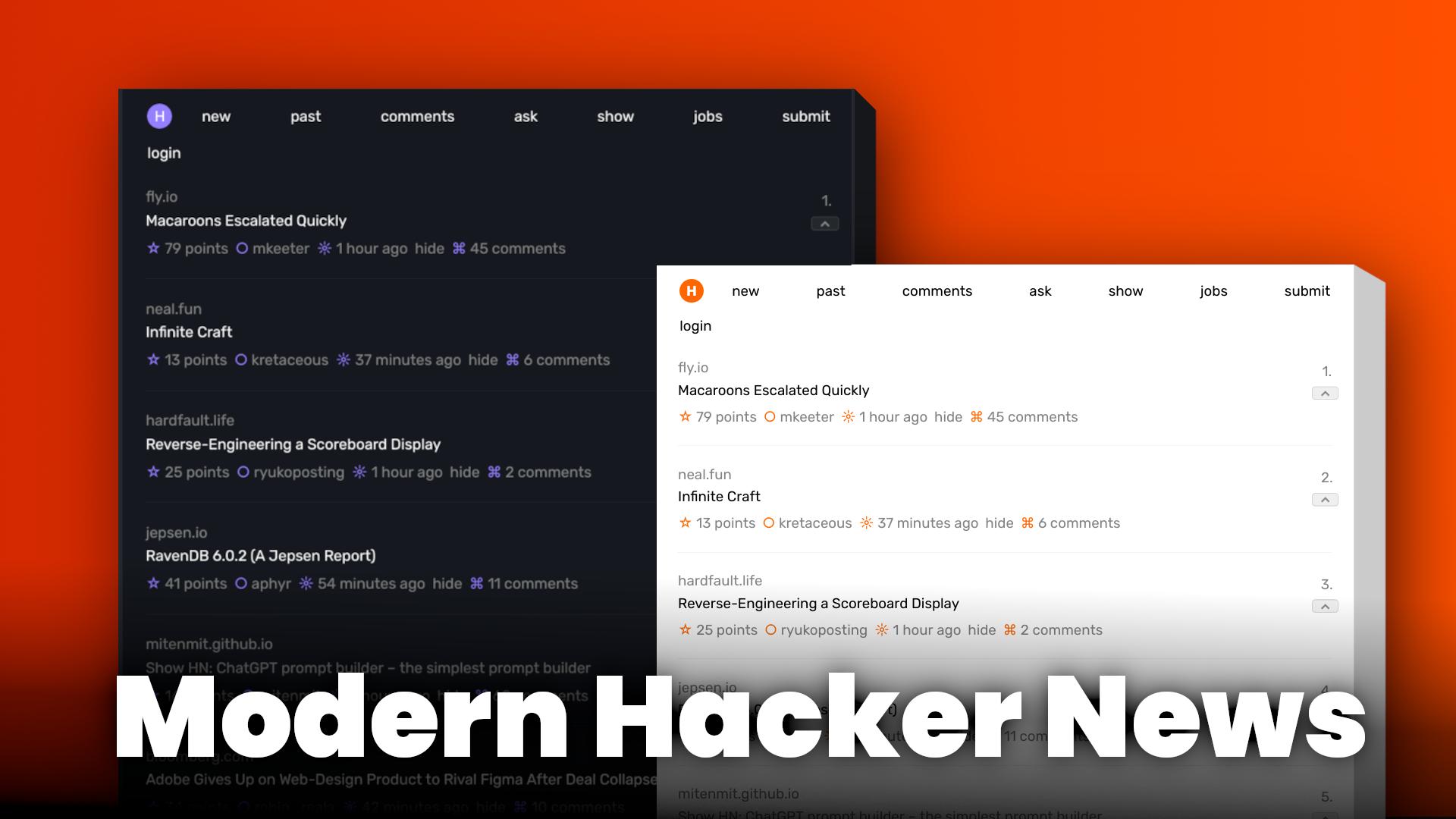
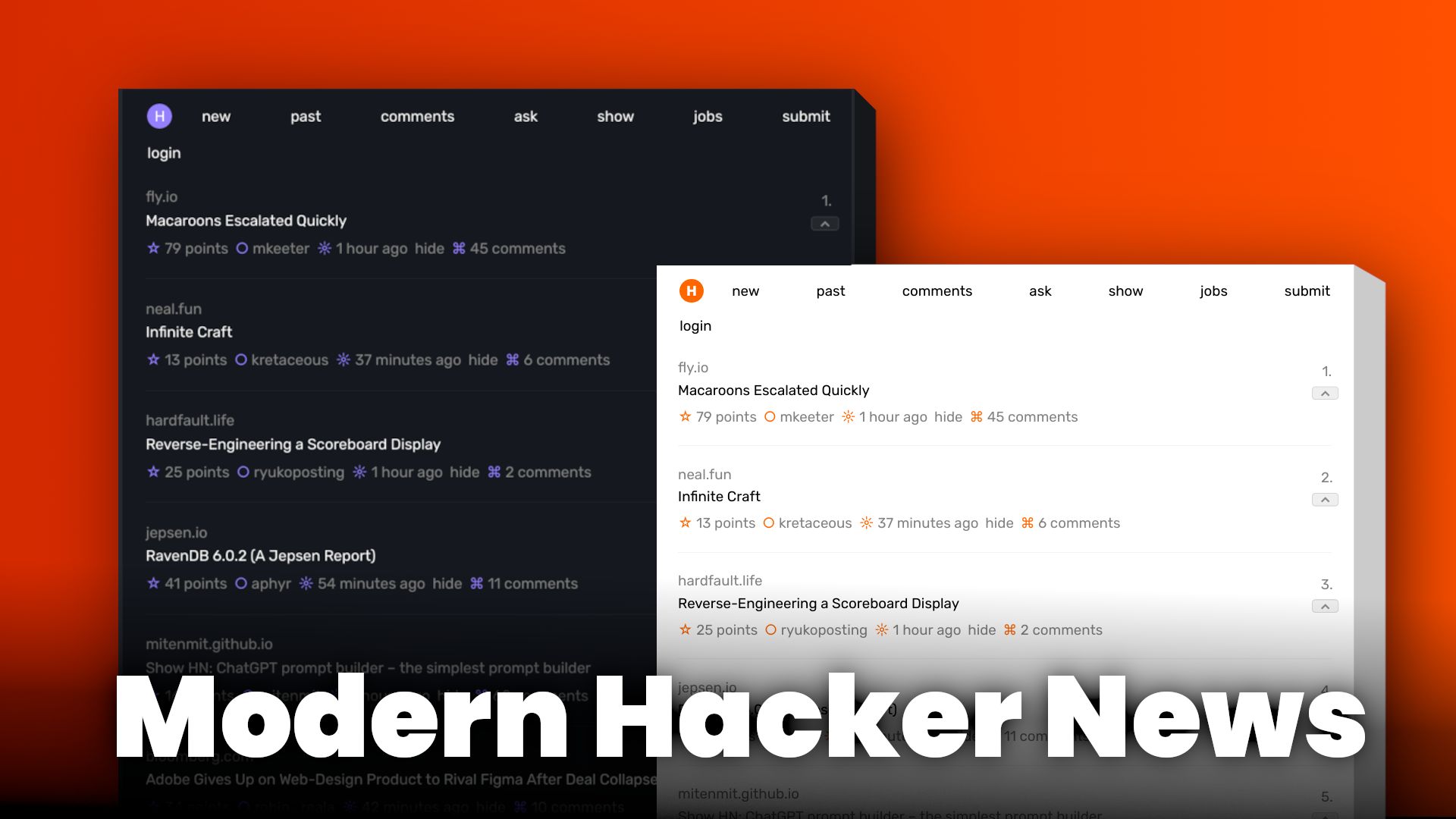
Modern userstyle for Hacker News with dark mode and emoji icons
👨💻 Modern Hacker News by mimvahedi

Details
Authormimvahedi
LicenseGPLv3+
Categorynews.ycombinator.com
Created
Updated
Code size11 kB
Code checksumc8c44747
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 👨💻 Modern Hacker News
@version 0.8
@namespace mimvahedi
@preprocessor stylus
@var select iconType "Icon type" ["unicode", "emoji*","image","no icon"]
@var select ICONSTYLE "Icon style" ["doodle","stickers","color","material-outlined", "ios", "papercut","deco","isometric","fluency-systems-regular*"]
@var text ICONCOLOR "Icon color" 888888
@var color PRIMARY "primary color" #f26522
@var checkbox messageBorder "border for messages" 0
@var checkbox inlineSiteName "inline site name" 0
@var checkbox colorIndent "color indent" 0
==/UserStyle== */
@-moz-document url-prefix("https://news.ycombinator.com/") {
ICONSIZE=20;
*,
*:before,
*:after {
box-sizing: border-box;
}
html {
font-family: inter, rubic, system-ui;
accent-color: var(--p);
caret-color: var(--p);
}
body {
margin: 0;
background-color: #f5f5ee;
--text-color: #111827;
}
:root {
--s: 50rem;
--p: PRIMARY;
--p-text: #111827;
--text-color: #111827;
--rad: .375rem;
--link-color: rgb(59 130 246 / .5);
}
if (dark(PRIMARY)) {
:root {
--p-text: #fff;
}
}
body,
td,
.admin td,
.subtext td,
input,
input[type="submit"],
textarea,
select,
.default,
.admin,
.title,
.subtext,
.yclinks,
.pagetop,
.comhead,
.comment,
.hnname {
font: inherit;
}
a {
text-decoration: none;
}
p a:link {
color: var(--p);
text-decoration: none;
}
a:visited {
color: var(--p);
opacity: .5;
text-decoration: none;
}
b {
color: inherit;
}
textarea,
select,
input[type=text],
input[type=password] {
padding: .25rem .5rem;
border: 1px solid #8882;
border-radius: var(--rad);
}
input[type="submit"],
.morelink {
background: var(--p);
border: none;
color: var(--p-text) !important;
display: inline-block;
padding: .25em .75em;
margin: 0;
border-radius: var(--rad);
