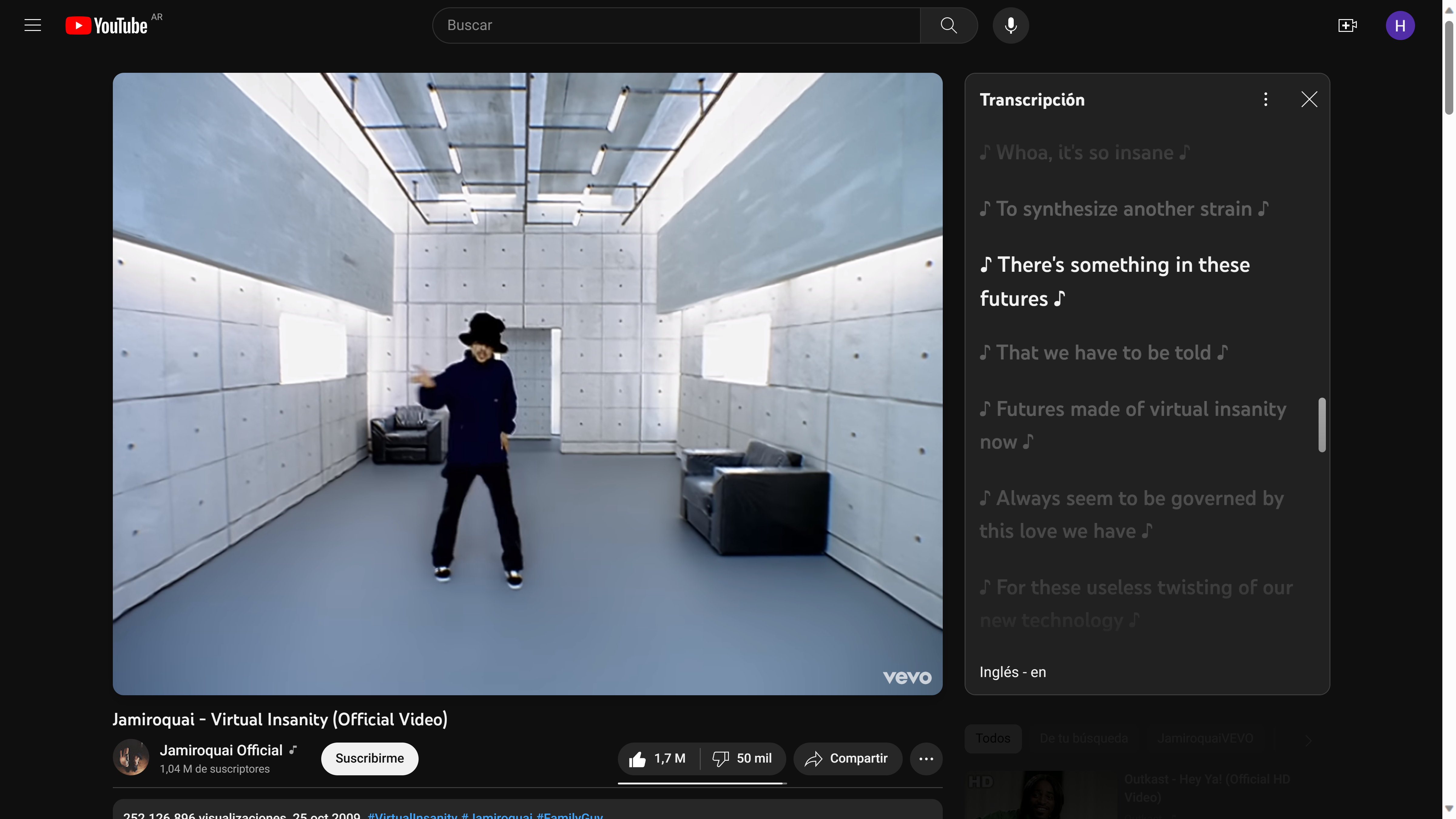
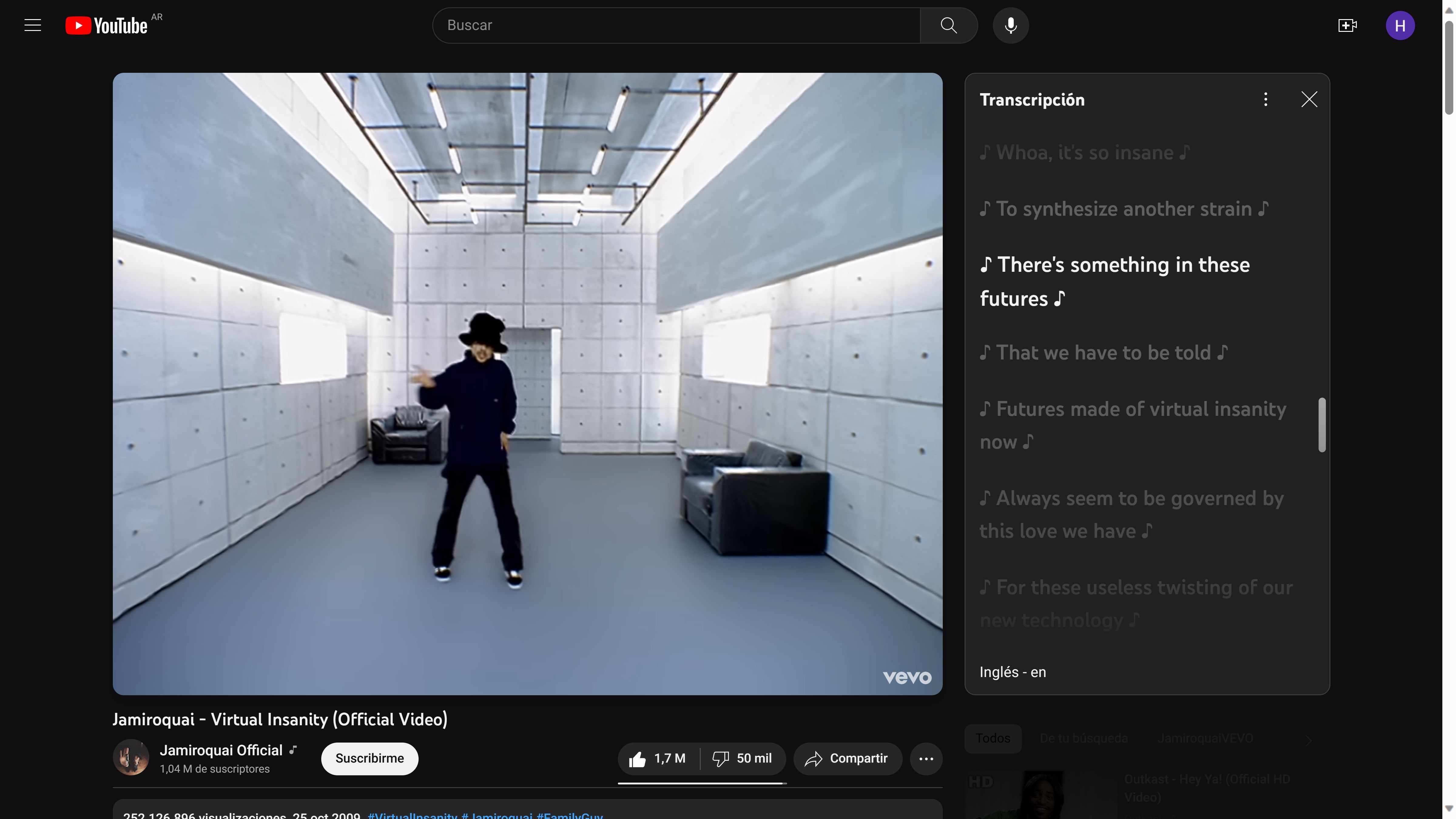
Transform the Transcription panel into a Lyrics panel
Lyrics for YouTube by dantelin2009

Details
Authordantelin2009
LicenseCreative Commons Attribution Share Alike 4.0 International
Categoryyoutube.com
Created
Updated
Code size2.6 kB
Code checksumaac9b323
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
CSS snippet to turn the transcription panel into a lyrics panel, useful for music videos. To open the lyrics panel, go to the bottom of the description, and click the button to Show Transcription
Source code
/* ==UserStyle==
@name Lyrics for YouTube
@version 20231109.17.54
@namespace userstyles.world/user/dantelin2009
@description Transform the Transcription panel into a Lyrics panel
@author dantelin2009
@license Creative Commons Attribution Share Alike 4.0 International
==/UserStyle== */
@-moz-document domain("youtube.com") {
.segment-start-offset.ytd-transcript-segment-renderer{
display: none;
}
ytd-transcript-search-panel-renderer,
ytd-transcript-footer-renderer,
ytd-transcript-segment-list-renderer {
backdrop-filter: opacity(1);
}
ytd-transcript-segment-list-renderer{
-webkit-mask-image: linear-gradient(180deg, rgba(0,0,0,0) 0%, rgba(0,0,0,1) 13%, rgba(0,0,0,1) 50%, rgba(0,0,0,0.5) 86%, rgba(0,0,0,0) 100%);
mask-image: linear-gradient(180deg, rgba(0,0,0,0) 0%, rgba(0,0,0,1) 13%, rgba(0,0,0,1) 50%, rgba(0,0,0,0.5) 83%, rgba(0,0,0,0) 100%);
padding: 200px 0px 250px 0px;
