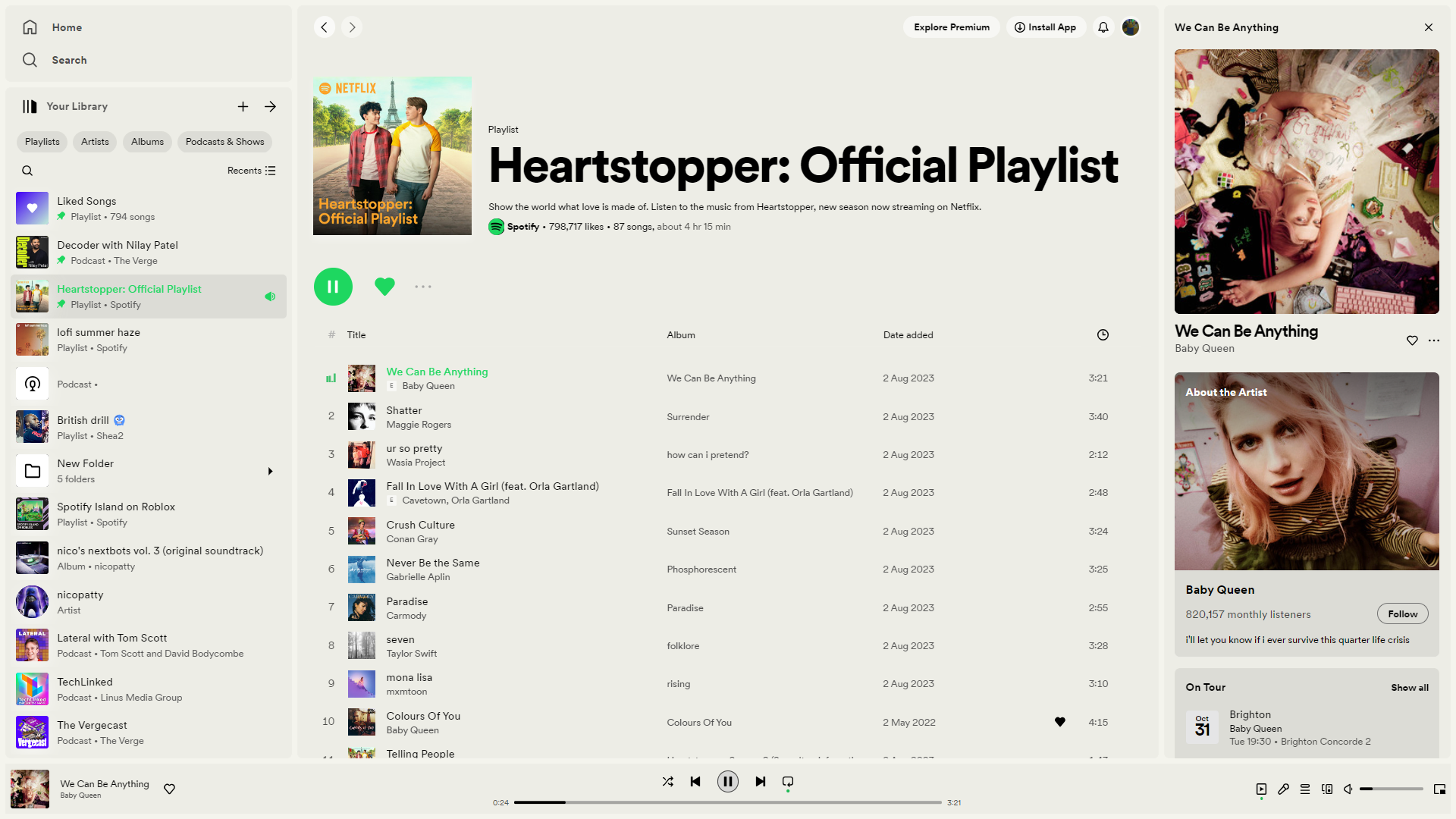
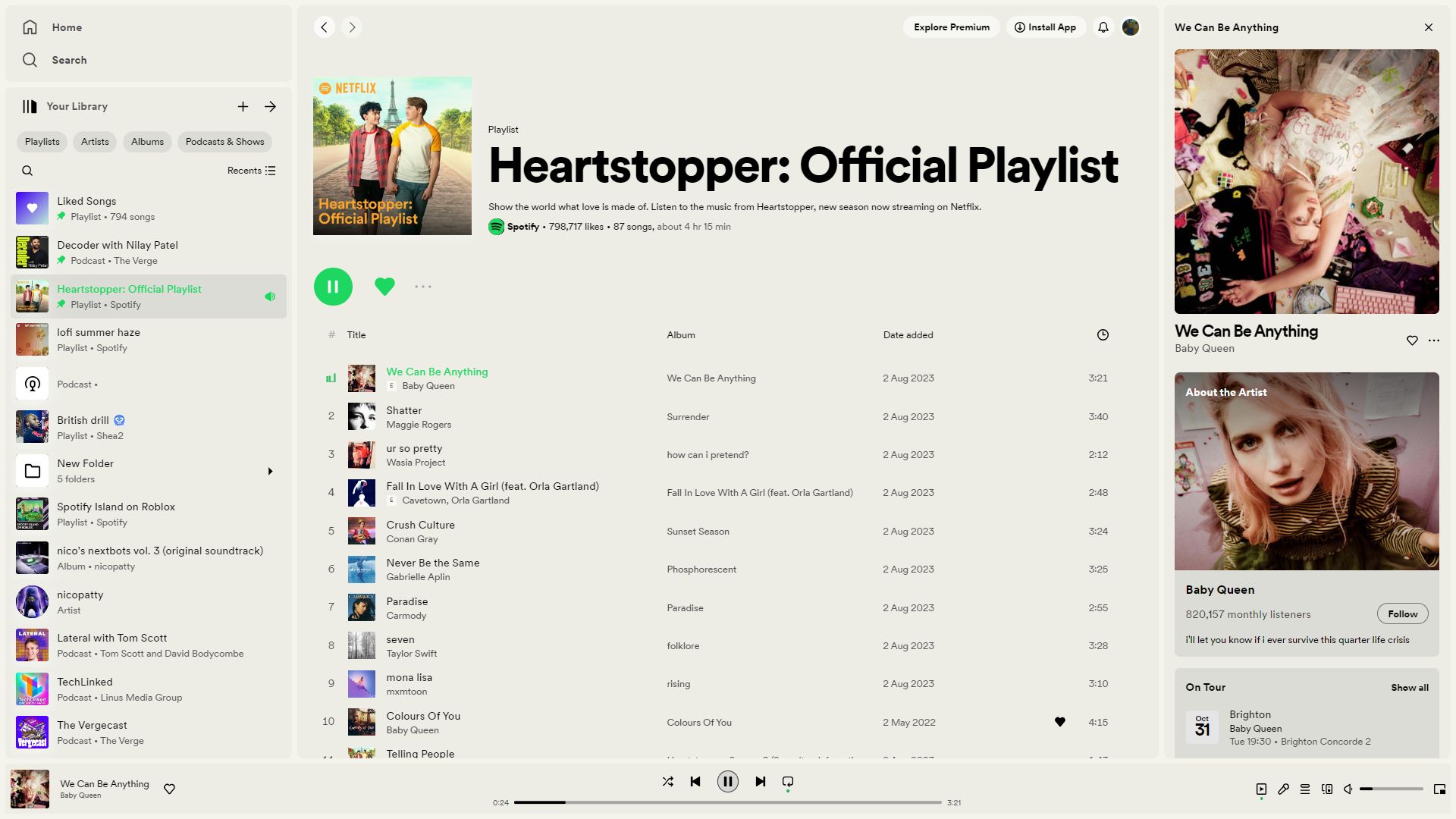
Creates a Light Theme for the Spotify Website
Light Theme Spotify by ThatOneUnoriginal

Details
AuthorThatOneUnoriginal
LicenseNo License
Categoryopen.spotify.com
Created
Updated
Code size33 kB
Code checksuma3b5acbb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Light Theme Spotify
@namespace userstyles.world/user/ThatOneUnoriginal
@version 1.3
@description Creates a Light Theme for the Spotify Website
@author ThatOneUnoriginal / tou
@license MIT
UPDATE 1.3
- Changed Subbed Text to Black to Improve Readability
- Ensured that Home and Search Button Text would Stay Black
- Changed the Search in Your Library Icon to be Black Instead of White
- Changed Notification Button to Match Light Theme
- Changed Empty Queue Help Text to Black to Improve Readability
- Changed Scroll Down User/Artist Name to Black
- Fixed Full Screen Mode Being Less Functional While Using Theme
- Fixed Issues with Credits Text
- Fixed Credits Follow Hover Border Line Miscolouration
- Fixed Now Playing View Next in Queue Hover Play Icon Miscolouration
- Fixed Now Playing View Song More Options Popup Miscolouration
- Fixed User Option Popup External Link Icon Miscolouration
- Fixed Install App Text Miscoluration (Note that using the Spotify App will mean inability to use this theme)
==/UserStyle== */
@-moz-document domain("open.spotify.com") {
.encore-dark-theme, .encore-dark-theme .encore-base-set{
--background-base: #edede6;
--background-highlight: #e5e5e6;
--background-press: #ffff;
--background-elevated-base: #dbdbdb;
--background-elevated-highlight: #d5d5d5;
--background-elevated-press: #fff;
--background-tinted-base: rgb(0 0 0 / 7%);
--background-tinted-highlight: hsl(0deg 0% 0% / 10%);
--background-tinted-press: hsl(0deg 0% 0% / 4%);
--background-unsafe-for-small-text-base: #edede6;
--background-unsafe-for-small-text-highlight: #edede6;
