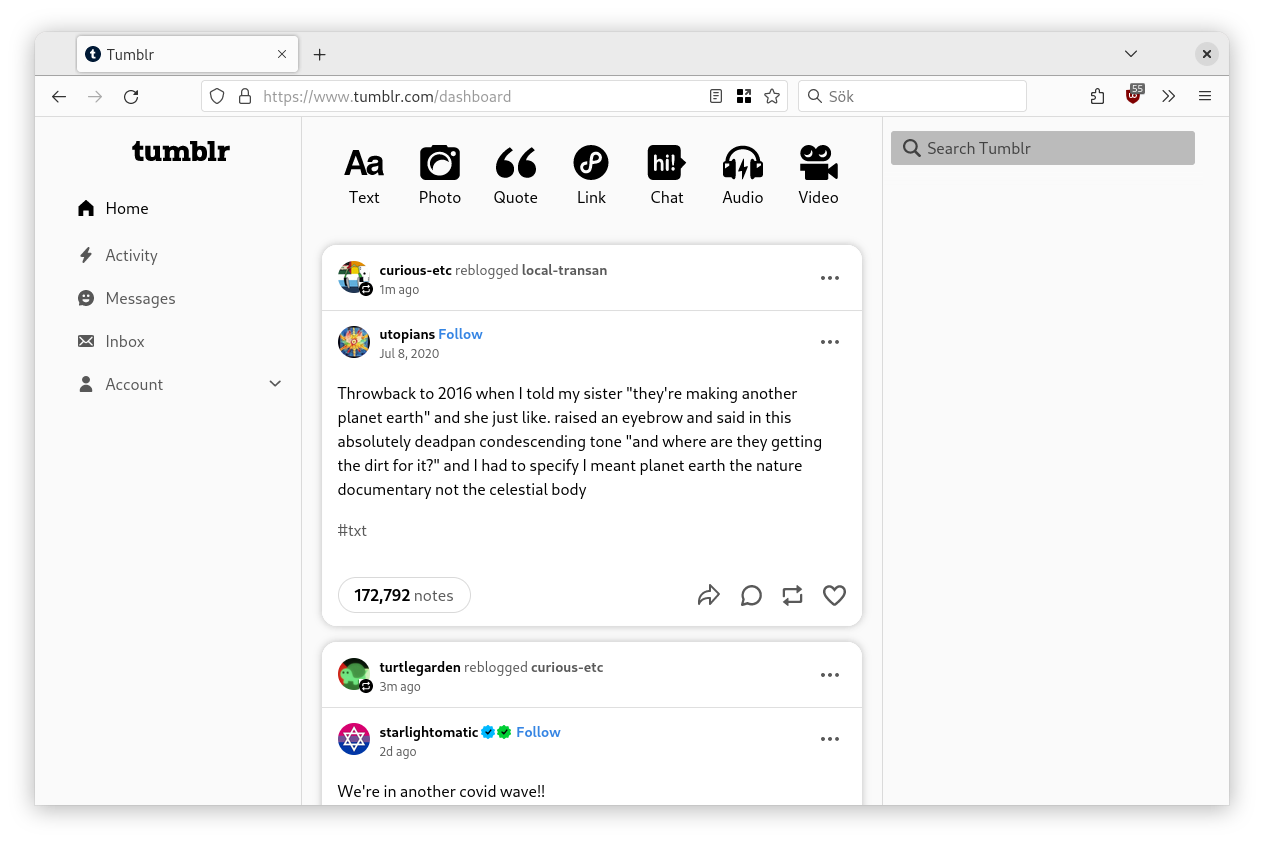
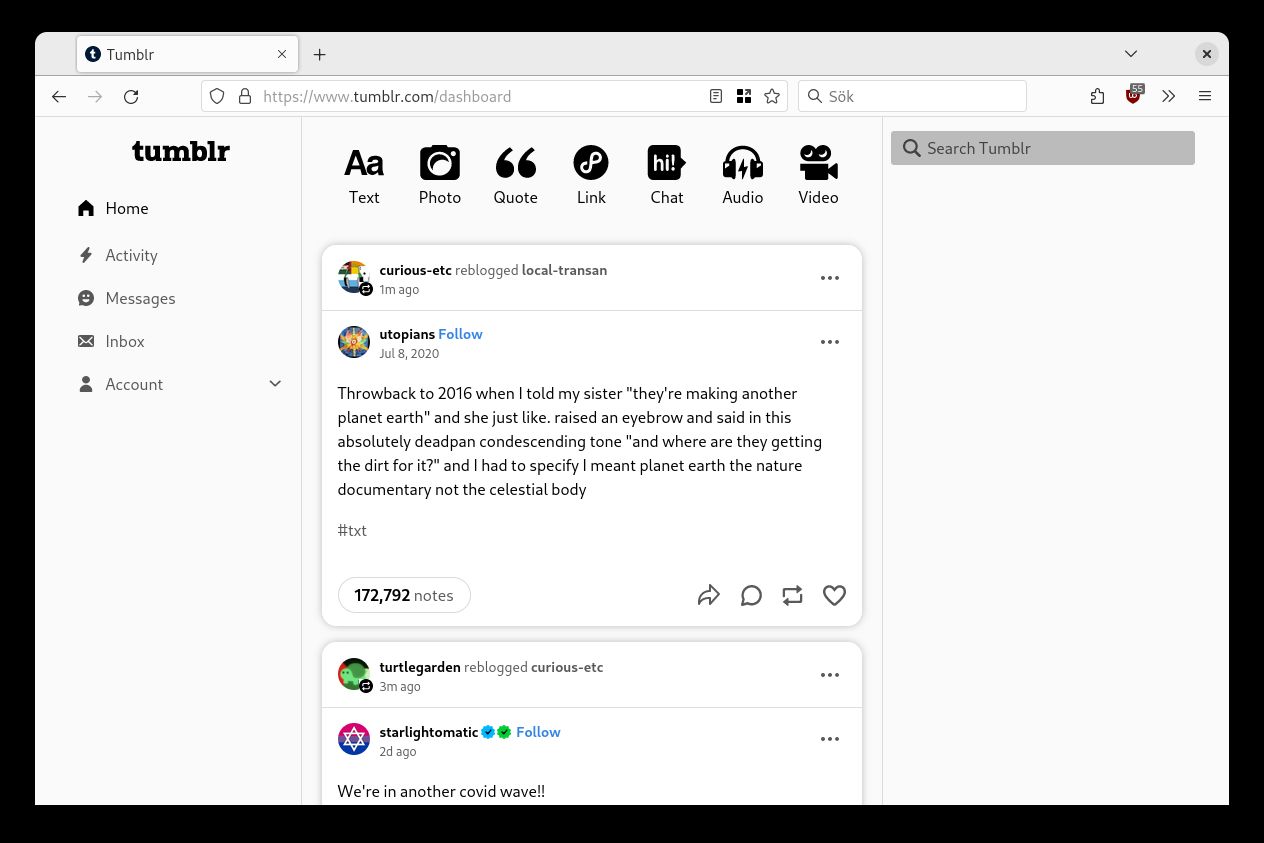
An adwaita theme for tumblr that can be modified for most color schemes!
Adwaita for Tumblr by turtle

Details
Authorturtle
LicenseMIT
Categorywww.tumblr.com
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
All variables above the do not touch comment are editable and I encourage you to edit them!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name paddgaard tumblr theme
@version 20231222.12.08
@namespace userstyles.world/user/turtle
@description Adds a cute new theme to Tumblr!
@author turtle
@license CC Zero
==/UserStyle== */
@-moz-document domain("www.tumblr.com") {
/* paddgaard tumblr theme
*
* step 1: turn off view blog colors and switch to the cybernetic theme
* step 2: change the changable items if wanted and apply this to stylus
* step 3: enjoy your new theme!
