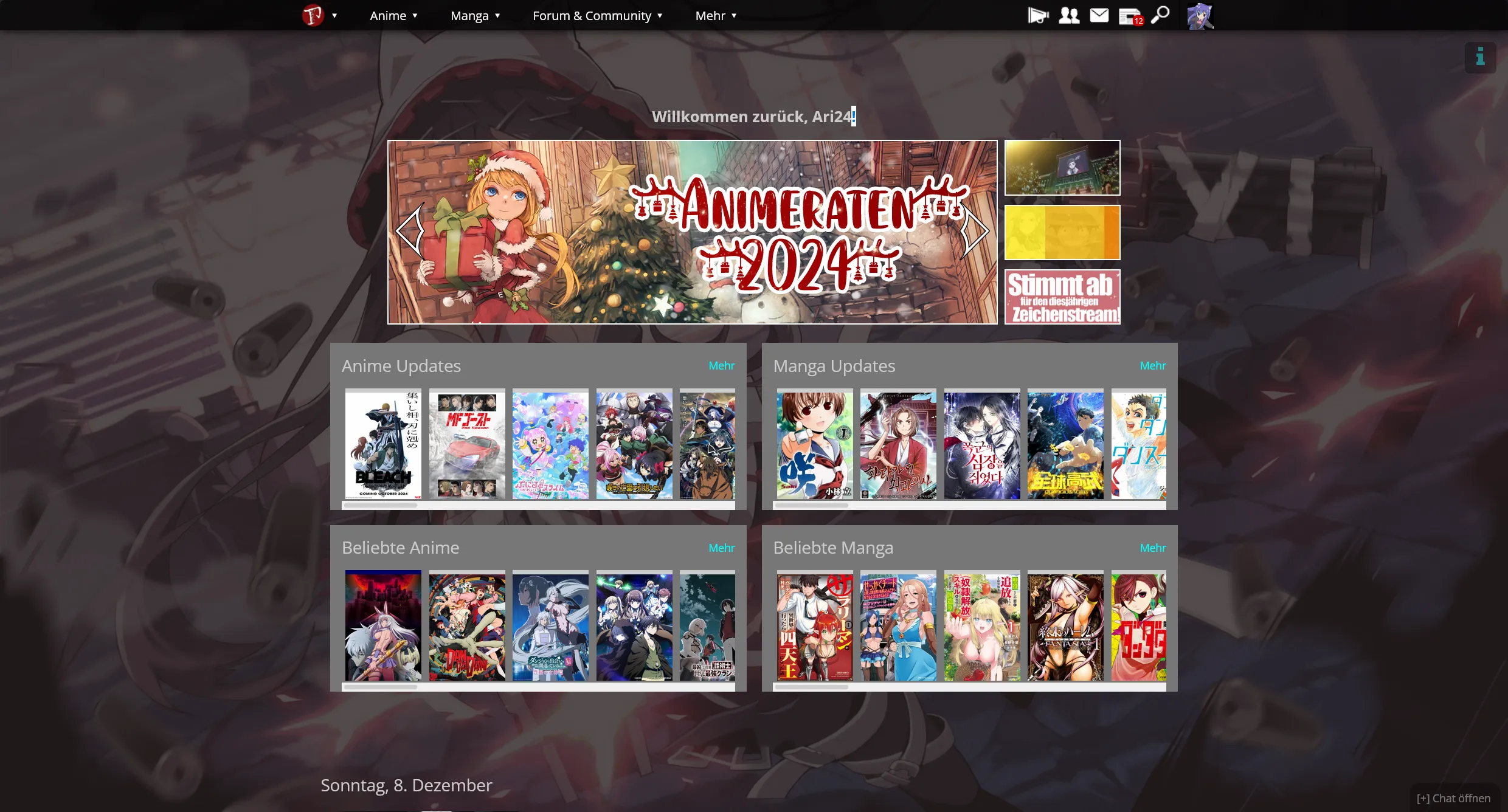
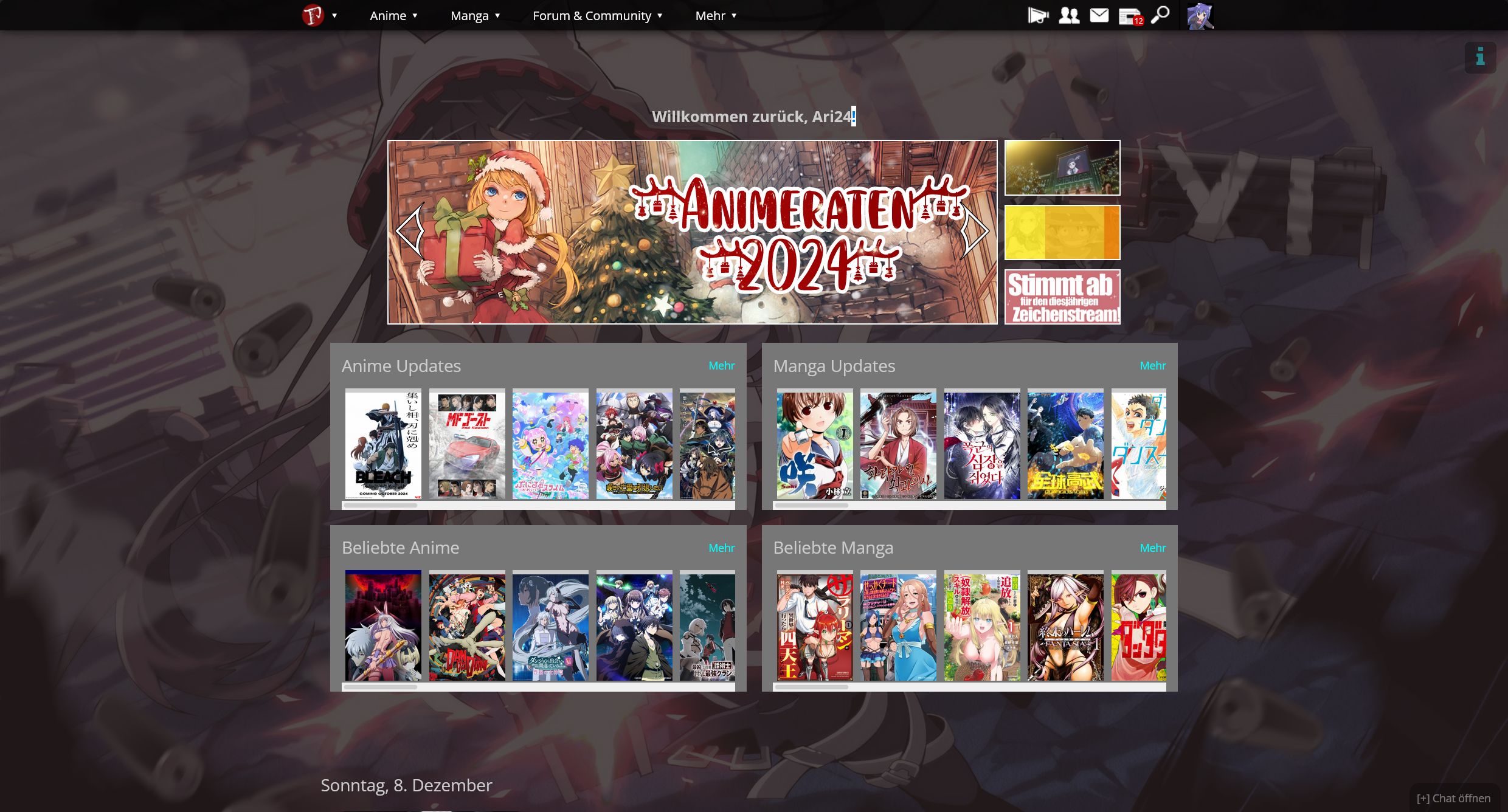
A rather modern and dark-mode approach for Proxer.me. Works best in combination with proxer gray style
Proxer.me Modern by Ari24-cb24

Details
AuthorAri24-cb24
LicenseCC0
Categoryproxer
Created
Updated
Code size11 kB
Code checksumcc389cbd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Proxer.me Modern
@version 20231028.08.48
@namespace ?
