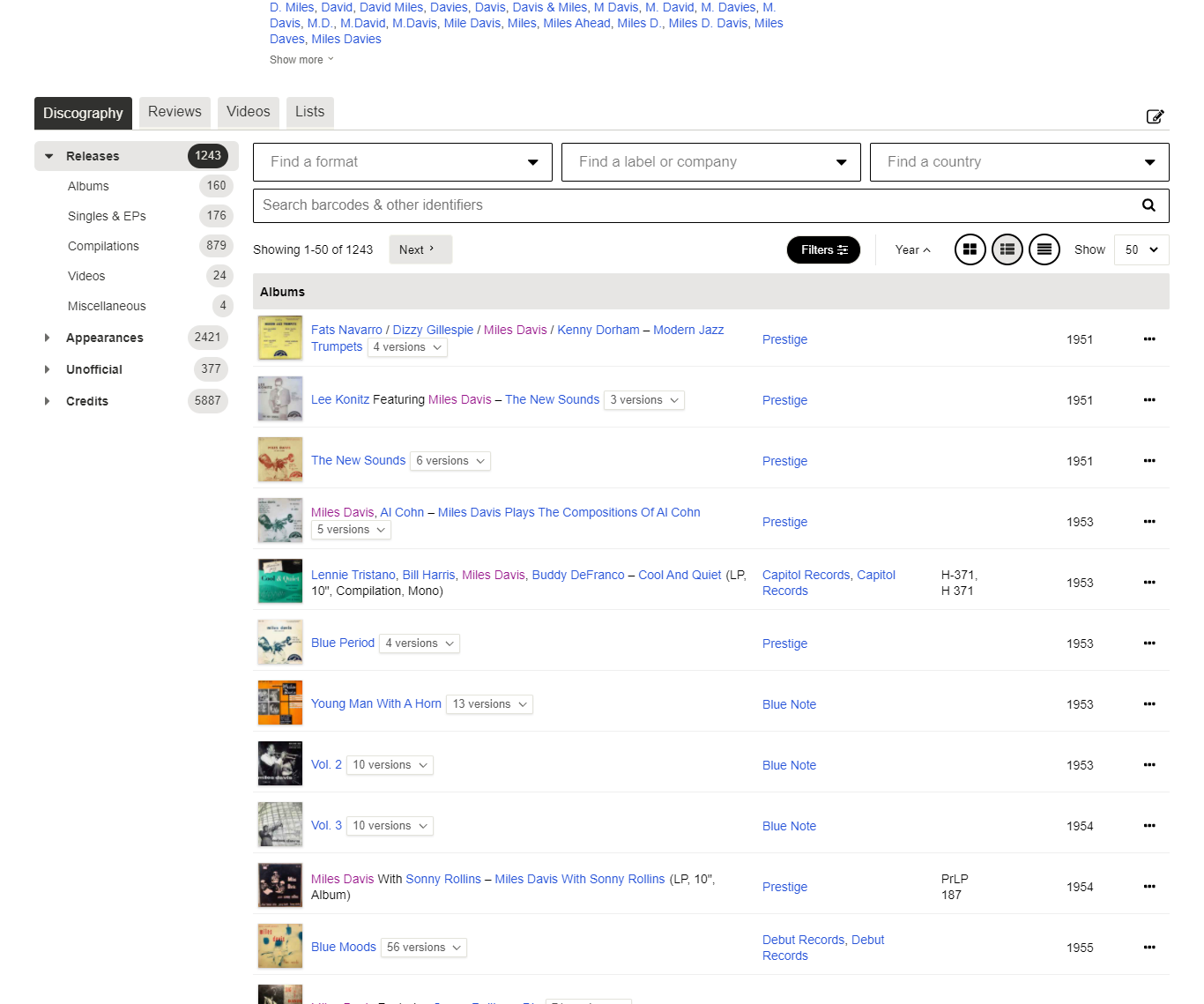
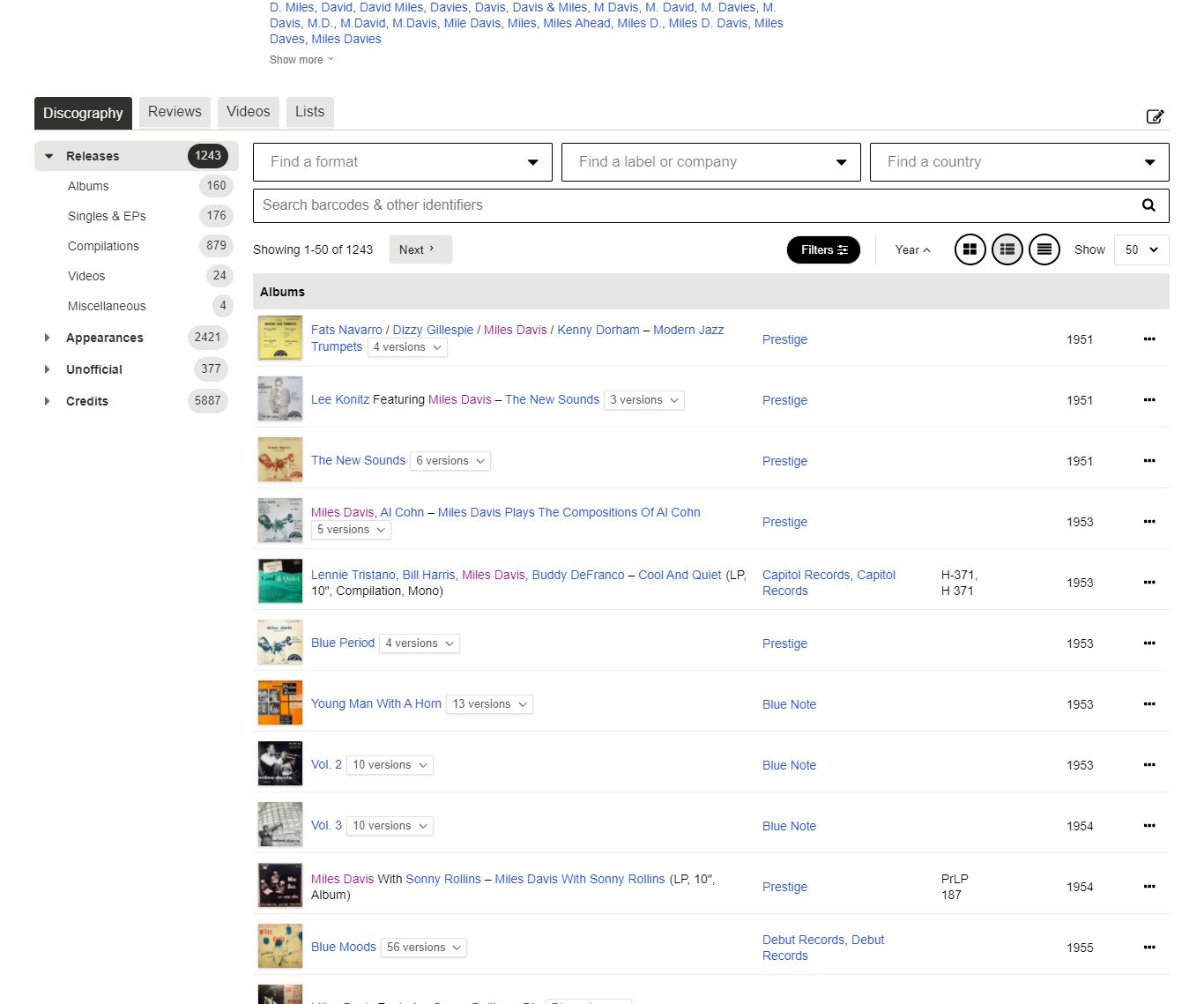
Makes the new Discogs artist page more compact
Discogs Compact by yoirlie

Details
Authoryoirlie
LicenseNo License
Categorydiscogs.com
Created
Updated
Size5.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.discogs.com - 10/27/2023, 9:33:02 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.discogs.com/artist/") {
/* Content */
[class^="discography_"] {
gap: 0px;
}
/* Sidebar */
[class^="superFacets_"] {
height: 34px;
/* width: 202px; */
}
[class^="facets_"] {
height: fit-content;
/* width: 202px; */
}
[class^="facet_"] {
line-height: 1rem;
}
[class^="subFacets_"] {
margin: 0px;
margin-top: 1px;
margin-bottom: 1px;
padding-top: 0px;
padding-bottom: 7px;
}
[class^="superFacet_"], [class^="facet_"] {
font-size: 14px !important;
padding-bottom: 6px;
padding-top: 6px;
}
[class^="sidebarContainer_"] {
margin-right: -10px;
margin-top: -12px;
/* min-width: 238px; */
}
/* [class^="creditsFacetsContainer_"] {
margin-left: 0px;
}
*/
[class^="sidebar_"] {
gap: 2px;
}
/* [class^="subFacetTotalCounts_"], [class^="superFacetCount_"], [class*="subFacetTotalCountsSelected_"] p {
background: white;
color: black;
}
*/
/* Releases */
[class^="releasesGrid_"] {
margin-top: -5px;
}
td [class^="link_"] img, [class^="releases_"] [class^="fallback_"] {
width: 50px;
height: 50px;
box-shadow: 0 1px 2px rgb(0 0 0 / 10%);
border: 1px solid rgba(0,0,0,0.1);
border-top-color: rgba(0,0,0,0.05);
border-bottom-color: rgba(0,0,0,0.15);
}
[class^="releases_"] td {
padding: 5px;
}
