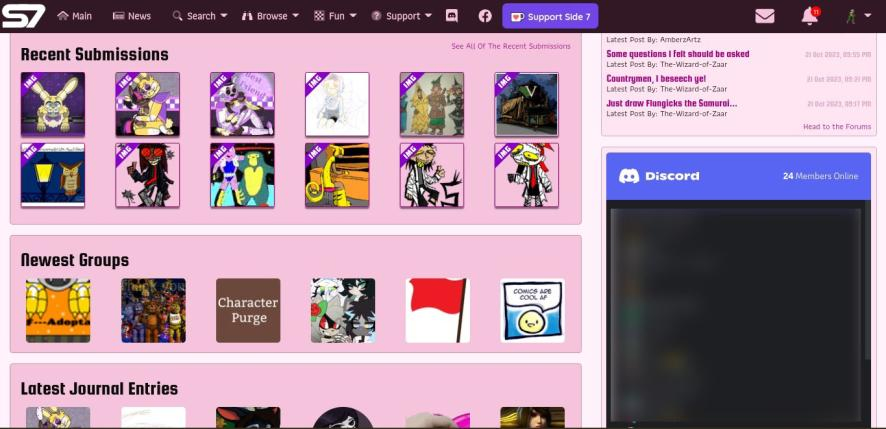
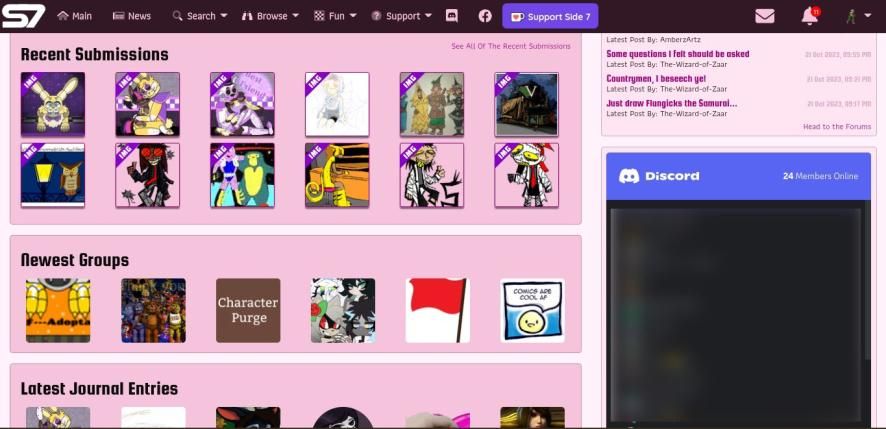
it's pink
pink side7 by kayfabe

Details
Authorkayfabe
LicenseNo License
Categoryside7
Created
Updated
Code size2.4 kB
Code checksuma71da818
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name pink
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("side7.com") {
body, html {
height: 100vh;
background: #fff2fa;
background: linear-gradient(
151deg, #fff2fa 0, #fff2fa 67%, #fff2fa 100%);
background-attachment: fixed;
}
.forum-post-author-block, .forum-post-row:nth-child(even), .forum-post-row:nth-child(odd) {
background-color: #fff2fa;
}
.callout.secondary, .card-divider, .profile-sidebar, div.cell.small-12.callout, .forum-post-body, .bbcode_quote_body {
background-color: #ffe5f2;
}
.forum-post-body {
box-shadow: #fff0;
border-style: dashed;
}
.callout.primary {
background-color: #f6c3dd;
}
.button, .label, #user-header-top, #user-header-avatar, .forum-category-header, .bbcode_quote_header
{
background-color: #66004c
}
span.subheader {
color: #daadc8;
}
a, .breadcrumbs a, strong {
color: #a1007b}
{ color: #d2a7c1;
}
.thumbnail {
border-radius: 3px;
border-color: #a1007b;
}
#user-header-bottom {
background: linear-gradient(
90deg, #66004c 100%, #66004c 100%);
}
#user-header-avatar img {
border: solid 1px #f6c3dd;
border-style:dashed;
border-radius: 6px;
}
.top-bar, .top-bar ul, .sticky-footer-css .footer {
background-color: #321825;
}
ul.menu li a, path, .sticky-footer-css .footer a {
color: #f6c3dd;
}
.dropdown.menu.medium-horizontal > li.is-dropdown-submenu-parent > a::after {
display: block;
width: 0;
height: 0;
border: inset 6px;
border-bottom-width: 0;
border-top-style: solid;
border-color: #f6c3dd transparent transparent;
right: 5px;
left: auto;
margin-top: -3px;
}
.dropdown.menu > li.is-dropdown-submenu-parent > a::after {
display: block;
width: 0;
height: 0;
border: inset 6px;
border-bottom-width: 0;
border-top-style: solid;
border-color: #f6c3dd transparent transparent;
right: 5px;
left: auto;
margin-top: -3px;
}
}