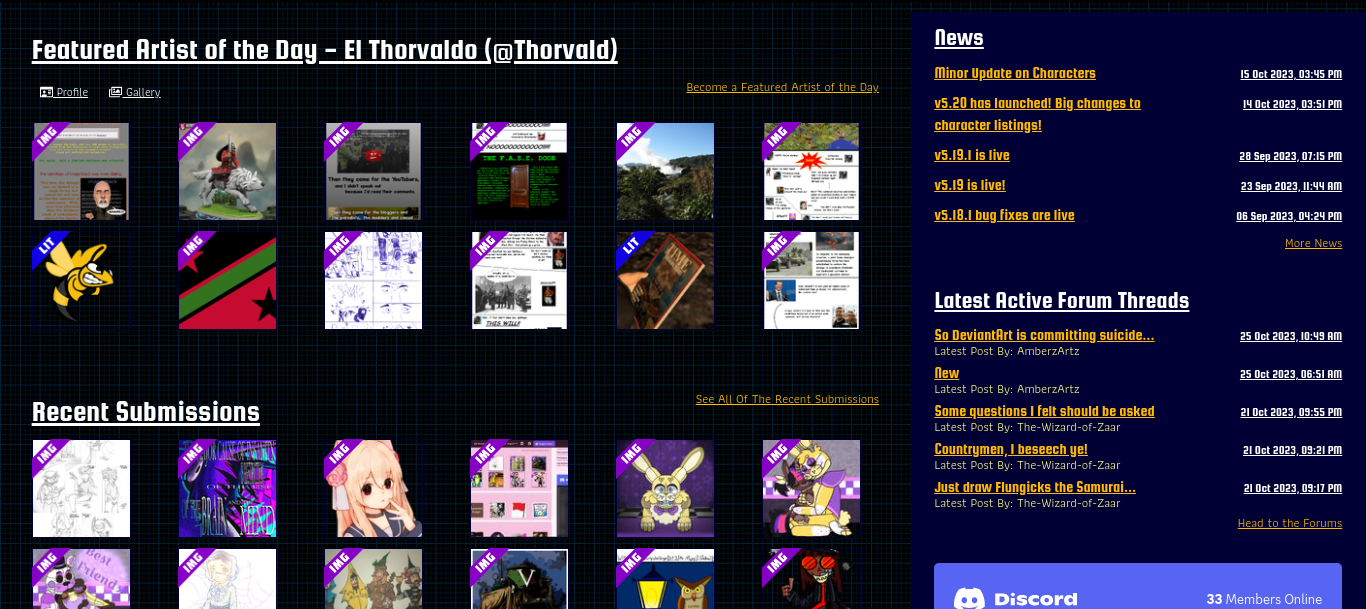
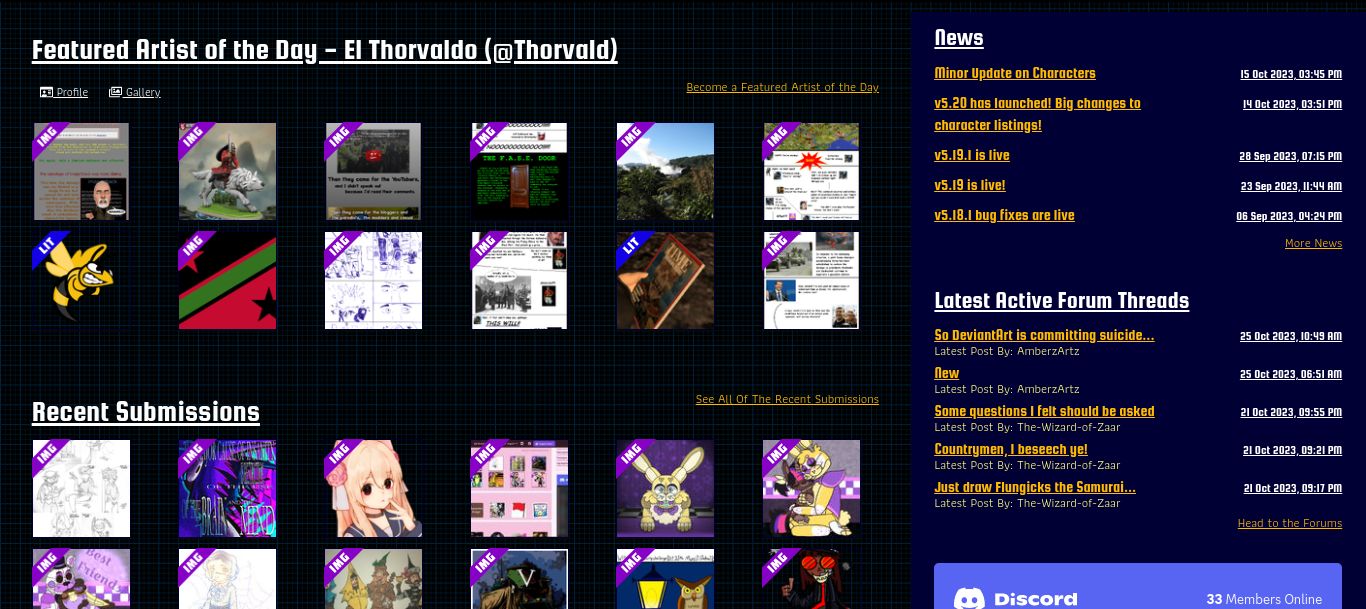
A new userstyle
side7 2.0 by kayfabe

Details
Authorkayfabe
LicenseNo License
Categoryside7
Created
Updated
Code size3.7 kB
Code checksum242909ed
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name old side7
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("side7.com") {
body, html {
background-image: url(https://file.garden/ZRt8JW_MomIqlrfh/graphics/contentbg.gif);
}
p,strong,h6,span.h6,h1,h2,h3,h4,h5, div.cell.small-9, div.callout.profile-sidebar, span.subheader, a.button.secondary, ul.menu li a, path, .bbcode_quote_body, label, .help-text {
color: #ffffff;
}
strong,h6,span.h6,h1,h2,h3,h4,h5 {
text-decoration-line: underline;
}
div.cell.small-7, small, div.cell.small-12.forum-post-header, div {
color: #fdfd7f
}
a, .button.clear, a.button.primary.hollow.expanded, .sticky-footer-css .footer a, .breadcrumbs a {
color: #ffbb00;
text-decoration-line: underline;
}
a.button.alert, .callout.alert {
background-color: #8e0000;
}
div.cell.small-12.callout {
background-color: #000000;
border-color: #ffffff;
border-radius: 1px;
}
.top-bar, .top-bar ul, div.cell.small-12.medium-9, div.cell.small-12.medium-12 {
background-color: #000000;
}
.square, .thumbnail {
border-color: #000035;
}
div.cell.small-12.medium-4, .bbcode_quote_header, section.callout.small {
background-color: #000035;
}
.callout.warning, .tabs-panel, .forum-group-row > div {
background-color: #0d5d85;
}
