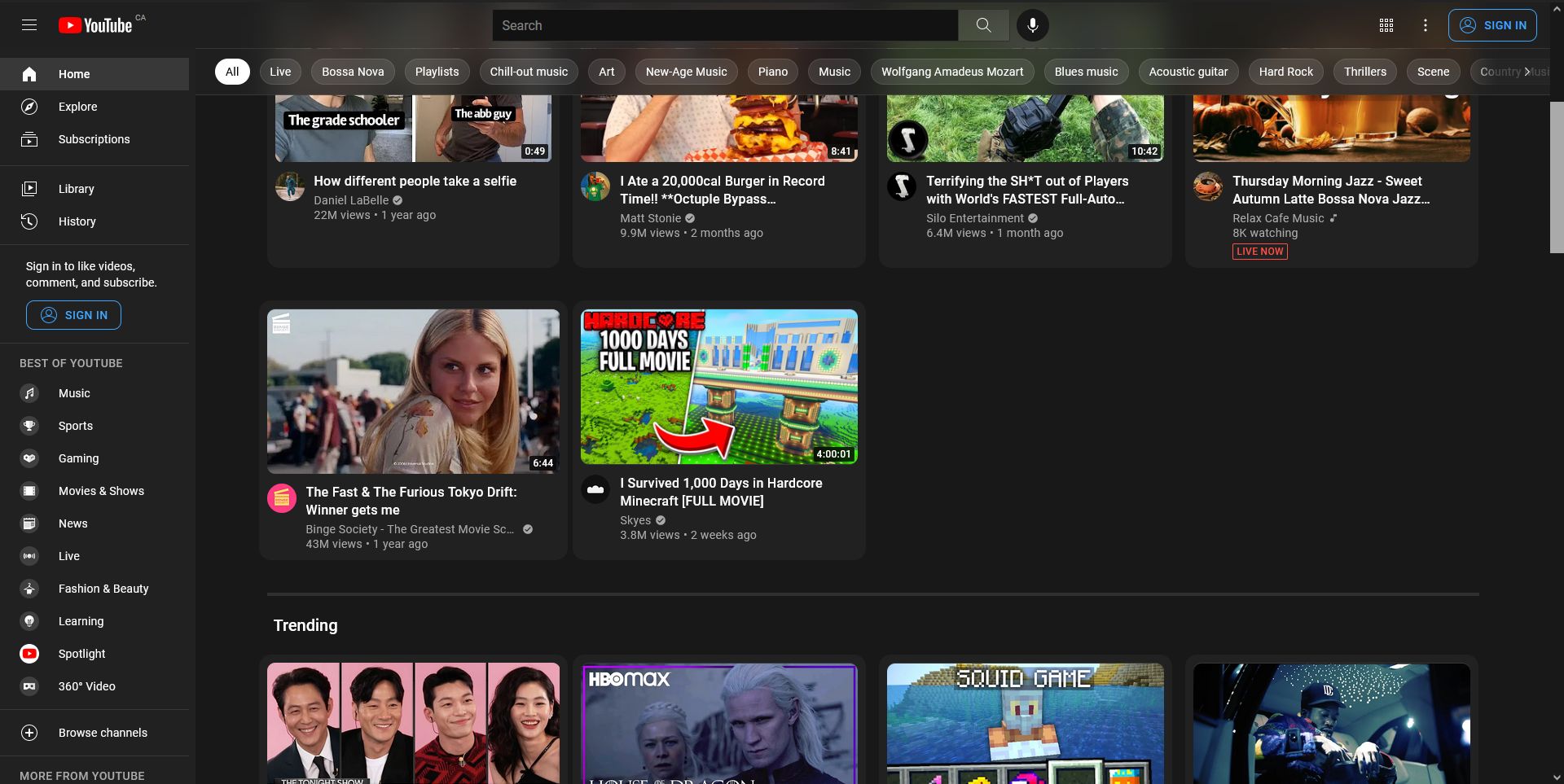
A more rounded style for Youtube
Youtube rounded by adaoh2
Mirrored from https://raw.githubusercontent.com/Adaoh2/youtube-rounded/main/youtuberounded.user.css

Details
Authoradaoh2
LicenseNo License
CategoryYoutube
Created
Updated
Code size7.0 kB
Code checksum693bcd2d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Please note that the style is not entirely done.
