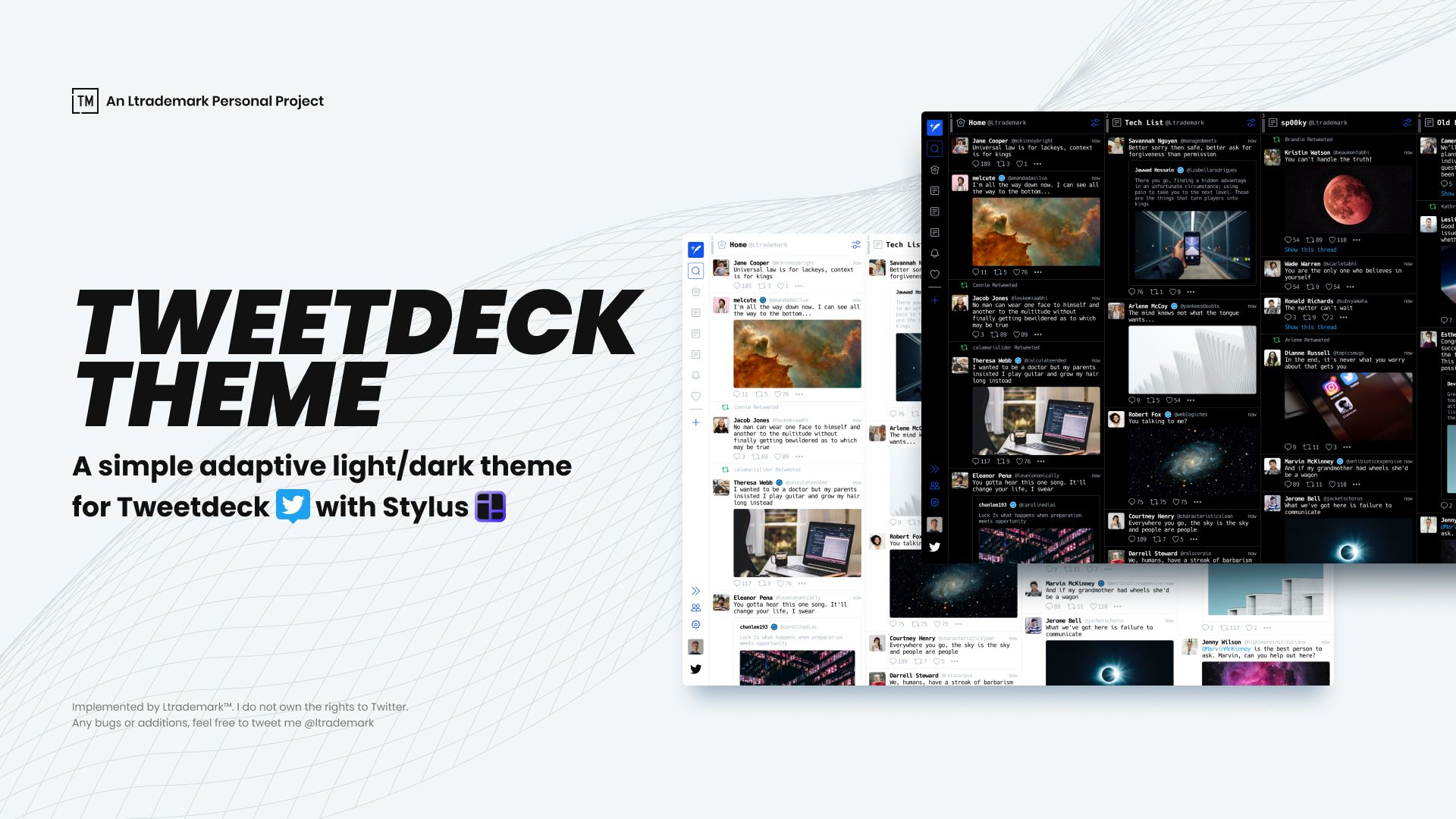
A simple yet optimized theme for tweetdeck. Features a pale white theme, for the lighter theme scheme, and a Blackout dark theme.
