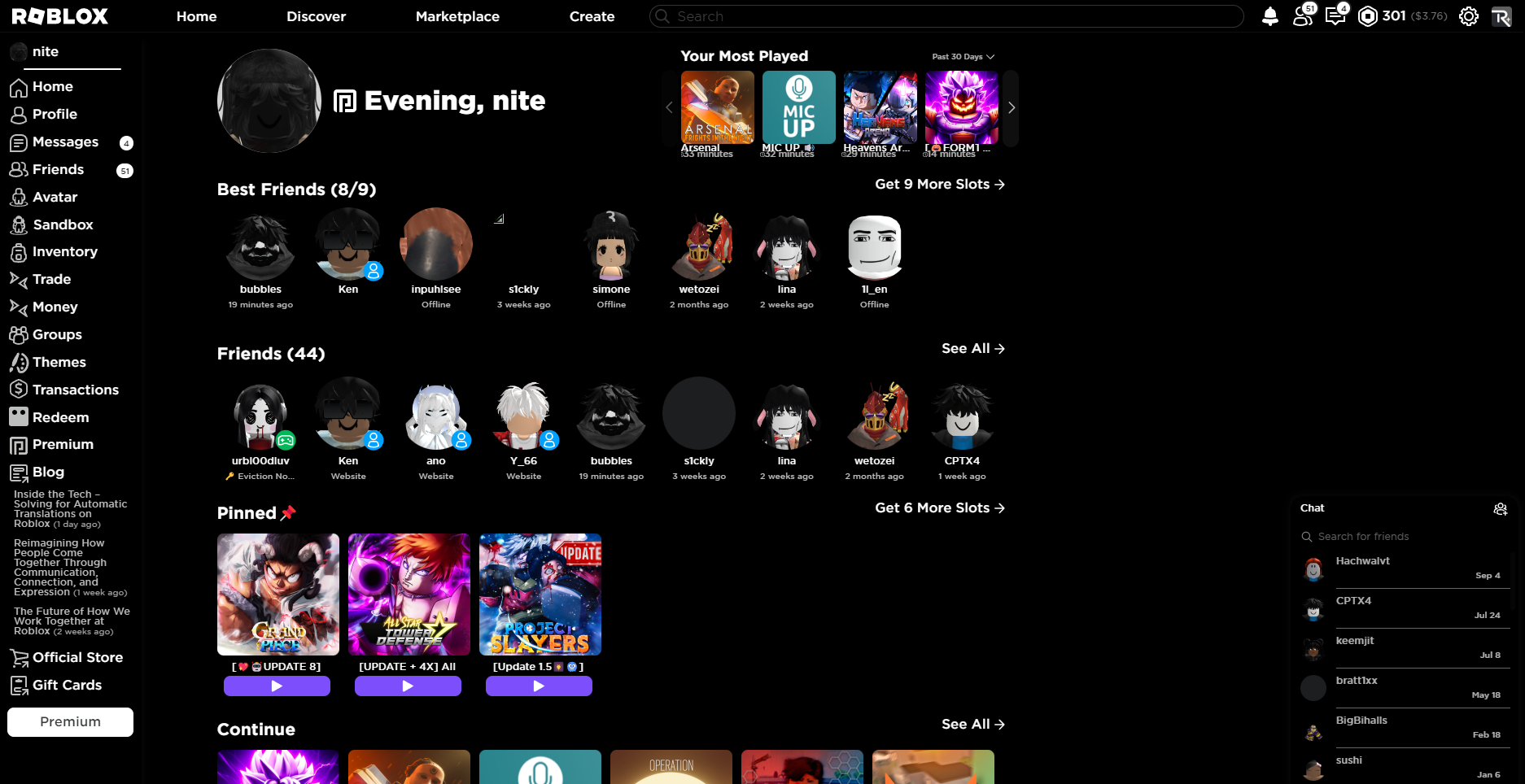
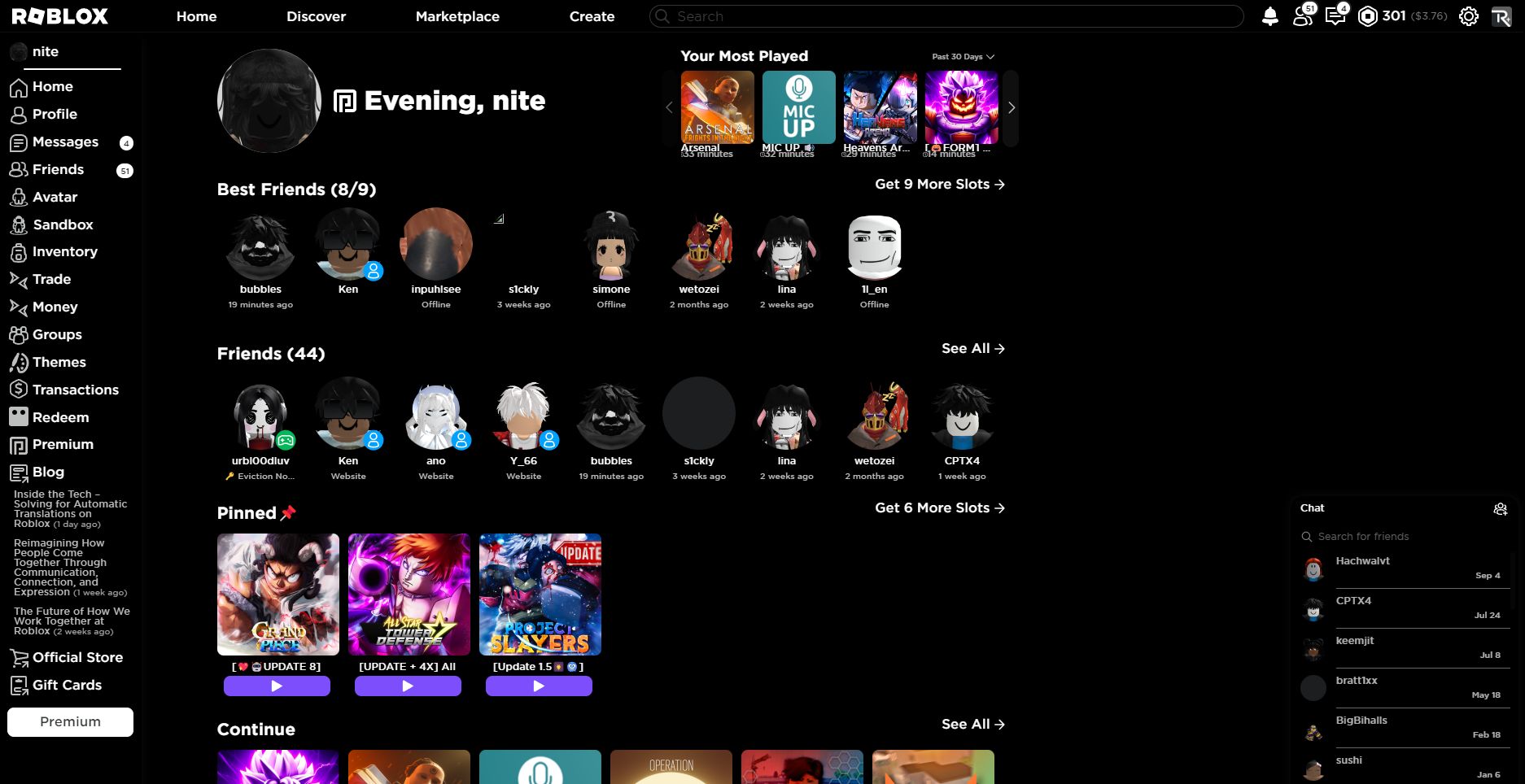
Roblox Vibrancy OLED by nitves/saber
Roblox Vibrancy OLED by nitives

Details
Authornitives
LicenseGUN License v4
Categoryroblox.com
Created
Updated
Code size8.3 kB
Code checksum79c62af0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Roblox Vibrancy by saber - Nov 2023
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author saber
==/UserStyle== */
@-moz-document domain("roblox.com") {
:root {
--n-defualt-green-button-color: #7d4ffc;
--n-hover-defualt-green-button-color: #5737b0;
--n-brd-defualt-green-button-color: #ff00000f;
--n-background-color: #000;
--n-pfp-background-color: #000;
--n-main-pfp-background-color: #000;
}
/* Green Buttons */
.dark-theme .btn-growth-md {
background-color: var(--n-defualt-green-button-color);
border-color: var(--n-brd-defualt-green-button-color);
color: #fff;
border-radius: 8px;
}
.dark-theme .btn-common-play-game-lg {
background-color: var(--n-defualt-green-button-color);
border-color: var(--n-brd-defualt-green-button-color);
color: #fff;
border-radius: 8px;
}
.dark-theme .btn-common-play-game-lg {
background-color: var(--n-defualt-green-button-color);
border-color: var(--n-brd-defualt-green-button-color);
color: #fff;
border-radius: 8px;
}
.dark-theme .btn-common-play-game-lg {
background-color: var(--n-defualt-green-button-color);
border-color: var(--n-brd-defualt-green-button-color);
color: #fff;
border-radius: 8px;
}
.dark-theme .btn-common-play-game-lg:focus,.dark-theme .btn-common-play-game-lg:hover {
background-color:var(--n-hover-defualt-green-button-color);
border-color: var(--n-brd-defualt-green-button-color);
color: #fff
}
.dark-theme .stack .stack-list .stack-row {
background-color: var(--n-background-color);
}
.dark-theme .section-content {
background-color: var(--n-background-color);
}
.dark-theme .stack .card-list .card-item {
