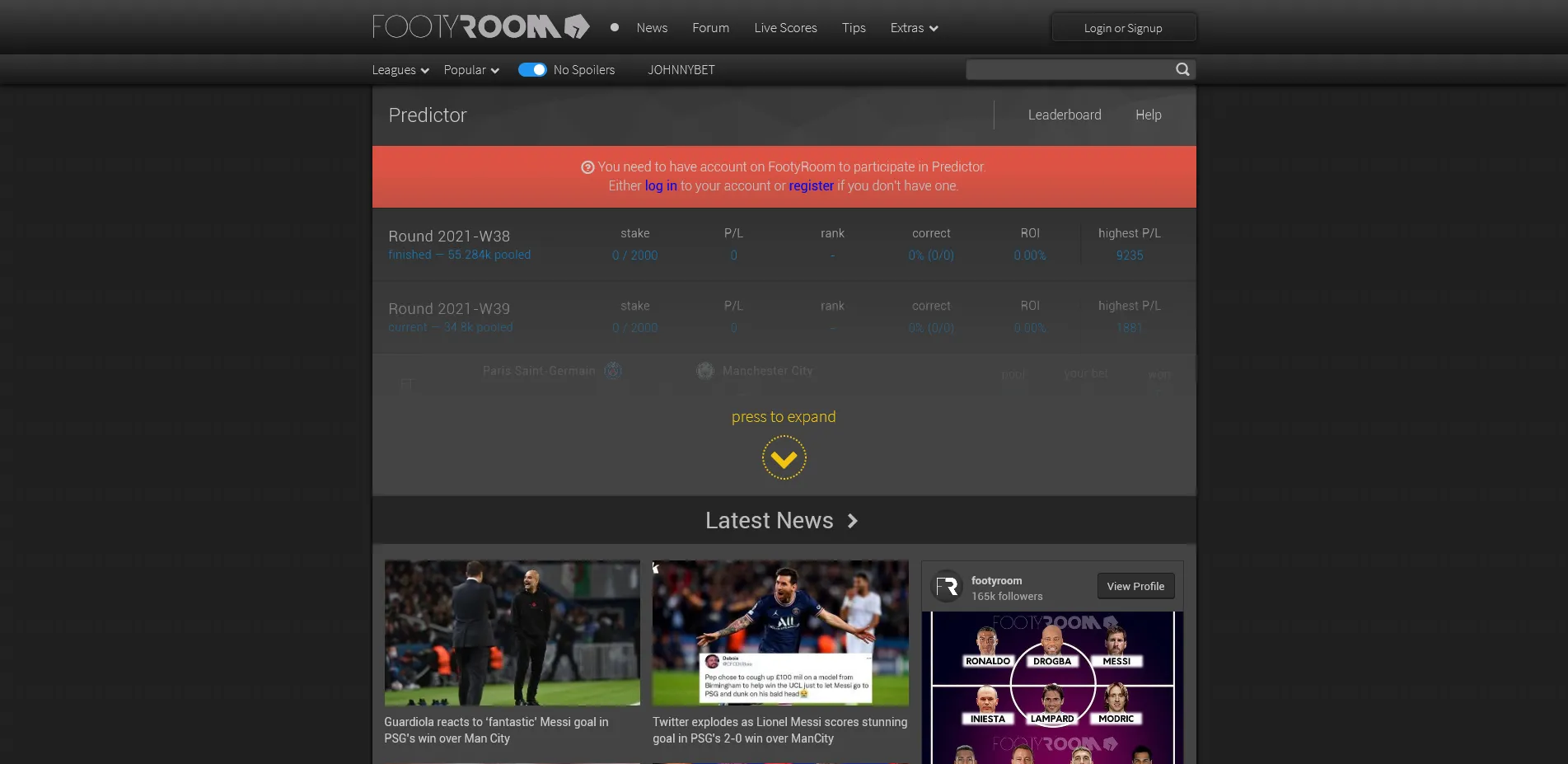
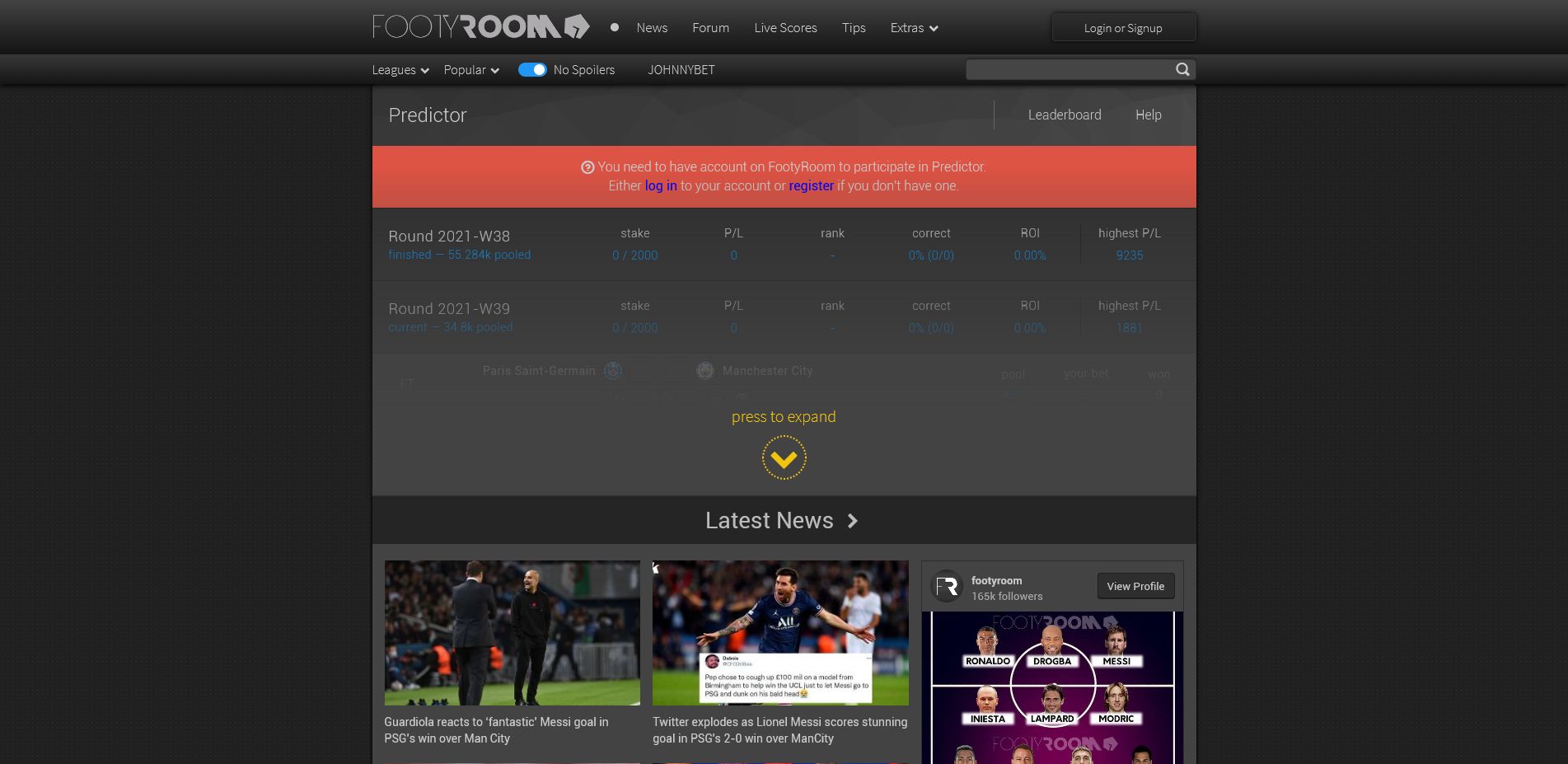
A dark userstyle for footyroom.
Footyroom Ash Dark by ushruff
Imported and mirrored from https://github.com/ush-ruff/Footyroom-Ash-Dark/raw/main/footyroom.user.css

Details
Authorushruff
LicenseGNU GPLv3
Categoryfootyroom
Created
Updated
Code size52 kB
Code checksum469408b2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Footyroom Ash Dark
@namespace github.com/ush-ruff
@homepageURL https://github.com/ush-ruff/Footyroom-Ash-Dark
@version 1.4.0
@description A dark userstyle for footyroom.