--background-unsafe-for-small-text-press: #edede6;
--text-base: #000;
--text-subdued: #a7a7a7;
--text-bright-accent: #1ed760;
--text-negative: #f15e6c;
--text-warning: #ffa42b;
--text-warning: #ffa42b;
--text-positive: #1ed760;
--text-announcement: #3d91f4;
--essential-base: #fff;
--essential-subdued: #727272;
--essential-bright-accent: #1ed760;
--essential-negative: #e91429;
--essential-warning: #ffa42b;
--essential-positive: #1ed760;
--essential-announcement: #0d72ea;
--decorative-base: #fff;
--decorative-subdued: #292929;
--text-subdued: #000
}
.LunqxlFIupJw_Dkx6mNx{
background: #dedede;
}
a{
color: #000;
}
.HsbczDqu9qjcYr7EIdHR {
display: none;
}
.MyW8tKEekj9lKQsviDdP,.gHImFiUWOg93pvTefeAD {
display: none;
}
.CoLO4pdSl8LGWyVZA00t {
display: none;
}
.ieTwfQ{
color: #000
}
.fGgTkO{
color: #fff;
}
.jMBtPR{
color: #000;
}
.kPpCsU{
color: #000;
fill: #000;
}
.kPpCsU:hover{
color: #000;
fill: #484747
}
footer{
background: #edede6;
border-top: 1px solid #edede6;
}
[data-testid*="playpause"]{
background:#d7d7d6;
color: rgb(0 0 0 / 70%);
border: 1px solid rgb(0 0 0 / 70%);
}
[data-testid*="playpause"]:hover, [data-testid*="playpause"]:focus{
color: #000;
border-color: #000;
}
.TywOcKZEqNynWecCiATc{
--bg--color:hsla(0, 95%, 2%, .3);
--fg-color: #000;
}
.dAOlPY{
fill: #000;
}
.Vis45PPawTyED7Lt2_LI{
background-color: #000;
}
.UyzJidwrGk3awngSGIwv, .poz9gZKE7xqFwgk231J4, .xWm_uA0Co4SXVxaO7wlB{
color: hsl(0deg 0% 0% / 70%);
}
.bfQ2S9bMXr_kJjqEfcwA a, .rq2VQ5mb9SDAFWbBIUIn a{
color: #4c4c4c
}
.bDHxRN{
color: #585858
}
.h4HgbO_Uu1JYg5UGANeQ:focus-within:not(.Ar1CZ7qjPHuIJY0cI56W) .HcMOFLaukKJdK5LfdHh0, .h4HgbO_Uu1JYg5UGANeQ:focus-within:not(.Ar1CZ7qjPHuIJY0cI56W) .bfQ2S9bMXr_kJjqEfcwA, .h4HgbO_Uu1JYg5UGANeQ:focus-within:not(.Ar1CZ7qjPHuIJY0cI56W) .bfQ2S9bMXr_kJjqEfcwA a, .h4HgbO_Uu1JYg5UGANeQ:focus-within:not(.Ar1CZ7qjPHuIJY0cI56W) .jsV182e49Puwz9SIYt2J, .h4HgbO_Uu1JYg5UGANeQ:focus-within:not(.Ar1CZ7qjPHuIJY0cI56W) .mYN_ST1TsDdC6q1k1_xs, .h4HgbO_Uu1JYg5UGANeQ:focus-within:not(.Ar1CZ7qjPHuIJY0cI56W) .rq2VQ5mb9SDAFWbBIUIn