==/UserStyle== */
@-moz-document domain("proxer.me") {
/* Global */
@import url('https://fonts.googleapis.com/css2?family=Rubik:ital,wght@0,300;0,400;0,500;0,600;0,700;0,800;1,300;1,400;1,500;1,600;1,700;1,800&display=swap');
body {
background: url(http://cdn.proxer.me/gallery/originals/games_9/31800) fixed !important;
background-size: cover !important;
background-position: center center !important;
font-family: 'Rubik', sans-serif !important;
--nav-height: 40px;
margin-bottom: 0;
}
:root {
--brand: rgb(201, 0, 0);
}
* {
transition-duration: 200ms;
}
#wrapper {
margin: 0 !important;
max-width: unset !important;
background-image: none;
}
#main {
background-color: rgba(40, 30, 30, .8) !important;
border: none !important;
margin-left: 0;
margin-right: 0;
margin-top: 0;
margin-bottom: 0;
padding-top: calc(var(--nav-height) + 6em);
min-height: calc(100vh - var(--nav-height) - 6em);
}
div.inner {
border: none !important;
background-color: transparent !important;
}
/* Navbar */
#nav {
background-color: rgba(0, 0, 0, .8) !important;
color: black !important;
border-bottom: none !important;
box-shadow: 0px 3px 10px rgba(0, 0, 0, 0.6);
backdrop-filter: blur(10px);
}
.topmenu > ul {
background-image: none;
background-color: rgba(0, 0, 0, 0.8);
border: 0;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.5);
}
.topmenu > ul > li:hover > a {
color: #ff0 !important;
}
.topmenu > ul > li > a {
padding-right: 20px;
}
/* Notification Bubble */
#notificationBubble {
border: 0;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
background-color: rgba(0, 0, 0, 0.8);
color: white;
}
#notificationBubble a {
border-radius: 7px;
border-color: rgba(255, 255, 255, 0.8);
padding: 10px;
box-sizing: border-box;
}
#notificationBubble::after,
#loginBubble::after,
.pointerBubble::after {
border-color: rgba(0, 0, 0, 0.8) transparent;
}
/* Login Bubble */
#loginBubble {
border: 0;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
background-color: rgba(0, 0, 0, 0.8);
color: white;
}
#loginBubble #uname {
display: block;
margin-bottom: 0px;
}
#loginBubble > ul > li:first-of-type > img {
display: block;
border-radius: 50%;
}
#loginBubble #mod_logout_submit {
border: 0;
border-radius: 7px;
padding: 6px 20px;
font-size: 1.1rem;
background-color: rgba(200, 100, 100, 0.6);
transition-property: background-color;
margin: 0 0.5rem;
color: white;
cursor: pointer;
}
#loginBubble #mod_logout_submit:hover {
background-color: rgba(200, 100, 100, 0.9);
}
#loginBubble > ul > li:nth-of-type(2) {
margin-top: 10px;
}
#loginBubble > ul > li:hover > a {
color: #ff0 !important;
}
/* Header */
#headerInfo {
border: 0;
border-radius: 5px;
opacity: 0.4;
transition-property: opacity;
background-color: rgba(0, 0, 0, 0.7);
}
#headerInfo:hover {
color: #0ff !important;
opacity: 0.8;
}
/* Chat popup */
#chatapp_toggle {
border: 0;
border-radius: 13px 13px 0 0;
opacity: 0.4;
transition-property: opacity;
background-color: rgba(0, 0, 0, 0.7);
color: white;
}
#chatapp_toggle:hover {
opacity: 0.8;
}
#chatapp_sidebar {
z-index: 10;
border: 0;
box-shadow: -4px 0 10px rgba(0, 0, 0, 0.3);
background-color: rgba(0, 0, 0, 0.6);
width: fit-content;
padding: var(--nav-height) 0 1rem;
display: flex;
flex-direction: column;
box-sizing: border-box;
}
#chatapp_sidebarrooms {
padding-top: 0;
height: 100% !important;
}
#chatapp_sidebarrooms li a {
padding: 5px;
}
#chatapp_sidebarsearch {
position: static;
border: 1px solid rgba(255, 255, 255, 0.54);
border-radius: 7px;
background-color: transparent;
color: white;
margin: 0 0.5rem 1rem;
padding: 0.5rem;
font-size: 1.1rem;
}
#chatapp_sidebarsearch:focus {
outline: 0;
}
#chatapp_sidebarclose {
position: static;
border: 0;
background-color: rgba(200, 100, 100, 0.4);