New from June 15th, 2022.
- Added support for the new youtube video interface
- Fixed the search bar border
New from June 8th, 2022.
- Added options for quick tweaking (rounded corner radius, blur toggle, transparency toggle and homepage box around the thumbnails toggle)
- Added support for light theme (only works based on browser preference via
@media (prefers-color-scheme: light/dark)
New from October 7th, 2021.
- Background blur for the top bar, if you do not like this, you can remove it by commenting the section at the bottom or deleting it
Source code
/* ==UserStyle==
@name Youtube rounded
@namespace https://github.com/Adaoh2/youtube-rounded
@version 1.2.3
@description A more rounded style for Youtube
@author Adaoh2
@preprocessor stylus
@var checkbox enableTransparency "Enable the transparency effects (required for blur)" 1
@var range blurDensity "Change the blur density" [20, 0, 30, 5, "px"]
@var range borderRadius "Change the radius of the rounded corners" [10, 0, 100, 5, "px"]
@var checkbox enableBox "Enable the box around the thumbnails on the homepage" 1
@var checkbox enableWhiteTopBar "Enable the white top bar on the immersive player on light mode" 0
==/UserStyle== */
@-moz-document domain("youtube.com") {
ytd-thumbnail.ytd-rich-grid-media::before {
border-radius: borderRadius;
background-color: var(--yt-spec-10-percent-layer);
}
img.yt-img-shadow,
#thumbnail.fade-in.ytd-moving-thumbnail-renderer,
.html5-video-player,
ytd-button-renderer #button.ytd-button-renderer,
tp-yt-paper-button.ytd-subscribe-button-renderer[subscribed],
#content.ytd-rich-item-renderer ytd-post-renderer.ytd-rich-item-renderer,
#content.ytd-rich-item-renderer ytd-shared-post-renderer.ytd-rich-item-renderer,
ytd-promoted-sparkles-web-renderer.sparkles-light-cta #action-button.ytd-promoted-sparkles-web-renderer ytd-button-renderer.ytd-promoted-sparkles-web-renderer,
ytd-button-renderer.style-destructive[is-paper-button],
tp-yt-paper-dialog,
#action.ytd-action-companion-ad-renderer,
#contents.ytd-rich-metadata-row-renderer .ytd-rich-metadata-row-renderer,
style-scope ytd-thumbnail,
tp-yt-paper-button.ytd-subscribe-button-renderer,
yt-confirm-dialog-renderer[dialog][dialog][dialog],
ytd-watch-metadata:not([modern-metapanel]) #owner.ytd-watch-metadata,
ytd-comments-entry-point-header-renderer:not([modern-metapanel]),
ytd-comments-entry-point-header-renderer:not([modern-metapanel]) #simplebox-input.ytd-comments-entry-point-header-renderer,
ytd-engagement-panel-section-list-renderer,
.style-scope ytd-watch-metadata,
.ytp-inline-preview-mode.ytp-autohide .ytp-inline-preview-scrim-clear,
ytd-rich-grid-row,
.ytp-inline-preview-scrim.ytp-inline-preview-scrim-clear,
ytd-rich-grid-slim-media[is-short] ytd-thumbnail.ytd-rich-grid-slim-media::before,
ytd-thumbnail.ytd-rich-grid-slim-media {
border-radius: borderRadius;
}
ytd-thumbnail-overlay-time-status-renderer {
if enableTransparency {
backdrop-filter: blur(blurDensity);
}
}
if enableBox {
ytd-rich-grid-media {
--yt-button-compact-background-color: var(--yt-spec-10-percent-layer);
--yt-button-compact-text-color: var(--yt-spec-text-secondary);
background-color: #212121;
border-radius: borderRadius;
padding: 10px;
transition: all 0.3s ease;
}
ytd-rich-grid-media:hover {
--yt-button-compact-background-color: var(--yt-spec-10-percent-layer);
--yt-button-compact-text-color: var(--yt-spec-text-secondary);
background-color: #272727;
border-radius: borderRadius;
padding: 10px;
transition: all 0.3s ease;
box-shadow: 0px 0px 20px #101010;
}
}
