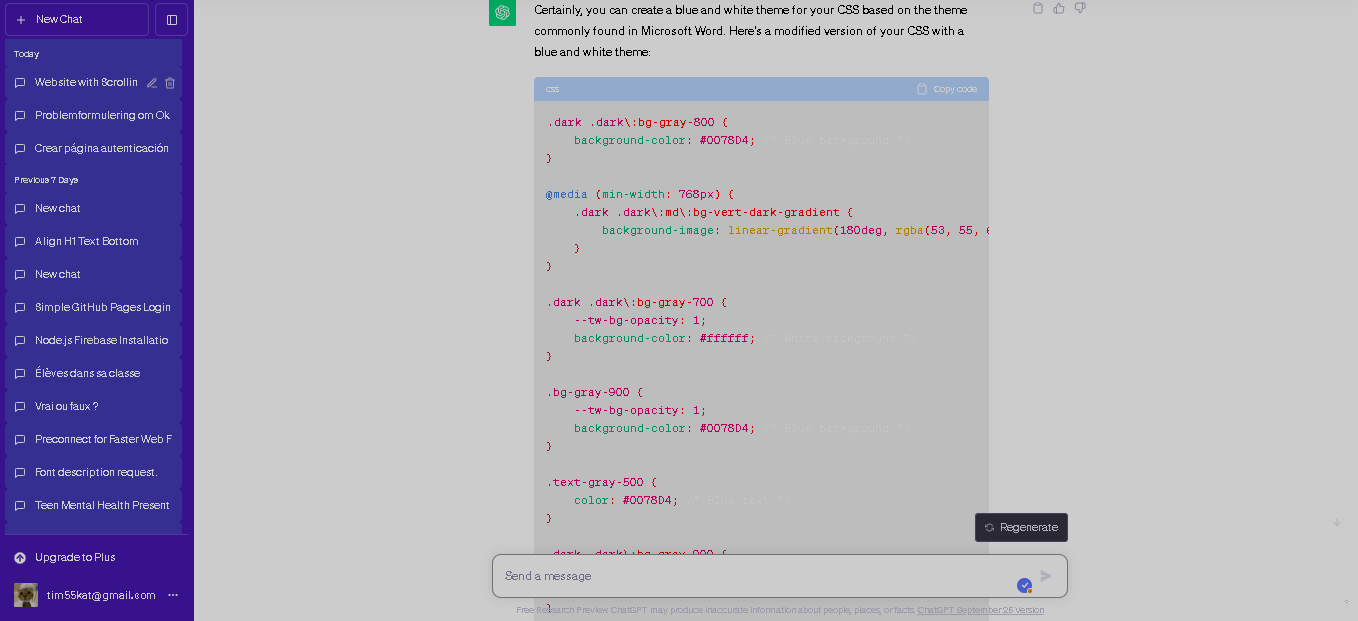
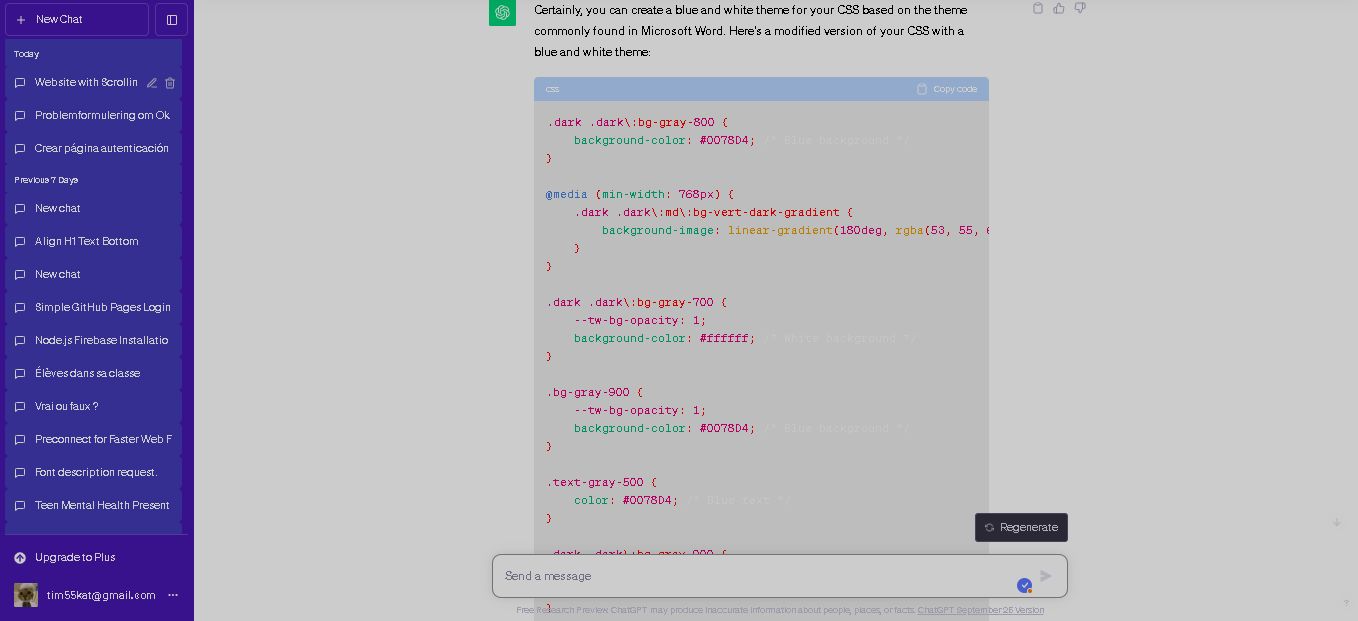
chatGPT in a word typa theme very simple but yes
WordGPT by timyexe

Details
Authortimyexe
LicenseNo License
Categorychat.openai.com
Created
Updated
Code size3.2 kB
Code checksumbbcd8c87
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name openai.com - Oct 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("chat.openai.com") {
/* Insert code here... */
}
/* ChatGPT Light Mode CSS */
/* Background color for the chat container */
.dark .dark\:bg-gray-800 {
background-color: #438ac8; /* Blue background */
}
@media (min-width: 768px) {
.dark .dark\:md\:bg-vert-dark-gradient {
background-image: linear-gradient(180deg, rgba(53, 55, 64, 0), #fff0 58.85%);
}
}
.dark .dark\:bg-gray-700 {
--tw-bg-opacity: 1;
background-color: #ffffff; /* White background */
}
.dark .dark\:bg-gray-500 {
--tw-bg-opacity: 1;
background-color: #ffffff; /* White background */
}
.bg-gray-900 {
--tw-bg-opacity: 1;
background-color: #274fa6; /* Blue background */
}
.text-gray-500 {
color: #fff; /* Blue text */
}
.dark .dark\:bg-gray-900 {
--tw-bg-opacity: 1;
background-color: #ffffff; /* White background */
}
.dark .dark\:text-gray-100 {
--tw-text-opacity: 1;
color: #fff; /* Blue text */
}
.dark .dark\:200 {
--tw-text-opacity: 1;
color: #fff; /* Blue text */
}
.text-gray-800 {
--tw-text-opacity: 1;
color: #244eaa; /* Blue text */
}
.dark .dark\:bg-gray-900 {
--tw-bg-opacity: 1;
background-color: #255ead; /* White background */
}
.dark .dark\:bg-gray-800 {
--tw-bg-opacity: 1;
