Generates a Color Scheme resembling Material You from a single Hue input
Hue-based Knockoff Material You Demo by Whey

Details
AuthorWhey
LicenseMIT
Categorymaterial you
Created
Updated
Code size30 kB
Code checksum862c8dd0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
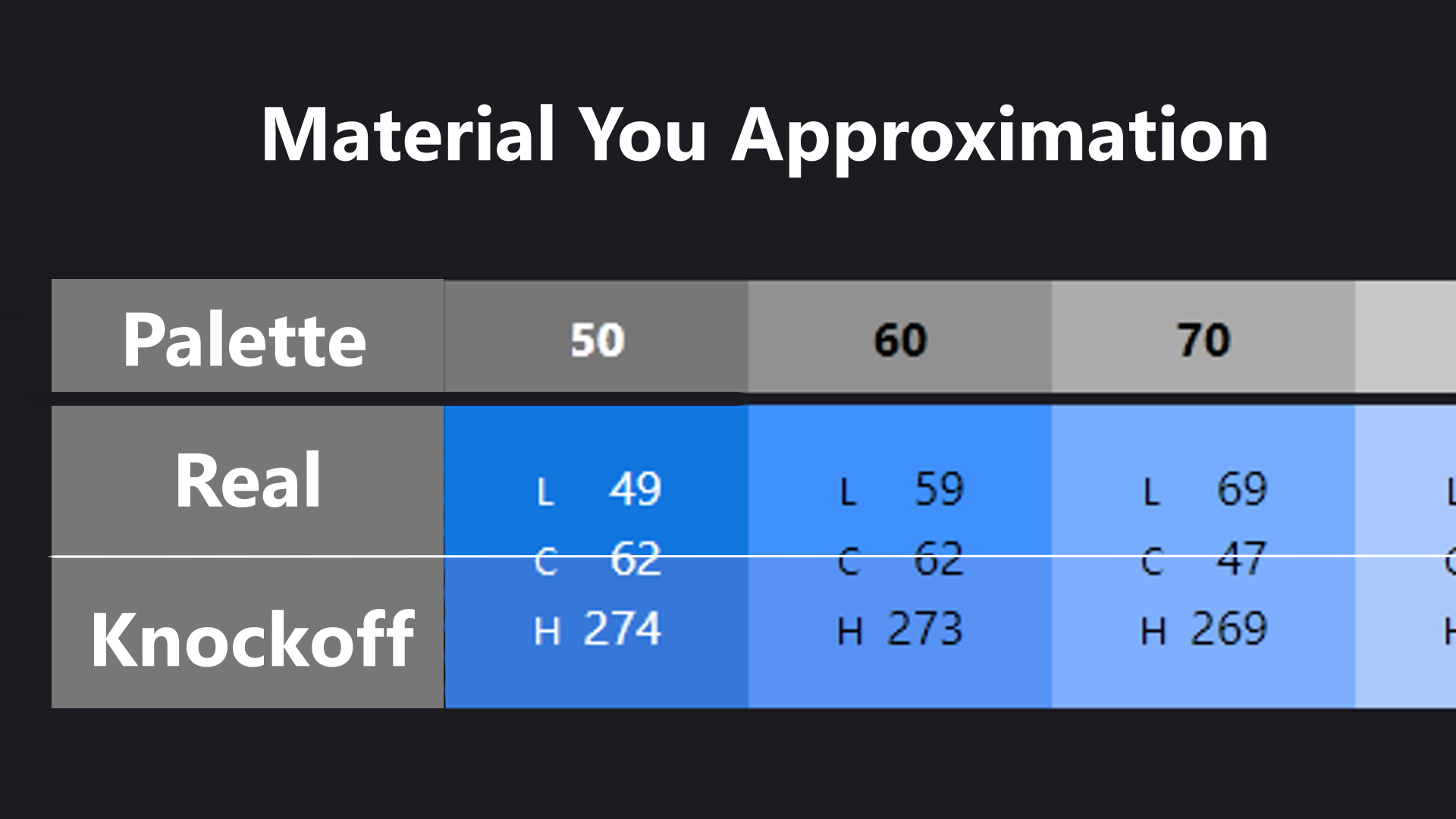
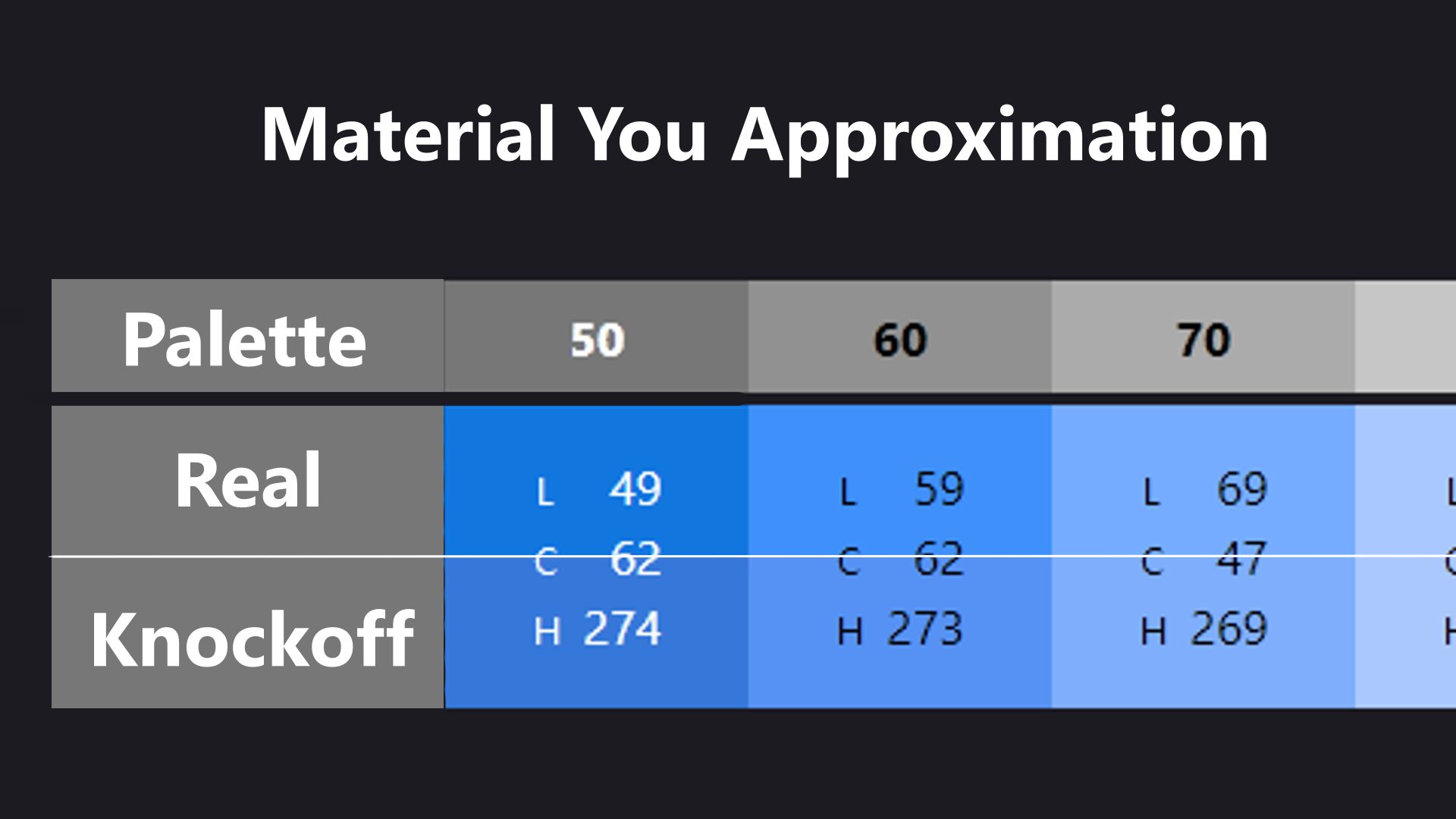
use https://notsidney.github.io/material-you-palette-visual/ for the demo
choose the hue in this userstyle's settings
works with uso, stylus, and less preprocessors
the colors it generates arent exactly material you
but it should be good enough
feel free to use it in your userstyle
attribution would be appreciated
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Hue-based Knockoff Material You Demo
@namespace github.com/openstyles/stylus
@version 0.6.99
@description Generates a Color Scheme resembling Material You from a single Hue input
@author Whey!
