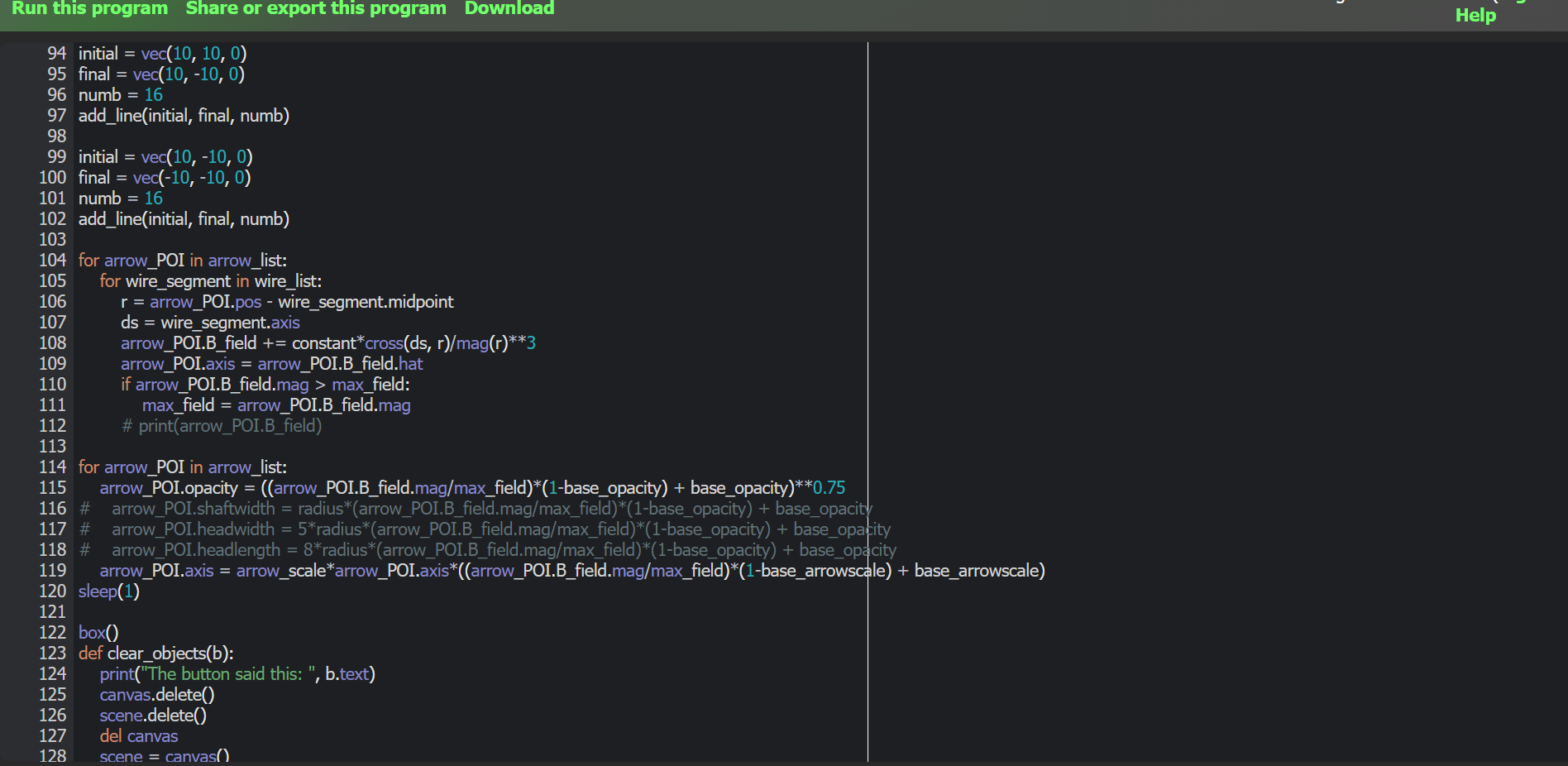
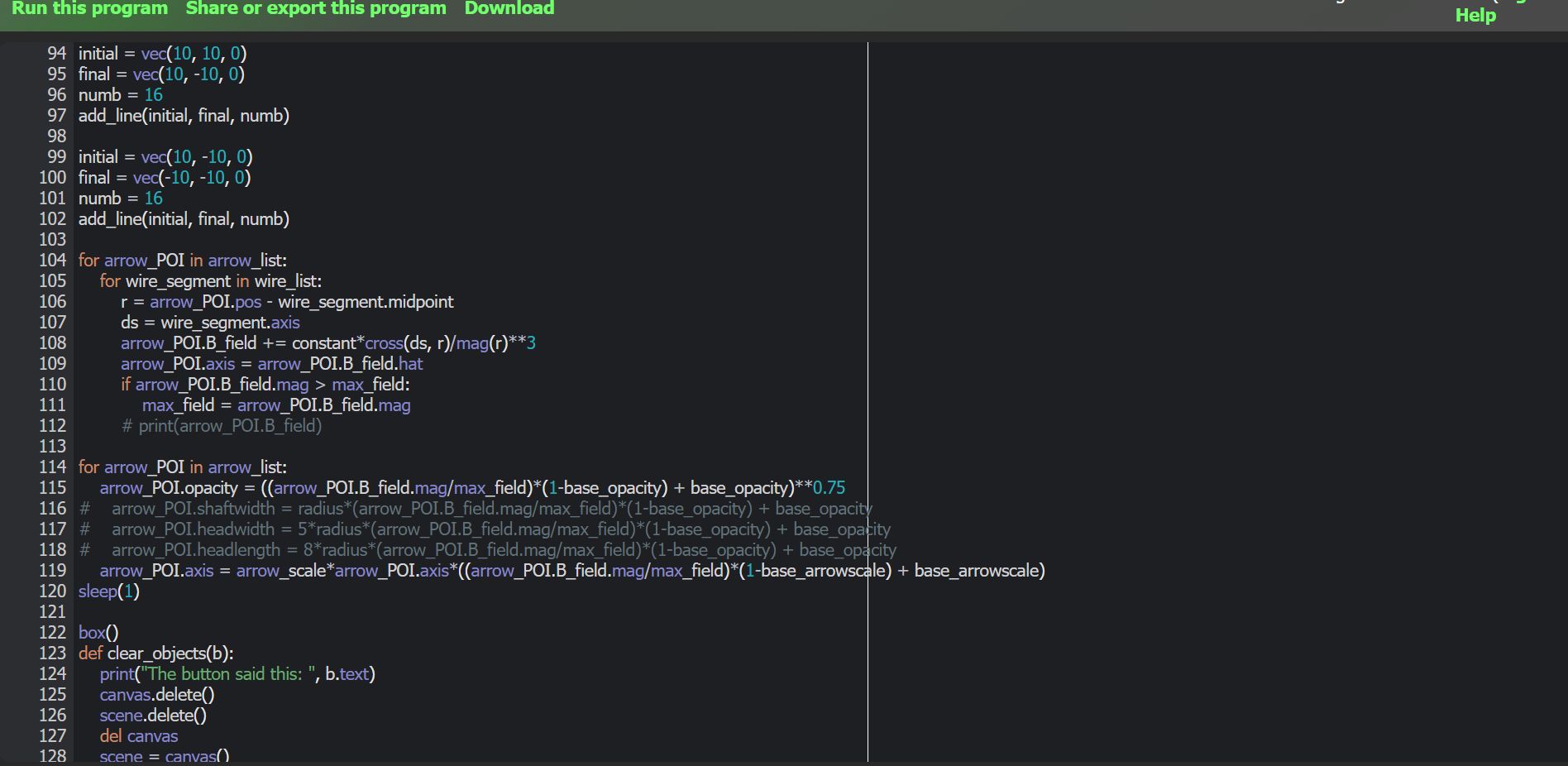
Gives GlowScript a PyCharm theme. Ideal for members of the Straws in a Box association.