background-color: #255ead; /* White background */
}
.dark .dark\:bg-\[\#444654\] {
--tw-bg-opacity: 1;
background-color: #fff;
}
.text-token-text-primary {
color: #343541;
color: #fff;
}
.prose {
color: #000;
max-width: 65ch;
}
.bg-black {
--tw-bg-opacity: 1;
background-color: #ececec;
}
code.hljs, code[class*=language-], pre[class*=language-] {
word-wrap: normal;
background: none;
color: #ff3030;
-webkit-hyphens: none;
hyphens: none;
line-height: 1.5;
tab-size: 4;
text-align: left;
white-space: pre;
word-break: normal;
word-spacing: normal;
}
.text-gray-200 {
--tw-text-opacity: 1;
color: #fff;
}
.bg-gray-800 {
--tw-bg-opacity: 1;
background-color: #b1dbff
}
.dark .dark\:from-gray-900 {
--tw-gradient-from: #fff0 var(--tw-gradient-from-position);
--tw-gradient-to: rgba(32,33,35,0) var(--tw-gradient-to-position);
--tw-gradient-stops: var(--tw-gradient-from),var(--tw-gradient-to);
}
.dark .dark\:from-gray-800 {
--tw-gradient-from: #fff0 var(--tw-gradient-from-position);
--tw-gradient-to: rgba(32,33,35,0) var(--tw-gradient-to-position);
--tw-gradient-stops: var(--tw-gradient-from),var(--tw-gradient-to);
}
.btn-dark:hover{
background-color: #fff ;
}
.dark .dark\:hover\:bg-gray-800:hover {
--tw-bg-opacity: 1;
background-color: #4f8aff;
}
.dark .dark\:hover\:bg-\[\#2A2B32\]:hover {
--tw-bg-opacity: 1;
background-color: #4f8aff;
}
.dark .group:hover .dark\:group-hover\:from-\[\#2A2B32\] {
--tw-gradient-from: #2a2b3200 var(--tw-gradient-from-position);
--tw-gradient-to: rgba(42,43,50,0) var(--tw-gradient-to-position);
--tw-gradient-stops: var(--tw-gradient-from),var(--tw-gradient-to);
}