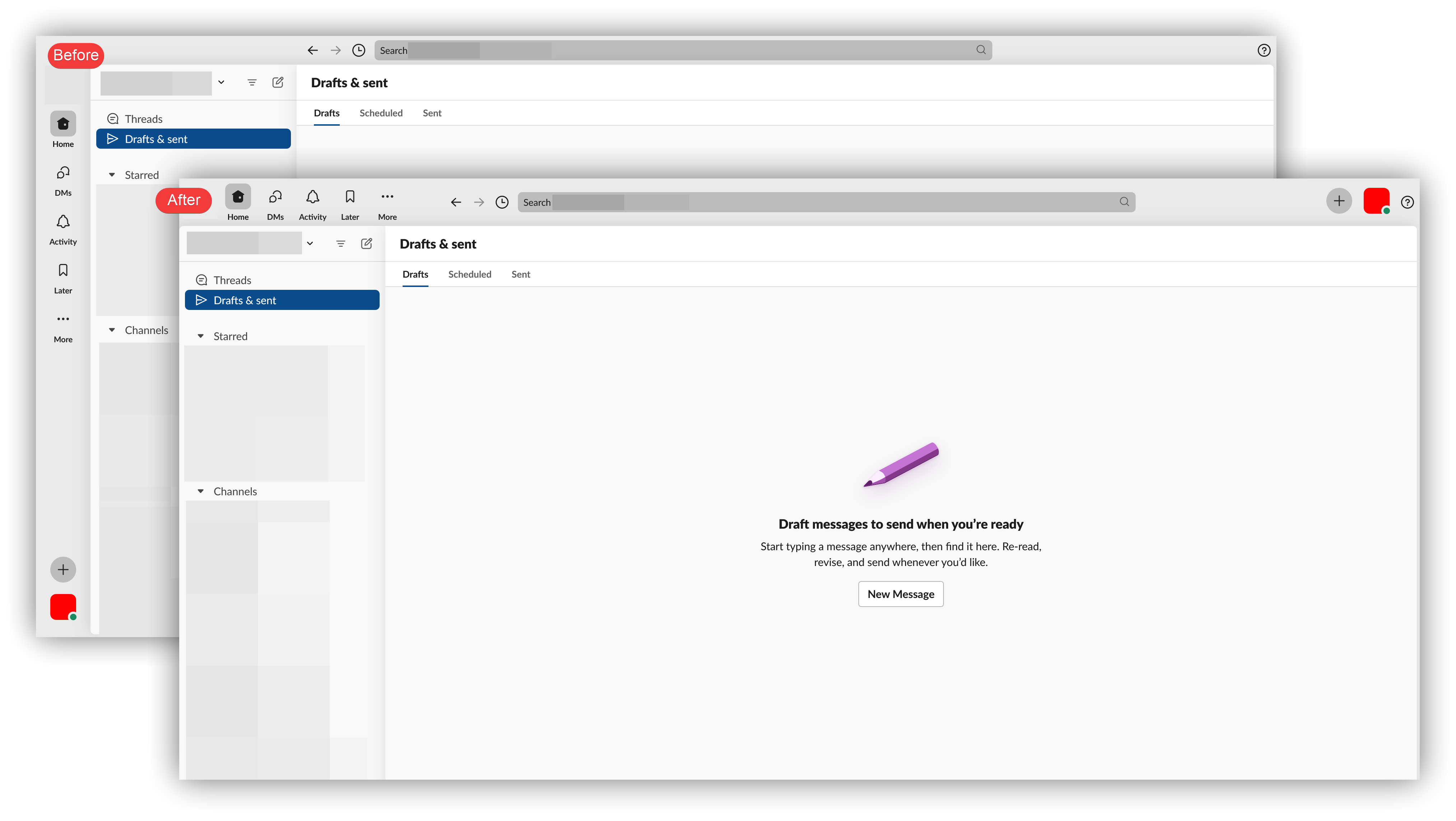
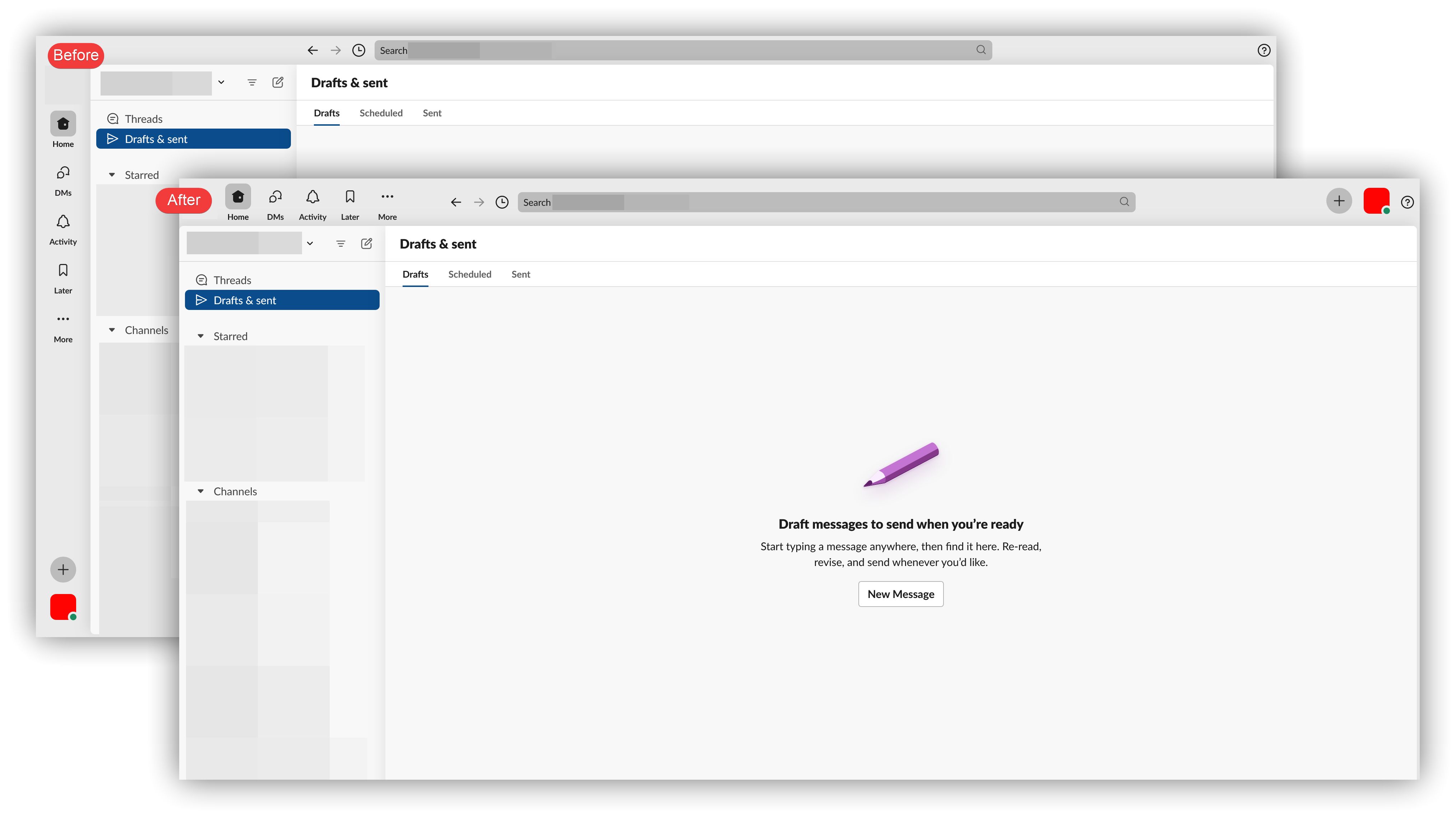
Moves the contents of the side rail (introduced in Slack's 2023 redesign) into the copious empty space in the top navigation.
Slack (2023): Move side rail contents to the top by MatmaRex

Details
AuthorMatmaRex
LicenseMIT
Categoryslack
Created
Updated
Size1.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Slack (2023): Move side rail contents to the top
@version 20241116.02.13
@namespace https://userstyles.world/user/MatmaRex
@description Moves the contents of the side rail (introduced in Slack's 2023 redesign) into the copious empty space in the top navigation.
@author MatmaRex
@license MIT
==/UserStyle== */
@-moz-document domain("app.slack.com") {
:root {
--top-nav-height: 66px;
}
.p-ia4_top_nav.p-ia4_top_nav {
height: var(--top-nav-height) !important;
}
.p-client_workspace_wrapper {
grid-template-areas: "p-tab-rail" "p-client-workspace" "p-client__banners" !important;
grid-template-columns: auto !important;
grid-template-rows: var(--top-nav-height) 1fr auto !important;
}
.p-tab_rail {
flex-direction: row !important;
width: fit-content !important;
height: var(--top-nav-height) !important;
column-gap: 12px;
padding-left: 8px;
padding-top: 0 !important;
}
.p-client_workspace_wrapper {
margin-top: calc( var(--top-nav-height) * -1 ) !important;
height: 100vh !important;
}
.p-tab_rail__tab_menu {
flex-direction: row !important;
}
.p-control_strip {
left: auto;
right: 18px;
top: calc( var(--top-nav-height) / 2 - 20px );
bottom: auto;
flex-direction: row;
column-gap: 16px;
padding: 0 24px 0 0;
width: auto;
}
}