Glowscript PyCharm Theme by Colson

Details
AuthorColson
LicenseNo License
Categoryhttps://www.glowscript.org/
Created
Updated
Size8.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Glowscript PyCharm Theme
@namespace glowscript.org
@version 1.0.2
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("glowscript.org") {
/* Insert code here... */
html {
height: 100%;
}
body {
font-family: Tahoma;
background-color: #292929;
font-size: 90%;
color: #ffffff;
}
body .ideBody {
margin: 0 auto;
color: #ffffff;
}
a:link,
a:visited,
a:hover {
color: #0000ff;
font-weight: bold;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
.header {
position: fixed;
top: 0px;
left: 0px;
height: 3.2em;
margin: 0;
padding: 0;
width: 100%;
overflow: hidden;
background: linear-gradient(139deg, rgba(80, 103, 79, 1) 0%, rgba(64, 110, 61, 1) 9%, rgba(71, 80, 71, 1) 26%, rgba(73, 73, 73, 1) 100%);
color: #fff;
z-index: 10;
}
.headerInner {
position: relative;
text-indent: 40px;
}
.headerInner h2 {
margin-top: 5px;
}
.header a {
color: #73ff6d;
}
#pageWrapperIDE {
margin: 0 auto;
position: relative;
width: 95%;
min-height: 250px;
padding-left: 10px;
padding-right: 100px;
padding-bottom: 10px;
padding-top: 10px;
border: 5px solid #000000;
background: #000;
overflow: hidden;
z-index: 1;
}
#pageWrapperIDE h4 {
margin-top: 20px;
margin-bottom: 10px;
}
img.right {
float: right;
margin: 5px;
padding: 2px;
border: 2px solid #f00;
}
#footerWrap {
margin: 0 auto;
position: relative;
width: 95%;
padding-left: 10px;
padding-right: 10px;
height: 80px;
border: 1px solid #bad;
background: #ec5;
}
#footerInner {
position: relative;
float: right;
color: #731;
padding: 10px;
}
#footerInner a {
color: #222;
}
#footerInner a:hover {
color: #ff3700;
}
#footerInner h2 {
margin-top: 0px;
margin-bottom: 6px;
color: #f81;
}
.right-header {
position: fixed;
top: 0px;
right: 0px;
color: #fff;
z-index: 15;
}
.right-header a {
color: #73ff6d;
}
.after-header {
margin-top: 3.9em;
}
#ajaxBody {
position: absolute;
left: 0px;
top: 0px;
right: 0px;
height: 100%;
}
.help-panel {
position: fixed;
top: 0px;
right: 0px;
width: 500px;
display: none;
height: 100%;
}
.help-panel-inner {
position: absolute;
left: .5em;
right: .5em;
top: 3.2em;
bottom: .5em;
margin: 0px;
overflow: hidden;
background: #fff;
z-index: 5;
}
.help-panel-inner iframe {
border-style: none;
border: 0;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.spacer {
margin: 0.4em;
}
.editPage .program-editor {
position: absolute;
top: 3em;
bottom: 0px;
left: 0px;
right: 3px;
}
.folderPage .programs .program {
overflow: hidden;
margin: 10px;
font-size: 80%;
}
.folderPage .programs .program .prog-run {
margin-left: 20px;
}
.folderPage .programs .program .prog-screenshot {
float: left;
margin-right: 20px;
width: 128px;
height: 90px;
}
.prog-description {
float: left;
margin-left: 20px;
font-size: 80%;
}
.folderPage .programs .program .prog-header {
margin-bottom: 5px;
}
.prog-name,
.programname,
.folder-name {
font-weight: bold;
}
.help-highlight {
font-weight: bold;
color: #ff0000 !important;
}
a.button {
margin-left: 10px;
color: #73ff6d;
}
.template {
display: none
}
.errorText {
color: #e00000
}
.runPage .run-container {
position: absolute;
overflow: hidden;
left: 0px;
right: 0px;
top: 3.2em;
bottom: 5px;
margin: 0;
padding: 0;
border: 0;
border-style: none;
