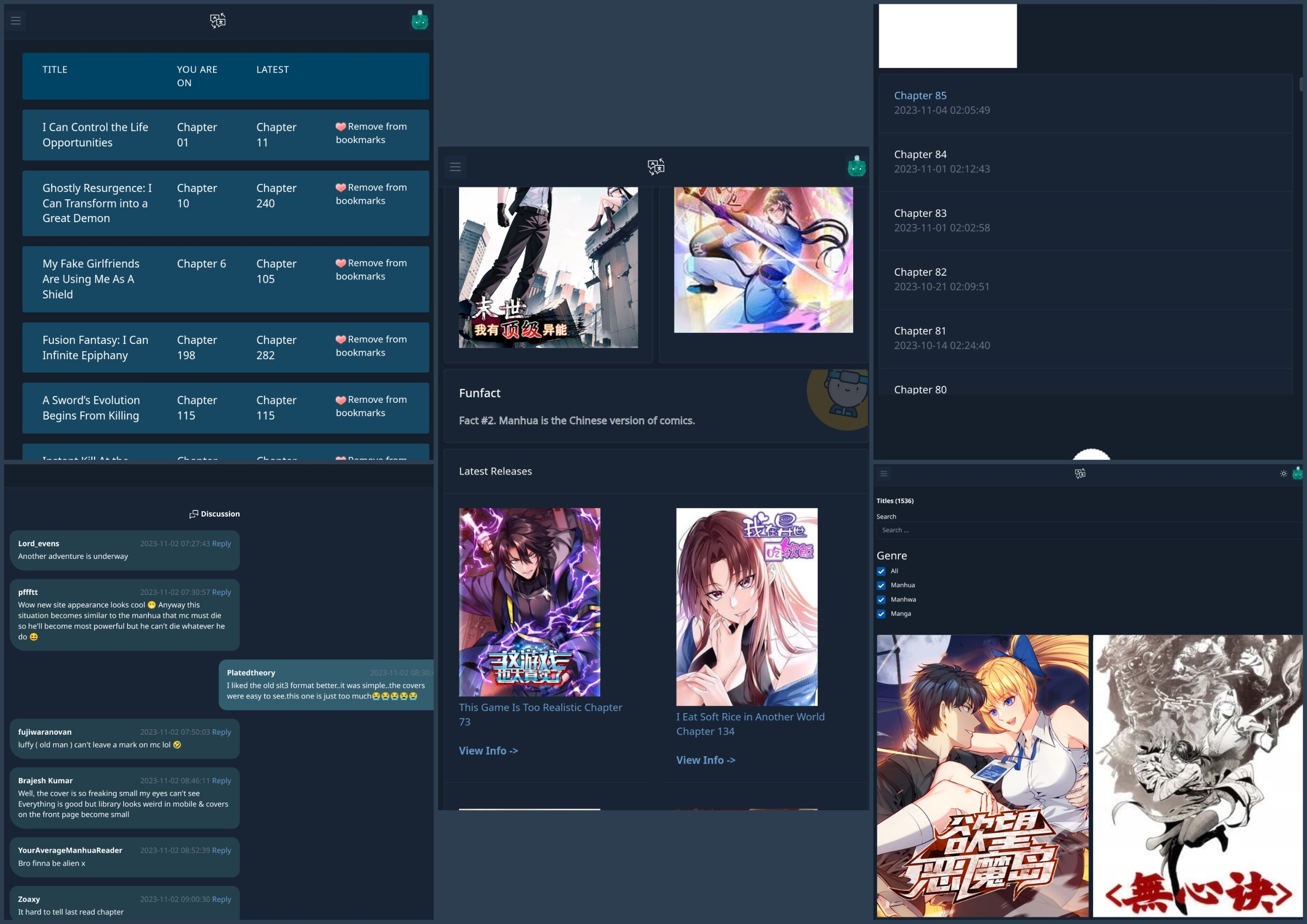
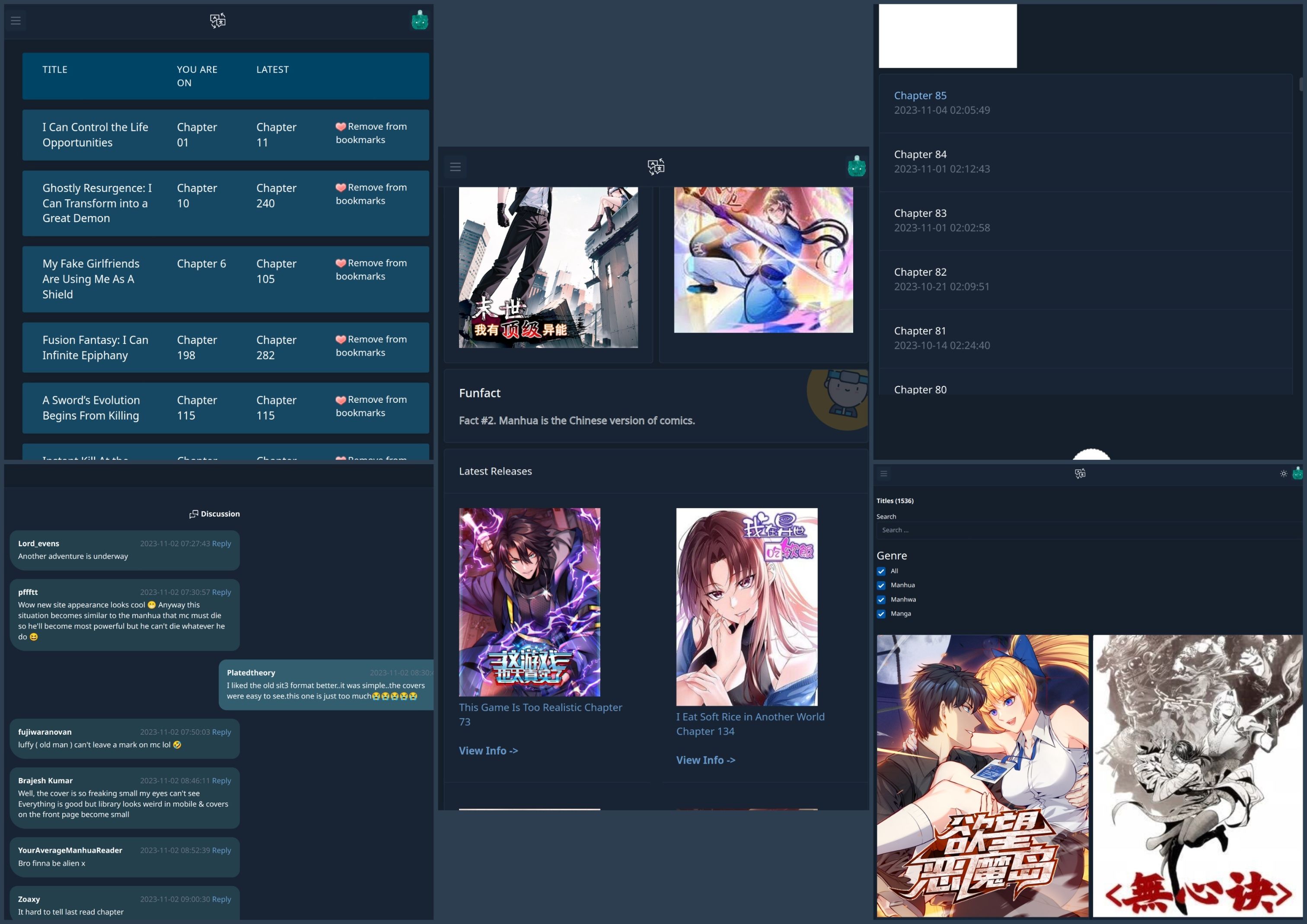
Improved site design for better user experience in MangaMTL
Better MangaMTL by Itz-fork

Details
AuthorItz-fork
LicenseNo License
Categorymangamtl
Created
Updated
Size8.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Use this with Dark Mode!
