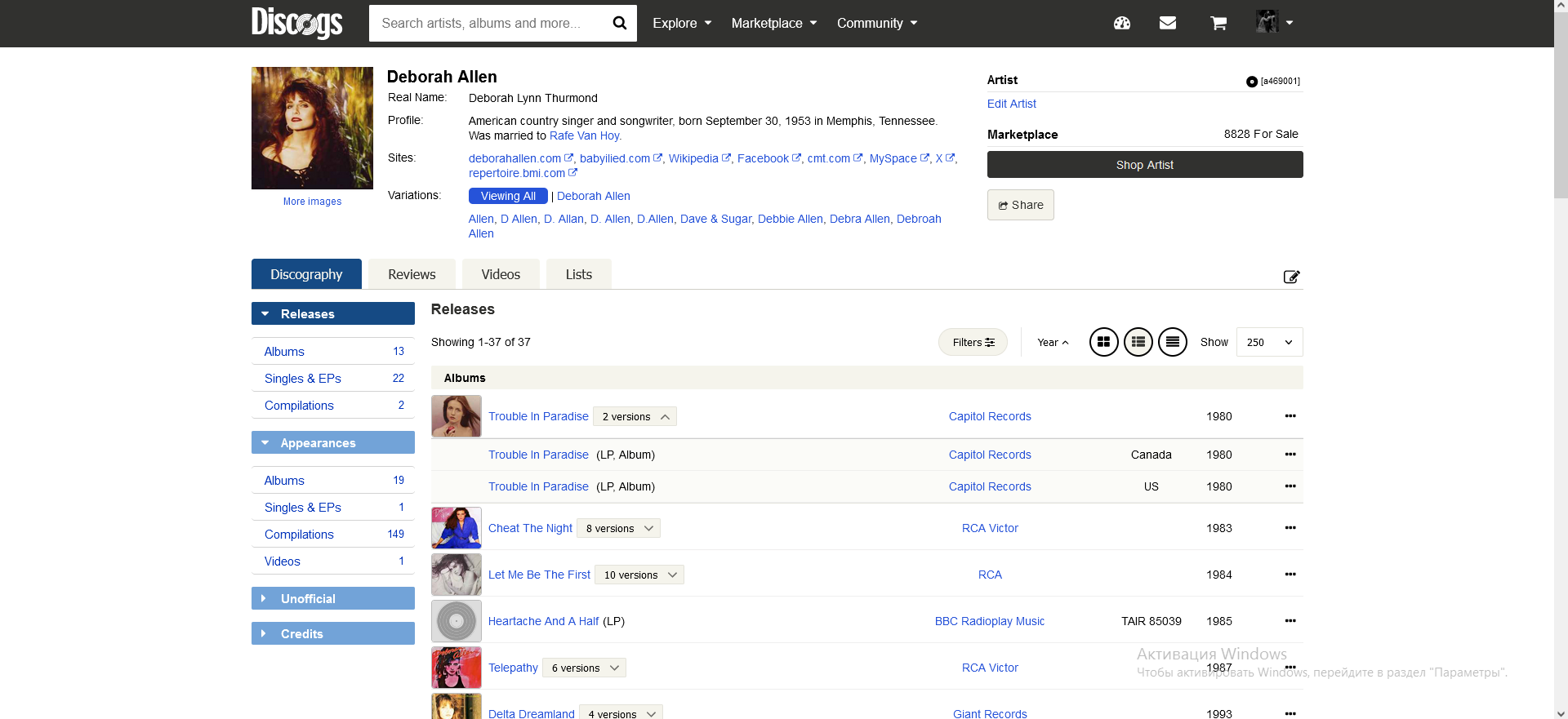
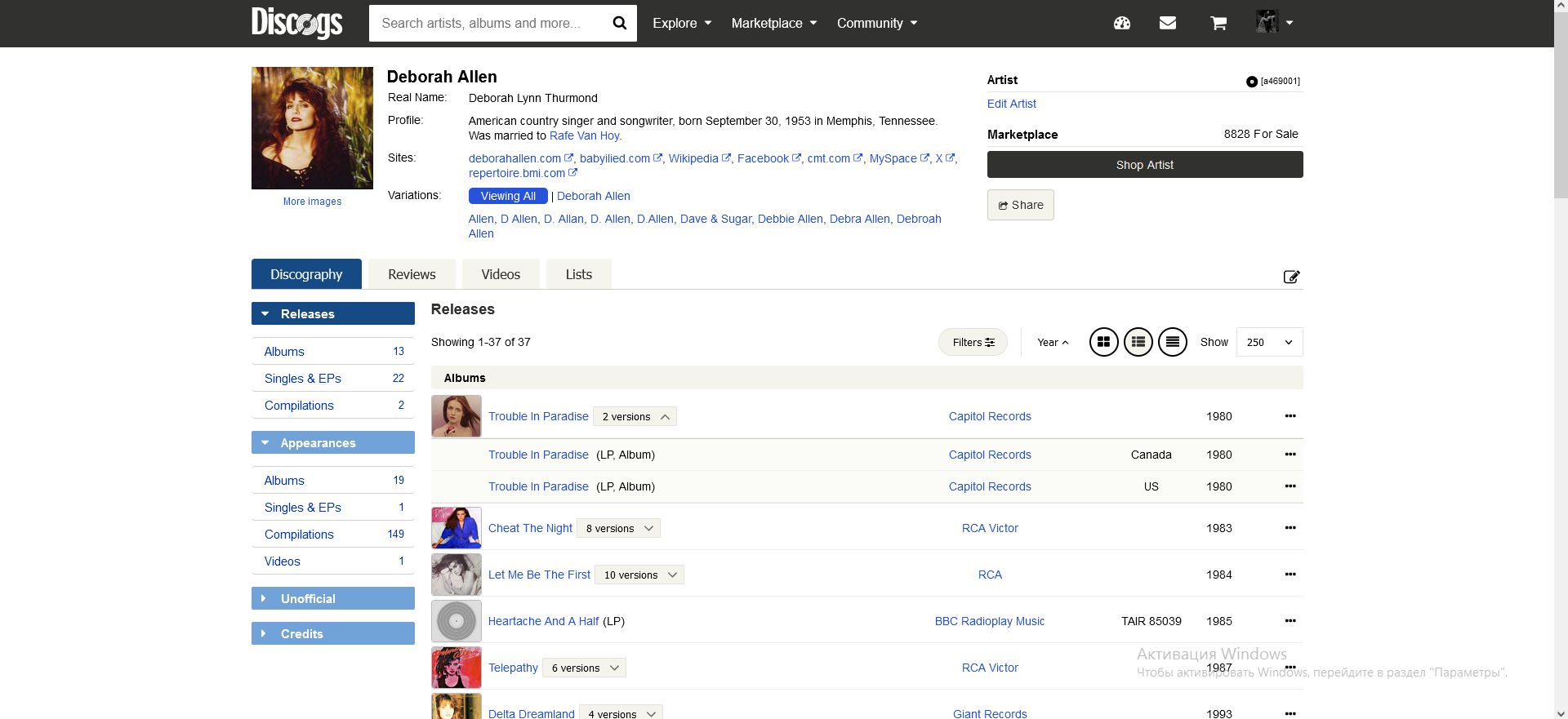
A custom compact Discogs artist discography style aimed for max info with minimum clicks & scrolls. Based on original style that was disfigured in mid 2023.
Discogs Artist (compact pre mid 2023 style) by Nosferatu

Details
AuthorNosferatu
LicenseNo License
Categoryhttps://www.discogs.com
Created
Updated
Size7.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v. 1.0.5 on 20/12/2023
-- Corrected "versions of releases" code after it was slightly broken.
-- More important updates to come...