background-color: #ffffff05;
border-radius: 20px
}
.dark-theme .rbx-tabs-horizontal .nav-tabs {
background-color: #ffffff05;
border-radius: 20px
}
.dark-theme .rbx-tab .rbx-tab-heading {
background-color: #0000;
}
/* ------------------------ */
.dark-theme .container-footer {
background-color: var(--n-background-color);
}
.dark-theme .container-footer {
background-color: var(--n-background-color);
}
.dark-theme .avatar .avatar-card-image {
background-color: var(--n-background-color);
}
.dark-theme .container-empty, .dark-theme .section-content-off {
background-color: var(--n-background-color);
color: #bdbebe;
}
.dark-theme .content {
background-color: var(--n-background-color);
color: #fff
}
.dark-theme {
background-color: var(--n-background-color);
color: #fff
}
/* Chat Theme */
.dark-theme .chat-main {
backdrop-filter: blur(20px);
background-color: #0000;
border-color: #ffffff0f;
}
.dark-theme .chat-container .chat-main .chat-header {
backdrop-filter: blur(20px);
background-color: #ff000000;
border-color: #ffffff0f;
}
.chat-main {
border-top-right-radius: 15px;
border-top-left-radius: 15px;
box-shadow: 0px 0px 10px hsla(0, 0%, 10%, .5);
}
/* ------------------------ */
.dark-theme .dialog-container {
background-color: var(--n-background-color);
color: #fff;
border-radius: 10px 10px 0px 0px;
}
.dark-theme .dialogs .dialog-container .dialog-header {
backdrop-filter: blur(20px);
background-color: #ff000000;
border-color: #ffffff0f;
border-top-right-radius: 15px;
border-top-left-radius: 15px;
}
.dark-theme .dialogs .dialog-container .dialog-body {
backdrop-filter: blur(20px);
background-color: #ff000000;
border-color: #ffffff0f;
}
/* -------------------------------------------------------- */
/* Side Nav Theme */
.dark-theme .rbx-left-col {
box-shadow: 0px 10px 10px hsla(0, 0%, 10%, .5);
background-color: var(--n-background-color);
}
.dark-theme .rbx-divider {
position: absolute;
