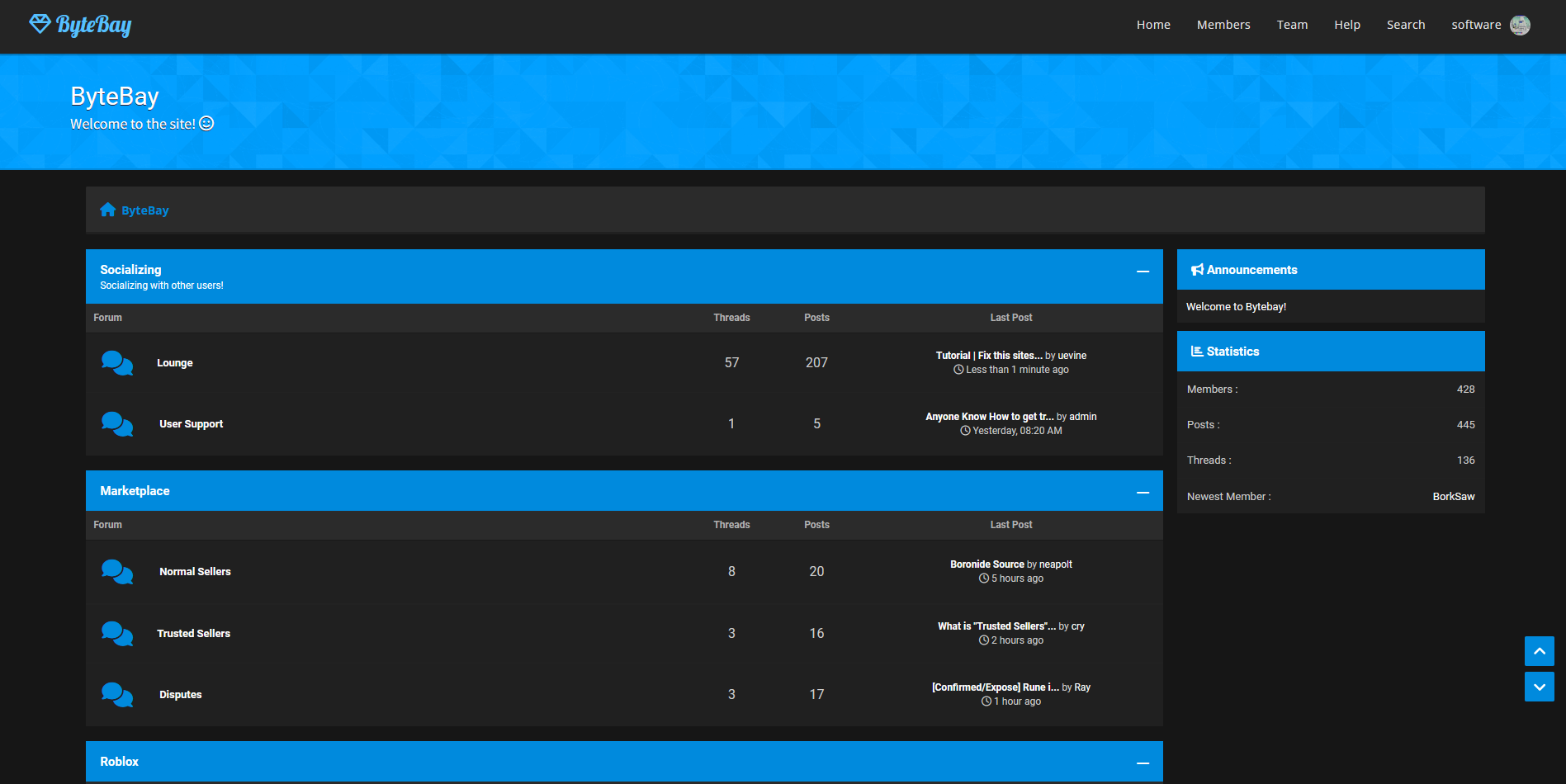
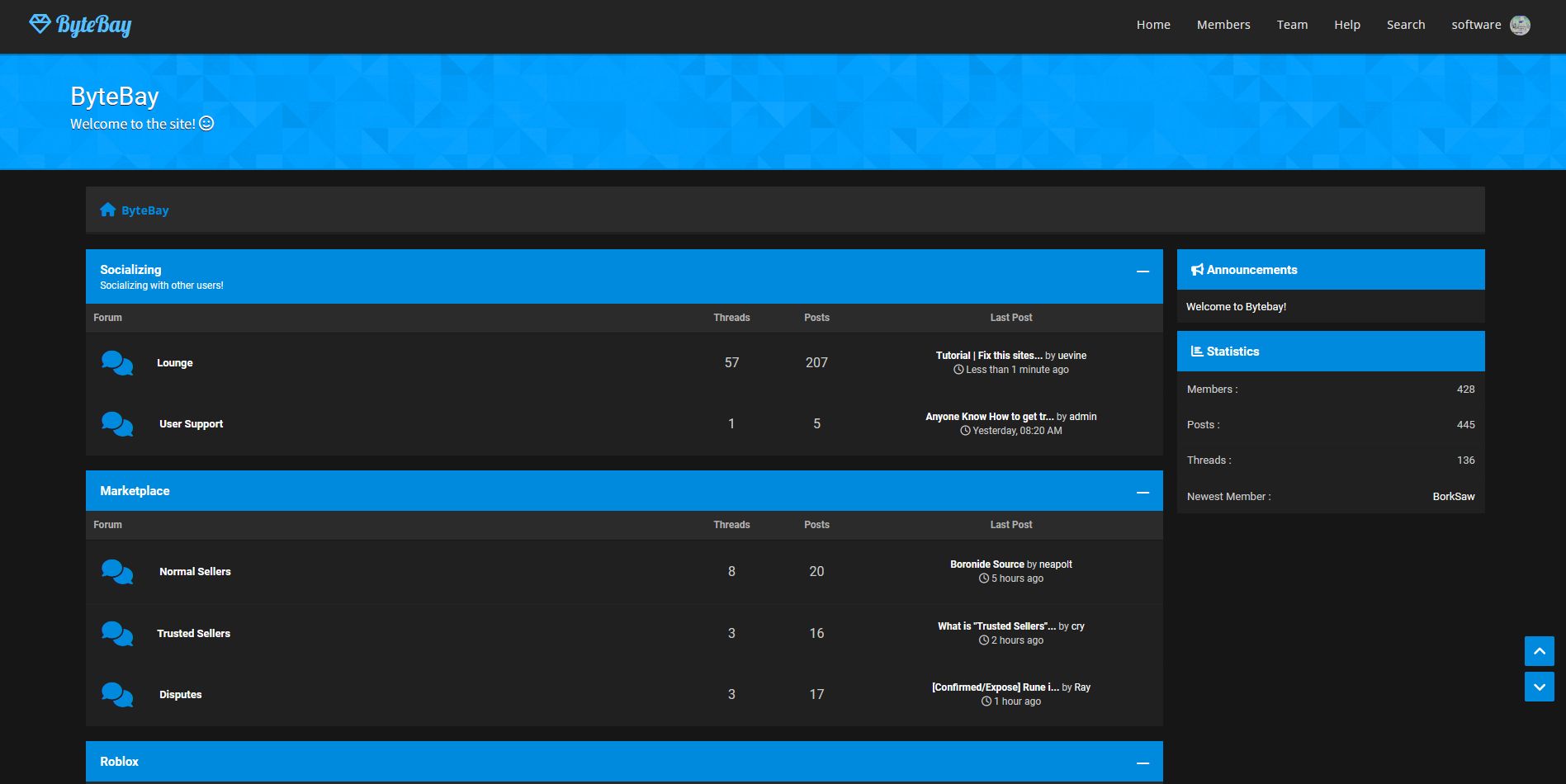
A simple blue style
ByteBay - Cerulean by software

Details
Authorsoftware
LicenseNo License
Categoryhttps://bytebay.cc/
Created
Updated
Code size3.4 kB
Code checksum13574d7d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name bytebay.cc - 10/30/2023, 9:17:38 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("bytebay.cc") {
#header_block {
background: transparent url(https://i.ibb.co/Y3K5zzw/image.png) repeat fixed 0% 0%;
border-bottom: 2px solid #008add!important;
}
img[src^="https://cdn.discordapp.com/attachments/1167277277336317992/1168272168577138688/8BIT_Logo_-_DISCORD.png"] {
content: url('https://i.ibb.co/ZdqBXms/discord2.png') !important;
}
.thead {
background: #008add!important;
color: #fff!important;
}
.wo_title {
color: #008add!important;
}
.forum_on {
color: #008add!important;
}
.forum_off,
.forum_offlock,
.forum_offlink {
color: #008add!important;
}
.navigation {
color: #008add!important;
}
#home_bit {
color: #008add!important;
}
.footer-distributed {
border-top: 3px solid #008add!important;
}
.scrollToDown,
.scrollToTop {
background: #008add!important;
}
#menu-deroulant li:hover {
border-bottom: 2px solid #008add!important;
}
#logo,
#logo:hover {
color: #56c0ff !important
}
a:hover {
color: #008add !important;
}
button:hover,
input.button:hover {
background: #008add!important;
}
a.button:hover {
background: #cceaff!important;