@var range huehack 'hue material color plssss' [ 274, 0, 356, 2]
==/UserStyle== */
@-moz-document domain("react-m3-demo.web.app"), url("https://notsidney.github.io/material-you-palette-visual/") {
:root {
--C: 59;/* keep it static */
--H: var(--huehack);
--a1-0: black;
--a1-10: lch(10% calc(var(--C)/2) calc(var(--H)/1.0036363636));
--a1-20: lch(20% calc(var(--C)/1.372) calc(var(--H)/1.0036363636));
--a1-30: lch(30% calc(var(--C)/1.134) calc(var(--H)/1.0036363636));
--a1-40: lch(40% calc(var(--C)/1.0925) calc(var(--H)));
--a1-50: lch(50% calc(var(--C)/1.0350) calc(var(--H)/1.0036496350));
--a1-60: lch(60% calc(var(--C)/1.045890411) calc(var(--H)/1.0036630037));
--a1-70: lch(70% calc(var(--C)/1.3191489362) calc(var(--H)/1.0185873606));
--a1-80: lch(80% calc(var(--C)/1.5040816327) calc(var(--H)/1.0262172285));
--a1-90: lch(90% calc(var(--C)/2.2040816327) calc(var(--H)/1.0261194030));
--a1-95: lch(95% calc(var(--C)/3.111111111) calc(var(--H)/1.0073260073));
--a1-99: lch(99% calc(var(--C)*0.1) calc(var(--H)/1.0840336134));
--a1-100: white;
--a2-0: black;
--a2-10: lch(10% calc(var(--C)/5.25) calc(var(--H)/1.0036363636));
--a2-20: lch(20% calc(var(--C)/5.25) calc(var(--H)/1.0036363636));
--a2-30: lch(30% calc(var(--C)/5.25) calc(var(--H)/1.0036363636));
--a2-40: lch(40% calc(var(--C)/5.25) calc(var(--H)));
--a2-50: lch(50% calc(var(--C)/5.25) calc(var(--H)/1.0036496350));
--a2-60: lch(60% calc(var(--C)/5.25) calc(var(--H)/1.0073260073));
--a2-70: lch(70% calc(var(--C)/5.25) calc(var(--H)/1.0223048327));
--a2-80: lch(80% calc(var(--C)/5.25) calc(var(--H)/1.0299625468));
--a2-90: lch(90% calc(var(--C)/5.25) calc(var(--H)/1.0261194030));
--a2-95: lch(95% calc(var(--C)/7.875) calc(var(--H)/1.0073260073));
--a2-99: lch(99% calc(var(--C)/31.5) calc(var(--H)/0.9197324415));
--a2-100: white;
--a3-0: black;
--a3-10: lch(10% calc(var(--C)/3) calc(var(--H)/1.0036363636 + 42));
--a3-20: lch(20% calc(var(--C)/3) calc(var(--H)/1.0036363636 + 42));
--a3-30: lch(30% calc(var(--C)/3) calc(var(--H)/1.0036363636 + 42));
--a3-40: lch(40% calc(var(--C)/3) calc(var(--H) + 42));
--a3-50: lch(50% calc(var(--C)/3) calc(var(--H)/1.0036496350 + 42));
--a3-60: lch(60% calc(var(--C)/3) calc(var(--H)/1.0073260073 + 42));
--a3-70: lch(70% calc(var(--C)/3) calc(var(--H)/1.0223048327 + 42));
--a3-80: lch(80% calc(var(--C)/3) calc(var(--H)/1.0299625468 + 53));
--a3-90: lch(90% calc(var(--C)/3) calc(var(--H)/1.0261194030 + 53));
--a3-95: lch(95% calc(var(--C)/5.25) calc(var(--H)/1.0073260073 + 50));
--a3-99: lch(99% 0 0);
--a3-100: white;
--n1-0: black;
--n1-10: lch(10% calc(var(--C)/63) calc(var(--H)/0.9615384615));
