/* ==UserStyle==
@name Modern Loli Theme for K12-Online.vn
@version 20211011.02.02
@namespace userstyles.world/user/spdream99
@description This is using for k12online.vn website, Vietnam's online learning tool developed by Viettel.
What does this style do:
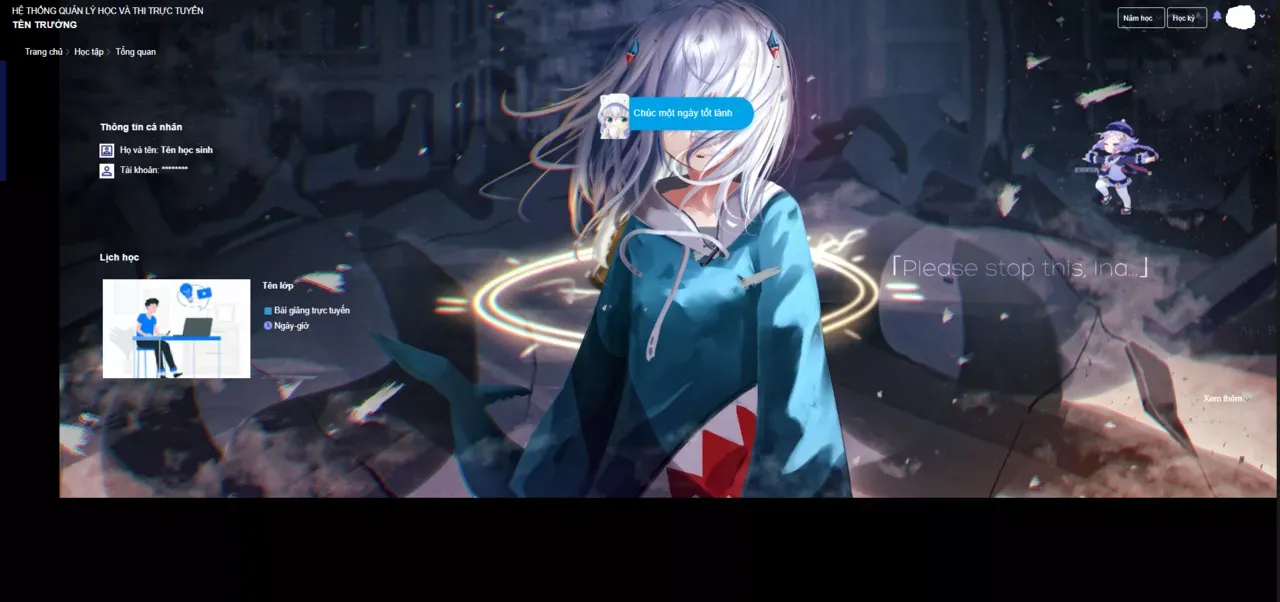
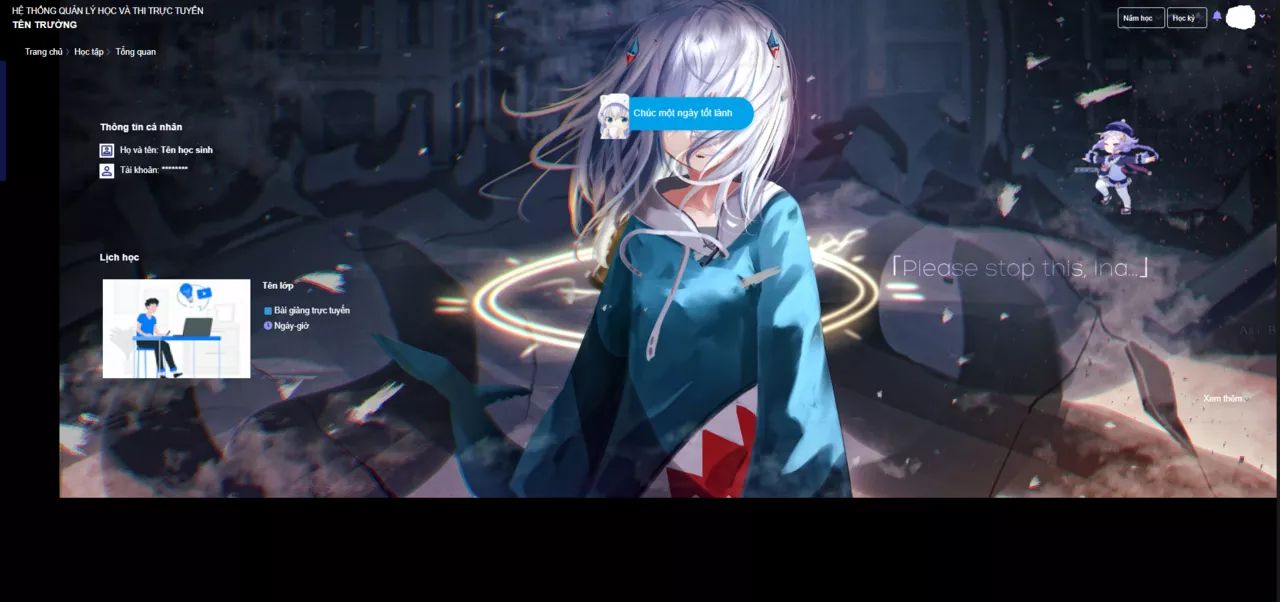
Changing background to 4 loli's images slideshow.
Lolis in overview page.
Transparent UI.
Pop-up navigation when hovering.
Remove header logo and table head when scrolling.
Easy to customize everything by yourself(Maybe).
Fade-in UI.
Vietnamese:
Style này được sử dụng cho trang web k12online.vn, công cụ học online của Việt Nam được phát triển bởi tập đoàn Viettel.
Tác dụng:
Thay đổi nền thành trình chiếu của 4 hình ảnh loli.
Lolis trong trang tổng quan.
Giao diện người dùng đc làm mờ.
Điều hướng bật lên khi di chuột vào.
Loại bỏ biểu tượng, tiêu đề và đầu bảng khi cuộn.
Dễ dàng tùy chỉnh mọi thứ một mình (Nếu bạn có thể).
Giao diện người dùng mờ dần.
@author spdream99
@license CC-BY-NC-4.0
==/UserStyle== */
@-moz-document domain("k12online.vn") {
.score-quiz div{
color:black!important;
}
@keyframes BackgroundAnimation {
0% {
background-position: -300px;
background-image: url('https://i.ibb.co/DtQp3s7/llenn-sao-alternative-ggo-z7610.jpg');
}
25%{
background-position: -300px;
background-image: url('https://i.ibb.co/DtQp3s7/llenn-sao-alternative-ggo-z7610.jpg');
}
28%{
background-position: 200px;
background-size: cover;
background-image: url('https://i.ibb.co/n1bBkJd/6140dc2319f2b.jpg');
}
50%{background-image: url('https://i.ibb.co/n1bBkJd/6140dc2319f2b.jpg');background-size: cover;background-position: -200px;}
53% {
background-image: url('https://i.ibb.co/9cd4dhH/FAOLrh-ZVk-AQGWiv.jpg');
background-size: cover;background-position: 100px;
}
75%{background-image: url('https://i.ibb.co/9cd4dhH/FAOLrh-ZVk-AQGWiv.jpg');background-position: -100px;}
78% {
background-image: url('https://i.ibb.co/Hnd4ywg/ruri-gokou-oreimo-1080-P-wallpaper.jpg');
background-position: center;
background-size: cover;
}
98% {
background-image: url('https://i.ibb.co/Hnd4ywg/ruri-gokou-oreimo-1080-P-wallpaper.jpg');
background-size: cover;
}
}
body {
animation: BackgroundAnimation ease 120s infinite;
animation-direction:normal;
