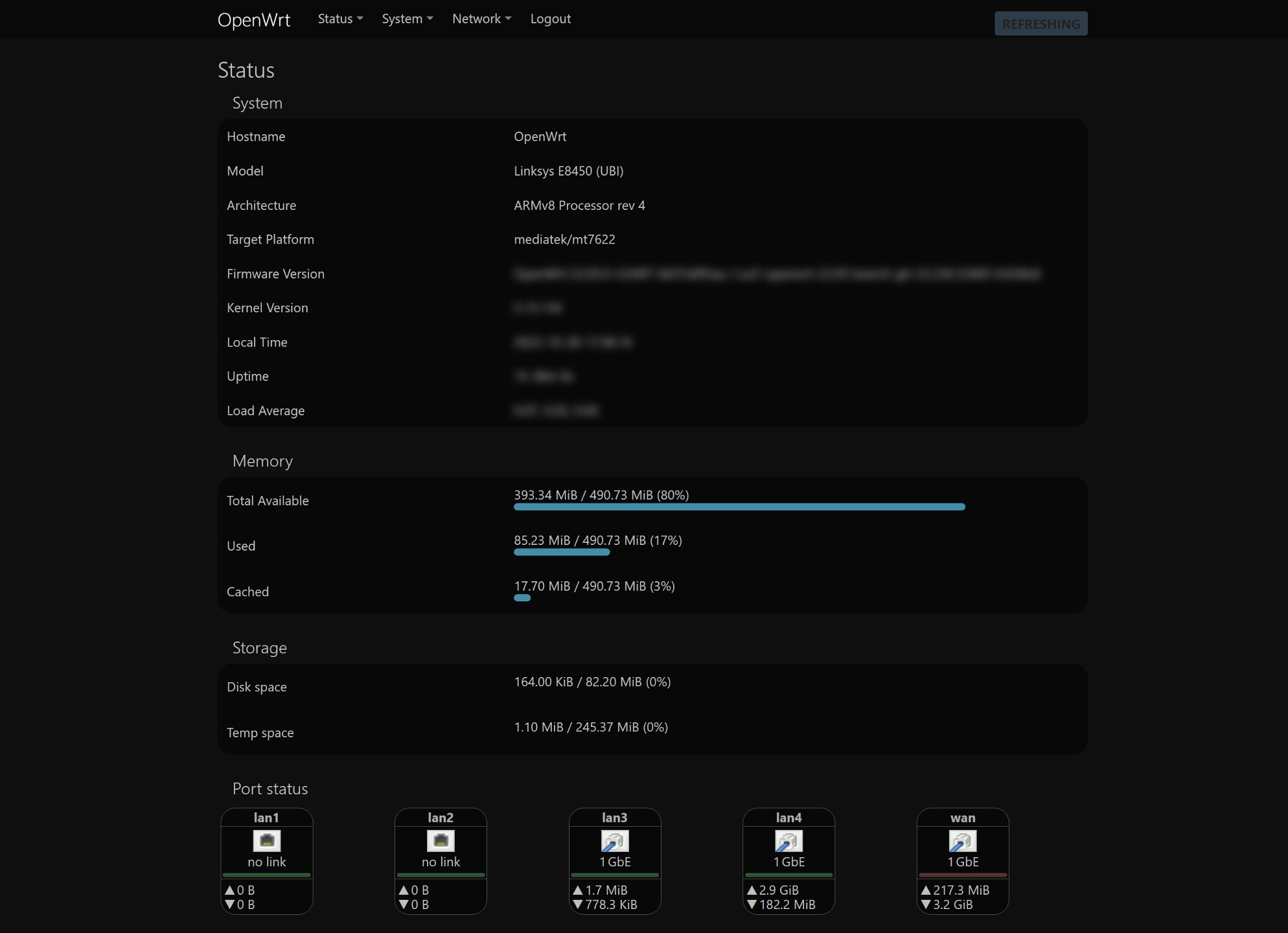
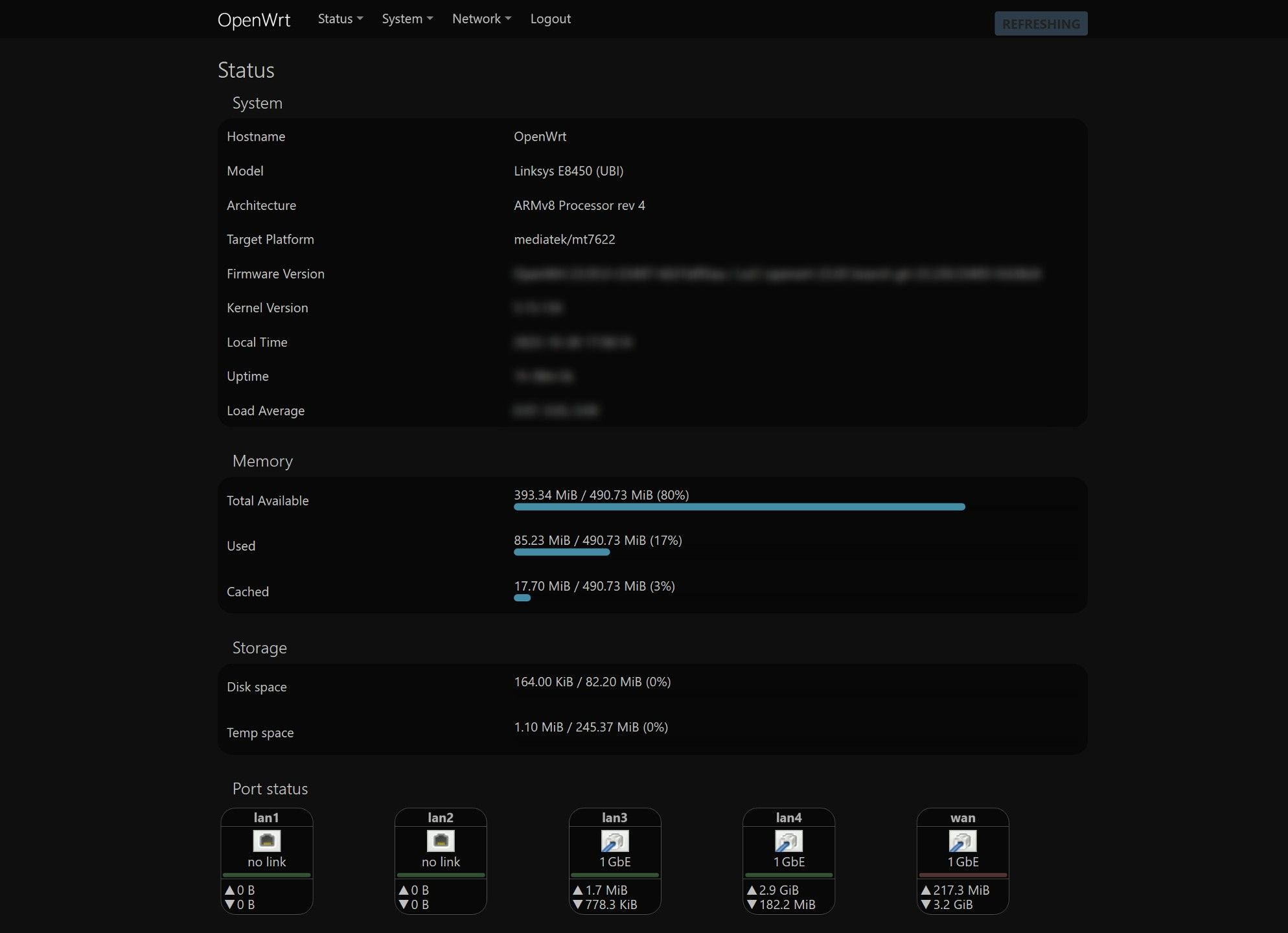
A Clean Dark Mode for OpenWRT's default LuCi interface
OpenWRT Default DarkMode by LitCastVlog

Details
AuthorLitCastVlog
LicenseNo License
Categoryhttp://192.168.1.1/cgi-bin/luci/
Created
Updated
Code size5.7 kB
Code checksum822a9b01
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
-Based on /u/needefsfolder's theme
-will apply to any url containing "cgi-bin/luci"
Source code
/* ==UserStyle==
@name OpenWRT Default Dark
@author LitCast
@version 20231028.21.54
@namespace ?