--n1-20: lch(20% calc(var(--C)/31.5) calc(var(--H)/1.0110294118));
--n1-30: lch(30% calc(var(--C)/31.5) calc(var(--H)/1.0110294118));
--n1-40: lch(40% calc(var(--C)/31.5) calc(var(--H)/0.9649122807));
--n1-50: lch(50% calc(var(--C)/31.5) calc(var(--H)/0.9649122807));
--n1-60: lch(60% calc(var(--C)/31.5) calc(var(--H)/0.9649122807));
--n1-70: lch(70% calc(var(--C)/31.5) calc(var(--H)/0.9649122807));
--n1-80: lch(80% calc(var(--C)/31.5) calc(var(--H)/0.9290540541));
--n1-90: lch(90% calc(var(--C)/31.5) calc(var(--H)/0.9290540541));
--n1-95: lch(95% calc(var(--C)/31.5) calc(var(--H)/0.9290540541));
--n1-99: lch(99% calc(var(--C)/31.5) calc(var(--H)/0.8986928105));
--n1-100: white;
/*very bad approxminations, pls fix later*/
/* has been reclaibrated */
--n-4: lch(4% calc(var(--C)/26.5582540654) calc(var(--H)/0.4265111278));
--n-6: lch(6% calc(var(--C)/27.8734089781) calc(var(--H)/0.4849624060));
--n-10: lch(10% calc(var(--C)/63) calc(var(--H)/0.9615384615));
--n-12: lch(12% calc(var(--C)/21.9) calc(var(--H)/0.93));
--n-17: lch(17% calc(var(--C)/21.5) calc(var(--H)/0.9174757282));
--n-22: lch(22% calc(var(--C)/21.5) calc(var(--H)/0.9215686275));
--n-24: lch(24% calc(var(--C)/21.5) calc(var(--H)/0.9215686275));
/*
--n-4: lch(4% calc(var(--C)/26.5582540654) calc(var(--H)/0.4265111278));
--n-6: lch(6% calc(var(--C)/27.8734089781) calc(var(--H)/0.4849624060));
--n-10: lch(10% calc(var(--C)/63) calc(var(--H)/0.9615384615));
--n-12: lch(12% calc(var(--C)/31.5) calc(var(--H)/0.43));
--n-17: lch(17% calc(var(--C)/31.5) calc(var(--H)/0.4174757282));
--n-22: lch(22% calc(var(--C)/31.5) calc(var(--H)/0.4215686275));
--n-24: lch(24% calc(var(--C)/31.5) calc(var(--H)/0.4215686275));*/
--n-87: lch(87% calc(var(--C)/26.5582540654) calc(var(--H)/0.9290540541));
--n-90: lch(90% calc(var(--C)/31.5) calc(var(--H)/0.9290540541));
--n-92: lch(92% calc(var(--C)/63) calc(var(--H)/0.9290540541));
--n-94: lch(94% calc(var(--C)/31.5) calc(var(--H)/0.9290540541));
--n-96: lch(96% calc(var(--C)/31.5) calc(var(--H)/0.9290540541));
--n-98: lch(98% calc(var(--C)/31.5) calc(var(--H)/0.8986928105));
--n-100:white;
--n2-0: black;
--n2-10: lch(10% calc(var(--C)/63) calc(var(--H)/0.9615384615));
--n2-20: lch(20% calc(var(--C)/12.6) calc(var(--H)/1.0110294118));
--n2-30: lch(30% calc(var(--C)/12.6) calc(var(--H)/1.0110294118));
--n2-40: lch(40% calc(var(--C)/12.6) calc(var(--H)/1.0147601476));
--n2-50: lch(50% calc(var(--C)/12.6) calc(var(--H)/1.0147601476));
--n2-60: lch(60% calc(var(--C)/12.6) calc(var(--H)/1.0073260073));
--n2-70: lch(70% calc(var(--C)/12.6) calc(var(--H)/0.9927797834));
--n2-80: lch(80% calc(var(--C)/12.6) calc(var(--H)/0.9927797834));
