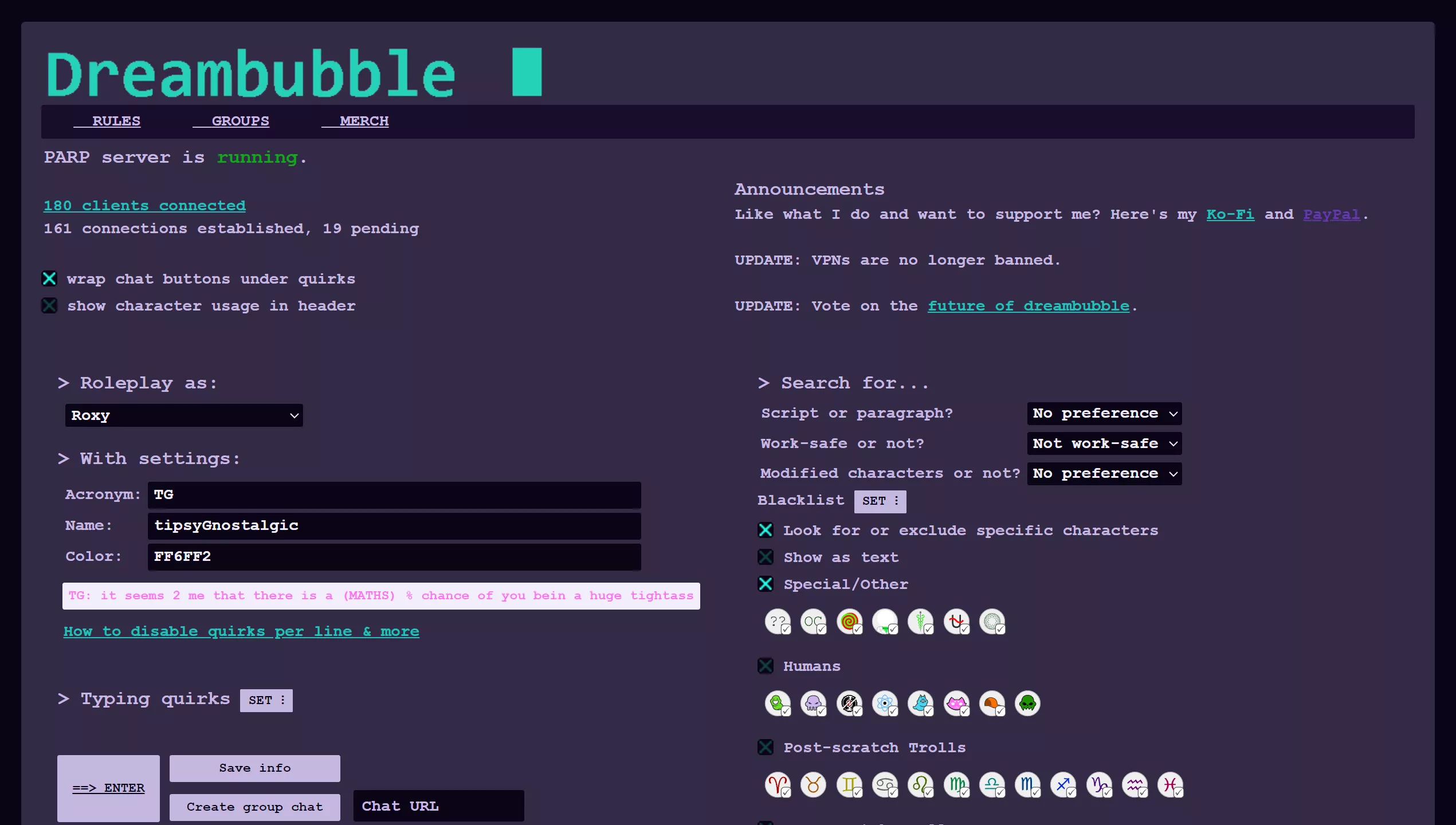
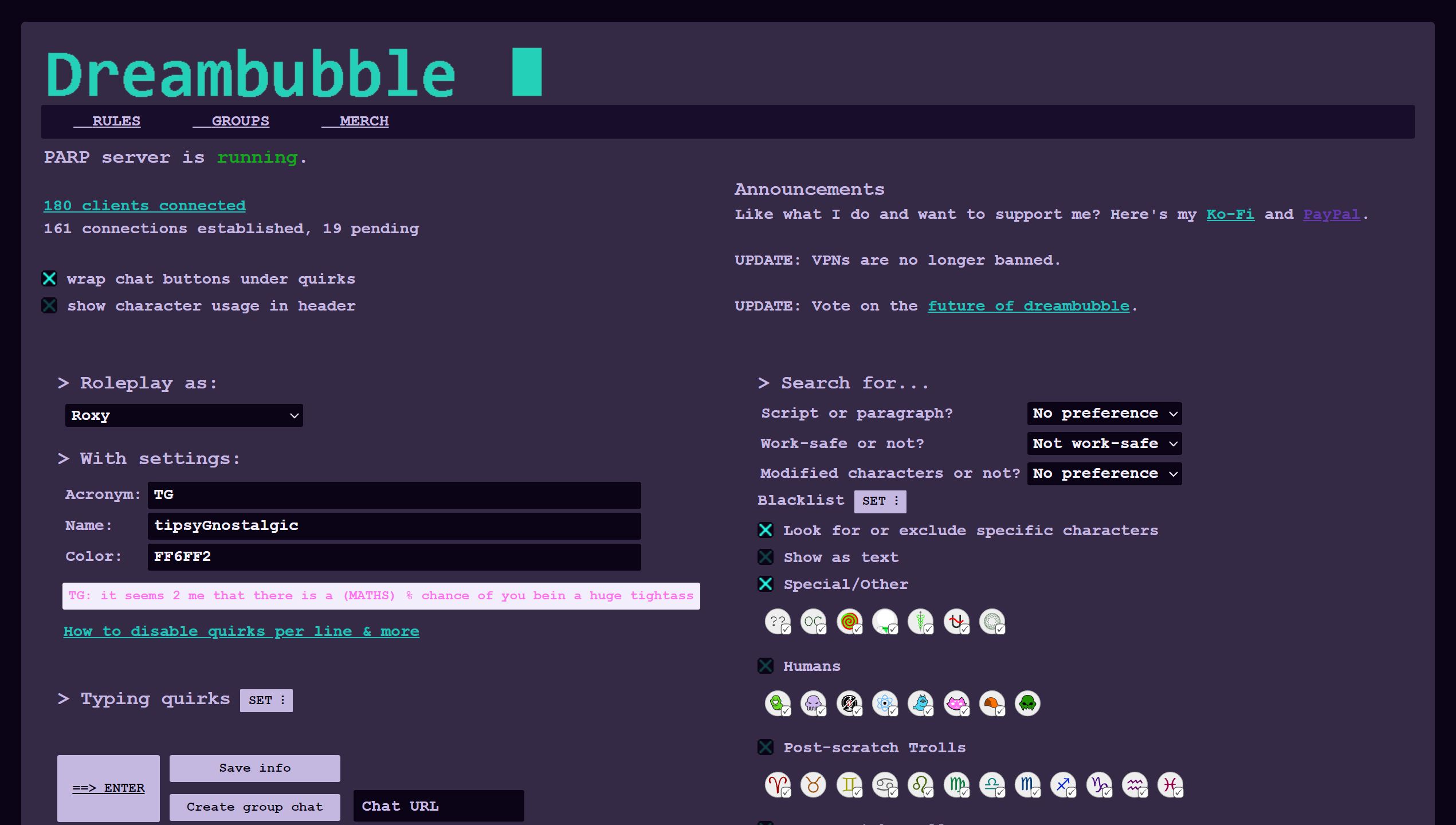
A modern dark mode for Dreambubble, with custom-made MXR spinner and a custom logo. Warning! I'm not a web designer, so the CSS WILL make you cry!
Darkbubble by Calcifer

Details
AuthorCalcifer
LicenseCC BY-NC-SA
Categorydreambubble.xyz
Created
Updated
Size14 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
@ me on the MXRP Discord for any questions, feature requests or comments! Thanks
The original website was created and is maintained by Hex (Hecksadecimal on Github).