Tweetdeck Theme by ltrademark

Details
Authorltrademark
LicenseNO-REDISTRIBUTION
Categorytweetdeck
Created
Updated
Code size13 kB
Code checksum8c29caa8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I have no idea what I'm doing, but I'm trying to make this as customizable as possible. Im unaware of any other way to debug this without publishing 👀
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Tweetdeck Theme
@version 20210928.14.59
@namespace userstyles.world/user/ltrademark
@description A simple yet optimized theme for tweetdeck. Features a pale white theme, for the lighter theme scheme, and a Blackout dark theme.
@author ltrademark
@license No License
@advanced color accent "Accent Color" #1155ee
@advanced dropdown scrollbar "Scrollbar Thickness / Visibility" {
S3 "None" <<<EOT none EOT;
S2 "Thin" <<<EOT thin EOT;
S1 "Wide" <<<EOT wide EOT;
}
@advanced text borderradius "Border Radius (px)" "4"
@advanced text font "Font Import (external or Google Fonts)" "https://cdn.jsdelivr.net/npm/hack-font@3/build/web/hack.css"
@advanced text fontFamily "Font Family" "'Hack', monospace"
==/UserStyle== */
@-moz-document url-prefix("https://tweetdeck.twitter.com/") {
@import url(/*[[font]]*/);
:root {
--accent: /*[[accent]]*/;
--scrollbar: /*[[scrollbar]]*/;
--borderRadius: /*[[borderradius]]*/px;
--fontFam: /*[[fontFamily]]*/;
--darkBackground: #000;
--lightBackground: #fff;
--darkBorder: #323232;
--lightBorder: #eee;
--twitterBirdDark: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' x='0px' y='0px' width='24' height='24' viewBox='0 0 24 24' stroke='none' fill='%23000000'><path d='M22,5.9c-0.7,0.4-1.5,0.6-2.4,0.6c0.9-0.5,1.5-1.2,1.7-2.2c-0.7,0.5-1.7,0.9-2.6,1C18,4.5,17,4,15.8,4c-2.1,0-4,1.9-4,4.1c0,0.4,0.1,0.6,0.1,1C8.6,8.8,5.6,7.2,3.5,4.7C3.1,5.4,3,6,3,6.7c0,1.5,0.7,2.7,1.9,3.5C4.2,10.2,3.6,10,3,9.7v0.1c0,2,1.4,3.6,3.4,4c-0.5,0-0.9,0.1-1.2,0.1c-0.2,0-0.5,0-0.7-0.1c0.5,1.6,2,2.9,3.7,2.9C6.7,17.8,5,18.4,3,18.4c-0.4,0-0.6,0-1-0.1C3.9,19.4,6.1,20,8.3,20C15.9,20,20,13.8,20,8.3c0-0.2,0-0.4,0-0.5C20.8,7.3,21.4,6.7,22,5.9z'/></svg>");
--twitterBirdLight: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' x='0px' y='0px' width='24' height='24' viewBox='0 0 24 24' stroke='none' fill='%23FFFFFF'><path d='M22,5.9c-0.7,0.4-1.5,0.6-2.4,0.6c0.9-0.5,1.5-1.2,1.7-2.2c-0.7,0.5-1.7,0.9-2.6,1C18,4.5,17,4,15.8,4c-2.1,0-4,1.9-4,4.1c0,0.4,0.1,0.6,0.1,1C8.6,8.8,5.6,7.2,3.5,4.7C3.1,5.4,3,6,3,6.7c0,1.5,0.7,2.7,1.9,3.5C4.2,10.2,3.6,10,3,9.7v0.1c0,2,1.4,3.6,3.4,4c-0.5,0-0.9,0.1-1.2,0.1c-0.2,0-0.5,0-0.7-0.1c0.5,1.6,2,2.9,3.7,2.9C6.7,17.8,5,18.4,3,18.4c-0.4,0-0.6,0-1-0.1C3.9,19.4,6.1,20,8.3,20C15.9,20,20,13.8,20,8.3c0-0.2,0-0.4,0-0.5C20.8,7.3,21.4,6.7,22,5.9z'/></svg>");
}
/*
==============
General Styles (affects both dark & light)
==============
*/
html,
html.dark {
font-family: var(--fontFam);
}
html .column {
margin: 0 !important;
}
html .column-nav-item {
border-radius: 0 var(--borderRadius) var(--borderRadius) 0;
}
html .column,
html .column-panel,
html .stream-item,
html .scroll-conversation,
html .tweet-detail-wrapper,
html .account-settings-row,
html .join-team {
background: none !important;
}
html .is-wide-columns .app-columns {
padding: 0 !important;
}
html .accordion .is-active .accordion-header,
html .accordion .is-active .accordion-header:hover,
