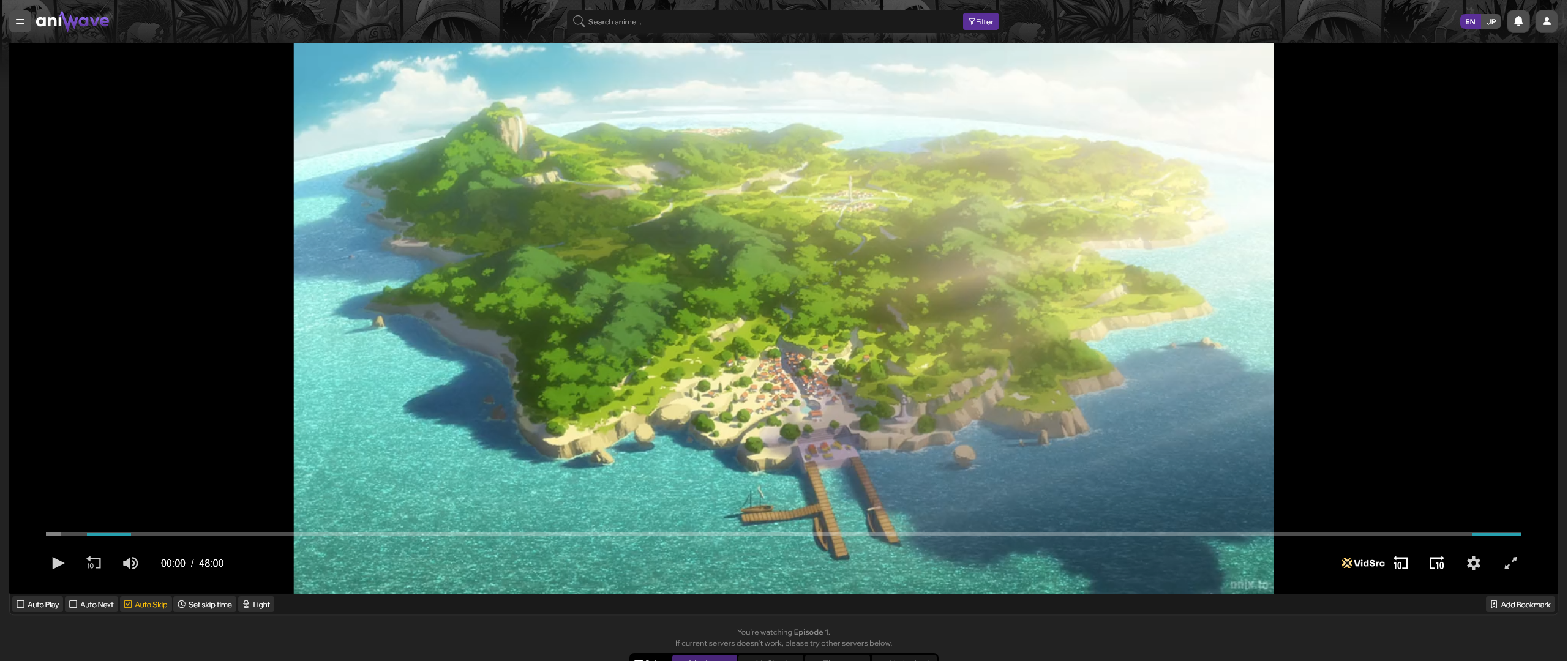
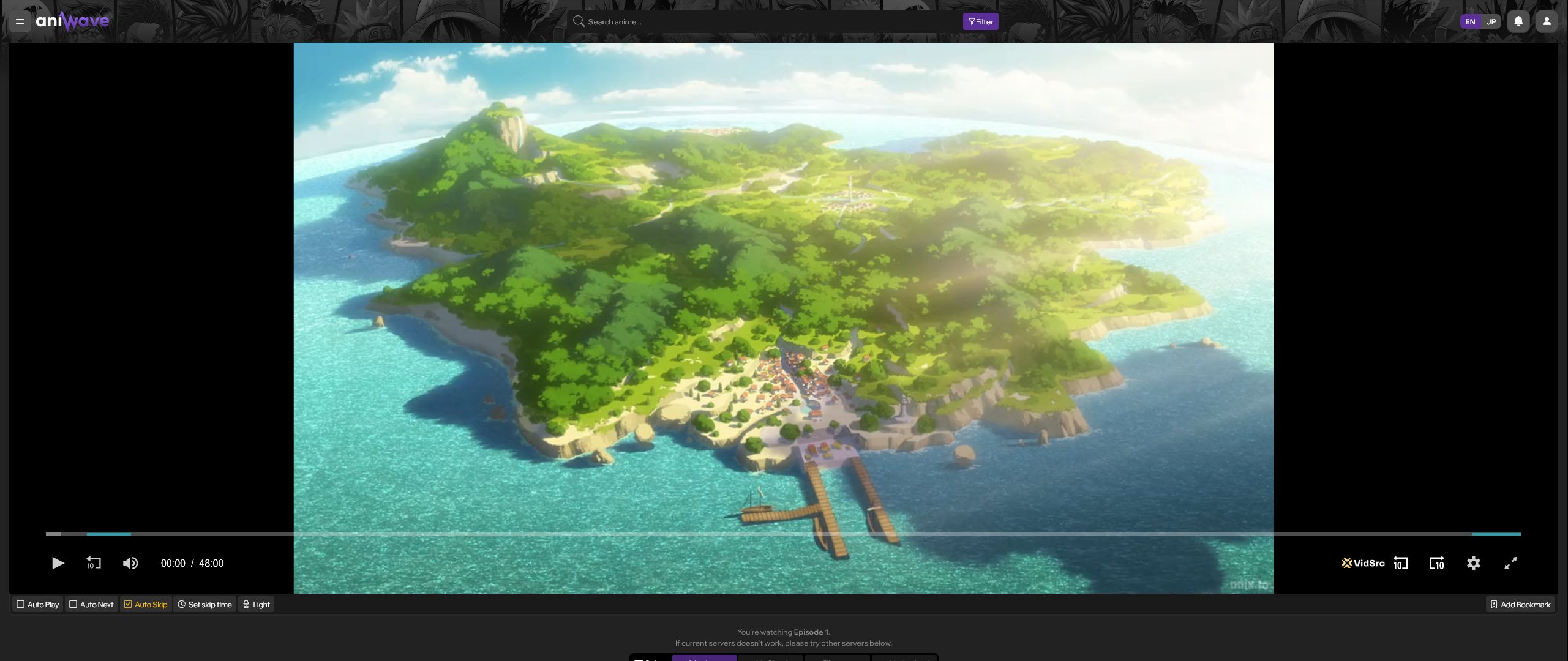
Forces the AniWave Lite video player to behave like YouTube's theater mode.
AniWave Lite Theater Mode by hyper

Details
Authorhyper
LicenseMIT No Attribution
Categoryaniwave
Created
Updated
Code size8.1 kB
Code checksum8ec349ee
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle only supports the new simpler UI offered by the lite.aniwave domains. If you prefer the original UI you can use 9Anime Theater Mode.
If you are interested in theater mode for Watch2gether rooms you can use AniWave Watch2gether Theater Mode.
Changelog
Release 1.0.8-1.0.9
- Harden style against breakage with future domain changes (false positives unlikely but possible)
Release 1.0.3-1.0.7
- Add new domain extensions
- Remove old domain extensions
- Fix season selector not adhering to content width limit
Release 1.0.2
- Change appearance of auxiliary player controls to be more reminiscent of the original UI
Release 1.0.1
- Add dark background to auxiliary player controls similar to the original UI
Release 1.0.0
- Initial release
Source code
/*
* MIT No Attribution
*
* Copyright (c) 2023 Hyper
*
* Permission is hereby granted, free of charge, to any person obtaining a copy of this
* software and associated documentation files (the "Software"), to deal in the Software
* without restriction, including without limitation the rights to use, copy, modify,
* merge, publish, distribute, sublicense, and/or sell copies of the Software, and to
* permit persons to whom the Software is furnished to do so.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED,
* INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A
* PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT
* HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION
* OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
* SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*/
/* ==UserStyle==
@name AniWave Lite Theater Mode
@namespace userstyles.world/user/hyper
@version 1.0.9
@description Forces the AniWave Lite video player to behave like YouTube's theater mode.
