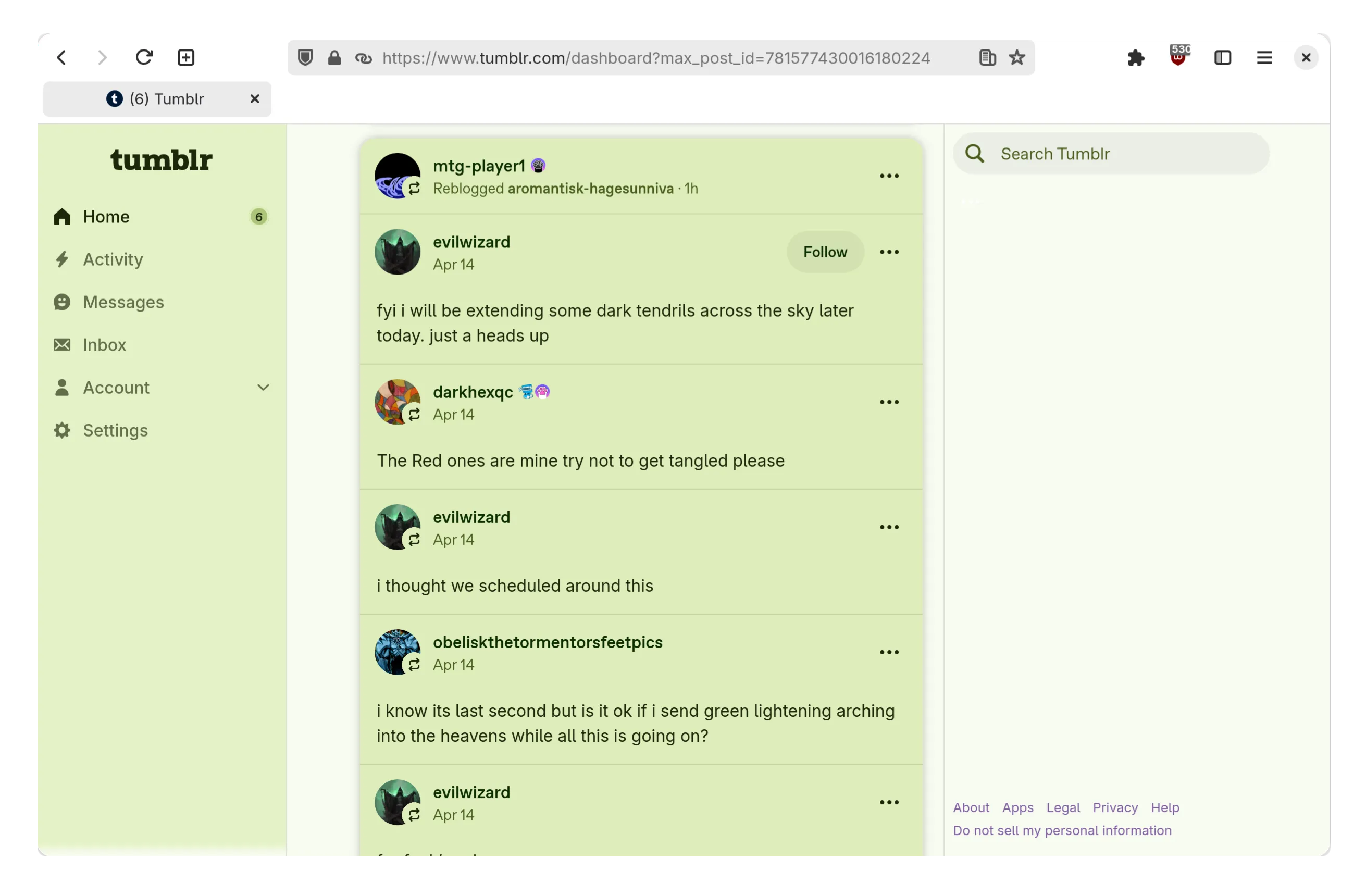
A tumblr theme with things
Sunniva's tumblr theme by turtle

Details
Authorturtle
LicenseMIT
Categorywww.tumblr.com
Created
Updated
Code size22 kB
Code checksuma6e46bb8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Sunniva's Tumblr theme
@version 20250427.21.25
@namespace https://userstyles.world/user/Sunniva Løvstad
@description Adds a cute new theme to Tumblr!
@author Sunniva Løvstad
@license CC Zero
==/UserStyle== */
@-moz-document domain("www.tumblr.com") {
/* paddgaard tumblr theme
*
* step 1: turn off view blog colors and switch to the cybernetic theme
* step 2: change the changable items if wanted and apply this to stylus
* step 3: enjoy your new theme!
