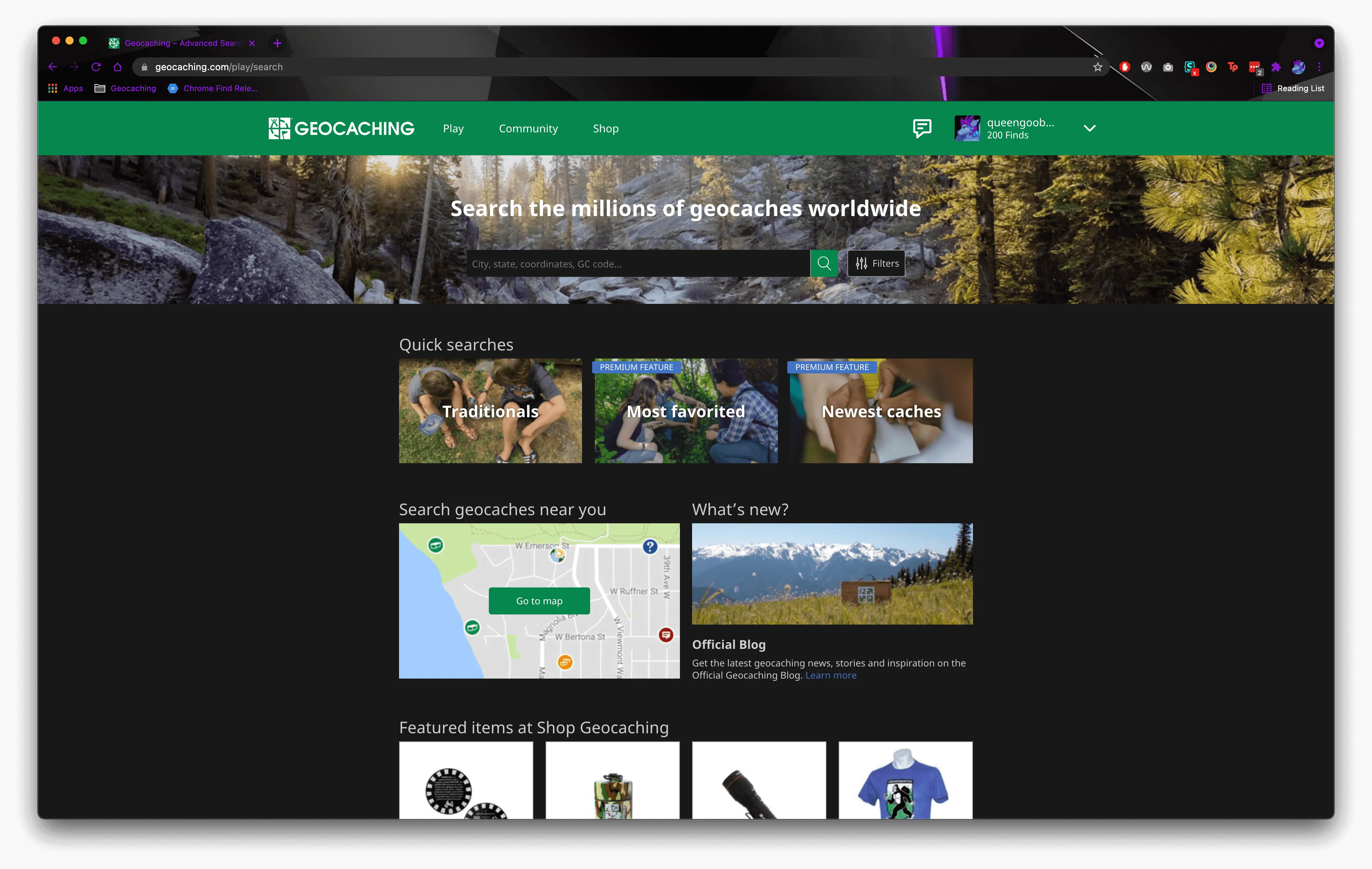
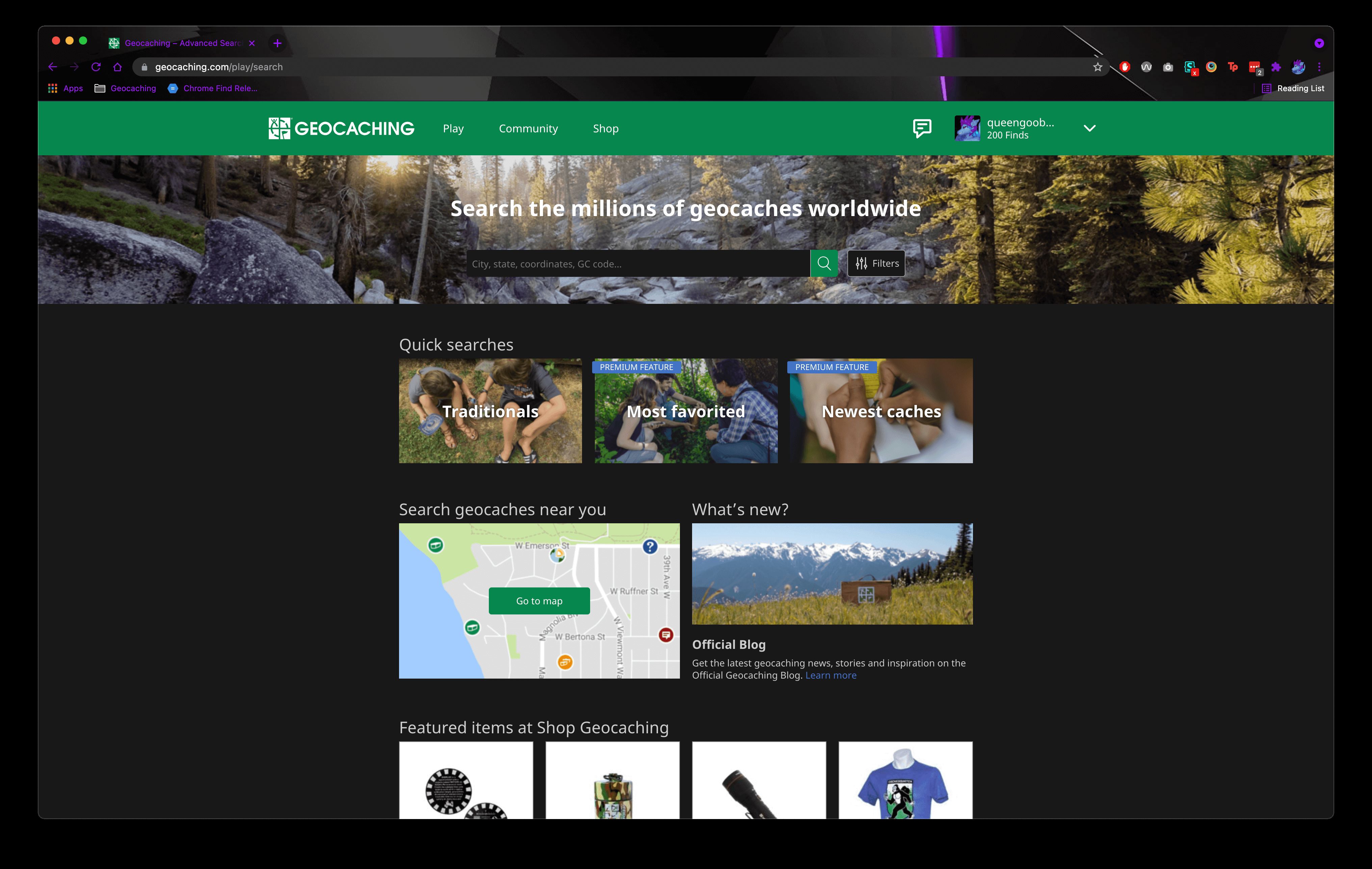
A dark theme for the Geocaching.com website, as well as a few other related websites (Waymarking.com, GeoCheck.org, GeoChecker.com, Certitudes.org, PathTags.com, and Project-GC.com). Colors are adjustable via the variables set on :root. https://www.queengoob.org/darkthemes
Geocaching.com - Dark Theme by queengooborg
Imported and mirrored from https://github.com/queengooborg/darkthemes/raw/main/themes/geocaching/geocaching.user.css

Details
Authorqueengooborg
LicenseGPL-3.0
Categorygeocaching
Created
Updated
Code size91 kB
Code checksuma2f2e83d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Geocaching.com - Dark Theme
@namespace queengooborg
@author Vinyl Da.i'gyu-Kazotetsu [https://queengoob.org]
@description A dark theme for the Geocaching.com website, as well as a few other related websites (Waymarking.com, GeoCheck.org, GeoChecker.com, Certitudes.org, PathTags.com, and Project-GC.com). Colors are adjustable via the variables set on :root. https://www.queengoob.org/darkthemes
@version 3.4.0
@license GPL-3.0
==/UserStyle== */
@-moz-document domain("geocaching.com"), domain("waymarking.com"), domain("geocheck.org"), domain("geochecker.com"), domain("certitudes.org"), domain("pathtags.com"), domain("project-gc.com") {
/* -=- Variables + Common -=- */
/* -=- Variables -=- */
:root {
--background: #181818;
--background-2: #202020;
--background-3: #303030;
--background-4: black;
--background-cache-button-selected: #505050;
--background-alert: #0c1827;
--background-alert-success: #1a3659;
--foreground: #ccc;
--foreground-2: white;
--foreground-disabled: #828282;
--foreground-invert: black;
--main: #02874d;
--main-hover: #00a65e;
--main-dark: #0a1f15;
--error: #ec0404;
--error-bg: #620303;
--warn: #f0ad4e;
--warn-bg: #684b09;
--notice: #3d76c5;
--notice-bg: #20406c;
--notice-hover: #5997ed;
--success: #02874d;
--success-bg: #1c572c;
--success-hover: #00a65e;
--link: #3d76c5;
--link-hover: #5997ed;
--link-visited: #a565e2;
--border: #969696;
--border-input: 1px solid #696969;
--table-header: #3b311b;
--table-border: #696969;
--table-background: #292929;
--table-background-alt: #393939;
}
/* -=- Common -=- */
/* XXX Transitions disabled due to some problems around the navbar icons
* {
transition-property: color, background-color, border-color;
transition-duration: 0.15s;
} */
html, body {
background-color: var(--background);
color: var(--foreground);