html.dark .accordion .is-active .accordion-header,
html.dark .accordion .is-active .accordion-header:hover,
html.dark .app-nav-link,
html .app-nav-link,
html .app-nav-tab,
html.dark .app-nav-tab,
html .column-header-link,
html.dark .column-header-link {
color: var(--accent);
}
html .thread,
html.dark .thread,
html .column-message,
html.dark .column-message {
background-color: var(--accent);
}
html .column-message,
html.dark .column-message {
color: #fff;
}
html .mdl {
box-shadow: none;
}
html .detail-view-inline-text {
border: none !important;
}
html .mdl-content,
html.dark .mdl-content,
html .mdl-col-settings,
html.dark .mdl-col-settings,
html .detail-view-inline,
html.dark .detail-view-inline {
border-radius: 0;
border: none;
}
html .lst-group li {
border-radius: var(--borderRadius);
overflow: hidden;
}
html .lst-group li + li {
margin-top: .5rem;
}
html.dark .Button.btn-fav.s-favorited,
html.dark .Button.btn-fav.s-favorited:visited,
html.dark .Button.Button--primary,
html.dark .Button.Button--primary:visited,
html.dark .ButtonGroup--primary > .Button,
html.dark .ButtonGroup--primary > .Button:visited,
html.dark .ButtonGroup--primary > .ButtonGroup > .Button,
html.dark .ButtonGroup--primary > .ButtonGroup > .Button:visited,
html.dark .ButtonGroup--primary > .ButtonGroup > button,
html.dark .ButtonGroup--primary > .ButtonGroup > button:visited,
html.dark .ButtonGroup--primary > .ButtonGroup > input:visited[type="button"],
html.dark .ButtonGroup--primary > .ButtonGroup > input[type="button"],
html.dark .ButtonGroup--primary > button,
html.dark .ButtonGroup--primary > button:visited,
html.dark .ButtonGroup--primary > input:visited[type="button"],
html.dark .ButtonGroup--primary > input[type="button"],
html.dark .s-following .follow-btn:hover .Button.following-text,
html.dark .s-following .follow-btn:hover .Button.following-text:visited,
html.dark .s-following .follow-btn:hover button.following-text,
html.dark .s-following .follow-btn:hover button.following-text:visited,
html.dark .s-following .follow-btn:hover input.following-text:visited[type="button"],
html.dark .s-following .follow-btn:hover input.following-text[type="button"],
html.dark button.btn-fav.s-favorited,
html.dark button.btn-fav.s-favorited:visited,
html.dark button.Button--primary,
html.dark button.Button--primary:visited,
html.dark input.btn-fav.s-favorited:visited[type="button"],
html.dark input.btn-fav.s-favorited[type="button"],
html.dark input.Button--primary:visited[type="button"],
html.dark input.Button--primary[type="button"],
.Button.btn-fav.s-favorited,
.Button.btn-fav.s-favorited:visited,
.Button.Button--primary,
.Button.Button--primary:visited,
.ButtonGroup--primary > .Button,
.ButtonGroup--primary > .Button:visited,
.ButtonGroup--primary > .ButtonGroup > .Button,
.ButtonGroup--primary > .ButtonGroup > .Button:visited,
.ButtonGroup--primary > .ButtonGroup > button,
.ButtonGroup--primary > .ButtonGroup > button:visited,
.ButtonGroup--primary > .ButtonGroup > input:visited[type="button"],
.ButtonGroup--primary > .ButtonGroup > input[type="button"],
.ButtonGroup--primary > button,
.ButtonGroup--primary > button:visited,
.ButtonGroup--primary > input:visited[type="button"],
.ButtonGroup--primary > input[type="button"],
.s-following .follow-btn:hover .Button.following-text,
.s-following .follow-btn:hover .Button.following-text:visited,