scroll-behavior: smooth !important;
}
ytd-transcript-segment-renderer .segment.ytd-transcript-segment-renderer {
transform-origin: left center;
transition: 0.3s opacity ease-in-out, 0.3s transform ease-in-out, 0.3s padding ease-in-out;
}
ytd-transcript-segment-renderer.active .segment.ytd-transcript-segment-renderer {
background-color: #00000000;
opacity: 1;
transform: scale(1.02);
animation: animationss 0.5s cubic-bezier(.23,0,.31,.93);;
padding: 12px 16px;
transition: 0.4s opacity ease-in-out, 0.3s transform ease-in-out, 0.3s padding ease-in-out;
}
@keyframes animationss{
0%{
margin-bottom: 0px;
}
5%{
margin-bottom: 2.4px;
}
25%{
margin-bottom: 4.8px;
}
100%{
margin-bottom: 0px;
}
}
ytd-transcript-segment-renderer .segment.ytd-transcript-segment-renderer {
padding-left: 16px;
font-size: 24px !important;
line-height: 1.5;
font-family: 'YouTube Sans', 'Roboto', sans-serif;
font-weight: 600 !important;
opacity: 0.3;
}
.segment.ytd-transcript-segment-renderer:hover .segment-text.ytd-transcript-segment-renderer, .segment.ytd-transcript-segment-renderer:focus .segment-text.ytd-transcript-segment-renderer, .segment.ytd-transcript-segment-renderer:active .segment-text.ytd-transcript-segment-renderer {
font-weight: 600;
}
ytd-transcript-segment-renderer.active .segment.ytd-transcript-segment-renderer .segment-text.ytd-transcript-segment-renderer {
font-weight: 600;
}
.segment.ytd-transcript-segment-renderer .segment-text.ytd-transcript-segment-renderer:first-letter {
text-transform: capitalize;
}
}