background-color: #fff;
border-radius: 10px;
width: 120px;
height: 2px;
left: 30px;
top: 39px
}
/* -------------------------------------------------------- */
/* Top Nav Theme */
.col-lg-3 {
width: 39%;
}
.dark-theme .rbx-header .navbar-search .input-field {
border-radius: 100px;
}
.dark-theme .rbx-header .navbar-search .input-field {
border-radius: 100px;
}
/* -------------------------------------------------------- */
/* Profile Icons */
.dark-theme .icon-default-placeholder,.dark-theme .icon-placeholder-asset,.dark-theme .icon-placeholder-avatar-fullbody,.dark-theme .icon-placeholder-avatar-headshot,.dark-theme .icon-placeholder-game {
background-image: url(https://upload.wikimedia.org/wikipedia/commons/thumb/2/21/Solid_black.svg/1200px-Solid_black.svg.png)
}
.dark-theme .thumbnail-2d-container img {
background-color: var(--n-pfp-background-color);
}
.dark-theme .icon-blocked {
background-image: url(https://cammyd.com/wp-content/uploads/2015/02/iosicongridsmall.png);
}
/* -------------------------------------------------------- */
.dark-theme .scroller {
background-color: #ffffff0f;
border: none;
border-radius: 20px;
}
.dark-theme .scroller.disabled {
background-color: #ffffff08;
border: none;
}
/* -------------------------------------------------------- */
.dark-theme .catalog-container .sticky .topic-container {
background-color: var(--n-background-color);
}
.dark-theme .catalog-container .sticky .search-bars {
backdrop-filter: blur(20px);
background-color: #ff000000;
border-color: #ffffff0f;
}
.dark-theme .alert-warning,.light-theme .alert-warning {
background-color: var(--n-background-color);
}
button.input-dropdown-btn.category-options.ng-scope {
border-radius: 100px;
}
a.btn-growth-md.buy-robux.ng-binding.ng-scope {
border-radius: 100px;
}
input#avatar-shop-keyword-input {
border-radius: 100px;
}
.dark-theme .input-group-btn .input-dropdown-btn {