==/UserStyle== */
@-moz-document regexp(".*\\/cgi-bin\\/luci\\/.*") {
body {
background: hsl(208, 0%, 6%);
--background-color-high: hsl(208, 0%, 6%);
--background-color-low: hsl(208, 0%, 6%);
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body, input, button {
font-family: "Segoe UI Variable Display", "Google Sans", "Product Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Ubuntu", sans-serif;
}
header .pull-right {
padding-top: 10px;
}
h1, h2, h3{
font-weight: 350;
}
header .brand {
padding: 0px 20px 1px;
font-size:20px;
line-height:40px;
}
.label, header [data-indicator] {
font-size: 11px;
padding: 4px 8px;
}
.actions, .cbi-page-actions {
border: none;
padding: 8px 16px;
}
.cbi-section-node {
padding: 4px 8px;
}
table, .table, .ifacebox, .cbi-section-node, .create-item-input {
background: hsl(208, 1%, 3%);
border-radius: 16px;
}
.cbi-dropdown > ul > li input[type="text"] {
height: 30px;
border-radius: 6px;
border: none;
}
.ifacebox .ifacebox-head {
border-radius: 16px 16px 0px 0px;
opacity: 0.9;
}
.cbi-rowstyle-2, .tr.table-titles, .tr.cbi-section-table-titles {
background: transparent;
}
header, .nav .dropdown-menu {
border: none;
backdrop-filter: blur(15px);
background-image: none;
box-shadow: none;
background: hsla(208, 1%, 3%, .75);
}
.nav .dropdown-menu {
background: hsl(208, 1%, 4%);
}
.cbi-dropdown[open] > ul.dropdown {
background: hsl(208, 0%, 6%);
border-radius:0px 0px 6px 6px;
box-shadow: none;
border: none;
}
.btn, .cbi-button, .cbi-input-text, textarea, select, #localtime, .cbi-dropdown, .cbi-dropdown:not(.btn):not(.cbi-button), .cbi-page-actions .cbi-button-apply, .cbi-page-actions .cbi-button-apply + .cbi-button-save, .cbi-page-actions .cbi-button-negative + .cbi-button-save, .cbi-dynlist > .item{
border-radius: 6px;
background: hsl(208, 0%, 6%);
text-shadow: none;
padding: 2px 10px;
box-shadow: none;
color: white;
border: none;
}
.cbi-dynlist > .item {
padding: 6px 10px;
}
.cbi-dynlist > .item::after {
background: none;
box-shadow: none;
border-left: solid 1px hsl(208, 23%, 27%);
}
.label.notice, header [data-indicator][data-style="active"] {
background: hsl(208, 23%, 23%);
}
.dropdown-menu li a:hover {
background-image: none;
background: hsl(208, 0%, 2%) !important;
}
.cbi-page-actions .cbi-button-apply {
height: 30px;
}
.cbi-progressbar {
background: hsl(208, 0%, 2.9%);
border: none;
border-radius:20px;
}
.cbi-progressbar > div {
border-radius:20px;
}
.table .td, .table .th {
border-top: none;
}
.td.cbi-section-actions > * > *, .td.cbi-section-actions > * > form > * {
margin: 0px;
border-radius: 0;
border-right: solid 1px hsl(208, 23%, 13%);
}
.td.cbi-section-actions > * > *:first-child {
border-radius: 6px 0px 0px 6px
}
.td.cbi-section-actions > * > *:last-child {
border-radius: 0px 6px 6px 0px;
border: none;
}
#modal_overlay {
background: hsla(208, 23%, 2%, 0.6);
}
.ifacebadge, .ifacebadge.large, .network-status-table .ifacebox-body .ifacebadge {
background: hsla(208, 23%, 2%, 0.2);
padding: 8px ;
border: none;
box-shadow: none;
border-radius: 6px;
}
.network-status-table {
width: calc(100% + 16px);
position: relative;
left: -8px;
margin-bottom: 8px;
}
.ifacebox .ifacebox-head.active {
background: none;
border: none;
color: white;
text-shadow: none;
}
.network-status-table .ifacebox {
border: none;
box-shadow: none;
padding: 8px;
}
.cbi-tabmenu {
background: none;
}
.tabs > li:not(.active), .cbi-tabmenu > .cbi-tab-disabled {
background: hsl(208, 0%, 14%);
border: none;
border-radius: 0px;
}
.tabs > li, .cbi-tabmenu > li {
border: none;
margin: 0px;
background: hsl(208, 0%, 2%);
border-radius: 0px;
color: white;
padding: 6px 8px;
font-size:14px;
transition: background 200ms ease-in-out;
height: 32px;
}
.tabs > li:last-child, .cbi-tabmenu > li:last-child {
border-radius: 0px 6px 6px 0px;
}
.tabs > li:first-child, .cbi-tabmenu > li:first-child {
border-radius: 6px 0px 0px 6px;
}
.tabs, .cbi-tabmenu {
justify-content: center;
}
.cbi-section-node .tabs > li:not(.active), .cbi-section-node .cbi-tabmenu > .cbi-tab-disabled{
background: hsl(208, 0%, 10%);
}
.modal {
background: hsla(208, 23%, 13%, 0.7);
box-shadow: none;
border-radius: 16px;
backdrop-filter: blur(20px);
}
input[type="text"] + .cbi-button, input[type="password"] + .cbi-button, select + .cbi-button {
margin-left: -6px;
border-radius: 0 6px 6px 0
}
.cbi-section h3 {
padding-left: 16px;
}
.cbi-modal h4 {
text-align: center;
}
form .clearfix, .cbi-value {
margin: 16px 0px;
}
.cbi-page-actions .cbi-button-apply + .cbi-button-save, .cbi-page-actions .cbi-button-negative + .cbi-button-save {
background:#4b9970;
}
.btn.primary, .cbi-button-action.important, .cbi-page-actions .cbi-button-apply, .cbi-section-actions .cbi-button-edit {
background: #58809b;
}
.cbi-dropdown[open] > ul.dropdown > li {
border: none;
padding: 6px 8px;
border-bottom: solid 1px hsl(208, 23%, 18%);
}
}