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Darkbubble
@namespace github.com/openstyles/stylus
@version 1.8.1
@description A modern dark mode for DB with MXRP's spinner and a custom logo. Warning! I'm not a web designer so the CSS **WILL** make you cry! NEW! Organized by sections and fully commented!
@author Calcifer
==/UserStyle== */
@-moz-document url-prefix("https://dreambubble.xyz/") {
/*
Original website created by Hex
You can find them on github here: https://github.com/hecksadecimal
This theme is licensed under Creative Commons BY-NC-SA (when sharing/editing, please give credit, limit to noncommercial use, and use the same license type!)
*/
/* ======================== Edit the values below to change the theme ======================== */
html {
--fontfam: "Courier New","Comic Sans MS"; /* Edit the first element to change the font! If your font isn't recognized, you'll see comic sans instead.*/
--fontsize1: 12pt; /* Most text size */
--fontsize2: 9pt; /* Button and typing indicator text size */
--border: 1px; /* Border widths */
--txt3: #07020f; /* Button text */
--bg1: #07020f; /* Website Bg */
--bg3: #100820; /* message box bg */
--bg2: #190d2a; /* Navbar, Chat Settings Bg */
--col1: #302443; /* All containers and borders */
--col3: #54456b; /* bgs */
--txt1: #c6b4df; /* Most text and button background */
--buttonbg: #c6b4df; /* Button backgrounds */
--col2: #eee7f8; /* System text and dropdown menu items*/
--hilite: #20bfb8; /* hyperlink/highlight color */
--darklite: #0dffdf; /* hover hyperlink/highlight selected */
--rad1: 0.5em; /* buttons corners */
--rad2: 0.3em; /* container corners and text inputs */
--rad3: 0.5em; /* Navbar, menu and inbut box */
--pad1: 2px 6px; /* Some paddings */
--hideaudio: 0px; /* Set to 30px or more to show audio player in chat settings */
--optwidth: 200px; /* Width of the sidebar when in chat. Default: 236px */
/* Whenever possible, try to use dark to light colors as you go down the list */
}
/* =========================================================================================== */
/* =========================================== BASE ========================================== */
body {
background-color: var(--bg1) !important;
color: var(--txt1);
font-weight: 600;
font-size: var(--fontsize1);
}
.text { /*all text, but mostly messages*/
/* background-color: #000; */
border-radius: var(--rad1);
padding:2px;
display: block;
}
h1 { /*Title texts*/
color: var(--txt1) !important;
}
p { /*All text*/
margin: 1px 1px !important;
padding: 1px 1px !important;
}
input { /* Everywhere where the user can input text, INCLUDING Chat textbox */
border: 0px solid orange;
background-color: var(--bg1) !important;
border-radius: var(--rad2) !important;
color: var(--col2);
padding: 2px;
}
select { /*Dropdown selection boxes*/
border: 0px solid orange;
background-color: var(--bg1) !important;
border-radius: var(--rad2);
color: var(--col2);
padding: 2px;
}
input[type="text" i] { /*textboxes text positioning*/
padding-left: 6px !important;
}
option { /*Dropdown selection text*/
color: var(--col2) !important;
font-weight: 300 !important;
}
optgroup { /*Dropdown selection category titles*/
color: var(--hilite) !important;
font-weight: 600 !important;
}
a:link { /*Non visited links*/
color: var(--hilite);
font-weight: 700;
text-decoration: underline !important;
}
a:visited { /*Visited links*/
color: #6438AC;
}
a:hover { /*hover link links*/
color: var(--darklite);
}
.colorpicker input{ /*tweaked text boxes in the color picker*/
width: 31px;
font-size: 10px;
border-radius: 0px !important;
}
::placeholder { /* Placeholder text */
color: var(--txt1) !important;
padding-left:2px;
font-size: var(--fontsize1);
}
/* ========================================== IMAGES ========================================= */
.image { /*Homepage website logo*/
width: 511px;
background: url("https://i.imgur.com/7SE4Ccp.gif") 0 bottom no-repeat !important;
background-size: contain;
border-radius:10px;
}
.boxy+.checky { /* custom checkboxes */
background-image: url("https://i.imgur.com/j86BM2F.png") !important;