background-repeat: no-repeat!important;
background-size: auto;
background-color: black!important;
margin-left: -11%!important;
}
*,.btn.btn-success {
background-color: transparent!important;
color: white!important;
/*text-shadow: 0.25vmin 0.25vmin 0 #f00, -0.25vmin -0.25vmin 0 #0001ff;*/
}
.select2-container--default .select2-selection--single .select2-selection__rendered {
color: #ffffff !important;
}
.popover {
background-color: rgba(0, 119, 116, .86)!important;
background-image: url(https://c4.wallpaperflare.com/wallpaper/936/945/85/anime-azur-lane-laffey-azur-lane-hd-wallpaper-preview.jpg);
background-size: cover!important;
}
i.fas,
i.fa,
i.far.icon {
color: #9393ff!important;
}
.img-li img {
background: rgb(255, 255, 255)!important;
}
.lobibox-notify-wrapper {
background-color: #dafffd!important;
}
.logo {
opacity: 0.8!important;
}
.sidebar1:not(:hover) {
opacity: 0.6;
background-color: #000!important;
transition: opacity 1s;
transition: transform 1s ;
transform: translateX(-96%);
height: 50%!important;
backdrop-filter: blur(2px);
border-radius: 20px;
}
.sidebar1:hover {
opacity: 0.9;
transition: opacity 1.2s;
transition: transform 1s;
background-color: #000!important;
height: 50%!important;
border-radius: 20px;
}
button,option {
color: black!important;
}
table th:nth-of-type(1) {
background-image: linear-gradient(to top right, #fff0 49%, #000000ad, #fff0 51%);
}
#whole-page {
animation: fadeInAnimation ease 1s;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
@keyframes fadeInAnimation {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.fixHeader.table.inlineEditTable.table-resizable{
top:0px!important;
}
#module1 header {
position:absolute!important;
}
.menu-item.menu-item-group #toggle-menu1{
display: none!important;
}
.navbar-nav-root{
padding-top: 10px!important;
}
.dashboard-infoStudent .slogan-top>div:before {
background: url(https://emoji.gg/assets/emoji/4554_LoliSip.png) no-repeat left top;
background-size: cover!important;
border-radius: 10px;
width: 57px;
height: 76px;
content: "";
position: absolute;
left: 0;
top: 0;
}
.img-infoStudy.text-right img{
opacity: 0!important;
}
.img-infoStudy.text-right{
background-image: url('https://i.redd.it/sc7ykcvanf061.gif')!important;
background-size:320px !important;
background-repeat: no-repeat!important;
