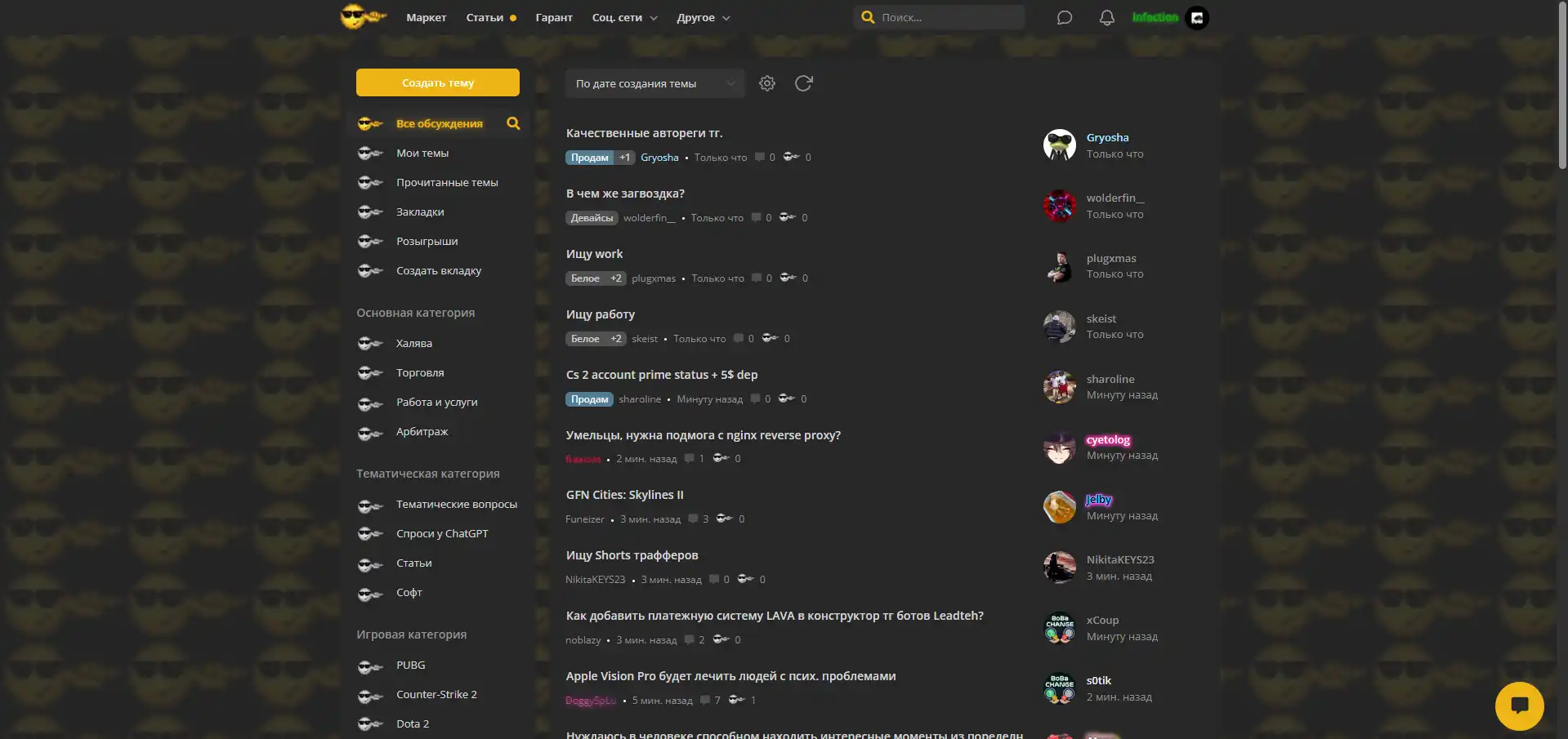
sueta theme zelenka
suetaTheme by custiexe

Details
Authorcustiexe
LicenseNo License
Categoryzelenka
Created
Updated
Size70 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name suetaTheme
@version 20240318.15.13
@namespace https://userstyles.world/user/custiexe
@description sueta theme zelenka
@author custiexe
@license No License
==/UserStyle== */
@-moz-document domain("zelenka.guru"), domain("lolz.live"), domain("lzt.market"), domain("lolz.guru") {
/* ==UserStyle==
@name Lavender
@namespace github.com/vednoc/dark-github
@description Lavender Theme for zelenka.guru
@author custie
@version 1.3.0
*/
:root {
--accent: rgb(236, 180, 22);
--accent-light: rgba(236, 180, 22, .8);
--accent-dark: rgba(52, 52, 52);
--accent-dark2: rgba(39, 39, 39);
}
body {
background-image: linear-gradient(rgba(37,37,37,0.9), rgba(37,37,37,0.9)), url(https://nztcdn.com/files/310336b3-c10e-4ad1-8fdf-0bbe73835ca1.webp);
background-size: 8%;
background-attachment: fixed;
color: rgb(214, 214, 214);
}
.chatboxEndIcon::before {
content: '';
display: inline-block;
width: 24px;
height: 24px;
background-size: 100%;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(236, 180, 22)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Cline x1='18' y1='6' x2='6' y2='18'%3E%3C/line%3E%3Cline x1='6' y1='6' x2='18' y2='18'%3E%3C/line%3E%3C/svg%3E");
}
.alertLikeButton.likeCounterIcon.liked {
background-image: url("https://nztcdn.com/files/310336b3-c10e-4ad1-8fdf-0bbe73835ca1.webp");
}
#lzt-logo {
height: 35px;
width: 60px;
background-image: url("https://nztcdn.com/files/310336b3-c10e-4ad1-8fdf-0bbe73835ca1.webp");
}
#lzt-market-logo {
background-image: url("https://nztcdn.com/files/310336b3-c10e-4ad1-8fdf-0bbe73835ca1.webp");
width: 35px;
}
.node967.node.current .nodeText .nodeTitle a::before {
background-image: url("https://nztcdn.com/files/310336b3-c10e-4ad1-8fdf-0bbe73835ca1.webp");
background-repeat: no-repeat;
background-position: center;
}
.chat2-button.lztng-1a57w7i {
position: fixed;
bottom: 15px;
right: 15px;
width: 60px;
height: 60px;
background: rgb(236, 180, 22);
border-radius: 50%;
text-align: center;
cursor: pointer;
}
.sidebar--footer .node .nodeText .nodeTitle a.aboutUsNode::before {
background-image: url("https://nztcdn.com/files/310336b3-c10e-4ad1-8fdf-0bbe73835ca1.webp");
}
.sidebar--footer .node .nodeText .nodeTitle a.contactUsNode::before {
background-image: url("https://nztcdn.com/files/310336b3-c10e-4ad1-8fdf-0bbe73835ca1.webp");
}
.sidebar--footer .node .nodeText .nodeTitle a.adNode::before {
background-image: url("https://nztcdn.com/files/310336b3-c10e-4ad1-8fdf-0bbe73835ca1.webp");
}
.sidebar--footer .node .nodeText .nodeTitle a.brandNode::before {
background-image: url("https://nztcdn.com/files/310336b3-c10e-4ad1-8fdf-0bbe73835ca1.webp");
}
.radio-group input[type=radio]:checked+label {
position: relative;
background: rgb(236, 180, 22);
color: #f5f5f5;
}
.smilieList .smilieText {