}
.runPage iframe.untrusted-frame {
border-style: none;
border: 0;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
font-size: 80%;
}
.form-dialog input.text {
margin-bottom: 12px;
width: 95%;
padding: .04em;
}
.embedSource,
.frameSource {
width: 80%;
height: 30em;
overflow: scroll;
}
.error-dialog {
font-size: 150%;
}
.code-preformat {
font-family: "Inconsolata", monospace
}
/* Custom theme for the editor */
.ace-custom.ace_editor {
/* Editing was formerly font-size:90%, with gray background */
font-family: "Inconsolata", monospace;
font-size: 95%;
background-color: #1e1f22;
border-radius: 8px;
}
.ace-custom .ace_text-layer {
font-family: "Inconsolata", monospace;
cursor: text;
color: #e6e6e6;
}
/*
.ace-custom.ace_editor {
border: 2px solid rgb(159, 159, 159);
}
.ace-custom.ace_editor.ace_focus {
border: 2px solid #327fbd;
}*/
.ace-custom .ace_gutter {
width: 60px;
background: #2b2d30;
color: #c8c8c8;
border-radius: 1px;
/*overflow : hidden;*/
}
.ace-custom .ace_gutter-layer {
width: 100%;
text-align: right;
}
.ace-custom .ace_gutter-layer .ace_gutter-cell {
padding-right: 6px;
}
.ace-custom .ace_print_margin {
width: 1px;
background: #1e1f22;
}
/*
.ace-custom .ace_cursor {
border-left: 2px solid #b4b4b4;
}*/
.ace-custom .ace_cursor.ace_overwrite {
border-left: 0px;
border-bottom: 1px solid #2d2d2d;
}
/***** Syntax highlighting *****/
.ace-custom .ace_line .ace_identifier {
color: #d3d3d5;
}
.ace-custom .ace_line .ace_keyword {
color: #cb8b6b;
}
.ace-custom .ace_line .ace_keyword.ace_wait {
color: Red;
}
.ace-custom .ace_line .ace_keyword.ace_operator {
color: #a635b1;
}
.ace-custom .ace_line .ace_builtin {
color: #8888c6;
}
.ace-custom .ace_line .ace_variable.ace_language {
color: #67a56d;
}
.ace-custom .ace_line .ace_comment {
color: #617279;
}
.ace-custom .ace_line .ace_string {
color: #6aab73;
}
.ace-custom .ace_line .ace_constant {
color: #2aacb8;
}
.ace-custom .ace_line .ace_string.ace_regexp {
color: rgb(66, 71, 52);
}
.ace-custom .ace_line .ace_fold {
background-color: #161616;
}
.ace-custom .ace_line .ace_keyword.ace_operator {
color: #bcbec4;
}
/*.ace-custom .ace_line .ace_constant.ace_buildin {
}
.ace-custom .ace_line .ace_constant.ace_language {
}
.ace-custom .ace_line .ace_constant.ace_library {
}
.ace-custom .ace_line .ace_constant.ace_numeric {
}*/
.ace-custom .ace_line .ace_invisible {
color: rgb(202, 196, 196);
}
.ace-custom .ace_line .ace_comment.ace_doc {
color: rgb(0, 102, 255);
}
.ace-custom .ace_line .ace_comment.ace_doc.ace_tag {
color: rgb(128, 159, 191);
}
.ace-custom .ace_line .ace_variable {
color: rgb(49, 132, 149);
}
.ace-custom .ace_line .ace_xml_pe {
color: rgb(104, 104, 91);
}
.ace-custom .ace_line .ace_invalid {
background-color: rgb(153, 0, 0);
color: #b7b7b7;
}
.ace-custom .ace_marker-layer .ace_selection {
background: rgb(88, 93, 100);
}
.ace-custom .ace_marker-layer .ace_step {
background: rgb(242, 245, 4);
}
.ace-custom .ace_marker-layer .ace_stack {
background: rgb(164, 229, 101);
}
.ace-custom .ace_marker-layer .ace_bracket {
margin: -1px 0 0 -1px;
border: 1px solid rgb(179, 179, 179);
}
.ace-custom .ace_marker-layer .ace_active_line {
background: rgb(41, 42, 49);
}
.ace-custom .ace_marker-layer .ace_selected_word {
background: rgb(163 52 52);
border: 1px solid rgb(148, 148, 200);
}
.tickLabel {
font-size: 14px;
}
}