*/
@font-face {
font-family: "Cantarell";
src: local("Cantarell"), url("https://turtle.garden/cantarell.woff2") format("woff2");
font-weight: 100 900;
font-style: normal;
font-display: swap;
}
/* name: paddgaard tumblr theme */
@media (prefers-color-scheme: dark) {
:root {
--fg-hex: #fff !important;
--bg-hex: #242424 !important;
--fga-hex: #78aeed !important;
--bga-hex: #363636 !important;
--fg-dim-hex: #bbb !important;
--fga-dim-hex: #636363 !important;
--bg-sidebar-hex:#303030 !important;
--bg-highlight-sidebar-hex: #454545 !important;
--fga-error-hex: #ff7b63 !important;
--fg: 255, 255, 255 !important;
--fga: 120, 174, 237 !important;
--fg-dim: 68, 68, 68 !important;
--fga-dim: 99, 99, 99 !important;
--bg: 36, 36, 36 !important;
--bga: 54, 54, 54 !important;
}
}
:root {
/* change these vars and don't change anything else */
/* put in here full css colors */
--fg-hex: #000;
--bg-hex: #fafafa;
--fga-hex: #3584E4;
--fga-bg-hex: #3584E4;
--bga-hex: #fff;
--fg-dim-hex: #444;
--fga-dim-hex: #E6E6E6;
--bg-sidebar-hex: #EBEBEB;
--bg-highlight-sidebar-hex: #DFDFDF;
--fga-error-hex: #c01c28;
/* put in rgb codes here without the wrapping
*
* how to make these variables:
* convert the variables with ${name}-hex to rgb
* and put in the values like shown without the
* rgb(), just the three with commas
*/
--fg: 0, 0, 0;
--fga: 53, 132, 228;
--fg-dim: 68, 68, 68;
--fga-dim: 230, 230, 230;
--bg: 250, 250, 250;
--bga: 255, 255, 255;
/* changes border radius*/
--br: 15px !important;
/* change the default font face, comment out if you do not want */
--font-family: "Cantarell", sans-serif !important;
/* do not touch anything past here */
--black: var(--fg) !important;
--white: var(--bg) !important;
--white-on-dark: var(--fg) !important;
--navy: var(--bg) !important;
--red: var(--fg) !important;
--orange: var(--fg) !important;
--yellow: var(--fg) !important;
--green: var(--fg) !important;
--blue: var(--fg) !important;
--purple: var(--fg) !important;
--pink: var(--fg) !important;
--accent: var(--fga) !important;
--secondary-accent: var(--fga-dim) !important;
--follow: var(--fg-dim) !important;
/* smaller border radius (⅔ of normal) */
--br-small: calc(calc(var(--br) / 3) * 2);
}
* {
color-scheme: light dark;
}
article {
box-shadow: 0 0 0.5rem rgba(0,0,0,0.25);
border-radius: var(--br);
}
/* correct color of posts */
article,
article div:not([data-testid='sticky-avatar-container']):not(.W0ros):not(.WIYYp):not(.WIYYp *):not(.GzwsJ *):not(.KilfT *):not(.D63Wc):not(.vE6sH):not(.Lu7CU),
article header {
/* the :nots exclude the filter box, the ask bubbles, the audio player, polls, and the sticky avatar */
background-color: var(--bga-hex) !important;
}
.W0ros {
border-radius: 0 0 var(--br) var(--br);
}
/* correct bg and br of sticky img */
article div[data-testid='sticky-avatar-container'],
article div[data-testid='sticky-avatar-container'] * {
background-color: var(--bg-hex) !important;
border-radius: var(--br) !important;
}
.WIYYp *,
.GzjsW * {
background-color: inherit !important;
}
/* correct brs of posts */
header {
border-radius: var(--br) var(--br) 0 0 !important;
}
.qYXf9 *,
.qYXF9,
.yTb5J {
/* footer of posts - third prop covers notes popout */
border-radius: 0 0 var(--br) var(--br) !important;
}
article {
border-radius: var(--br) !important;
}
/* correct image bg in posts */
article figure *,
article figure {
background: inherit !important;
}
/* fix ask bubbles */
.WIYYp {
border-radius: var(--br-small) !important;
background: var(--bg-hex) !important;
}
/* fix the carat on the side of the ask bubble */
.SBa73 {
border-left: 8px solid var(--bg-hex) !important;
background: var(--bga-hex) !important;
}
/* fix the See All Tags background */
.nwVPE {
background: linear-gradient(to right, rgba(var(--bga), 0)0%, RGB(var(--bga))10%, var(--bga-hex));
}
