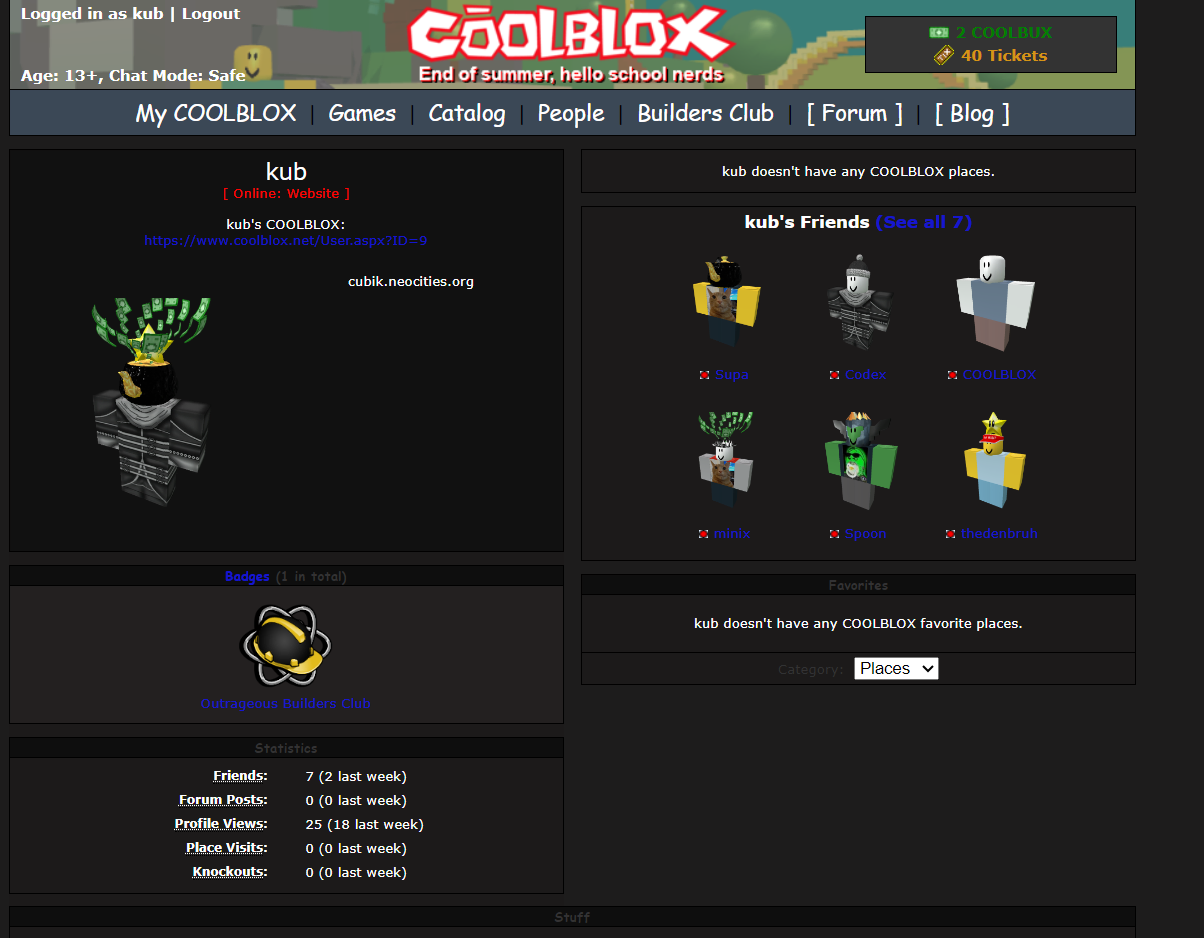
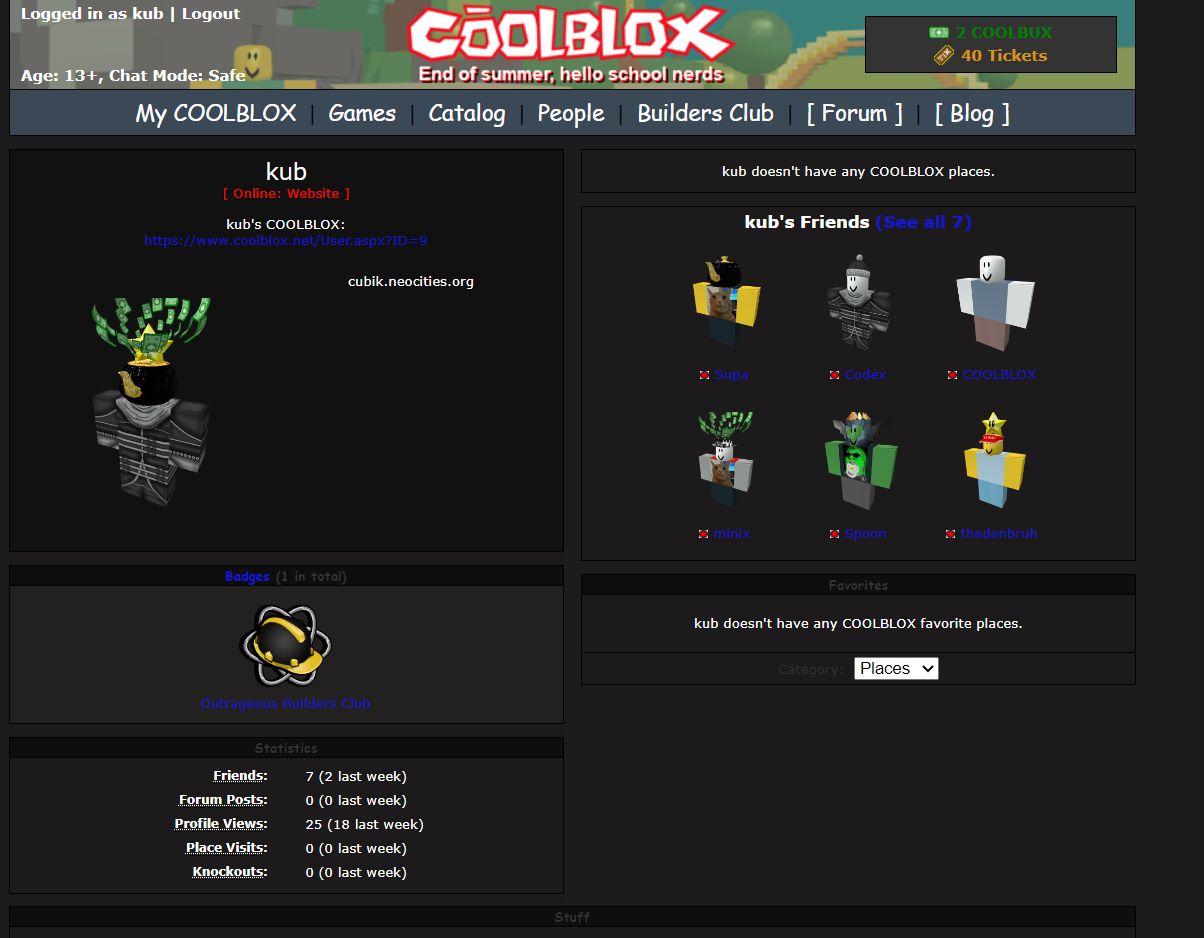
A dark theme.
Dark Theme for Coolblox by cub-has-injected

Details
Authorcub-has-injected
LicenseNo License
Categoryhttps://www.coolblox.net
Created
Updated
Code size8.5 kB
Code checksum9091a487
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Theme for Coolblox
@namespace https://userstyles.world/style/12707/
@version 1.0.4
@description A dark theme.