}
input, textarea, .gc-textfield input, .gc-textfield textarea, input[type="number"], input[type="password"], input[type="text"], textarea.decorated, input[type="email"], .search-field .typeahead-query, .search-field input[type="search"], .search-field input[type="text"], .typeahead-result > ul, .selectize-input, .selectize-control .selectize-input, .selectize-control.single .selectize-input.input-active, .cke .cke_combo_button, .cke .cke_combo_on a.cke_combo_button, .cke .cke_combo_off a.cke_combo_button:hover, .cke .cke_combo_off a.cke_combo_button:focus, .cke .cke_combo_off a.cke_combo_button:active, .cke .cke_button.cke_button__source.cke_button_off, .cke .cke_button.cke_button__source.cke_button_on:hover, .cke .cke_button.cke_button__source.cke_button_on:focus, .cke .cke_button.cke_button__source.cke_button_on:active, .toolbar select, .filters-toggle .btn-show, #inputArea input[type="text"], #inputArea input[type="text"]:focus, input.text, input.title, .select-container, .ipsApp .ipsField_autocomplete, .ipsApp textarea, .ipsApp input[type="text"], .ipsApp input[type="password"], .ipsApp input[type="datetime"], .ipsApp input[type="datetime-local"], .ipsApp input[type="date"], .ipsApp input[type="month"], .ipsApp input[type="time"], .ipsApp input[type="week"], .ipsApp input[type="number"], .ipsApp input[type="email"], .ipsApp input[type="url"], .ipsApp input[type="search"], .ipsApp input[type="tel"], .ipsApp .ipsField_dummy, .ipsCustomInput > span, .ipsCustomInput input:active:checked:not( :disabled) + span, .ipsCustomInput input:active:not( :checked):not( :disabled) + span, .ipsComposeArea_dummy, .cke_wysiwyg_frame, .cke_wysiwyg_div, .ipsAreaBackground_light, #gc-search-typeahead-form .inner-wrapper, .gc-search-typeahead-submit, .inner-wrapper input[type="search"], .btn-default, .btn-external, .form-control, div[class$="-control"], dialog {
color: var(--foreground-2);
background-color: var(--background);
border: var(--border-input);
border-radius: 4px;
}
.btn-default {
background-image: none;
}
a, a:link {
color: var(--link);
}
a:hover, a:active {
color: var(--link-hover);
}
a:visited {
color: var(--link-visited);
}
input[type="number"][disabled], input[type="password"][disabled], input[type="text"][disabled], textarea[disabled].decorated, input[type="email"][disabled] {
background-color: var(--background-2);
color: var(--foreground-disabled);
}
button {
background-color: var(--background);
color: var(--foreground);