background-color: transparent;
border-color: #3c3c3c;
border-radius: 8px;
}
.dark-theme .topic-container .topic-carousel .unselected-topic {
background-color: #ffffff0f;
color: #ffffff;
}
/* -------------------------------------------------------- */
div#header {
backdrop-filter: blur(20px);
background-color: #0000;
border-color: #ffffff0f;
}
.dark-theme .rbx-header .navbar-search .input-group {
height: -277px;
}
ul.left-col-list {
background-color: #fff0;
}
divnavigation {
background-color: #fff0;
box-shadow: 0 0 1px 0 rgba(0,0,0,0);
}
li.rbx-divider {
width: 150px;
}
.dark-theme .rbx-header .navbar-search {
background-color: #00000000;
}
.dark-theme .icon-common-refresh-sm,.dark-theme .icon-common-search-sm,.dark-theme .icon-default-uiblox-common-sm {
background-image: url(data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMzYiIGhlaWdodD0iMzYiIGZpbGw9Im5vbmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PHBhdGggZmlsbC1ydWxlPSJldmVub2RkIiBjbGlwLXJ1bGU9ImV2ZW5vZGQiIGQ9Ik0xNSA0LjEwOEE3LjgxMSA3LjgxMSAwIDAwOC42MyAxLjM2Yy0yLjkzNC4xNDctNS4zNDggMS44MzgtNi42NTcgNC4yMzhhLjc1Ljc1IDAgMTAxLjMxNy43MThjMS4wNzktMS45NzggMy4wNDMtMy4zNCA1LjQxNi0zLjQ1OGE2LjMxMiA2LjMxMiAwIDAxNS4wODEgMi4xNGgtMS42ODZhLjc1Ljc1IDAgMDAwIDEuNUgxNi41VjIuMWEuNzUuNzUgMCAwMC0xLjUgMHYyLjAwOHpNMS41IDExLjUwNmg0LjM5OWEuNzUuNzUgMCAwMTAgMS41aC0xLjY4YTYuMzEyIDYuMzEyIDAgMDA1LjA3NSAyLjEzM2MyLjM4NC0uMTIgNC40MDEtMS40ODggNS40MDgtMy40NDJhLjc1Ljc1IDAgMDExLjMzMy42ODdjLTEuMjQ5IDIuNDI0LTMuNzQyIDQuMTA3LTYuNjY2IDQuMjUzQTcuODEyIDcuODEyIDAgMDEzIDEzLjg4OXYyLjAxNmEuNzUuNzUgMCAwMS0xLjUgMHYtNC40ek0xMi41IDI1LjVhNSA1IDAgMTEtMTAgMCA1IDUgMCAwMTEwIDB6TTEgMjUuNWE2LjUgNi41IDAgMDAxMC40MzYgNS4xNzNsNC4wNzUgNC4wNzJhLjg3Mi44NzIgMCAwMDEuMjM0LS4wMDIuODc2Ljg3NiAwIDAwLS4wMDItMS4yMzdsLTQuMDcxLTQuMDY4QTYuNSA2LjUgMCAxMDEgMjUuNXoiIGZpbGw9IiNmZmYiLz48L3N2Zz4=);
filter: brightness(0.3);
}
input#navbar-search-input::placeholder {
color: #7d7d7d;
}
}