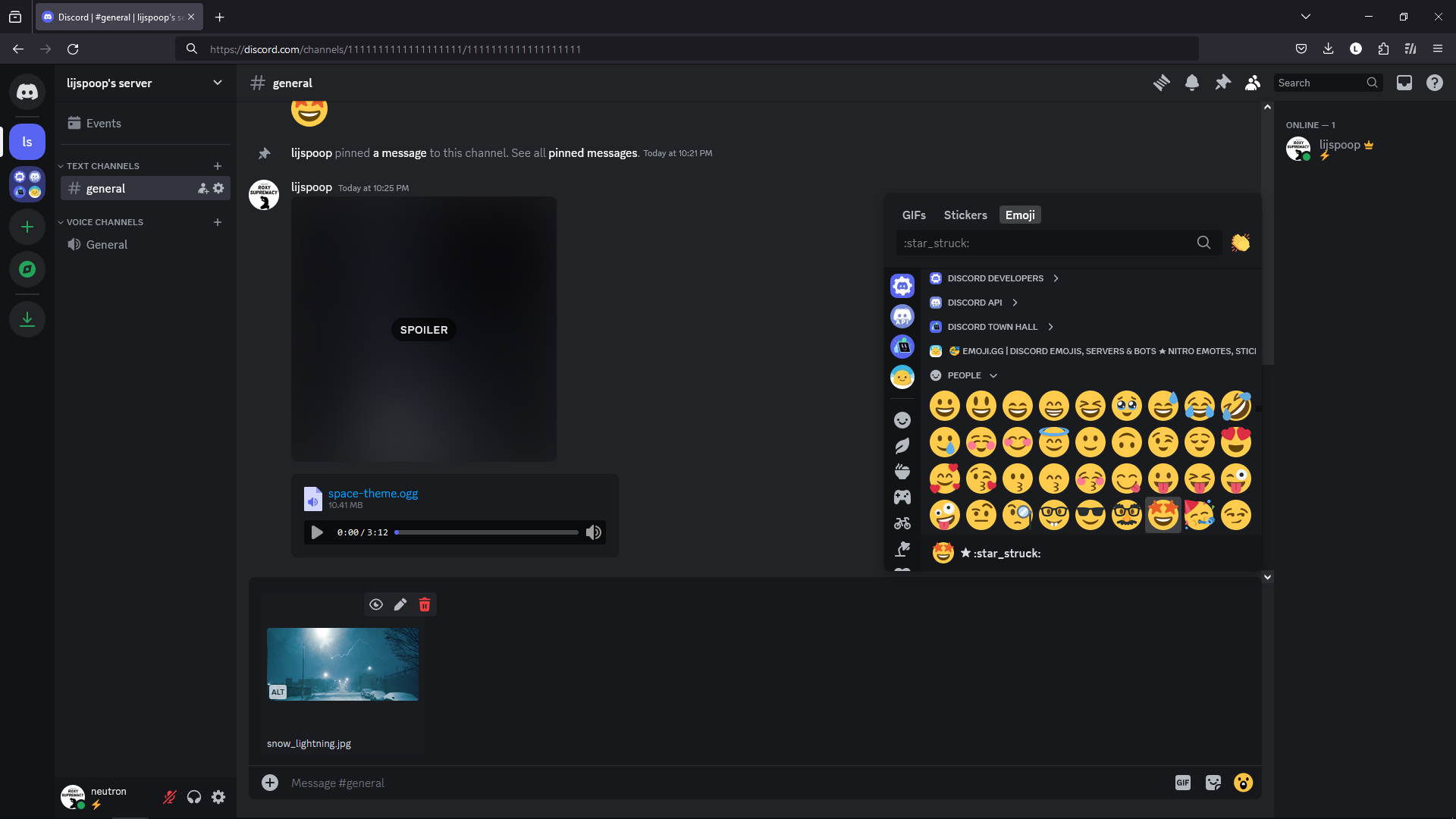
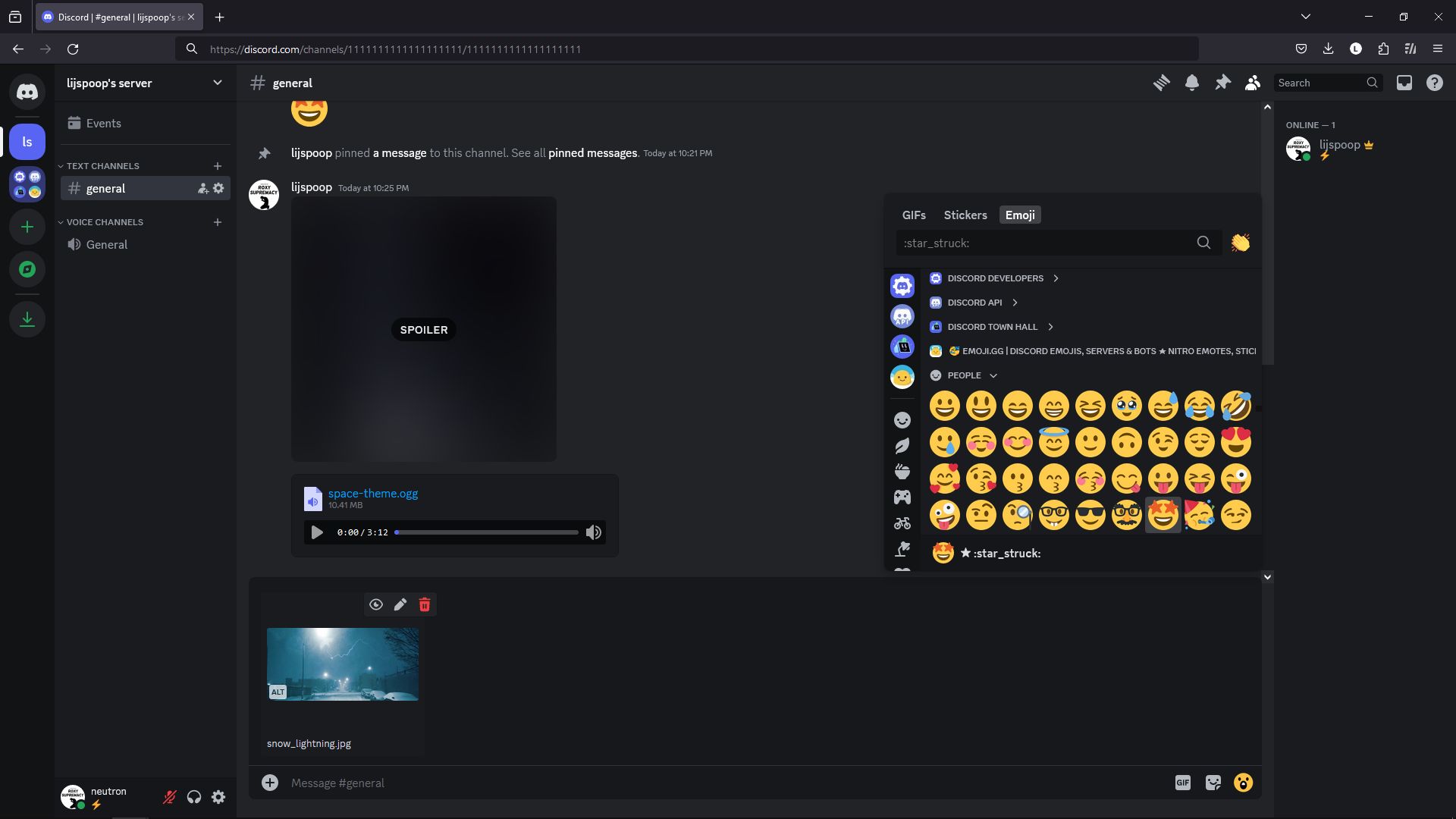
This is a dark theme for discord
Genius by lijspoop
Mirrored from https://raw.githubusercontent.com/lijspoop/Hallucinations/master/stylus/genius.user.css

Details
Authorlijspoop
LicenseMIT License
Categorydiscord.com
Created
Updated
Code size5.4 kB
Code checksum872b11d6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Сlick on the link to see the preview in more detail > discord-preview.vercel.app
Source code
/* ==UserStyle==
@name Genius Dark Theme
@namespace Hallucinations
@version 1.1.1
@description This is a dark theme for discord
@homepageURL https://github.com/lijspoop/Hallucinations/
@license MIT
@author lijspoop
==/UserStyle== */
@-moz-document domain("discord.com") {
.theme-dark {
--background-primary: rgb(34, 35, 39);
--background-secondary: rgb(26, 27, 31);
--background-secondary-alt: rgb(21, 22, 26);
--background-tertiary: rgb(18, 19, 20);
--background-accent: rgb(65, 66, 70);
--background-floating: rgb(21, 22, 26);
--color-shadow-key: rgba(0, 0, 0, 0.6);
--input-background: rgb(22, 23, 26);
--channeltextarea-background: rgb(23, 24, 27);
--deprecated-text-input-bg: rgb(23, 24, 27);
--modal-background: var(--background-secondary);
--modal-footer-background: var(--background-secondary-alt);
--button-secondary-background: var(--background-accent);
--scrollbar-thin-thumb: rgb(17, 17, 18);
--scrollbar-auto-track: rgb(26, 26, 28);
--scrollbar-auto-thumb: rgb(17, 17, 18);
--color-bar: rgb(63, 64, 67);
--switch-button: rgb(58, 59, 62);
--inner-square-disabled: rgb(15, 16, 19);
--background-modifier-active: rgb(45, 49, 59);
--background-modifier-selected: rgb(50, 53, 62);
}
.theme-dark .banner-1YaD3N.popoutBanner-3cqRD9.reducedMotion-395crG:hover .pencilContainer-18TrEJ,