}
button:not([data-testid="language-selector"]):hover, .btn-default:hover, .btn-default:focus {
background-color: var(--background-2);
color: var(--foreground);
}
select {
background: var(--background) url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAA8CAYAAABxVAqfAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAAGXRFWHRTb2Z0d2FyZQB3d3cuaW5rc2NhcGUub3Jnm+48GgAAAOJJREFUWIXt0TFqw0AUhOF5UuEEyzcwIVeQUClwbZO0KQ05SyAXCOQqwdWCUeFiF6FajTsXaQRuBJJ4rgzGkLBSnG6+dmH+BwsQERERERH9K2PM3W/vqipVVU18tgLfqHPuJYqiTVmW05+izrnPuq7fbhpW1Z2IzNu23eR5PruOWms/AKxF5MtnT3zDAGCtfQBgAByapllmWXY8R0XkFcBTmqbm5uHreNd1qzAM34dGR4UBoCiKx77vDYB7AFEQBKskSbZDNrz/+FIcx3sACwDfAJ6HRv9MVUcdTkRERERENM4Jm49SgD0z3QgAAAAASUVORK5CYII=') no-repeat 100% 45%;
color: var(--foreground);
border: var(--border-input);
}
/* Hidden text in puzzle caches */
[style*="background-color:white"], [style*="background-color: white"], [style*="background-color:rgb(255, 255, 255)"], [style*="background-color: rgb(255, 255, 255)"] {
background-color: var(--background) !important;
}
*[color="white"], *[style*="color:#FFFFFF"], *[style*="color: #FFFFFF"], *[style*="color:#ffffff"], *[style*="color: #ffffff"], *[style*="color:white"] *[style*="color: white"] {
color: var(--background) !important;
}
[color="black"], [color="#000000"], [color="rgb(0, 0, 0)"], [style*="color:black"], [style*="color: black"], [style*="color:#000000"], [style*="color: #000000"], [style*="color:rgb(0, 0, 0)"] [style*="color: rgb(0, 0, 0)"], [color="rgb(34, 34, 34)"], [style*="color:rgb(34, 34, 34)"], [style*="color: rgb(34, 34, 34)"], [color="#111111"], [style*="color:#111111"], [style*="color: #111111"] {
color: var(--foreground) !important;
}
*[color="gray"], *[color="#4a4a4a"], *[color="#555555"], *[color="rgb(74, 74, 74)"], *[color="rgb(74 74 74)"], *[color="rgb(58,58,58)"], *[color="rgb(58 58 58)"], *[style*="color:#4a4a4a"], *[style*="color: #4a4a4a"], *[style*="color:#555555"], *[style*="color: #555555"], *[style*="color:rgb(74, 74, 74)"], *[style*="color: rgb(74, 74, 74)"], *[style*="color:rgb(74 74 74)"], *[style*="color: rgb(74 74 74)"], *[style*="color:rgb(58,58,58)"], *[style*="color: rgb(58,58,58)"], *[style*="color:rgb(58 58 58)"], *[style*="color: rgb(58 58 58)"], *[style*="color:gray"] *[style*="color: gray"] {
color: var(--foreground-disabled) !important;
}
*[style*="background-color:#FFFF00"], *[style*="background-color: #FFFF00"] {
color: var(--foreground-invert) !important;
}