[class^="versionsButton_"] {
background-color: white !important;
padding: 2px 6px !important;
padding-right: 0px !important;
font-size: 13px;
height: auto;
line-height: 1.2em;
color: #595959;
box-shadow: inset 0 1px 0 rgb(255 255 255 / 5%), inset -1px 0 0 rgb(255 255 255 / 3%), inset 1px 0 0 rgb(255 255 255 / 3%), 0 1px 1px rgb(0 0 0 / 10%);
}
[class^="releases_"] [class^="textWithCoversRow_"] {
/* grid-template-columns: 66px 2fr 1fr 0fr 0.7fr .3fr .5fr .5fr; */
/* grid-template-columns: 66px 2fr 0.5fr 0fr 0.3fr 0.1fr .1fr .1fr; */
grid-template-columns: 66px 2fr 0.8fr 0fr 0.3fr 0.1fr .1fr .1fr;
}
[class^="releases_"] [class^="textWithCoversRow_"] td {
padding-top: 1px;
padding-bottom: 1px;
}
[class^="releases_"] [class^="textWithCoversRow_"] {
padding-top: 2.5px;
padding-bottom: 2.5px;
}
/* [class^="releases_"] [class^="title_"] {
flex-direction: row;
gap: 5px;
flex-wrap: wrap;
padding-left: 0px;
} */
[class^="releases_"] [class^="title_"] {
padding-left: 0px;
display: block;
}
[class^="releases_"] [class^="title_"] > * {
margin-right: 5px;
}
[class^="releases_"] [class^="title_"] [class^="formatsContainer_"] {
display: inline;
}
[class^="releases_"] [class^="title_"] button {
margin-top: 0px;
}
[class^="rowHeading_"] {
padding: 0.5px 8px;
margin: 5px 0 5px;
background: #e7e6e4;
font-size: 16px !important;
}
[class^="releases_"] thead {
background: #e7e6e4;
margin: 0 0 5px;
}
/* Tabs */
[class^="tabsContainer_"] {
margin-top: 5px;
margin-bottom: 4px;
}
[class^="selection_"] {
background: #e7e6e4;
padding: 4px 10px 4px;
}
/* Release header */