border-radius: 7px;
transition-property: background-color;
margin: 0 0.5rem;
}
#chatapp_sidebarclose:hover {
background-color: rgba(200, 100, 100, 0.6);
}
/* Chatapp room */
.chatapp_room {
z-index: 20;
border: 0;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
background-color: rgba(0, 0, 0, 0.6);
right: 300px;
border-radius: 7px 7px 0 0;
overflow: hidden;
width: fit-content;
}
.chatapp_roomtitle {
border-bottom: 0;
background-color: rgba(0, 0, 0, 0.7);
}
.chatapp_roommessages .message_info {
text-align: center;
margin: 3px 0;
font-size: 0.85rem;
opacity: 0.7;
}
.chatapp_messageitem {
display: grid;
grid-template-columns: 1fr auto;
padding: 10px 10px;
box-sizing: border-box;
gap: 10px;
border-bottom: 1px solid rgba(255, 255, 255, 0.3);
}
.chatapp_avatar {
margin-right: 0;
border-radius: 50%;
overflow: hidden;
}
.chatapp_messagecontent {
box-sizing: border-box;
display: grid;
grid-template-columns: auto 1fr;
grid-template-rows: 1fr 1fr;
align-items: center;
gap: 5px;
}
.chatapp_messagecontent > b {
grid-column: 1;
grid-row: 1;
}
.chatapp_messageinfo {
grid-column: 2;
font-size: 0.7rem;
opacity: 0.8;
margin-left: 5px;
display: flex;
}
.chatapp_messagereport {
margin-left: auto;
}
.chatapp_messagetext {
grid-column: 1 / 3;
grid-row: 2;
}
.chatapp_roomtextfield {
resize: vertical;
background-color: transparent;
color: white;
margin: 0 5px;
padding: 7px;
border: 1px solid rgba(255, 255, 255, 0.5);
border-radius: 7px;
}
.chatapp_roomtextfield:focus {
outline: 0;
}
.chatapp_openemoji {
display: none;
}
/* Simple Navbar */
#simple-navi {
box-sizing: border-box;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
margin: 0 auto !important;
min-width: 1000px;
max-width: 1150px;
border-radius: 13px !important;
padding: 10px !important;
background-color: rgba(0, 0, 0, 0.9) !important;
float: unset !important;
li {
margin: 0 !important;
}
li a {
background: transparent !important;
color: white !important;
border-radius: 13px !important;
padding: 0.5rem 1rem !important;
font-weight: 600 !important;
}
li:not(.active) a:hover {
color: white !important;
text-shadow: none !important;
background-color: color-mix(in srgb, var(--brand) 80%, transparent) !important;
}
li.active a {
background-color: var(--brand) !important;
}
}
/* Input Button */
input[type="submit"] {
border: none;
background-color: rgba(255, 255, 255, 0.8);
border-radius: 19px;
padding: 0.5rem 1rem;
font-weight: 500;
}
/* General table design */
table {
}
table.details {
td {
background-color: rgba(0, 0, 0, 0.5);
border-radius: 4px;
}
}
}
@-moz-document url("https://proxer.me/"), url-prefix("https://proxer.me/news") {
/* Index.html */
.inner:has(.start_welcome) {
display: flex;
align-items: center;
justify-content: center;
}
.start_welcome {
font-size: 2rem;
background: url("https://b.catgirlsare.sexy/pHM-gzkk5GMs.png");
background-position: right;
background-repeat: no-repeat;
background-size: 2rem;
overflow: visible;
width: max-content;
padding-right: calc(2rem + 15px);
}
.inner {
margin: 0 auto;
padding-bottom: 14px;
}
.start_cover_list {
background-color: rgba(0, 0, 0, 0.5);
border-radius: 13px;
backdrop-filter: blur(10px);
}
.headDate {
border-top: 0;
margin-top: 2em;
}
.headDate:first-child {
margin-top: 4em;
}
.news {
border-top: 0;
display: grid;
grid-auto-flow: column;
grid-template-columns: 1fr 5fr;
}
.news_image {
background-color: unset;
aspect-ratio: 16/11;
width: 250px !important;
height: auto !important;
border-radius: 13px !important;
cursor: pointer;
overflow: hidden;
box-shadow: 0 3px 10px rgba(0, 0, 0, 0.9);
background-position: center center !important;
background-size: cover !important;
}
.news_image::before {
content: "...