*/
@font-feature-values Inter {
@character-variant {
ldis: 5;
}
}
@keyframes dialog-centre-open {
from {
scale: 0.2;
opacity: 0 !important;
}
25% {
opacity: 0;
}
75% {
opacity: 1;
}
to {
scale: 1;
}
}
@keyframes dialog-msg-open {
from {
transform: translateX(-50%) translateY(-50%) scale(0.2) !important;
opacity: 0 !important;
}
25% {
opacity: 0;
}
75% {
opacity: 1;
}
to {
transform: translateX(-50%) translateY(-50%) scale(1) !important;
}
}
@keyframes dialog-bottom-open {
from {
top: 100dvh;
}
to {
top: 0;
}
}
@keyframes toast-in {
from {
filter: opacity(0%);
top: 5rem;
}
50% {
filter: opacity(100%);
}
to {
top: 0;
}
}
@keyframes toast-out {
from {
scale: 1;
filter: opacity(100%);
}
50% {
filter: opacity(0%);
}
to {
scale: 0.8;
opacity: 0;
}
}
@font-face {
font-family: "Inter";
src: local("Inter"), local("Inter"), url("https://rsms.me/inter/font-files/InterVariable.woff2?v=4.1") format("woff2");
font-weight: 100 900;
font-style: normal;
font-variant-alternates: character-variant(ldis);
font-display: swap;
}
@font-face {
font-family: "Inter";
src: local("Inter"), local("Inter"), url("https://rsms.me/inter/font-files/InterVariable-Italic.woff2?v=4.1") format("woff2");
font-weight: 100 900;
font-style: italic;
font-variant-alternates: character-variant(ldis);
font-display: swap;
}
:root {
/* change these vars and don't change anything else */
/* put in here full css colors */
--fg-hex: #1c280a;
--bg-hex: #f8fbf1;
--fga-hex: #4a5e1d;
--fga-bg-hex: #7c9c35;
--bga-hex: #ddedbb;
--fg-dim-hex: #43473c;
--fga-dim-hex: #e0eaca;
--bg-sidebar-hex: #e4f2c7;
--bg-highlight-sidebar-hex: #b4e150;
--fga-error-hex: #a75541;
--color-primary-link: #7f5da4 !important;
--dialog-full: oklch(from var(--fg-hex) 0.05 c h);
--dialog: oklch(from var(--dialog-full) l c h / 0.35);
--lys: 0.35;
--lys-dialog: 0.85;
/* put in rgb codes here without the wrapping
*
* how to make these variables:
* convert the variables with ${name}-hex to rgb
* and put in the values like shown without the
* rgb(), just the three with commas
*/
--fg: 28, 40, 10;
--fga: 53, 68, 19;
--fg-dim: 68, 68, 68;
--fga-dim: 230, 230, 230;
--bg: 248, 251, 241;
--bga: 221, 237, 187;
--adwaita-cb: cubic-bezier(0.4, 1.3, 0.75, 1);
--deprecated-accent: 74, 94, 29 !important;
/* changes border radius*/
--br: 15px !important;
/* change the default font face, comment out if you do not want */
--font-family: "Adwaita Sans", "Inter", sans-serif !important;
/* do not touch anything past here */
--black: var(--fg) !important;
--white: var(--bg) !important;
--white-on-dark: var(--fg) !important;
--navy: var(--bg) !important;
--red: var(--fg) !important;
--orange: var(--fg) !important;
--yellow: var(--fg) !important;
--green: var(--fg) !important;
--blue: var(--fg) !important;
--purple: var(--fg) !important;
--pink: var(--fg) !important;
--accent: var(--fga) !important;
--secondary-accent: var(--fga-dim) !important;
--follow: var(--fg-dim) !important;
--content-fg: oklch(from var(--fg-hex) l calc(c + 0.1) h) !important;
--content-panel: var(--bga-hex) !important;
--brand-pink-hover: oklch(from var(--bga-hex) l calc(c / 2) h) !important;
--brand-pink: var(--bga-hex) !important;
/* smaller border radius (⅔ of normal) */
--br-small: calc(calc(var(--br) / 3) * 2);
--content-fg-secondary: var(--fga-hex) !important;
--content-fg-tertiary: var(--fga-hex) !important;
--blog-background-color: color-mix(in oklch, var(--bg-hex), var(--bga-hex)) !important;
--chrome-fg-secondary: var(--fga-hex) !important;
--chrome-fg-tertiary: var(--fga-hex) !important;
--chrome-fg: var(--fga-hex) !important;
--brand-blue: var(--fga-hex) !important;
--content-ui: var(--fga-hex) !important;
--content-ui-hover: var(--fg-hex) !important;
--content-ui-fg: var(--bg-hex) !important;
--icon-color-primary: var(--fg-hex);
}
/* name: paddgaard tumblr theme */
@media (prefers-color-scheme: dark) {
:root {
--fg-hex: #ddedbb !important;
--bg-hex: #1c280a !important;
--fga-hex: #bfcda1 !important;
--bga-hex: #273610 !important;
--fg-dim-hex: #43473C !important;