.theme-dark .banner-1YaD3N.profileBanner-1owKI5.reducedMotion-395crG:hover .pencilContainer-18TrEJ {
opacity: 1;
}
.theme-dark .banner-1YaD3N.popoutBanner-3cqRD9.reducedMotion-395crG .pencilContainer-18TrEJ,
.theme-dark .banner-1YaD3N.profileBanner-1owKI5.reducedMotion-395crG .pencilContainer-18TrEJ {
opacity: 0;
transition: opacity .15s ease-in;
}
.theme-dark .containerDefault-YUSmu3.selected-2TbFuo .iconItem-1EjiK0,
.theme-dark .iconVisibility-vptxma:focus-within .iconItem-1EjiK0,
.theme-dark .iconVisibility-vptxma:focus .iconItem-1EjiK0,
.theme-dark .iconVisibility-3pLDEs .children-3MeUvj {
display: none;
}
.theme-dark .animatorTop-3ltI52.fade-1ICjW8.didRender-2SiRlm {
z-index: 2;
}
.theme-dark .payment-2bOh4k,
.theme-dark .paymentPane-ut5qKZ,
.theme-dark .paymentPane-ut5qKZ .pageActions-1crTQL,
.theme-dark .blockedPaymentsWarning-T43O2z {
background-color: var(--background-primary);
}
.theme-dark .backgroundOptionInner-SSz19O {
background-color: var(--input-background);
}
.theme-dark .keyboardShortcutsModal-2CRmCm {
background-color: var(--background-primary);
}
.theme-dark .keybindShortcut-3zF1P9 .key-N5VmHN {
-webkit-box-shadow: inset 0 -4px 0 var(--color-shadow-key);
box-shadow: inset 0 -4px 0 var(--color-shadow-key);
}
.theme-dark .gameNameInput-2wbDJ9:focus,
.theme-dark .gameNameInput-2wbDJ9:hover {
background-color: var(--input-background);
}
.theme-dark .bar-1Bhnl9,
.theme-dark .markDash-yk2kJ- {
background-color: var(--color-bar);
}
.theme-dark .avatarUploaderInnerSquareDisabled-3M9eJS {
background-color: var(--inner-square-disabled);
}
.theme-dark .container-1zDvAE .container-2nx-BQ:not(.checked-25WXMf),
.theme-dark .bd-switch:not(.bd-switch-checked) .bd-switch-body {
background-color: var(--switch-button) !important;
}
.theme-dark .tierHeaderLocked-30MLlO,
.theme-dark .tierHeaderUnlocked-1OpOLf {