}
.star_rating_notrated li:hover a,
.star_rating_notrated li:hover ~ li a {
color: #7acdff!important;
}
.thread_status.newfolder::before,
.thread_status.folder::before,
.thread_status.newhotfolder::before,
.thread_status.dot_folder::before,
.thread_status.hotfolder::before,
.thread_status.lockfolder::before,
.usercp_nav_item::before,
ul.thread_tools li{
color: #008add!important;
}
.pagination a:hover {
background: #fff!important;
}
a:link:not(.sceditor-container,
.sceditor-container iframe,
.sceditor-container textarea),
a:active:not(.sceditor-container,
.sceditor-container iframe,
.sceditor-container textarea),
a:visited:not(.sceditor-container,
.sceditor-container iframe,
.sceditor-container textarea) {
color: #fff;
}
/* JavaScript-updated styles */
a:hover {
color: #008add !important;
}
a:hover:not([style*="color"]) {
color: #008add !important;
}
.thread_status:before {
color: #008add !important;
}
.codeblock {
background: #282828;
border: 1px solid #008add;
padding: 10px;
}
.codeblock .title {
border-bottom: 1px solid #008add;
font-weight: bold;
padding-bottom: 3px;
margin: 0 0 10px 0;
}
.pm_alert {
background: #2b2b2b;
text-align: center;
padding: 12px 20px;
margin-bottom: 15px;
border-radius: 2px;
font-size: 13px;
}
#container {
background: #F6F6F6;
color: rgb(165 165 165);
text-align: left;
line-height: 1.4;
margin: 0;
font-family: Roboto;
font-size: 13px;
}
.trow_reputation_positive {
background: #2b2b2b;
}
}