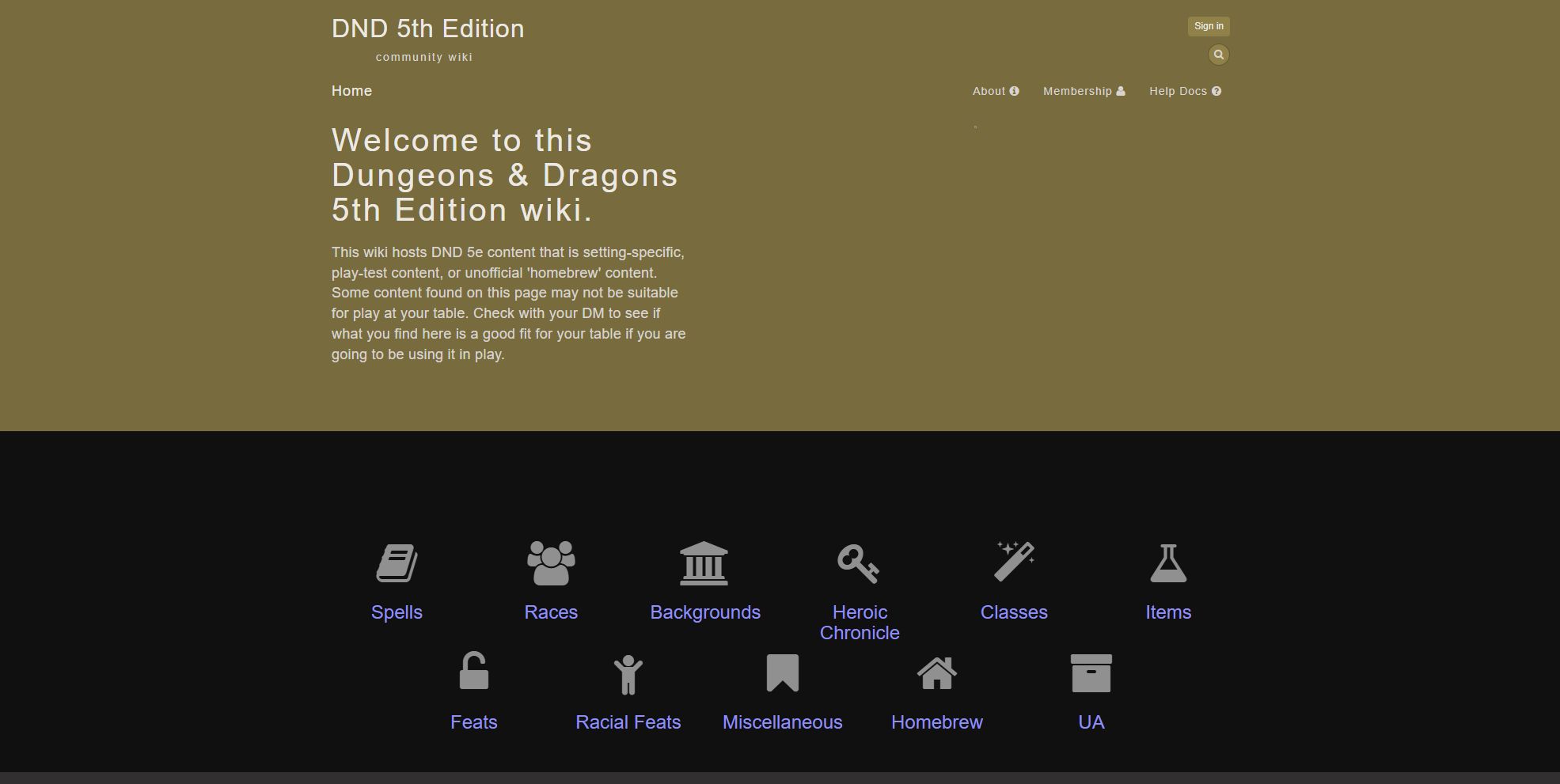
A simple dark theme for the dnd5e wikidot site. I wrote this because I couldn't seem to find a standard dark mode for the site.
Dnd5e wikidot by BackPackAbe

Details
AuthorBackPackAbe
LicenseNo License
Categorydnd5e.wikidot.com
Created
Updated
Code size1.8 kB
Code checksumeebb8ad6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark: dnd5e Wikidot
@namespace https://github.com/BackPackAbe
@namespace https://userstyles.world/style/12760/backpackabe
@version 1.0.0
@description A simple dark theme for the dnd5e wikidot site. I wrote this because I couldn't seem to find a standard dark mode for the site.
@author BackPackAbe
==/UserStyle== */
@-moz-document url-prefix("http://dnd5e.wikidot.com/") {
main, #container, #header, #side-bar, #header-extra-div-1, #header-extra-div-2, #header-extra-div-3 {
background-color: black !important;
}
iframe.html-block-iframe {
background: none;
background-color: #404040;
}
img.image {
border: 1px solid #909090;
/*background-color: #000000;*/
}
.tr {
background: none !important;
}
body, #toc {
color: #909090;
}
a, #login-status a, #toc-list a, #toc #toc-action-bar a {
color: #9090F0;
}
a:hover, #login-status a:hover, #toc-list a:hover, #toc #toc-action-bar a:hover {
color: #6060F0;
}
table.wiki-content-table {
font-size: 0.9em;
color: #a0a0a0;
background-color: #202020;
}
table.wiki-content-table th {
font-size: 1.0em;
color: #101010;
background-color: #606060;
}
input.text {
background-color: #C0C0C0;
}
.feature{
background: #101010;
}
body, main .content .feature.offcolor {
background-color: #312f2f
}
footer, #footer-bar {
background: black
}
.yui-navset .yui-content {
background: #101010
}
main .content {
background: #101010
}
#toc #toc-action-bar::before, #toc #toc-action-bar a::before, #toc #toc-action-bar a::after {
color: inherit;
}
#top-bar ul li, #top-bar ul li ul li {
border-color: #F0F0F0;
}
#top-bar ul li ul li {
background-color: #909090;
}
}