background-position-x:85%!important;
}
.navbar-nav-root .menu-item.menu-item-group{
--size: 6rem;
--transition-duration: 500ms;
--transition-easing: ease-out;
backdrop-filter: blur(2px);
transition: transform
var(--transition-duration)
var(--transition-easing);
--foreground-color: white;
overflow: hidden;
color: var(--foreground-color);
}
.navbar-nav-root .menu-item.menu-item-group:hover{
transform: translateY(-5%);
}
.navbar-nav-root .menu-item.menu-item-group::before {
content: '';
width: 60%;
height: 100%;
left: -125%;
top: 0%;
transform: skew(45deg);
position: absolute;
transition: left
var(--transition-duration)
var(--transition-easing);
}
.navbar-nav-root .menu-item.menu-item-group:hover::before{
left: 150%;
}
.popover{
animation: fadeInAnimation ease 0.4s;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
.modal-backdrop.fade.in{
display: none!important;
}
}
@-moz-document regexp("https?://.*k12online.vn/.*page=LMS.Lesson.learn.*"), regexp("https?://.*k12online.vn/.*page=LMS.Library.Learning.Lesson.learn.*"), regexp("https?://.*k12online.vn/.*page=CourseResult.Exam.detail.*"), regexp("https?://.*k12online.vn/.*page=Courseware.Exam.doExam.*") {
body {
background-image: url('https://i.ibb.co/9cd4dhH/FAOLrh-ZVk-AQGWiv.jpg');
background-repeat: no-repeat!important;
margin-left: 0%!important;
}
*,.btn.btn-success {
background-color: transparent!important;
color: white!important;
/*text-shadow: 0.25vmin 0.25vmin 0 #f00, -0.25vmin -0.25vmin 0 #0001ff;*/
}
#whole-page {
animation: fadeInAnimation ease 2s;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
@keyframes fadeInAnimation {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.logo {
opacity: 1!important;
}
.modal-backdrop.fade.in{
display: none!important;
}
#fluid-nav-positive1{
background-color: #fff0!important;
}
#fluid-nav-positive1 a{
background-color: #00f0!important;
}
body::before{
content: url(https://3.bp.blogspot.com/-pLUG97Qds7U/W8TeVYUBRsI/AAAAAAAAOZc/5UX6KODNBYoJB92gFhc5wnBvpo0iFnqmgCLcBGAs/w0/priestess%2B02.png);
position: fixed!important;
transform: scale(0.2)!important;
top:-12.7%;
left:61%;
z-index: 100!important;
}
body::after{
content: "\aHọc bài đi!";
white-space: pre;
color:black;
position: fixed;
top:93%;
border-radius: 30px;
left:81%;
font-size: 40px;