background-color: var(--background-secondary-alt);
}
.theme-dark .optionPillKey-2JyeoP {
background-color: rgb(35, 36, 39);
}
.theme-dark .tierBody-1d3UiS,
.theme-dark .autocomplete-3NRXG8,
.theme-dark .categoryHeader-OpJ1Ly {
background-color: var(--background-secondary);
}
.theme-dark .headerClickable-zGQJz3,
.theme-dark .headerExpanded-1-zwDr,
.theme-dark .headerDefault-1e6yjj {
background-color: #00000026;
}
.theme-dark .optionPill-2kmuZR {
background-color: rgb(41, 43, 55);
border-color: var(--background-tertiary);
}
.theme-dark .optionPillKey-2JyeoP {
background-color: rgb(32, 34, 43);
}
.theme-dark .changeDetails-1kMZqI {
background-color: #ffffff05;
}
.theme-dark .item-2OyinQ {
border-color: hsl(240deg, 8%, 8%);
}
.theme-dark .spoilerText-27bIiA.hidden-3B-Rum {
background-color: rgba(202, 223, 255, .05);
}
.theme-dark .spoilerText-27bIiA.hidden-3B-Rum:hover {
background-color: rgba(159, 175, 199, .05);
}
.theme-dark .spoilerWarning_d02e2d::before {
content: 'genius';
}
.theme-dark .dotBorderBase-3XCnzD {
fill: none;
}
.theme-dark .auto-2K3UW5::-webkit-scrollbar-thumb,
.theme-dark .auto-2K3UW5::-webkit-scrollbar-track {
border: 5px solid var(--background-primary);
background-clip: padding-box;
border-radius: 8px;
}
.theme-dark .auto-2K3UW5::-webkit-scrollbar-thumb:hover {
border: 4px solid var(--background-primary);
}
.theme-dark .auto-2K3UW5::-webkit-scrollbar-track {
border: 5px solid var(--background-primary) !important;
background-color: var(--scrollbar-auto-track);
}
@media (hover: hover) {
.theme-dark .iconVisibility-vptxma:hover .iconItem-1EjiK0,
.theme-dark .iconVisibility-vptxma.modeSelected-3DmyhH:hover .iconItem-1EjiK0 {
display: block;
}
.theme-dark .iconVisibility-3pLDEs:hover .children-3MeUvj {
display: flex;
}
.theme-dark .monaco-editor .minimap:hover {
width: 60px !important;
opacity: 1;
}
}
}