transition: 250ms ease;
cursor: pointer;
}
input[type="submit"]:hover,
.morelink:hover {
background: lightness(PRIMARY, 30%);
color: var(--p-text);
}
html,
body {
font-size: 1em;
}
#hnmain {
max-width: 100%;
width: var(--s);
min-width: unset;
background: transparent;
}
td[bgcolor] {
background: transparent;
}
td[bgcolor="#ff6600"] {
background: transparent;
padding: 1em 0;
border-bottom: 1px solid #8883;
}
td[bgcolor="#ff6600"] td:first-of-type {
display: none !important;
}
td[bgcolor]:empty {
display: none;
}
.fatitem td[colspan="2"]:empty {
display: none;
}
font[color="#3c963c"] {
color: hsl(150, 50%, 50%);
}
/*header*/
td .pagetop {
display: flex;
font-size: 0;
line-height: 1.5;
flex-wrap: wrap;
gap: 0.25rem;
}
td .pagetop :is(a, [id]) {
font-size: 1rem;
padding: .25em .5em;
display: inline-block;
border-radius: var(--rad);
}
td .pagetop :is(a, [id]):not(.hnname > a):hover {
color: var(--link-color);
transition: 125ms ease;
}
td[bgcolor="#ff6600"] tr {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
gap: 1rem;
}
td[bgcolor="#ff6600"] tr td {
display: block;
height: unset !important;
padding: 0 !important;
}
.hnname {
margin: 0;
}
.pagetop .hnname a,
.pagetop .hnname a:visited {
font-size: 0;
display: inline-block;
}
.pagetop .hnname a:before {
content: "H";
background-color: var(--p);
color: var(--p-text);
font-weight: bold;
font-size: 1.5rem;
padding: .25em .5em;
border-radius: var(--rad);
line-height: 1.5;
}
.topsel a:link,
.topsel a:visited {
color: var(--p)
}
.sitebit.comhead {
font-size: 0;
}
.sitebit.comhead > a {
font-size: 1rem;
color: inherit;
}
#pagespace {
height: 2.25rem !important;
}
.athing ~ tr > td[style="height:10px"] {
height: 2.25rem !important;
}
.spacer {
height: 2.25rem !important;
}
.subtext {
border-bottom: 1px solid #8883;
padding-top: .25rem;
padding-bottom: 2.25em;
}
#hnmain table {
//border-spacing: .5rem 0;
border-spacing: 0;
width: 100%;
}
.titleline {
display: flex;
flex-direction: column-reverse;
}
.titleline > a {
/*font-weight: bold;*/
font-size: 1em;
line-height: 1.5;
display: block;