@author ushruff
@license GNU GPLv3
==/UserStyle== */
@-moz-document domain("footyroom.com"), domain("footyroom.co") {
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap');
/* -------------------------------------------------------------------------- */
/*
TABLE OF CONTENTS
1.0 - Header
1.1 - Dropdowns
1.2 - Login Btn
1.3 - Changelog
2.0 - Predictor
2.1 - Leaderboard & Help
3.0 - News
3.1 - Transfer Center
4.0 - Previews
5.0 - Betting Tips
5.1 - More Tips
6.0 - Top Posts
7.0 - Matches
7.1 - Fixtures
7.2 - League Tables
7.2.1 - Champions League
7.2.2 - World Cup
7.2.3 - Calendar Layout
7.3 - League Stats
7.4 - Chat
7.5 - Datepicker
8.0 - Posts
8.1 - Load More Button
9.0 - Footer
10.0 - Search
11.0 - Hall of Fame
12.0 - Match Pages
12.1 - Formations
12.2 - Stats
12.3 - Match Poll
12.4 - Ratings
12.5 - Comments
13.0 - DMCA, Feedback
14.0 - Signup
15.0 - Forum
*/
/* -------------------------------------------------------------------------- */
html,
body {
font-family: Roboto, sans-serif;
color: #ccc;
background-color: #1e1e1e;
background-image: url(https://i.imgur.com/H0t5Enc.png);
}
/* -------------------------------------------------------------------------- */
/* 1.0 - Header */
/* -------------------------------------------------------------------------- */
.site-header-main {
background-color: #151515;
background-image: unset;
color: #ccc;
}
.site-header-bar {
background-image: linear-gradient(to bottom, #232323, #161616);
box-shadow: 0 2px 6px 0 black;
}
.extras-summary {
color: #aaa;
}
.main-nav li {
border-bottom: 1px solid transparent;
}
.main-nav li.is-active,
.main-nav li:hover {
background: linear-gradient(180deg, #232323, #131313);
border-bottom-color: #333;
border-radius: 5px;
color: #ddd;
box-shadow: inset 0 2px 5px 1px #000;
}
.bar-nav li:hover {
color: #eee;
}
.bar-nav li.is-active {
color: #fff;
}
.search-bar {
background: #454545;
border-radius: 4px;
color: #ccc;
box-shadow: inset 0 -1.5px 1px #111, inset 0 1.5px 1px #232323;
}
header img {
filter: invert(80%) hue-rotate(180deg);
}
.slider {
background: #6e6e6e;
}
/* -------------------------------------------------------------------------- */
/* 1.1 - Dropdowns */
/* -------------------------------------------------------------------------- */
.dropdown-nav {
background: #3a3a3a;
box-shadow: 0 0 2px 1px black;
}
.all-leagues-column {
border-right: 1px solid black;
}
.all-leagues-b-b {
border-bottom: 1px solid black;
}
.flg-uefa-cl {
filter: invert(1);
}
/* -------------------------------------------------------------------------- */
/* 1.2 - Login Btn */
/* -------------------------------------------------------------------------- */
.user-bar {
background: #2e2e2e;
background-image: linear-gradient(180deg, #2e2e2e, #1e1e1e);
border: 1px solid #333;
box-shadow: 0 0 5px 0 black;
}
.user-main:hover {
background-image: linear-gradient(180deg, #3e3e3e, #1e1e1e);
}
.user-nav-link:hover,
.login-form .login-btn:hover {
background: #3e3e3e;
}
.user-dropdown {
background: #2e2e2e;
box-shadow: 0 0 4px #1e1e1e;
border: 1px solid #1e1e1e;
}
.fb-login,
.login-form {
border-bottom: 1px solid #131313;
}
.form-control {
background-color: #454545;
border: 1px solid #222;
box-shadow: inset 0 1px 1px #222;
color: #ccc;
}
/* -------------------------------------------------------------------------- */
/* 1.3 Changelog */
/* -------------------------------------------------------------------------- */
#HW_frame_cont {
background: transparent;
border: 1px solid #1e1e1e;
}
#HW_frame {
background: #2e2e2e;
box-shadow: 0 0 4px black;
}
/* -------------------------------------------------------------------------- */
/* 2.0 - Predictor */
/* -------------------------------------------------------------------------- */
.predictor {
box-shadow: 0 0 3px 0 black;
border-bottom: 1px solid black;
}
.expandable {
box-shadow: 0 2px 6px 0 black;
}
.expandable__control {
color: #f1c40f;
}
.predictor-signup {
background: #dd5344;
}
.predictor-signup a {
font-weight: 400;
color: blue;
}
.expandable__overlay {
background: linear-gradient(0deg, #434343 110px, hsla(0, 0%, 100%, 0) 80%);
}
.round-summary {
background-color: #2e2e2e;
color: #ccc;
border-top: 1px solid #1e1e1e;
}
.predictor-round-title {
color: #ddd;
}
.predictor-round-top-score,