a, .h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .HcMOFLaukKJdK5LfdHh0, .h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .bfQ2S9bMXr_kJjqEfcwA, .h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .bfQ2S9bMXr_kJjqEfcwA a, .h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .jsV182e49Puwz9SIYt2J, .h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .mYN_ST1TsDdC6q1k1_xs, .h4HgbO_Uu1JYg5UGANeQ:hover:not(.Ar1CZ7qjPHuIJY0cI56W) .rq2VQ5mb9SDAFWbBIUIn a{
color: #000
}
.gpNta6i8q3KYJC6WBZQC a:link, .gpNta6i8q3KYJC6WBZQC a:visited{
color: #4c4c4c;
}
.bGcjcI{
color: hsl(0deg 0% 0% / 70%);
}
.fcYQUS{
color: #585858;
}
.hBkswG{
background-color: rgb(255 255 255 / 54%);
color: #000;
}
.kzxKsG:hover .ButtonInner-sc-14ud5tc-0{
background-color: rgb(255 255 255 / 56%)
}
.I4p8r1UNjIGk9yv3H2Ms{
background-color: rgb(255 255 255 / 54%);
}
.X8yW2lJbFCQfV5GjoRwL{
--generic-tooltip-background-color: #d7d7d7;
color: #000;
box-shadow: 0 16px 24px rgba(255, 253, 253, .3), 0 6px 8px rgba(123, 121, 121, .2)
}
.bGROfl{
color: #000
}
.BQD_pE0Nva_z6z7CvZww{
color: #000
}
.Z3LszrbA1M2fpLsEhlQT span{
color: #000;
}
.VHqbq{
background-color: #000;
}
.iOthEP{
color:#585858;
}
.ZQftYELq0aOsg6tPbVbV{
background-color: #f4f4ed;
}
.BdcvqBAid96FaHAmPYw_{
background-color: #f4f4ed;
}
.khATCl{
color: #585858;
}
.khATCl:hover{
color: #000;
}
.link-subtle{
color: #4c4c4c;
}
.link-subtle:hover{
color: #000;
}
html{
background-color: #ededed;
}
.bnCeva{
color: #000 !important;
}
.RKzJftL6TOVUXkXOPykT, .TQXhY8PT8v1vogxO85c_{
color: #4c4c4c !important;
}
._yl4tOZxcpoUt28k6B8I{
color: #000;
}
.bG5fSAAS6rRL8xxU5iyG{
color: #000;
}