--fga-dim-hex: #273610 !important;
--fga-bg-hex: #7c9c35 !important;
--bg-sidebar-hex: var(--bga-hex) !important;
--bg-highlight-sidebar-hex: #1c280a !important;
--fga-error-hex: #d26d54 !important;
--color-primary-link: #f7cdff !important;
--lys: 0.65;
--lys-dialog: 0.35;
--fg: 221, 237, 187 !important;
--fga: 191, 205, 161 !important;
--fg-dim: 67, 71, 60 !important;
--fga-dim: 39, 54, 16 !important;
--bg: 28, 40, 10 !important;
--bga: 53, 68, 19 !important;
--deprecated-accent: 152, 190, 67 !important;
/* jf primary-link */
}
}
@keyframes adw-dialog-backdrop-in {
from {
background-color: #0000 !important;
}
25% {
background-color: #0000 !important;
}
to {
background-color: var(--dialog) !important;
}
}
.DxQ0f.AzqQv.P4LH6 {
z-index: 30;
top: 50dvh !important;
left: 50dvw !important;
transform: translateX(-50%) translateY(-50%) !important;
transform-origin: center;
contain: paint;
:has(> &)::after {
content: '';
z-index: 29;
top: 0;
left: 0;
height: 100dvh;
width: 100dvw;
overflow: hidden;
display: block;
position: fixed;
pointer-events: none;
background: oklch(from var(--dialog) l c h / var(--lys));
}
&:has(.EXUkD) {
width: min(480px, 100vw - 2.5rem) !important;
}
}
.wttFd {
border-radius: 15px;
}
.Gav7q svg,
.LbyNj .WwHLs svg, {
--icon-color-primary: var(--fg-hex);
}
.Iqryz.KIkOD {
background: var(--fga-hex);
color: var(--bg-hex);
}
h1[style*="Sans Serif"] {
font-family: "Adwaita Sans", "Inter", sans-serif !important;
}
*:not(input):not(textarea):not([contenteditable]):focus-visible {
outline: 2px solid oklch(from var(--fga-hex) l 0.9 calc(h + 180)) !important;
}
.xXvvU,
.tYyr9 {
--deprecated-accent: var(--fga) !important;
}
.l8blt {
margin: 2.5em auto;
margin-top: 2.5em;
margin-bottom: 2.5em;
justify-content: center;
padding-left: 2.5rem;
padding-right: 2.5em;
height: calc(100vh - 0.5rem);
&:has(.xXvvU) {
overflow: none;
}
.xXvvU {
contain: paint;
max-height: calc(100vh - 5rem) !important;
.u2tXn {
background: var(--bg-hex);
}
}
.RuIGO {
overflow-y: scroll;
contain: paint;
border-radius: 18px;
overflow-x: hidden;
}
}
@media (min-width: 990px) {
.dzJuF .xXvvU, .l8blt .xXvvU {
padding: 0 !important;
margin-top: 5rem !important;
}
}
.SaLOl {
background-color: var(--dialog) !important;
}
.RgTaQ .B3EfW {
padding-top: 9px;
}
.xXvvU,
.JloGo,
.RgTaQ,
.discardDialog,
#xkit-modal,
.xm3hr.KwKKC,
.DxQ0f.AzqQv.P4LH6 {
border-radius: 18px;
animation-delay: 0.05s;
animation: 0.3s var(--adwaita-cb) dialog-centre-open;
}
.xm3hr .I41Le.u10SL:not(:has(.gM9qK)) {
border-radius: 18px 18px 0 0;
}
.xm3hr .I41Le.u10SL:has(.gM9qK) {
box-shadow: 0 0 48px oklch(from var(--dialog) l c h / 0.69);
}
.xm3hr.raBdW.KwKKC.u10SL::after {
display: block !important;
content: '';
position: relative !important;
bottom: 0 !important;
height: 4em !important;
width: 100%;
background-color: oklch(from color-mix(in oklch, var(--blog-background-color), var(--blog-background-overlay-color)) l c h /1) !important;
}
.xXvvU .RuIGO,
.JloGo,
.RgTaQ,
.discardDialog,
#xkit-modal,
.xm3hr.KwKKC,
.DxQ0f.AzqQv.P4LH6 {
box-shadow: 0 2px 8px 2px oklch(from var(--dialog) l c h / 0.07), 0 3px 20px 10px oklch(from var(--dialog) l c h / 0.05), 0 6px 32px 16px oklch(from var(--dialog) l c h / 0.02), 0 0 1px oklch(from var(--dialog) l c h / 0.05);
}
.yKniX:has(.RgTaQ,
.discardDialog,
#xkit-modal) {
padding: 1em;
box-sizing: border-box;
}
.xm3hr.KwKKC {
animation-delay: 0.05s;
animation: 0.4s var(--adwaita-cb) dialog-bottom-open;
margin-top: 1em;
height: calc(100% + 2em);
}
.dzJuF .RuIGO .Y21sU .Q1jRN {
border-radius: 0 0 15px 15px !important;
}
@media (max-width: 540px) {
.xXvvU {
animation: 0.3s var(--adwaita-cb) dialog-bottom-open;
height: calc(100% - 2.5rem);
margin-top: 2.5rem !important;
&::after {
background-color: inherit;
height: 2em;
position: relative;
bottom: -2rem;
width: 100%;
}
}
.xXvvU:has(.RuIGO) {
border-radius: 18px 18px 0 0 !important;
max-height: calc(100% - 2.5rem) !important;
}
.l8blt {
margin-bottom: 0;
border-radius: 18px 18px 0 0 !important;
align-items: init...