display: inline-block;
height: 18px;
line-height: 18px;
min-width: 16px;
padding: 0 1px;
text-align: center;
background-color: rgb(39, 39, 39);
border: none;
color: rgb(236, 180, 22);
border-radius: 2px;
font-size: 11px;
cursor: default;
}
.smilieList .smilieText:hover {
background-color: rgb(39, 39, 39);
border-color: #f5f5f5;
color: #f5f5f5;
}
.bbCode > dl > dt {
font-size: 10pt;
color: rgb(236, 180, 22);
margin-bottom: 5px;
border-radius: 5px;
}
.bbCode > dl > dd {
border: 1px solid rgb(48, 48, 48);
padding: 5px;
background: rgb(48, 48, 48);
zoom: 1;
border-radius: 5px;
}
.marketSidebarMenu a:hover path, .marketSidebarMenu a:hover line, .marketSidebarMenu a.selected path, .marketSidebarMenu a.selected polyline, .marketSidebarMenu a:hover polyline, .marketSidebarMenu a.selected circle, .marketSidebarMenu a:hover circle, .marketSidebarMenu a.selected line {
stroke: rgb(236, 180, 22);
}
/*
.mn-30-0-0 {
display: none;
}
*/
.AllResultsShowing {
display: none;
}
.copyButton.mainc {
color: var(--accent);
}
.navTabs .navTab.PopupOpen .navLink .itemCount {
border: 0px solid rgb(54, 54, 54);
}
#AlertsMenu_Counter {
filter: none;
border: none;
color: rgb(255, 255, 255);
background: var(--accent-light);
box-shadow: 0 0 4px 1px rgb(126 126 126);
}
.dataTable tr.dataRow th {
color: var(--accent);
}
.navTabs .navTab.PopupClosed .navLink:hover .itemCount {
border: none;
}
.pollResult .bar {
background: var(--accent);
}
.forum_view .titleBar, .forum_list .titleBar {
padding-bottom: 9px;
background: rgb(39, 39, 39);
border-radius: 10px 10px 0 0;
}
.FloatingContainer .floatingItem.primary {
border-color: var(--accent-dark);
}
.discussionList {
padding-top: 15px;
}
.button.middle {
height: 34px;
line-height: 34px;
}
#chatbox .meMessage {
background-color: rgba(236, 180, 22, .3);
}
.discussionListItem .prefix.fast_contest {
border-left: 1px solid rgb(80 80 80 / 13%);
}
.prefix.fast_contest {
background: var(--accent);
}
.mainc {
color: var(--accent);
}
/*Animations*/
input[type="checkbox"]:checked:after {
background: var(--accent);
border-color: var(--accent);
transition: .07s;
}
input[type="checkbox"]:after {
transition: .07s;
}
.node.personalTab .personalTabTitle {
transition: .3s;
}
.node.personalTab .personalTabTitle:hover {
transform: translateX(1px);
transition: .3s;
}
.node .nodeText h3.nodeTitle:hover {
transform: translateX(1px);
transition: .3s;
}
.node .nodeText h3.nodeTitle {
transition: .3s;
}
.articleImage{
transition: .3s;
}
.articleImage:hover {
transform: translateY(-2px);
transition: .3s;
}
a.page_counter:hover {
text-decoration: none;
transform: translateY(-2px);
transition: .1s;
}
.tagList .tag:hover {
text-decoration: none;
background-color: var(--accent-light);
transition: .5s;
}
.PageNav a.currentPage {
background: var(--accent);
transition: .3s;
}
.PageNav a.currentPage:hover {
background: var(--accent-light) !important;
transition: .3s;
}
.PageNav a {
border-radius: 6px;
transition: .3s;
}
.tabs li.active {