[class^="releasesPath_"] {
display: none;
}
/* Filter */
[class^="facetFilter_"] {
background: white;
padding: 0px;
gap: 8px;
margin-top: 1px;
}
[class^="facetFilter_"] [class^="chips_"] {
display: none;
}
[class^="dropdownsContainer_"] [class^="label_"] {
display: none;
}
[class^="filterBarContainerDesktop_"] {
margin-top: 2px;
}
/* Colors */
[class^="superFacets_"][class*="expanded_"] {
background: #e7e6e4;
}
[class^="paginationContainer_"] button {
background: #e7e6e4;
}
[class^="filterButtonContainerWhite_"] button {
background: #e7e6e4;
}
[aria-haspopup="menu"]:not([class^="actionsDropdown_"]) {
background: #e7e6e4 !important;
}
[class^="superFacets_"]:hover, [class^="facets_"]:hover, [class^="superFacets_"]:focus-within, [class^="facets_"]:focus-within {
background: #e7e6e460;
}
[class^="facets_"][class*=" facetSelected_"] {
background: #e7e6e4;
}
[class^="superFacetCount_"]:not([class*=" superFacetCountExpanded_"]) {
background: #e7e6e4;
}
[class^="subFacetTotalCounts_"] {
background: #e7e6e4;
}
[class^="subFacetTotalCounts"][class*=" subFacetTotalCountsSelected_"] {
background: #31312f;
}
/* [class^="viewContainer_"] button[aria-checked=true] { */
/* background: #e7e6e4; */
/* } */
}
@-moz-document regexp("https://www.discogs\.com/artist/.*superFilter=(?!Release).*") {
[class^="releases_"] [class^="title_"] {
display: flex;
flex-direction: column;
gap: 0.1px;
}
[class^="releases_"] [class^="title_"] > * {
margin-right: 0px;
}
[class^="releases_"] [class^="textWithCoversRow_"] {
margin-top: 6px;
margin-bottom: 6px;
}
}