*[style*="background-color:#EEEEEE;"], *[style*="background-color: #EEEEEE;"], *[bgcolor="#EEEEEE"] {
background-color: var(--background-2) !important;
}
*[color="blue"], *[color="DarkBlue"], *[style*="color:blue"], *[style*="color: blue"], *[style*="color:DarkBlue"], *[style*="color: DarkBlue"], *[style*="color:#0000CC"], *[style*="color: #0000CC"], *[style*="color:#000099"], *[style*="color:#000099"], *[style*="color:#0000ff"], *[style*="color: #0000ff"] {
color: #8282ff !important;
}
*[style*="color:#006600"] {
color: var(--main) !important;
}
}
@-moz-document domain("geocaching.com") {
/* -=- Geocaching.com Styling -=- */
.main, body:not(.CacheDetailsPage) #Content, #Content .container, .CacheDetailsPage #Content .container, .structure, .content-slide .main, .hide-page-section, .hide-page-aside, .list-action-menu, .gc-modal-body, .page-size-controls .gc-select, .scroll-to-top .scroll-to-top-control, .reveal-modal, .layout-callout, table.Table tr.SolidRow td, .SolidRow, table.Table tr td.SolidRow, .callout, .language-dropdown .dropdown-menu, .sect-standout h2, .Sidebar, div.scrollbarpaper-container, div.scrollbarpaper-track, .LinkField .button, .cke_inner, .cke .cke_bottom, .cart-summary, .opc-block-summary, .opc-progress-bar-item > span:after, .search-bar, .sidebar-search-view, .sidebar-toggle, #search-filters, .cache-detail-preview, .gc-add-to-list .create-new-list-form-section .create-new-list-form, .pages strong.page, .ipsItemStatus.ipsItemStatus_large.ipsItemStatus_read, .ipsAreaBackground, .ipsTabs, .during-event-view .content-container .levels, .InformationWidget .Callout, #gc-search-typeahead-form input[type="search"], #gc-search-filters, .hentry, .structure .section-header, .ignore-header, section[data-testid="list-details-content"] header, .search-autocomplete ul:not(:empty), *[class^="search-results"], .bg-white, .search-results-5v52s > div, .page-container, #react-select-8-listbox, *[class^="listhub-"] .content, dialog header, *[class^="list-details-"], *[class^="list-details-"] .content, .list-details-1tf8mv9, .listhub-6h9smn .content, .css-r8580 .form-container {
background-color: var(--background);
color: var(--foreground);
}
h2, h3, h4, h5, h6, footer, .rt-th, .rt-tbody .rt-tr .rt-td, .list-table .list-name a, .list-table .list-status .private, .list-table .list-status .public, .list-table .list-actions li a, .list-table .list-actions li button, .list-action-menu li, .list-action-menu li a, .list-action-me...