Change styles for FireFish / Calckey / Misskey / IceShrimp posts containing image without alt-text
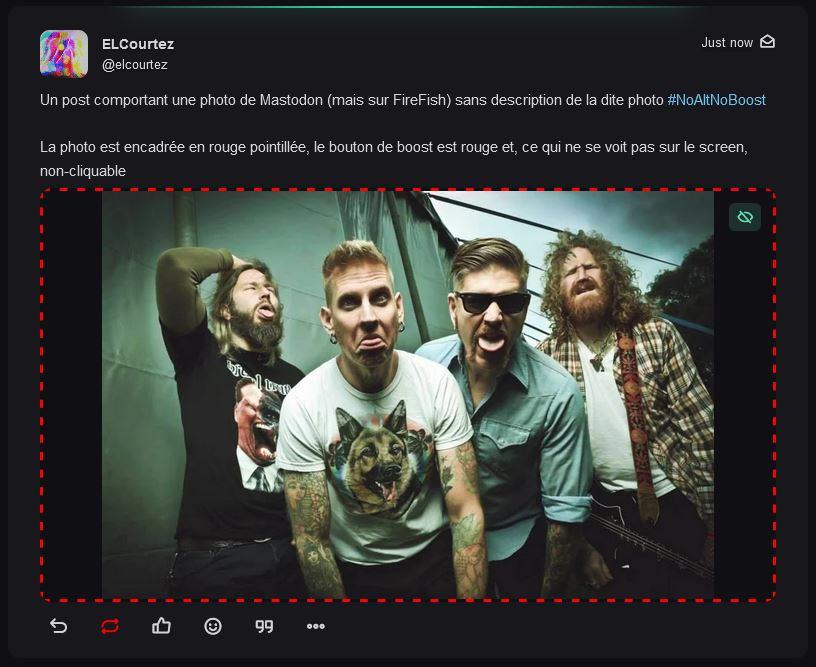
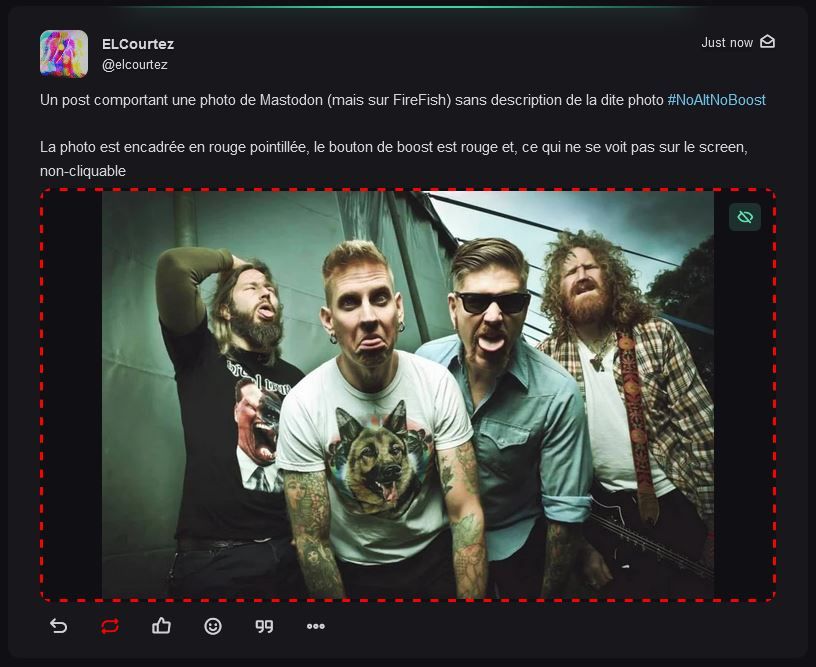
FireFish / Calckey / Misskey #NoAltNoBoost by julienbenard49

Details
Authorjulienbenard49
LicenseNo License
CategoryFireFish
Created
Updated
Code size1.7 kB
Code checksum65a9a02d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
To use it in Firefox you'll need to enable the flag "layout.css.has-selector.enabled" into about:config
Source code
/* ==UserStyle==
@name FireFish / Calckey / Misskey / IceShrimp #NoAltNoBoost
@version 20231028.14.37
@namespace ?
==/UserStyle== */
@-moz-document domain("social.marud.fr") {
/*COPY FROM THERE to past directly into FireFish Preferences > Themes > Custom CSS*/
:root {
--retoot_button_display:inline-block; /* Display or not boost button on post containing image without alt-text : inline-block or none */
--retoot_button_color:red; /*Boost button color on post containing image without alt-text*/
--retoot_button_events:none; /* "none" to make boost button unclickable, else "default" */
--image_border_style: dashed; /* none / solid / dashed / dotted */
--image_border_color:red;
--image_border_height:3px;
--image_blur: 0px; /*Blur on images without alt-text in px*/
--image_blur_hover: 0px; /*Hover blur on images without alt-text in px*/
}
.notes .note-container article:has(div.image img:not([alt])) .footer .canRenote
{
display: var(--retoot_button_display, flex);
color: var(--retoot_button_color,red);
pointer-events: var(--retoot_button_events,none);
cursor: not-allowed;
}
.notes .note-container article:has(div.image img:not([alt])) .image:has(img:not([alt]))
{
border: var(--image_border_height,3px)
var(--image_border_style,dashed)
var(--image_border_color,red);
}
.notes .note-container article:has(div.image img:not([alt])) .image img:not([alt])
{
filter: blur(var(--image_blur,100px));
}
.notes .note-container article:has(div.image img:not([alt])) .image img:hover
{
filter: blur(var(--image_blur_hover,0px));
}
/*TO THERE*/
}