--n2-90: lch(90% calc(var(--C)/12.6) calc(var(--H)/0.9927797834));
--n2-95: lch(95% calc(var(--C)/12.6) calc(var(--H)/0.9927797834));
--n2-99: lch(99% calc(var(--C)/31.5) calc(var(--H)/0.9197324415));
--n2-100: white;
--error-0: black;
--error-10: lch(10% 34 28);
--error-20: lch(20% 52 36);
--error-30: lch(30% 69 39);
--error-40: lch(40% 75 36);
--error-50: lch(50% 78 35);
--error-60: lch(60% 79 34);
--error-70: lch(70% 53 33);
--error-80: lch(80% 32 32);
--error-90: lch(90% 15 32);
--error-95: lch(95% 7 36);
--error-99: lch(99% 0 0);
--error-100: white;
--primaryfixed: var(--a1-90);
--primaryfixeddim: var(--a1-80);
--onprimaryfixed: var(--a1-10);
--onprimaryfixedvariant: var(--a1-30);
--secondaryfixed: var(--a2-90);
--secondaryfixeddim: var(--a2-80);
--onsecondaryfixed: var(--a2-10);
--onsecondaryfixedvariant: var(--a2-30);
--tertiaryfixed: var(--a3-90);
--tertiaryfixeddim: var(--a3-80);
--ontertiaryfixed: var(--a3-10);
--ontertiaryfixedvariant: var(--a3-30);
--errorfixed: var(--error-90);
--errorfixeddim: var(--error-80);
--onerrorfixed: var(--error-10);
--onerrorfixedvariant: var(--error-30);
--scrim: black;
--shadow: black;
/* dark mode scheme */
.dark-mode{
--primary: var(--a1-80);
--onprimary: var(--a1-20);
--primarycontainer: var(--a1-30);
--onprimarycontainer: var(--a1-90);
--secondary: var(--a2-80);
--onsecondary: var(--a2-20);
--secondarycontainer: var(--a2-30);
--onsecondarycontainer: var(--a2-90);
--tertiary: var(--a3-80);
--ontertiary: var(--a3-20);
--tertiarycontainer: var(--a3-30);
--ontertiarycontainer: var(--a3-90);
--error: var(--error-80);
--onerror: var(--error-20);
--errorcontainer: var(--error-30);
--onerrorcontainer: var(--error-90);
--surfacedim: var(--n-6);
--surface: var(--n-6);
--surfacebright: var(--n-24);
--surfcontainerlowest: var(--n-4);
--surfcontainerlow: var(--n-10);
--surfcontainer: var(--n-12);
--surfcontainerhigh: var(--n-17);
--surfcontainerhighest: var(--n-22);
/* bad approx defs start*/
--onsurface: var(--n1-90);
--onsurfacevariant: var(--n2-90);
--outline: var(--n2-70);
--outlinevariant: var(--n1-30);
--inversesurface: var(--n1-95);
--inverseonsurface: var(--n1-0);
--inverseprimary: var(--a1-30);
/* bad approx defs end*/
--info: #A9C7FF;
--oninfo: #003063;
--infocontainer: #00468C;
--oninfocontainer: #D6E3FF;
--warning: #FFB782;
--onwarning: #4F2500;
--warningcontainer: #703800;
--onwarningcontainer: #FFDCC5;
--sucess: #76DAA1;
--onsucess: #003920;
--sucesscontainer: #005231;
--onsucesscontainer: #92F7BC
}
/* light mode scheme */
.light-mode{
--primary: var(--a1-40);
--onprimary: var(--a1-100);
--primarycontainer: var(--a1-90);
--onprimarycontainer: var(--a1-10);
...