margin: 0 0 .25em;
}
.titleline > a:visited {
color: inherit;
}
.comment {
max-width: var(--s);
padding: 1rem;
}
.athing,
.athing + tr {
display: flex;
flex-direction: column;
width: 100%;
}
.athing {
position: relative;
}
tr.athing > td td.default {
padding: 0;
margin: .5rem 0;
display: block;
line-height: 1.75; //border-left: 2px solid currentColor;
}
.ind {
--bs: 2px;
background-image: linear-gradient(to left, currentColor var(--bs), transparent var(--bs));
background-size: 40px;
transform: translateX(-20px);
}
if (colorIndent) {
body .ind {
background-image: linear-gradient(to left,
#f00 0px, #f00 2px, transparent 2px, transparent 40px,
#ff0 40px, #ff0 42px, transparent 42px, transparent 80px,
#0f0 80px, #0f0 82px, transparent 82px, transparent 120px,
#0ff 120px, #0ff 122px, transparent 122px, transparent 160px);
background-size: 160px;
}
}
.default p {
margin: .25rem 0;
}
.athing > .title:first-of-type {
position: absolute;
width: 1.75em;
height: 1.75em;
right: 0;
line-height: 1.75em;
text-align: center;
border-radius: 3rem;
/*background: #8884;*/
}
tr.athing > td td.default > div:first-child {
padding: .5rem 1rem 0 1rem;
margin: 0 !important;
}
tr.athing > td td.default > div:first-child + br:first-of-type {
display: none;
}
.comhead,
.subtext a:visited {
color: inherit;
}
.reply {
width: max-content;
}
.reply > p > font > u > a:link {
text-decoration: none;
border: 1px solid #8884;
border-radius: var(--rad);
line-height: 1;
padding: .25em .5EM;
display: inline-block;
color: inherit;
}
/*comments*/
.toptext {
margin-top: 1.5rem;
}
/*vote td*/
.votelinks {
position: absolute;
right: 0;
top: .5em;
}
.votearrow {
vertical-align: middle;
font-size: 1rem;
background: transparent;
color: inherit;
width: 2em;
height: 1.5em;
background: #8882;
margin: 1.5em 0 0;
border-radius: var(--rad);
transform: none;
border: 1px solid #8884;
color: #888;
display: flex;
justify-content: center;
align-items: center;
} // footer
// more
.morespace + tr td[colspan] {
display: none;
}
/*img[src="s.gif"] {
//display: none; // stats? space?