#main > div > div.ZQftYELq0aOsg6tPbVbV > div.jEMA2gVoLgPQqAFrPhFw > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.main-view-container__scroll-node.os-host-transition.os-host-scrollbar-horizontal-hidden.os-host-overflow.os-host-overflow-y > div.os-padding > div > div > div.main-view-container__scroll-node-child > main > section > div.TYB4Y2xQujO7cifhHush.contentSpacing > div.TfjbWiK8hca4HHEBnonP > div:nth-child(3) > div > div > div.DyuLxip2Kl8P7H8fW62u > div > button > span > span > svg{
fill: #fff;
}
.DzWw3g4E_66wu9ktqn36 .home-active-icon, .DzWw3g4E_66wu9ktqn36 .search-active-icon{
color: #000;
}
.VgSbatGBB9XwTH2_dsxg .ql0zZd7giPXSnPg75NR0{
background-color: rgb(255 255 255 / 70%);
color: #000;
}
.LunqxlFIupJw_Dkx6mNx:hover{
background-color: #d7d7d7;
}
.g4PZpjkqEh5g7xDpCr2K{
box-shadow: 0 8px 24px rgb(255 255 255 / 50%);
}
.Z35BWOA10YGn5uc9YgAp .zXwER4Lsqq_e7fVVaPkZ{
box-shadow: 0 8px 24px rgb(255 255 255 / 50%);
}
.vreceNX3ABcxyddeS83B{
box-shadow: 0 8px 24px rgb(255 255 255 / 50%);
}
.y2UicQnlTq148rL8Y0jp{
box-shadow: 0 6px 10px rgba(255, 255, 255, .36);
}
._EShSNaBK1wUIaZQFJJQ{
box-shadow: 0 6px 10px rgba(255, 255, 255, .36);
}
#main > div > div.ZQftYELq0aOsg6tPbVbV > div.jEMA2gVoLgPQqAFrPhFw > header > div.T1xI1RTSFU7Wu94UuvE6{
background-color: #edede6 !important;
}
.EvIR4O7jOSbNmxtMdIQ0{
background-color: #0000 !important;
}
.gwShAj{
color: #000;
}
#tippy-2 > div > div.tippy-content > div > div > p{
color: #ffff;
}
.llMfxw{
color: #000;
}
#tippy-2 > div > div.tippy-content > div > div > div.I2hCY2G1sJIBaTtEfJt_ > div:nth-child(1) > div > label > span.TextForLabel-sc-1jqya9m-0.kIsEKW > span{
color: #ffff;
}
input:checked + label .cTFgDP.cTFgDP::before{
border-color: #000;
}
#main > div > div.ZQftYELq0aOsg6tPbVbV > div.jEMA2gVoLgPQqAFrPhFw > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.main-view-container__scroll-node.os-host-transition.os-host-scrollbar-horizontal-hidden.os-host-overflow.os-host-overflow-y > div.os-padding > div > div > div.main-view-container__scroll-node-child > main > section > div > div > section.rPV8BmHZXaGIGT2HwvBB > div.nlOU1unbFAd7ZHyeSMTH > div > div > div.Tzzq1pG_inwo_oSOdyjb > div.Kcb74zm1aMqGfPxTwO5s > div > button > span > span > svg > path{