Changes
-
Google translator changes
- Changed font to Playpen Sans
- Changed gray background to a white background
- Increased font size
-
Chapter pages changes
- Language flags have been centered and added small gap between them to avoid clicking wrong flag
- Added different colors to comment and replie chat bubbles
- Hide user avatar on mobile devices
-
Homepage changes
- Made the navbar sticky
- Remove Username from Navbar
- Fixed Image height issues
- Added white outline to 'Fun Fact' section paragraph for better visibility in dark mode
- Adjusted 'Latest Title' and 'Latest Releases' sections to show 2 manhuas on in a row ('Latest Releases' section will show 3 manhuas on bigger screens)
- Show "View Info" instead of manhua name in 'Latest Releases'
-
Info page changes
- Enabled text selection for manhua name(s)
- Swapped positions of comment section and chapter index
- Made chapter index scrollable to reduce amount of space it takes up
- Changed chapter link color to white (visited urls will be shown in blue)
-
Library changes
- Centered search bar
- Results are placed below search section
- Ratings are now colored
-
Bookmark changes
- Replaced white background in coloumns with a dark blue(#164863) color
Source code
/* ==UserStyle==
@author Itz-fork
@name mangamtl.com
@version 20240501.02
@namespace ?
==/UserStyle== */
/*
------------------------------------------------------------------------------------------
Patch notes: v20240501
- Fix remove bookmark issue
- Changed text selection color for better visibility
------------------------------------------------------------------------------------------
*/
/* Fonts */
@import url('https://fonts.googleapis.com/css2?family=Playpen+Sans:wght@600&display=swap');
@-moz-document url-prefix("https://mangamtl.com/") {
/* Global Styles */
/* Navbar */
body > div > header > div > div.navbar-nav.flex-row.order-md-last > div.nav-item.dropdown > a > div {
display: none !important;
}
/* Translation text styles */
span.chapter {
color: black !important;
background: white !important;
font-family: 'Playpen Sans', cursive !important;
font-size: calc(3px + 1.5vw) !important;
}
@media (min-width: 990px) {
span.chapter {
font-size: calc(3px + 2vw) !important;
}
}
/* Bookmark button */
#bookmark {
position: relative;
z-index: 999 !important;
}
.chapter font {
background: white !important;
}
/* Comments */
.chat-bubble {
background: #23404c !important;
border-radius: 15px 15px 15px 30px
}
.chat-bubble-me {
background: #335e70 !important;
width: fit-content !important;
border-radius: 15px 15px 30px 15px;
float: right;
}
body > div.page > div > div > div > div > div.card.card-md > div > div > div > div:nth-child(n) > div.col-auto {
display: none;
}
/* Language flags */
header > p:after {
content: "Don't see your language? It might be at the end of the list below, scroll!!!"
}
div[class^="gt_switcher"] {
border: 5px solid #df622c !important;
width: 20vw !important;
@media only screen and (max-device-width: 768px) {
width: 45vw !important;
}
a {
font-size: 1rem !important;
}
}
/* Text selector */
::selection {
background-color: #66fcf1;
color: #101010;
-webkit-text-fill-color: #101010;
}
::-moz-selection {
background-color: #66fcf1;
color: #101010;
-webkit-text-fill-color: #101010;
}
}
@-moz-document url("https://mangamtl.com/"),
url-prefix("https://mangamtl.com/page/") {
/* Homepage */
/* Navbar*/
header {
position: sticky !important;
top: 0 !important;
width: 100% !important;
z-index: 999;
}
/* Donations */
body > div > div > div > div > div:nth-child(1) > div {
border: solid 0.3rem #d8dd5b;
color: #f75a46 !important;
a {
color: #10a4b0 !important;
font-weight: bold !important;
}
}
/* Latest Titles */
body > div > div > div > div > div:nth-child(3) {
img {
border-radius: 5%;
}
.subheader {
color: white;
font-size: 0.8rem;