/* color the audio player bg correctly */
.KilfT * {
background: var(--fga-hex) !important;
}
/* show percentage votes as bg color in polls */
.D63Wc {
background-color: rgba(var(--fga-dim), 0.75) !important;
}
/* hide bg color on most elements in not voted in polls */
.oXROo *:not(.D63Wc):not(.Lu7CU) {
border: none;
background-color: rgba(0, 0, 0, 0) !important;
color: var(--fg-hex);
}
.oXROo > button.TRX6J, .oXROo > button.TRX6J.GhhyY.SHz7w {
background-color: rgba(var(--fga-dim), 0.5) !important;
}
.oXROo > button.TRX6J:hover, .oXROo > button.TRX6J.GhhyY.SHz7w:hover {
background-color: rgba(var(--fga-dim), 0.75) !important;
}
.oXROo > button.TRX6J:hover * {
color: var(--fg-hex) !important;
}
/* fix the outline and border radius of voted-in polls */
.Lu7CU, .SHz7w {
border: none !important;
background-color: rgba(var(--fga-dim), 0.5) !important;
margin-bottom: 6px;
padding: 0.5rem 1rem;
border-radius: 8rem !important;
}
/* fix the header */
main {
margin-top: 0.5rem !important;
}
.r6n1Q {
top: 0.5rem !important;
}
/* Latest button → pill button */
.TRX6J.PY8Tb.jIdvc {
border: none !important;
background-color: var(--fga-dim-hex) !important;
}
/* Nav buttons → pill buttons */
.TRX6J.PY8Tb.B5txQ, .TRX6J.PY8Tb.jIdvc {
border-radius: 4rem;
padding: 0.75rem 1.5rem;
}
span.EvhBA.NQQC8 {
border-radius: 4rem !important;
padding: 0.25rem 0.75rem;
color: #fff !important;
border: none !important;
background-color: var(--fga-bg-hex);
}
/* round notification counters */
div[role=status] {
border-radius: 1rem !important;
}
/* listbox on side */
.IYrO9.g8SYn {
border-radius: 0.5rem !important;
margin-top: 0.125rem !important;
margin-right: 0.25rem !important;
margin-left: 0.25rem !important;
}
.discardDialog, .RgTaQ, #xkit-modal {
background-color: var(--bg-hex) !important;
max-width: 92vw;
border-radius: 1rem;
padding: 0rem;
box-shadow: 0 0 0.5rem rgba(0,0,0,0.25);
}
#xkit-modal {
height: auto !important;
width: 20rem !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%, -50%);
box-shadow: 0 0 0 max(100vw, 100vh) rgba(0, 0, 0, 0.85);
}
.discardDialog .QiSmE {
padding: 0;
}
.discardDialog .B3EfW {
color: var(--fg-hex) !important;
font-weight: 900;
padding: 2rem 2rem 1.5rem 2rem;
}
.discardDialog .rDKIp {
display: none;
}
.Qluee {
padding: 0 !important;
margin: 0 !important;
width: 100%;
}
.buttons {
width: 100%;
gap: 0 !important;
margin: 0 !important;
padding: 0 !important;
}
/* Discard button */
.TRX6J.CxLjL.qjTo7.IMvK3.B5hil, .buttons button {
margin: 0 -45px -15px 0 !important;
width: 50% !important;
padding: 0.25rem 0;
border-radius: 0 0 1rem 0 !important;
border-top: 1px solid rgba(var(--fga-dim), 0.1) !important;
background-color: var(--bg-hex) !important;
font-weight: bold !important;
}
/* Make text fg color — cancel button */
.TRX6J.CxLjL.qjTo7.IMvK3.B5hil._3qDCk *, .buttons button:not(.red), .TRX6J.CxLjL.qjTo7.IMvK3.B5hil:only-child * {
color: var(--fg-hex) !important;
}
/* Above for discard button */
.TRX6J.CxLjL.qjTo7.IMvK3.B5hil *, .buttons button {
color: var(--fga-error-hex) !important;
}
/* Cancel button */
.TRX6J.CxLjL.qjTo7.IMvK3.B5hil._3qDCk, .buttons button:not(.red) {
margin: 0 0 -15px -45px !important;
border-right: 1px solid rgba(var(--fga-dim), 0.1) !important;
padding: 0.25rem 0;
border-radius: 0 0 0 1rem !important;
}
/* Close button */
.TRX6J.CxLjL.qjTo7.IMvK3.B5hil:only-child {
width: 100% !important;
margin: 0 0 -15px !important;
border-radius: 0 0 1rem 1rem !important;
}
/* Hover buttons */
.TRX6J.CxLjL.qjTo7.IMvK3.B5hil:hover, .buttons button:hover {
background-color: var(--bg-sidebar-hex) !important;
}
#xkit-modal h3.title, h3.B3EfW {
padding-top: 1.5rem;
font-weight: 900 !important;
}
#xkit-modal .message, div.rDKIp {
font-size: 1rem !important;
margin-top: -9px;
overflow-wrap: break-word;
margin-bottom: 0.75rem;
}
.iLvsm {
margin-to...