}
.search { /*New search Icon!*/
background-image: url("https://i.imgur.com/XDCEgOU.gif") !important;
background-size: 128px 128px !important;
}
.colorpicker { /*Tweaked color picker appearance*/
border: 0px solid #fff !important;
background: url("https://i.imgur.com/wWXoY43.png");
}
/* ======================================== HOMEPAGE ========================================= */
#container { /*Homepage background*/
font-family: var(--fontfam);
background-color: var(--col1) !important;
border-radius: var(--rad3);
}
#navbar { /*Homepage navbar box*/
border-radius: var(--rad3);
background-color: var(--bg2);
}
#nav { /*Homepage navbar content*/
border: 0px solid orange;
text-transform: uppercase !important;
font-weight: 800;
padding-left: 0px;
padding-top: 6px;
background-color: var(--bg2);
border-radius: var(--rad2);
}
#nav li { /* Homepage zoomed-in navbar menu appearance*/
background-color: transparent;
color: var(--txt1);
}
#nav li a { /*Homepage zoomed-in navbar menu links appearance*/
color: var(--txt1);
}
#nav.is-open { /*Homepage zoomed-in open navbar menu appearance*/
background-color: var(--bg1);
margin-top: -23px;
border-radius:var(--rad3);
}
#charbar { /*Homepage Character bar*/
background-color: var(--bg2);
display: none; /*Hiding it because I never use it*/
}
.pester-line { /*Homepage quirk preview*/
background-color: var(--bg3);
border-radius: var(--rad2);
font-size: var(--fontsize2);
padding: 4px 6px 4px 6px !important;
font-weight: 800;
}
input[type=submit] { /* Homepage buttons */
font-family: inherit;
font-size: var(--fontsize2) !important;
color: var(--txt3);
background-color: var(--buttonbg) !important;
margin:2px !important;
border-radius: var(--rad1) !important;
}
.redbutton { /* tweaked enter button */
text-transform: uppercase !important;
text-decoration: underline;
height: 58px !important;
}
.show-button { /* Show quirk/blacklist button */
color: var(--txt3) !important;
border-radius: var(--rad1) !important;
}
.linkButton { /* Buttons that contain links; Homepage quirk and blacklist buttons*/
font-size: var(--fontsize2) !important;
background-color: var(--buttonbg) !important;
color: var(--txt3) !important;
text-decoration: none !important;
margin: 2px 4px;
border-radius: var(--rad1) !important;
:hover { /* Buttons that contain links; Homepage quirk and blacklist buttons*/
color: var(--darklite) !important;
}
}
.picky-header { /* Homepage Character whitelist headers */
color: var(--txt1) !important;
font-size: var(--fontsize1);
}
a.isonlinetoggle { /*Clients connected text*/
color: var(--hilite);
text-decoration: underline;
cursor: pointer;
}
a.isonlinetoggle:hover {
color: var(--darklite) !important;
}
#quirkexpbutton { /* Un/hide quirk tutorial link*/
color: var(--hilite);
text-decoration: underline;
cursor: pointer;
}
#quirkexpbutton:hover {
color: var(--darklite) !important;
}
#serverstatus { /* Text for Homepage status */
.ok {
color: #18A818 !important;
}
.warn {
color: #EC9C2C !important;
}
.down {
color: #F01818 !important;
}
}
.menubutton { /* Homepage navebar menu button stuff (forgot) */
background:none;
padding-bottom:0px;
margin-bottom:12px;
}
/* =========================================== CHAT ========================================== */
.system.message { /* Chatbox system messages */
font-family: var(--fontfam) !important;
color: var(--col2) !important;
font-weight: 300;
}
p.user1, p.user2 { /* Filters the text color for readability */
filter: contrast(90%) brightness(130%) saturate(140%);
}
body.withSidebar #conversation { /* Chatbox with sidebar */
right: calc(var(--optwidth) + 14px);
}
#preview { /*Message preview with quirk*/
border: var(--border) solid var(--col1);
background-color: var(--bg3) !important;
border-radius: var(--rad2);
margin-top: 0px !important;
margin-right: 0px !important;
padding-left: 6px;
height:18px;
/*width: 98.5%;*/
}
#conversation { /*Conversation chatbox*/
border: var(--border) solid var(--col1);
background-color: var(--bg3) !important;
border-radius: var(--rad2);
}
button { /* Generic settings for ...