.s-following .follow-btn:hover button.following-text,
.s-following .follow-btn:hover button.following-text:visited,
.s-following .follow-btn:hover input.following-text:visited[type="button"],
.s-following .follow-btn:hover input.following-text[type="button"],
button.btn-fav.s-favorited,
button.btn-fav.s-favorited:visited,
button.Button--primary,
button.Button--primary:visited,
input.btn-fav.s-favorited:visited[type="button"],
input.btn-fav.s-favorited[type="button"],
input.Button--primary:visited[type="button"],
input.Button--primary[type="button"],
html.dark .attach-compose-buttons .Button.tweet-button,
html.dark .attach-compose-buttons button.tweet-button,
html.dark .attach-compose-buttons input.tweet-button[type="button"],
html .list-item.is-selected,
html .list-item:active,
html .list-item:hover,
html.dark .list-item.is-selected,
html.dark .list-item:active,
html.dark .list-item:hover{
color: #fff;
background-color: var(--accent);
border: none;
}
html .more-tweets-glow,
html.dark .more-tweets-glow {
background: radial-gradient(ellipse farthest-corner at 50% 100%, var(--accent) 0, var(--accent) 25%, hsla(0, 0%, 100%, 0) 75%);
}
html .compose-content .antiscroll-inner,
html.dark .compose-content .antiscroll-inner {
right: 0 !important;
}
html .quoted-tweet,
html .detail-view-inline-text,
html .media-grid-container,
html .media-item,
html .tweet-button,
html .app-header .search-input-control input,
html .app-search-fake,
html .popover,
html .app-search-input,
html .avatar {
border-radius: var(--borderRadius) !important;
}
html .app-search-fake,
html.dark .app-search-fake {
color: var(--accent);
border-color: currentColor;
}
html .attach-compose-buttons .tweet-button {
border-radius: var(--borderRadius) 0 0 var(--borderRadius) !important;
}
html .detail-view-inline:not(.item-box-full-bleed) {
margin-left: 30px !important;
}
html.dark .detail-view-inline-text {
box-sizing: border-box;
border: 1px solid #000;
background-color: #10171e;
color: #e1e8ed;
line-height: 18px;
cursor: text;
}
/*
=============================
light - normal theme specific
=============================
*/
html .app-header,
html .column-nav-item,
html .app-navigator,
html .app-title,
html .app-columns-container,
html .app-content,
html .column-header,
html .column-header-temp,
html .facet-type.is-active,
html .dropdown-menu,
html .popover,
html .mdl,
html .inline-reply,
html .compose,
html .old-composer-footer {
background-color: var(--lightBackground);
}
html .accounts-drawer {
background-color: var(--lightBackground) !important;
}
html .account-row-separator-b::after {
background-color: var(--lightBorder);
}
html .stream-item,
html .column-header,
html .column-header-temp,
html .mdl-header-divider,
html .mdl-header-divider,
html .detail-view-inline,
html .compose-header,
html .accounts-drawer > *,
html .account-settings-bb,
html .join-team {
border-color: var(--lightBorder);
}
html .scroll-styled-h,
html .scroll-styled-v {
scrollbar-width: var(--scrollbar);
scrollbar-color: var(--accent) var(--lightBackground);
}
html .app-header,
html.dark .compose,
html.dark .accounts-drawer {
border-right: 1px solid var(--lightBorder);
}
html .column + .column {
border-left: 1px solid var(--lightBorder);
}
html .column-options,
html .column-options .button-tray {
bac...