.prediction-indicator--alt {
border-color: #1e1e1e;
}
.predictor-fixtures {
border-top: 1px solid #1e1e1e;
}
.predictor-match {
border-bottom: 1px solid #1e1e1e;
color: #bbb;
}
.predictor-match .ls-match-strip {
background: #3e3e3e;
border-left: 3px solid #3e3e3e;
}
.predictor-match .ls-match-strip:hover {
background: #333;
border-left: 3px solid #2a2a2a;
transition: ease-in-out .4s;
}
.prediction-team-container,
.predictor-odds-toggle {
color: #ccc;
}
.prediction-input-score {
border: 1px solid #2e2e2e;
background: #777;
}
.prediction-input-score:disabled {
background: #3e3e3e;
}
.predictor-header {
filter: invert(80%) hue-rotate(180deg) !important;
}
.predictor-title,
.predictor-nav a {
color: black;
}
.predictor-nav {
border-left: 1px solid #aaa;
}
/* -------------------------------------------------------------------------- */
/* 2.1 - Leaderboard & Help */
/* -------------------------------------------------------------------------- */
.predictor-sub-nav {
background: #3a3a3a;
}
.predictor-board-header,
.predictor-board-footer {
background: #3f3f3f;
border-bottom: 1px solid #2e2e2e;
border-top: 1px solid #2e2e2e;
}
.predictor-phase {
background: #2e2e2e;
border: 1px solid #1e1e1e;
color: #ccc;
}
.predictor-board-row {
background: #4e4e4e;
border-bottom: 1px solid #3e3e3e;
}
.predictor-text-page {
background: #434343;
color: #ccc;
}
/* -------------------------------------------------------------------------- */
/* 3.0 - News */
/* -------------------------------------------------------------------------- */
.home-articles-header {
background-color: #252525;
color: #bbb;
}
.home-article {
color: #ccc;
}
.instagram-widget {
border: 1px solid #2e2e2e;
}
.articles-index-title {
margin-top: 15px;
}
.card--article .card-body {
background: #2e2e2e;
}
/* -------------------------------------------------------------------------- */
/* 3.1 - Transfer Center */
/* -------------------------------------------------------------------------- */
.tc-countdown-numbers {
color: #000;
}
.tc,
.filter--underline .filter__item.is-selected {
color: #eee;
}
.filter--underline .filter__item {
color: #ccc;
}
.nav-tc-seasons {
color: #aaa;
}
.btn-white {
background: #2e2e2e;
color: #ccc;
box-shadow: inset 0 -2px 0 0 #1e1e1e, inset 0 0 0 1px #1e1e1e;
}
.btn:focus:hover {
box-shadow: inset 0 0 0 1px #51a7e8, inset 0 0 30px 10px rgba(0, 0, 0, .2);
}
.dropdown-menu {
background: #2e2e2e;
box-shadow: 0 0 4px black;
}
.dropdown-menu .active a,
.dropdown-menu li a:hover {
background: #3e3e3e;
}
.dropdown-menu li a {
color: #ccc;
}
.tc-team {
border-bottom: 2px solid #1e1e1e;
background-color: #2e2e2e;
}
.tc-inout-gallery {
background-color: #3e3e3e;
}
.tdetails {
color: #909090;
}
.tc-latest li {
border-bottom: 1px dashed black;
}
.tc-latest strong {
color: #e62d2d;
}
/* -------------------------------------------------------------------------- */
/* 4.0 - Previews */
/* -------------------------------------------------------------------------- */
#previews {
position: relative;
background-image: none;
border-bottom: 1px solid #3a3a3a;
}
#previews:before {
content: "";
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0);
background-position: 0% 0%;
background-repeat: repeat;
background-attachment: scroll;
background-image: url("/pics/dotted_grey.gif");
background-size: auto;
background-origin: padding-box;
background-clip: border-box;
z-index: -1;
filter: invert(0.8);
}
#previews .header h1 {
background: #2a2a2a;
color: #ccc;
}
.main li,
.menu li a {
background: #2e2e2e !important;
color: #aaa !important;
}
#previews .match-box .top-part {
background: #999;
border-radius: 10px 10px 0 0;
}
#previews .match-box .bottom-part {
background: #252525;
}
.match-box a {
color: #006aff;
font-weight: bold;
}
#previews .match-box .team-name,
.preview-section header h2 {
color: #ccc;
}
#previews .match-box .vs {
height: 40px;
top: 20px;
background: url(https://i.imgur.com/iT0iWJY.png) no-repeat center / 40px;
color: transparent;
filter: invert(1);
}
.preview-content {
background: #2a2a2a url(https://i.imgur.com/pp4MzII.png) repeat-y;
color: #ccc;
}
.preview-formations header {
border-top-color: #555;
}
.preview-form .form-list .draw {
background: #7f8c8d;
}
.preview-form .form-list li {
box-shadow: 0 7px 13p...