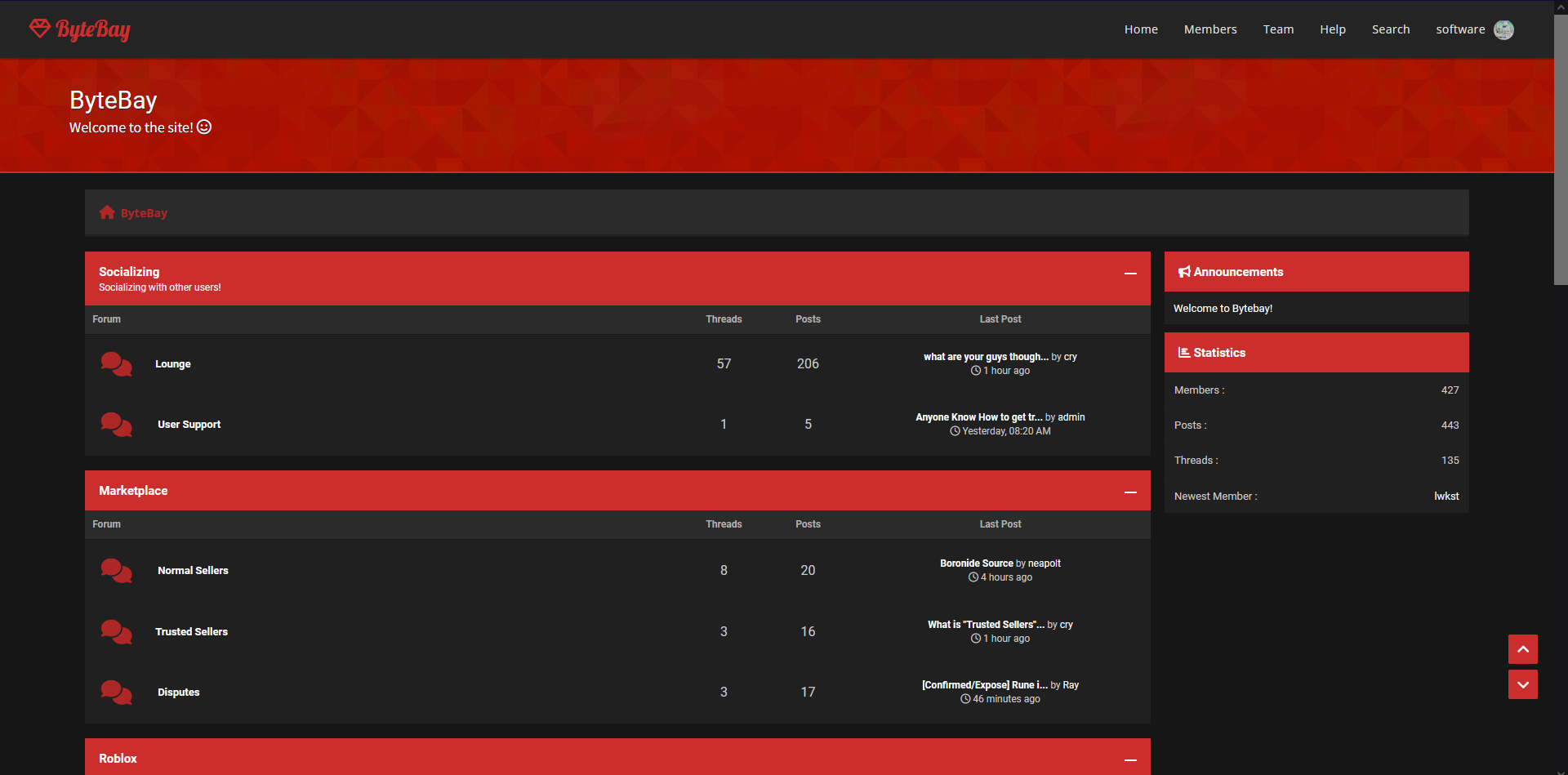
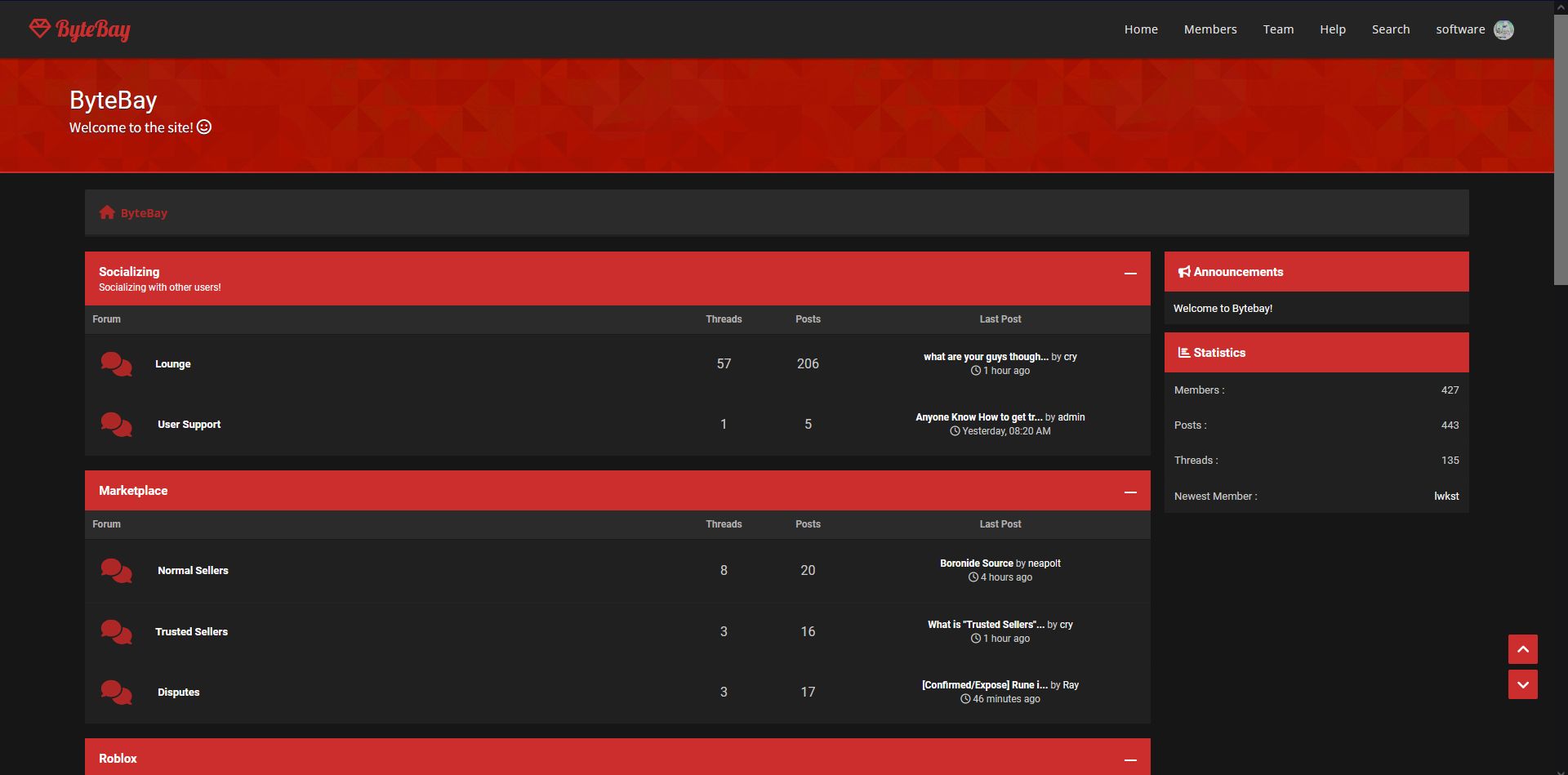
A simple red theme for ByteBay
Bytebay - Vermillion by software

Details
Authorsoftware
LicenseNo License
Categoryhttps://bytebay.cc/
Created
Updated
Code size2.4 kB
Code checksum8bbc6708
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name bytebay.cc - 10/30/2023, 8:22:36 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("bytebay.cc") {
.thead {
background: #cc2e2e!important;
color: #fff!important;
}
.wo_title {
color: #ae2727!important;
}
.forum_on {
color: #ae2727!important;
}
.forum_off,
.forum_offlock,
.forum_offlink {
color: #ae2727!important;
}
.navigation {
color: #ae2727!important;
}
#home_bit {
color: #ae2727!important;
}
.footer-distributed {
border-top: 3px solid #cc2e2e!important;
}
.scrollToDown,
.scrollToTop {
background: #cc2e2e!important;
}
#menu-deroulant li:hover {
border-bottom: 2px solid #cc2e2e
}
#logo,
#logo:hover {
color: #cc2e2e!important;
}
#header_block {
background: transparent url(https://i.ibb.co/LCmGwzd/red.png) repeat fixed 0% 0%;
border-bottom: 2px solid #CC2E2E!important;
}
a:hover {
color: #ae2727!important;
}
button:hover,
input.button:hover {
background: #cc2e2e!important;
}
a.button:hover {
background: #ffcece!important;
}
img[src^="https://cdn.discordapp.com/attachments/1167277277336317992/1168272168577138688/8BIT_Logo_-_DISCORD.png"] {
content: url('https://i.ibb.co/2cRjSY5/8-BIT-Logo-DISCORD.png') !important;
}
.star_rating_notrated li:hover a,
.star_rating_notrated li:hover ~ li a {
color: #ff6a6a!important;
}
.thread_status.newfolder::before,
.thread_status.folder::before,
.thread_status.newhotfolder::before,
.thread_status.dot_folder::before,
.thread_status.hotfolder::before,
.thread_status.lockfolder::before,
.usercp_nav_item::before,
ul.thread_tools li{
color: #ae2727!important;
}
.pagination a:hover {
background: #fff!important;
}
a:link:not(.sceditor-container,
.sceditor-container iframe,
.sceditor-container textarea),
a:active:not(.sceditor-container,
.sceditor-container iframe,
.sceditor-container textarea),
a:visited:not(.sceditor-container,
.sceditor-container iframe,
.sceditor-container textarea) {
color: #fff;
}
}