.callout.primary, .profile-sidebar, div.callout.profile-sidebar, div.callout.secondary.text-center, div.callout.secondary, div.cell, .callout, div#comment-container, span.label, a.small.button, .button, .sticky-footer-css .footer, div.card, div.card-divider, a.button.secondary, a.button.primary.hollow.expanded, div.grid.container.full {
background-color: #fff0;
border-color: #fff0;
}
#user-header-top, #user-header-avatar, #group-header-icon {
background-color: #141341;
}
#user-header-bottom {
background: #fff0;
background: -webkit-gradient(linear, left top, right top, color-stop(25%, #5c38aa), to(#a066ff));
background: linear-gradient(
90deg, #141341 0%, #141341 0%);
color: #fefefe;
}
#user-header-avatar img {
border: solid 1px #ffffff;
border-radius: 0px;
}
.bbcode_quote_body, .forum-post-row:nth-child(odd) {
background-color: #141341;
border-radius: 0px;
}
.forum-post-row:nth-child(even) {
background-color: #153361;
}
.forum-post-body {
position: relative;
border: 1px solid #5c38aa;
border-radius: 5px;
-webkit-box-shadow: 2px 2px 5px 0 #999;
box-shadow: 2px 2px 5px 0 #9990;
}
.avatar-50 {
width: 50px;
height: auto;
margin: 0;
}
.square, .thumbnail {
border-radius: 1px;
}
.dropdown.menu.medium-horizontal > li.is-dropdown-submenu-parent > a::after {
display: block;
width: 0;
height: 0;
border: inset 6px;
border-bottom-width: 0;
border-top-style: solid;
border-color: #ffffff transparent transparent;
right: 5px;
left: auto;
margin-top: -3px;
}
.dropdown.menu > li.is-dropdown-submenu-parent > a::after {
display: block;
width: 0;
height: 0;
border: inset 6px;
border-bottom-width: 0;
border-top-style: solid;
border-color: #ffffff transparent transparent;
right: 5px;
left: auto;
margin-top: -3px;
}
}