display: inline-block;
text-align: center;
width: 200px;
background-color: #fff;
height:60px;
z-index: 101!important;
}
p,ol{
background-color: #0000009e!important;
}
p span, ol span{
font-size: 20px!important;
}
}
@-moz-document regexp("https?://.*k12online.vn/.*page=LMS.OnlineConference.Student.list.*"), regexp("https?://.*k12online.vn/.*page=LMS.Lesson.Student.list.*"), regexp("https?://.*k12online.vn/.*page=LMS.Examination.Pupil.list.*") {
body {
background-image: url('https://i.ibb.co/9cd4dhH/FAOLrh-ZVk-AQGWiv.jpg');
background-repeat: no-repeat!important;
background-size: cover!important;
background-color: black!important;
}
[src$="xdefault/LMS/K12/images/img-infoStudy.png"]{
content: url('https://c4.wallpaperflare.com/wallpaper/698/872/925/eromanga-sensei-izumi-sagiri-loli-computer-wallpaper-preview.jpg');
transform: scaleY(0.92) translateY(-6%);
border-radius: 40px!important;
}
}
@-moz-document regexp("https?://.*k12online.vn/.*page=LMS.Library.home.*") {
.product-wrapper .tooltip-content{
background-color: #0072ffe3!important;
}
.library-filters.sidebar-inner:not(:hover) {
opacity: 0.6;
background-color: #fff!important;
transition: opacity 1s;
height: 200px!important;
top: 50%;
width: 10px;
}
.library-filters.sidebar-inner:hover {
opacity: 0.9;
transition: opacity 1.2s;
background-color: #000!important;
border-radius: 10px;
}
.sidebar1:not(:hover) {
opacity: 0.6;
background-color: #1A237E!important;
transition: opacity 1s;
height: 200px;
top: 0%;
width: 0px;
}
.sidebar1:hover {
opacity: 0.9;
transition: opacity 1.2s;
background-color: #000!important;
height: 50%!important;
border-radius: 10px;
}
}
@-moz-document regexp("https?://.*k12online.vn/.*page=LMS.Student.overview.*") {
#whole-page{
padding-left: 6%!important;
}
[src$="default/LMS/K12/images/defaultImage.png"]{
content: url('https://cdn.tgdd.vn/hoi-dap/1333080/loli-la-gi-am-chi-ai-van-hoa-loli-trong-gioi-tre-co-gi-dac.001-800x450.jpg');
transform: scaleY(1.2) translateY(7%);
border-radius: 35px!important;
}
[src$="default/LMS/K12/images/img-infoStudy.png"]{
content: url('https://c4.wallpaperflare.com/wallpaper/698/872/925/eromanga-sensei-izumi-sagiri-loli-computer-wallpaper-preview.jpg');
transform: scaleY(0.92) translateY(-6%);
border-radius: 35px!important;
}
}
@-moz-doc...