fill: #fff;
}
.Z35BWOA10YGn5uc9YgAp .Kcb74zm1aMqGfPxTwO5s .vq0lsCoYrDUDvkuUIaRg{
box-shadow: 0 8px 8px rgba(254, 253, 253, .3);
}
.Z35BWOA10YGn5uc9YgAp:focus-within, .Z35BWOA10YGn5uc9YgAp:hover, .Z35BWOA10YGn5uc9YgAp[data-context-menu-open=true]{
background-color: #d7d7d7;
}
.ThG4UqWk7ASXCMm69Opn{
color: #585858;
}
.ThG4UqWk7ASXCMm69Opn:hover{
color: #000;
}
.jgTSDy:hover .ButtonInner-sc-14ud5tc-0{
background-color: #4d4b4b;
}
.MLyQK:hover::after{
background-color: #d7d7d7;
}
#main > div > div.ZQftYELq0aOsg6tPbVbV > div.jEMA2gVoLgPQqAFrPhFw > div.main-view-container > div.os-host.os-host-foreign.os-theme-spotify.os-host-resize-disabled.main-view-container__scroll-node.os-host-transition.os-host-scrollbar-horizontal-hidden.os-host-overflow.os-host-overflow-y > div.os-padding > div > div > div.main-view-container__scroll-node-child > main > div.JyEYcCE6Oi_unrgfAZPy > div.pNM_LHG1Yp9WV_mBN6du > div > div > div > div > div.nHEYUQKiBurmQ7SD4uzF > div.LXfpmhx6aZ9YVV8x4PEI > div > button > span > span > svg{
fill: #fff;
}
.jMBtPR:hover{
color: #4d4b4b !important;
}
.SboKmDrCTZng7t4EgNoM{
background-color: #d7d7d7;
box-shadow: 0 16px 24px rgba(255, 253, 253, .3), 0 6px 8px rgba(123, 121, 121, .2)
}
.dCszzJ{
fill: #585858;
}
.wC9sIed7pfp47wZbmU6m:hover{
background-color: #e3e2e2;
}
.LunqxlFIupJw_Dkx6mNx:focus-within{
background: #d7d7d7;
}
.hIehTT:focus{
background: rgba(81, 80, 80, .2);
}
.os-host-resize-disabled.os-host-scrollbar-horizontal-hidden>.os-scrollbar-vertical{
display: none
}
.os-theme-spotify.os-host-transition>.os-scrollbar-horizontal>.os-scrollbar-track>.os-scrollbar-handle, .os-theme-spotify.os-host-transition>.os-scrollbar-vertical>.os-scrollbar-track>.os-scrollbar-handle{
display: none
}
.fnZCkY{
color: #474747;
}
.RfidWIoz8FON2WhFoItU{
color: #000;
}
.grWQsc{
background: rgb(255 255 255 / 54%) !important;
}
.gr...