#container.ytd-searchbox,
#search-icon-legacy.ytd-searchbox {
border-radius: borderRadius;
margin-right: 10px;
border-right: 1px solid var(--ytd-searchbox-legacy-border-color);
}
#container.ytd-masthead,
#chips.ytd-feed-filter-chip-bar-renderer,
#contentWrapper.tp-yt-iron-dropdown > *,
.ytp-larger-tap-buttons .ytp-ad-preview-container,
.ytp-larger-tap-buttons .ytp-ad-skip-button-container,
.ytp-ad-skip-button,
button.yt-icon-button {
if enableTransparency {
backdrop-filter: blur(blurDensity) saturate(200%);
}
border-radius: borderRadius;
}
.ytp-larger-tap-buttons .ytp-ad-preview-container,
.ytp-larger-tap-buttons .ytp-ad-skip-button-container {
if enableTransparency {
backdrop-filter: blur(blurDensity);
}
opacity: 1;
}
html:not(.style-scope)[dark],
:not(.style-scope)[dark] {
if enableTransparency {
--yt-spec-brand-background-primary: rgba(33, 33, 33, 0.8);
}
else {
--yt-spec-brand-background-primary: rgb(33, 33, 33);
}
}
ytd-video-preview,
#video-preview-container.ytd-video-preview {
border-radius: borderRadius;
}
#video-preview-container.ytd-video-preview {
box-shadow: 0 0 0 0 transparent;
background-color: transparent;
}
ytd-video-preview {
if enableTransparency {
background-color: #212121cc;
backdrop-filter: blur(blurDensity);
}
else {
background-color: #212121;
}
}
#header.ytd-engagement-panel-title-header-renderer {
border-radius: borderRadius borderRadius 0 0;
}
ytd-engagement-panel-section-list-renderer:not([modern-panels]) #content.ytd-engagement-panel-section-list-renderer {
border-radius: 0 0 borderRadius borderRadius;
}
@media (prefers-color-scheme: light) {
if enableWhiteTopBar {
/* Force top bar to be white, for immersive viewer */
#container.ytd-searchbox,
#search-icon-legacy.ytd-searchbox {
border-right: 1px solid var(--ytd-searchbox-legacy-border-color);
}
/*
#search-icon-legacy.ytd-searchbox {
border: 1px solid var(--ytd-searchbox-legacy-button-border-color);
background-color: #f8f8f8;
}*/
/* search box */
#container.ytd-searchbox {
background-color: white;
border-color: #ccc;
}
/* icons */
ytd-masthead #guide-icon.ytd-masthead,
ytd-masthead ytd-searchbox[system-icons] #search-icon-legacy.ytd-searchbox yt-icon.ytd-searchbox,
ytd-masthead yt-icon,
ytd-masthead .yt-icon-container.yt-icon {
color: #030303;
}
/* microphone search button */
ytd-masthead ytd-button-renderer[is-icon-button][has-no-text] {
border-radius: 100%;
background-color: #f9f9f9;
}
#container.ytd-searchbox input.ytd-searchbox {
color: hsl(0, 0%, 6.7%);
}
/* borders around search box and search box */
#container.ytd-searchbox,
#search-icon-legacy.ytd-searchbox {
border-color: #ccc;
}
/* youtube logo text */
yt-icon.ytd-logo {
color: #000;
}
/* top bar background*/
ytd-masthead {
if enableTransparency {
background: rgba(255, 255, 255, .9);
}
else {
background: rgb(255, 255, 255);
}
}
}
ytd-video-preview {
if enableTransparency {
background-color: #e3e3e3cc;
}
else {
background-color: #e3e3e3;
}
}
if enableBox {
ytd-rich-grid-media:hover {
--yt-button-compact-background-color: var(--yt-spec-10-percent-layer);
--yt-button-compact-text-color: var(--yt-spec-text-secondary);
background-color: #e0e0e0;
box-shadow: 0px 0px 20px transparent
}
ytd-rich-grid-media {
--yt-button-compact-background-color: var(--yt-spec-10-percent-layer);
--yt-button-compact-text-color: var(--yt-spec-text-secondary);
background-color: #ebebeb;
}
}
html {
if enableTransparency {
--yt-spec-brand-background-primary: rgba(255, 255, 255, .9);
}
else {
--yt-spec-brand-background-primary: rgb(255, 255, 255);
}
}
}
}