@author cub-has-injected
==/UserStyle== */
@-moz-document domain("coolblox.net") {
#Banner #Alerts #AlertSpace {
background-color: #333;
border: solid 1px #000;
/* border-radius: 5px; */
display: flex;
flex-direction: column;
gap: 3px;
color: #6e99c9;
margin: 0 auto;
padding: 5px 0;
text-align: center;
width: 200px;
}
#Header .Navigation {
clear: both;
background-color: #6e99c9;
color: #000;
font-family: "Comic Sans", "Comic Sans MS", "Chalkboard", "ChalkboardSE-Regular", Verdana, sans-serif;
font-size: 12pt;
font-weight: normal;
line-height: 2em;
/* border-radius: 0 0 12px 12px; */
text-decoration: none;
}
#Body.dark-theme img {
filter: brightness(.8) contrast(1.2);
}
html {
--text-color-normal: #0a244d;
--text-color-light: #8cabd9;
}
html[data-theme='dark'] {
--text-color-normal: hsl(210, 10%, 62%);
--text-color-light: hsl(210, 15%, 35%);
--text-color-richer: hsl(210, 50%, 72%);
--text-color-highlight: hsl(25, 70%, 45%);
}
body {
background-color: #1d1c1c;
color: white;
}
@media screen and (prefers-color-scheme: light) {
body {
background-color: #232222;
color: black;
}
}
#LoginView .AspNet-Login {
background-color: #333;
/* border-radius: 5px; */
text-align: center;
padding: 0 0 15px 0;
}
#SplashContainer #CoolbloxAtAGlance {
background-color: #211f1f;
}
#SplashContainer #NewThreads {
background-color: #211f1f;
}
#SplashContainer #SignInPane .CoolbloxNews {
text-align: center;
background-color: #171616;
}
#LoginView h5 {
background-color: #666;
}
#Header .Navigation {
background-color: #3b4856;
}
#SplashContainer #NewThreads table {
background-color: #1e1f1f;
border: 1px solid black;
}
.SearchBar {
background-color: #232020;
width: 898px;
border: solid 1px #000;
}
#ItemContainer #Item {
background-color: #262323;
}
#ItemContainer #SummaryContent #Summary {
background-color: #232121;
}
#ItemContainer .CommentsContainer .Comment {
background-color: #161515;
}
#ItemContainer h2 {
background-color: #131313;
}
#ItemContainer #Actions, #ItemContainer #Actions_Place {
background-color: #1a1919;
}
#BuildersClubContainer {
background-color: #161515;
}
#UserBadgesPane #UserBadges {
background-color: black,
text-align: center;
}
#UserBadgesPane #UserBadges #UserBadgesContainer {
background-color: #232020;
}
#UserAssetsPane #UserAssets h4, #UserBadgesPane #UserBadges h4, #UserPlacesPane #UserPlaces h4, #UserStatisticsPane #UserStatistics h4, #FavoritesPane #Favorites h4 {
background-color: #0e0e0e;
}
#UserStatisticsPane #UserStatistics {
background-color: #1c1a1a;
}
#UserContainer #InventoryAssets {
background-color: #1c1a1a;
}
#UserContainer #AssetsMenu {
background-color: #1c1a1a;
}
#ProfilePane, #UserPlacesPane, #UserBadgesPane, #UserStatisticsPane, #FriendsPane, #FavoritesPane, .FriendRequestsPane, #UserAssetsPane {
border: solid 1px #000;
}
#FriendsPane #Friends .FriendsContainer {
background-color: #1c1a1a;
}
#UserContainer #ctl00_cphCoolblox_rbxBase_divFetchingData, #UserContainer #ctl00_cphCoolblox_rbxBase_divRequestsLoading, #UserContainer #ctl00_cphCoolblox_rbxBase_divFriendsLoading, #Friends #ctl00_cphCoolblox_rbxBase_divRequestsLoading, #Friends #ctl00_cphCoolblox_rbxBase_divFriendsLoading, #UserContainer #ctl00_cphCoolblox_rbxAssets_divLoading, #CharacterContainer #ctl00_cphCoolblox_rbxWardrobe_divLoading, #CharacterContainer #ctl00_cphCoolblox_rbxWearing_divLoading, #CharacterContainer #ctl00_cphCoolblox_rbxBase_divColorsLoading, #UserContainer #ctl00_cphCoolblox_rbxBase_divNoFavorites, #UserContainer #NoAssets, #ItemContainer #ctl00_cphCoolblox_rbxItem_divProcessing {
background-color: #1c1a1a;
}
#UserPlaces .PanelFooter, #Favorites .PanelFooter {
background-color: #1c1a1a;
}
#ProfilePane, #UserPlacesPane, #UserBadgesPane, #UserStatisticsPane, #FriendsPane, #FavoritesPane, .FriendRequestsPane, #UserAssetsPane {