-- Merry Christmas and Happy New Year!!!
v. 1.0.4 on 03/12/2023
-- updated code after they severely reworked it in a bad way. Now everything should look as it was. Feel free to write me if you notice any bugs.
v. 1.0.3 on 01/11/2023
-- updated album format (they put it in new line, I returned it on the same line as an album title)
Feel free to write if any bugs, problems or good ideas found.
Tested on Firefox 98.0.0.1 and Chrome (up to date version).
Source code
/* ==UserStyle==
@name www.discogs.com - 20.12.2023, 20:54:17
@namespace github.com/openstyles/stylus
@version 1.0.5
@description Compact Discogs artist page styles
@author Nosferatu (dark.necropolis@gmail.com)
==/UserStyle== */
@-moz-document url-prefix("https://www.discogs.com") {
/* User menu */
._group_14kvj_180{
margin: 1.0rem 1.5rem;
}
/* Top tabs menu */
.selection_2UhNn{
padding: 0px 24px 0px;
border-bottom: none;
transition: background .3s ease 0s;
}
.selection_2UhNn:hover{
background: #acacaa;
}
.tabsContainer_3kryE{
margin-top: 0;
margin-bottom: 15px;
}
.tabsContainerMobile_1qwrV{
display: none;
}
.selection_2UhNn[aria-checked="true"]{
background: #154a84;
}
/* Side menu styles */
.sidebar_dQjEe{
margin: 0;
gap: 15px;
}
.sidebarContainer_1MCf1{
min-width: auto;
}
.superFacets_1TELP{
padding: 0 12px;
height: 28px;
width: 200px;
background: #72a3d8;
border-radius: 2px;
transition: background .3s ease 0s;
}
.superFacets_1TELP:hover{
background: #326FB2;
}
.superFacets_1TELP:focus{
background: #326FB2;
}
.superFacets_1TELP.expanded_2iYYq{
background: #154a84;
}
.superFacets_1TELP .icon_21neJ path{
fill: #FFF;
}
.superFacets_1TELP p:first-of-type{
color: #FFF;
font-size: 15px;
line-height: 18px;
font-family: "Helvetica Neue",Helvetica,"Nimbus Sans",Arial,sans-serif;
}
.superFacets_1TELP + .facets_1zLcg{
margin-top: 15px;
border-top: 1px solid #d3d2d2;
}
.superFacetCount_GhtAN{
padding: 0;
color: #FFF;
font-weight: 700;
font-family: "Helvetica Neue",Helvetica,"Nimbus Sans",Arial,sans-serif;
background: none;
}
.facets_1zLcg{
width: 200px;
border-bottom: 1px solid #d3d2d2;
transition: background .3s ease 0s;
}
.facet_1Bq8g{
padding: 6px 12px;
color: #03b;
font-family: "Helvetica Neue",Helvetica,"Nimbus Sans",Arial,sans-serif;
font-size: 15px;
line-height: 18px;
}
.subFacetTotalCounts_r2RW_{
background: none;
font-weight: 700;
font-family: "Helvetica Neue",Helvetica,"Nimbus Sans",Arial,sans-serif;
}
.subFacetTotalCountsSelected_lili9 p{
color: #31312f;
}
.subFacetTotalCounts_r2RW_ p{
color: #03b;
font-family: "Helvetica Neue",Helvetica,"Nimbus Sans",Arial,sans-serif;
}
.facets_1zLcg:focus-within{
background: #ddd;
}
.creditsFacetsContainer_390EH{
margin-left: 0;
}
.subFacets_1_LaG{
padding: 0;
}
.facets_1zLcg.creditFacets_wnGj9 + button{
height: 28px;
}
/* Discography & other styles */
.discography_3lRSL{
display: flex;
}
.releasesGrid_3PG34{
min-width: calc(100% - 215px);