}
}
body > div > div > div > div > div:nth-child(2) > div > div > h2 {
font-size: 2em;
padding-top: 1rem;
padding-bottom: 0.4rem;
}
/* Fun Fact */
body > div > div > div > div > div:nth-child(6) > div > div.card-body > p {
-webkit-text-stroke: 0.4px white;
}
/* Adjust 'Latest Releases' Section */
body > div > div > div > div > div:nth-child(6) > div > div > h2 {
font-size: 2em;
padding-top: 2rem;
padding-bottom: 0.5rem;
}
/* Latest manhua */
body > div > div > div > div > div:nth-child(7) {
img {
border-radius: 5%;
}
}
/*
body > div > div > div > div > div:nth-child(7) > div {
flex-flow: row wrap;
justify-content: space-evenly;
align-items: flex-start;
font-size: 1.5em;
gap: 1rem;
@media only screen and (max-device-width: 768px) {
font-size: 1.2em;
*each release card*
div {
flex-basis: 50%;
flex-grow: 1;
img {
width: 75%;
height: auto
}
}
}
}
*/
body > div > div > div > div > div:nth-child(7) > div > div:nth-child(n) div.col {
div:nth-child(1) > a {
font-weight: bold;
}
div:nth-child(2) > a {
visibility: hidden !important;
&::after {
content: "View Info ->" !important;
visibility: visible;
display: block;
font-weight: bold;
}
}
}
body > div > div > div > div > div:nth-child(6) > div > div[class^="list-group"] > div:nth-child(n) img {
width: 40rem !important;
height: 100% !important;
vertical-align: unset !important;
}
}
@-moz-document url-prefix("https://mangamtl.com/series/") {
/* Series info Page */
body > div.page > div > div > div > div > div:nth-child(1) {
display: none;
}
/* Manhua name */
body > div.page > div > div > div > div > div.col-sm-6.col-lg-9 > div > div:nth-child(1) > div > div > div > span {
-webkit-touch-callout: text;
-webkit-user-select: text;
-khtml-user-select: text;
-moz-user-select: text;
-ms-user-select: text;
user-select: text !important;
}
/* Donations */
body > div.page > div > div > div > div > div:nth-child(4) {
border: solid 0.3rem #d8dd5b;
color: #f75a46 !important;
a {
color: #10a4b0 !important;
font-weight: bold !important;
}
}
/* Comment section */
body > div.page > div > div > div > div > div:nth-child(5) {
order: 7;
}
/* Chapters */
body > div.page > div > div > div > div > div:nth-child(6) {
max-height: 50vh;
overflow: scroll;
order: 6;
> div a {
color: #fff;
&:visited {
color: #87C4FF;
}
}
}
}
@-moz-document url-prefix("https://mangamtl.com/library/") {
/* Library page */
body > div > div > div {
display: grid !important;
grid-template-columns: repeat(2, minmax(100%, 2fr)) !important;
}
body > div > div > div > div > div.sidebar {
width: 75vw !important;
margin: auto;
[for="searchbox"] {
display: none;
}
#searchbox {
margin: auto;
width: 50vw;
text-align: center;
}
}
body > div > div > div > div > div:nth-child(2) {
width: 100% !important;
}
div[id^="fjs_"] {
> div > a > img {
margin: auto 5vw auto 5vw;
width: 80%;
border-radius: 5%;
}
> div > div > div > span {
color: black !important;
background: yellow !important;
}
}
}
@-moz-document url("https://mangamtl.com/bookmarks/") {
/* Bookmarks */
.responsive-table .table-row {
background: #164863;
> div:nth-child(n) a {
color: #fff !important;
}
}
/* bookmark manhua preview img */
img {
border-radius: 10%;
max-width: 10em !important;
@media only screen and (max-device-width: 768px) {
max-width: 5rem !important;
}
}
/* table cells */
td {
padding-right: 0px !important;
}
tr:nth-child(n) > td:nth-child(1) {
width: 1em !important;
padding-left: 0px !important;
> .wpfp-img {
visibility: hidden !important;
}
> a {
visibility: hidden !important;
&::after {
content: url("https://css.gg/trash.svg") !important;
filter: brightness(0) saturate(100%) invert(56%) sepia(70%) saturate(6401%) hue-rotate(346deg) brightness(96%) contrast(93%);
visibility: visible;
display: block;
font-weight: bold;
}
}
}
tr:nth-child(n) > td:nth-child(2) img {
min-width: 5rem !important;
}
}