background-color: #1c1a1a;
}
#ProfilePane #ActionsPane {
background-color: #111;
}
#UserContainer #LeftBank {
background-color: #1c1a1a;
}
table {
background-color: #1c1a1a;
}
td {
background-color: #111;
}
a:link, a:visited, a:active {
color: #1616d0;
}
.GridItem {
color: #000097;
}
th {
background-color: #20205f
}
#ItemContainer .CommentsContainer .Comment:nth-child(even) {
background-color: #161515;
border: 1px solid #000000;
}
#ItemContainer .CommentsContainer .Avatar img {
background-color: black;
}
#ItemContainer .PlayGames {
background-color: #0e0e0e;
}
textarea {
background-color: #1c1a1a;
}
.Button {
background-color: #000;
}
#EditProfileContainer, #ReportContainer, #TradeCurrencyContainer, #AdsContainer, #EditItemContainer, #CreateItemContainer, #CreateCatalogItemContainer {
background-color: #161616;
}
#EditProfileContainer h2, #TradeCurrencyContainer h2, #ReportContainer h2, #AdsContainer h2, #CreateCatalogItemContainer h2, #EditItemContainer h2, #CreateItemContainer h2 {
background-color: #020202;
}
.SearchBar #SearchButton {
color: #ffffff;
background-color: #060505;
}
.Button:link, .Button:visited {
color: #443f3f;
}
.MessageContainer .SendMessage table td#Message #Title input {
background-color: #1c1a1a;
}
.MessageContainer .SendMessage table td#Information #From a, .MessageContainer .SendMessage table td#Information #SendTo a, .MessageContainer .SendMessage table td#Information #ReTitle a {
color: #dcd3d3;
}
#CharacterContainer #LeftSide #Wardrobe #Inventory, #CharacterContainer #LeftSide #Wardrobe #ctl00_cphCoolblox_rbxWardrobe_divCategories, #CharacterContainer #LeftSide #Wardrobe #ctl00_cphCoolblox_rbxWardrobe_divPager, #CharacterContainer #LeftSide #CurrentlyWearing #ctl00_cphCoolblox_rbxWardrobe_divPager, #CharacterContainer #LeftSide #CurrentlyWearing #Wearing, #CharacterContainer #LeftSide #Wardrobe #ctl00_cphCoolblox_rbxWearing_divItems .Item #ctl00_cphCoolblox_rbxAsset_aItemThumbnail #ctl00_cphCoolblox_rbxAsset_aActions {
font-weight: lighter;
background-color: #1c1a1a;
font-family: Verdana;
}
#CharacterContainer #LeftSide #Wardrobe h2, #CharacterContainer #LeftSide #CurrentlyWearing h2 {
background-color: #000;
}
#CharacterContainer #LeftSide #Wardrobe, #CharacterContainer #LeftSide #CurrentlyWearing {
background-color: #1c1a1a;
}
#CharacterContainer #RightSide #MyCharacter #MyCharacterContainer {
background-color: #1c1a1a;
}
#CharacterContainer #RightSide #MyCharacter #ReloadCharacter {
background-color: #1c1a1a;
}
#CharacterContainer #RightSide #MyCharacter h2, #CharacterContainer #RightSide #ctl00_cphCoolblox_rbxColors_divColorChooser h2 {
background-color: #000;
}
#CharacterContainer #LeftSide #Wardrobe #ctl00_cphCoolblox_rbxWardrobe_divItems .Item #ctl00_cphCoolblox_rbxAsset_aItemThumbnail #ctl00_cphCoolblox_rbxAsset_aActions, #CharacterContainer #LeftSide #CurrentlyWearing #ctl00_cphCoolblox_rbxWearing_divItems .Item #ctl00_cphCoolblox_rbxAsset_aItemThumbnail #ctl00_cphCoolblox_rbxAsset_aActions {
background-color: #000000 !important;
border: 1px solid #000000;
border-top-width: 0;
border-right-width: 0;
color: blue;
font-size: 10px;
}
#CharacterContainer #RightSide #ctl00_cphCoolblox_rbxColors_divColorChooser #CharacterColors {
background-color: #1c1a1a;
}
#CharacterContainer #RightSide #MyCharacter, #CharacterContainer #RightSide #ctl00_cphCoolblox_rbxColors_divColorChooser {
background-color: #1c1a1a;
}
#MyAccountBalanceContainer h3 {
background-color: #000;
}
#ItemContainer #ctl00_cphCoolblox_rbxItem_divPurchaseFade #Purchase {
background-color: #2b2b2a;
border: 3px solid gray;
box-shadow: black 5px 5px;
}
#ItemContainer #SummaryContent #ctl00_cphCoolblox_rbxItem_divDeleteItem {
background-color: #0a0a0a;
border: dashed 1px Red;
}
}