}*/
.c00 {
color: var(--text-color);
}
.c00 a:link {
color: var(--link-color);
}
.yclinks {
color: transparent;
}
form[action="//hn.algolia.com/"] {
font-size: 0;
text-align: left;
}
form[action="//hn.algolia.com/"] > input {
font-size: 1rem;
margin-bottom: 2rem;
border-radius: var(--rad);
background: url("data:image/svg+xml,<svg xmlns=%22http://www.w3.org/2000/svg%22 viewBox=%220 0 100 100%22><text y=%22.9em%22 font-size=%2290%22>🔍</text></svg>") no-repeat right .5em center/ 1em;
}
/*subline*/
.subline {
font-size: 0;
}
.subline > :is(a,
span):not(:empty) {
font-size: 1rem;
margin-right: .5rem;
}
.score:before,
.hnuser:before,
.age:before,
.subline > :last-child:before {
/*filter: grayscale(1);*/
}
if iconType is unicode {
.votearrow:before {
// ["⬆","↑","⌃"]
content: "⌃";
font-weight: bold;
}
.score:before {
content: "☆ ";
}
.hnuser:before {
content: "○ ";
}
.age:before {
content: "☼ ";
}
.subline > :last-child:before {
content: "🗨 ";
}
}
.score:before,
.hnuser:before,
.age:before,
.subline > :last-child:before {
color: var(--p);
}
if iconType is emoji {
.score:before {
content: "⭐ ";
}
.hnuser:before {
content: "👤 ";
}
.age:before {
content: "⌚ ";
}
.subline > :last-child:before {
content: "💬 ";
}
.votearrow:before {
content: "👍";
}
}
if iconType is image {
.score:before,
.hnuser:before,
.age:before,
.subline > :last-child:before {
width: 1em;
height: 1em;
vertical-align: middle;
padding-inline-end: .25em;
}
.score:before {
content: url(https://img.icons8.com/ICONSTYLE/ICONSIZE/ICONCOLOR/star);
}
.hnuser:before {
content: url(https://img.icons8.com/ICONSTYLE/ICONSIZE/ICONCOLOR/user);
}
.age:before {
content: url(https://img.icons8.com/ICONSTYLE/ICONSIZE/ICONCOLOR/calendar);
}
.subline > :last-child:before {
content: url(https://img.icons8.com/ICONSTYLE/ICONSIZE/ICONCOLOR/chat);
}
.votearrow:before {
content: url(https://img.icons8.com/ICONSTYLE/ICONSIZE/ICONCOLOR/chevron-up);
}
form[action="//hn.algolia.com/"] > input {
background-image: url(https://img.icons8.com/ICONSTYLE/ICONSIZE/ICONCOLOR/search);
}
}
if messageBorder {
tr.athing > td td.default > div:first-child {
border-bottom: 1px solid #8884;
padding: .5em 1em;
}
tr.athing > td td.default {
border: 1px solid #8884;
border-radius: var(--rad);
}
}
if inlineSiteName {
.sitebit.comhead > a:before {
content: " • ";
}
.titleline {
flex-direction: row;
align-items: center;
}
}
pre:has( > code) {
background: #8882;
padding: .75em;
border-radius: var(--rad);
}
@media (prefers-color-scheme: dark) {
b...