box-shadow: inset 0px -2px 0px 0px var(--accent);
transform: translateY(-1px);
transition: .2s;
}
a[id="lzt-logo"]:hover {
transition: .2s;
transform: translateY(-2px);
}
a[id="lzt-logo"] {
transition: .2s;
}
a[id="lzt-market-logo"]:hover {
transition: .2s;
transform: translateY(-1px);
}
a[id="lzt-market-logo"] {
transition: .2s;
}
.discussionListItem {
transition: .3s;
}
.discussionListItem:hover {
background: var(--accent-dark);
transition: .3s;
}
.marketSidebarMenu a:hover, .marketSidebarMenu a.selected {
width: 207px;
transition: .15s;
transform: translateX(1px);
}
.marketSidebarMenu > a, .marketSidebarMenu .row, .marketSidebarMenu .sidebarSpoilerContent > a, .marketSidebarMenu .accountsTag {
transition: .3s;
}
/*END ANIMATIONS*/
.contestThreadBlock .alreadyParticipate {
color: white;
}
.externalLink .internalLink {
color: var(--accent);
}
.node .nodeTitle .expandSubForumList {
right: 5px;
}
.emCtrl,
.messageText a:not(.button):not(.username) {
color: var(--accent);
}
.actionButton--sendMoney.withLeftButton {
border-radius: 0 6px 6px 0;
transition: background 0.5s;
}
.dottesStyle.buttonStyle {
border-radius: 6px;
}
.PopupControl.PopupOpen.dottesStyle .arrowWidget::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(255, 255, 255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Ccircle cx='12' cy='12' r='1'%3E%3C/circle%3E%3Ccircle cx='19' cy='12' r='1'%3E%3C/circle%3E%3Ccircle cx='5' cy='12' r='1'%3E%3C/circle%3E%3C/svg%3E");
transition: background .5s;
}
.Popup .PopupControl.dottesStyle .arrowWidget::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(255, 255, 255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Ccircle cx='12' cy='12' r='1'%3E%3C/circle%3E%3Ccircle cx='19' cy='12' r='1'%3E%3C/circle%3E%3Ccircle cx='5' cy='12' r='1'%3E%3C/circle%3E%3C/svg%3E");
transition: background .5s;
}
.Popup .PopupControl.dottesStyle:hover .arrowWidget::before, .Popup .PopupControl.PopupOpen.dottesStyle .arrowWidget::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(255, 255, 255)' stroke-width='2' fill='none' stroke-linecap='round' stroke-linejoin='round' class='css-i6dzq1'%3E%3Ccircle cx='12' cy='12' r='1'%3E%3C/circle%3E%3Ccircle cx='19' cy='12' r='1'%3E%3C/circle%3E%3Ccircle cx='5' cy='12' r='1'%3E%3C/circle%3E%3C/svg%3E");
transition: background .5s;
}
body .xenOverlay.memberCard .onlineMarker {
background: var(--accent);
box-shadow: 0px 0px 7px var(--accent), 0px 0px 1px rgb(0 0 0 / 0%);
}
.market_item_view .block__green {
color: var(--accent);
}
.marketIndexItem-Badge.lowPrice {
color: var(--accent);
}
.discussionListItem .threadNode {
background: rgb(82,80,80);
box-shadow: 0px 0px 0px rgb(73, 73, 73);
}
.button.spinBoxButton {
margin-left: 5px;
height: 30px;
}
.tgme_widget_message_author, .tgme_widget_message_forwarded_from {
color: var(--accent);
}
.navPopup .AlertsClear:hover::before {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' width='24' height='24' stroke='rgb(236, 180, 22)' stroke-width=...