@author Hyper
@license MIT-0
@preprocessor stylus
@var checkbox hideAlert "Hide Warning Banner" 1
@var checkbox restrictPlayer "Restrict Player Size" 1
@var range maxHeight "Player: Max Height" [900, 720, 1080, 10, "px"]
@var checkbox unrestrictPlayerWidth "Unrestrict Player Width" 1
@var checkbox restrictContent "Restrict Content Width" 1
@var range contentWidth "Content: Max Width" [1780, 1280, 1920, 10, "px"]
@var checkbox excludeHeaderFooter "Exclude Header & Footer" 1
@var checkbox hideReactions "Hide Disqus Reactions" 1
@var checkbox hyperMode "Hyper Mode" 1
@var checkbox hyperGold "Hyper: Gold Auto Skip" 1
@homepageURL https://userstyles.world/style/12667
==/UserStyle== */
/* @-moz-document regexp("^https:\\/\\/lite\\.aniwave\\.(?:to|li)\\/watch\\/[^/]+(?:\\/[^/]+)?$") { */
@-moz-document regexp("^https:\\/\\/lite\\.aniwave\\.[a-z]{2,}\\/watch\\/[^/]+(?:\\/[^/]+)?$") {
/* AniWave Lite Watch Page */
/* Remove Width Rules */
main > div.container,
header > div.container,
footer > div.container {
max-width: none;
}
/* Selectively Reapply Width Rules */
if restrictContent {
@media (min-width: contentWidth + 60) {
unless hideAlert {
div.m-content > div.alert {
max-width: contentWidth;
margin-left: "calc(calc(100% - %s) / 2)" % contentWidth;
}
}
section#player-area > div.alert,
section#episodes,
div#anime-info,
div.m-sidebar > section,
section#comment,
div#servers,
section#seasons, {
max-width: contentWidth;
margin-left: "calc(calc(100% - %s) / 2)" % contentWidth;
}
unless excludeHeaderFooter {
header > div.container,
footer > div.container {
max-width: contentWidth + 30 !important;
}
}
}
}
/* Fix Weirdness on Right Side of Header */
div#acc-box {
min-width: 0;
}
/* Restrict Player Size */
if restrictPlayer {
maxWidth = (16 / 9) * maxHeight
/* Restrict Player Height */
div.player-wrap > div.player-main {
max-height: maxHeight;
padding-bottom: "min(%s, 56%)" % maxHeight;
/* Prevent Bounce */
transition-property: none;
}
unless unrestrictPlayerWidth {
/* Restrict Player Width */
@media (min-width: maxWidth + 60) {
section#player-area > div.player-wrap,
div#controls {
max-width: maxWidth;
margin-left: "calc(calc(100% - %s) / 2)" % maxWidth;
}
}
}
}
/* Hide Alert Bannner */
if hideAlert {
div.m-content > div.alert {
display: none;
}
div.wrapper > header {
margin-bottom: 0;
}
}
/* Black Player Wrapper */
/* div#controls, */
section#player-area > div.player-wrap {
background-color: #000;
}
/* Change Auxiliary Player Controls to Mimic Original UI */
if hyperMode {
/* Darkened, Rounded, and Bordered Controls */
div#controls {
border-bottom-left-radius: .533rem;
border-bottom-right-radius: .533rem;
background-color: #1a1a1a;
border-color: #343434;
border-width: 0 .05px .05px;
border-style: solid;
}
/* Recolor Auxiliary Control Buttons */
div#controls div.controls-wrap div.ctrl {
background-color: #2f2f2f;
color: #fff;
/* transition-property: background; */
}
div#controls div.controls-wrap div.ctrl:hover {
background-color: #484848;
}
div#controls div.controls-wrap div.ctrl i {
margin-right: .4rem;
}
/* Split Bookmark Button to Right and Justify Others to Left */
div#controls {
justify-content: left;
}
div#controls div.controls-wrap {
margin-left: .2rem;
margin-right: .2rem;
width: 100%;
}
div#controls div.controls-wrap div.favourite {
margin-left: auto;
}
/* Recolor Auto Skip Button */
if hyperGold {
/* div#controls div.controls-wrap div.auto-skip:hover, */
div#controls div.controls-wrap div.auto-skip {
color: #ffc107;
}
div#controls div.controls-wrap div.auto-skip:hover {
background-color: #ffc107;
color: #000;
}
}
}
/* Fix Pop-over Bug with "Set skip time" Button */
div#controls div.controls-wrap div.skiptime i {
pointer-events: none;
}
/* Full Width Server Selector */
div#servers > div.servers-wrap {
/* width: 100%; */
}
/* Unstretched Full Opacity Preview Image */
div.player-wrap > div.player-bg {
opacity: 1;
background-size: contain;
background-repeat: no-repeat;
}
/*
* Copied from Existing Media Queries that Vertically Isolate Player
*/
/* Restrict to Single Column*/
main div.m-wrap {
flex-direction: column;
}
main div.m-wrap div.m-content {
margin-left: 0;
width: 100%;
}
main div.m-wrap div.m-sidebar {
margin-top: 1rem;
width: 100%;
min-width: unset;
}
/* Left Justify Poster in Anime Info Section */
div#anime-info div.poster-wrap {
justify-content: left;
}
div#anime-info div.poster-wrap div.poster {
width: 15rem;
}
/* Swap Disqus Comments with Related and Recommended Sections */
main div.m-wrap.swap div.m-content {
order: 2;
}
}
@-moz-document domain("mp4upload.com") {
/* mp4upload Player Shennanigans */
/* Get Rid of Inexplicable 8px Margin */
body {
margin-bottom: 0 !important;
margin-right: 0 !important;
}
}
@-moz-document regexp("^https:\\/\\/disqus\\.com\\/embed\\/comments\\/\\?base=default&f=9anime-to&t_i=[^&]+&t_u=https%3A%2F%2Flite\\.aniwave[^/]+$") {
/* Disqus Comments Section */
/* Hide Reactions */
if hideReactions {
div#reactions__container {
display: none !important;
}
}
}