}
.releases_8o12o .textWithCoversRow_3IhZ3,
.textWithCoversRow_3IhZ3{
display: grid;
grid-template-columns: 70px 3.5fr 2fr 0.9fr 0fr .3fr .4fr .2fr;
}
.skittles_iBn8A{
margin: 0 auto;
}
.releasesPath_2MuQ7 h2{
line-height: 1;
margin: 0;
}
.rowHeading_2nyVk h2{
margin: 0;
}
.rowHeading_2nyVk{
padding: 6px 16px;
margin: 7px 0;
}
/*.releases_8o12o td{
padding: 0;
}*/
.releases_3E2S9 thead{
margin: 16px 0 1px;
}
.releases_3E2S9 td{
padding: 5px .25em;
}
.versionsButton_15rL5 svg{
height: 20px;
}
.title_oY1q1{
display: flex;
flex-direction: row;
align-items: baseline;
gap: 5px;
flex-wrap: wrap;
}
/*.releases_8o12o .versionsButton_15rL5{
padding: 1px 0px 1px 11px;
}
.releases_8o12o .versionsButton_15rL5 svg{
margin-left: 4px;
}
.releases_8o12o .versionsButton_15rL5{
margin-top: 0;
}*/
.textWithCoversRow_3IhZ3 .link_1ctor{
display: block;
height: 50px;
width: 60px;
overflow: hidden;
}
.textWithCoversRow_3IhZ3 li .link_1ctor{
width: auto;
height: auto;
}
.textWithCoversRow_3IhZ3 .link_1ctor[role=button]{
border: 1px solid #bbb;
border-radius: 4px;
}
.actionsDropdown_3EAin ul .link_1ctor[role="button"]{
border: none;
}
.title_oY1q1 > .link_1ctor,
.discographyLabel_2ZwqN > .link_1ctor{
width: auto;
height: auto;
}
.textWithCoversRow_3IhZ3 .link_1ctor img{
display: block;
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.fallback_1W29S{
width: 60px;
height: 50px;
text-align: center;
}
.fallback_1W29S svg{
position: static;
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
.title_oY1q1 .link_1ctor{
display: inline;
}
.title_oY1q1 > .link_1ctor,
.title_oY1q1 > span > .link_1ctor{
margin-right: 5px;
}
.year_2QrBV{
justify-content: center;
}
.actionsDropdown_3EAin ul,
.releases_8o12o .actionstd_jnHUn ul[aria-modal="true"]{
width: 180px;
}
.versions_vsfw4 .versionsTextWithCoversRow_1pLgI{
padding: 10px 0;
}
/*.versions_vsfw4 .versionsTextWithCoversRow_1pLgI*/
.versionsTextWithCoversRow_1pLgI{
grid-template-columns: 70px 3.5fr 2fr 0.9fr 0.3fr .4fr .2fr;
}
.versionsTextWithCoversRow_1pLgI .cat_27ZAL{
display: none;
}
.discographyLabel_2ZwqN{
text-align: center;
}
.textWithCovers_2o9C3{
gap: 4px;
}
.discographyLabel_2ZwqN .link_1ctor{
display: inline;
}
.cat_27ZAL,
.country_3Cf7G{
justify-content: center;
}
.title_oY1q1 > span:first-child::before{
content: ' ';
display: block;
}
.formatsContainer_3Kd2T{
display: inline;
}
/* versions styles (some of them) */
#versionsTr_3Zusi{
border-color: #e5e5e5;
border-bottom: none;
padding-right: 0;
}
.year_2QrBV .unknown_n9GXb{
margin-left: 0;
}
/* popup menu appearing by clicking on 3 points on the right */
.actionstd_jnHUn ul[aria-modal="true"]{
width: 170px;
}
.actionstd_jnHUn ul[aria-modal="true"] li{
width: auto;
}
/* Hiding un-needed search boxes and buttons on the top of the page */
.artistVersionFinder_2TkFB{
display: none;
}
.filterButtonContainer_yU0Kz{
opacity: 0;
pointer-events: none;
}
}