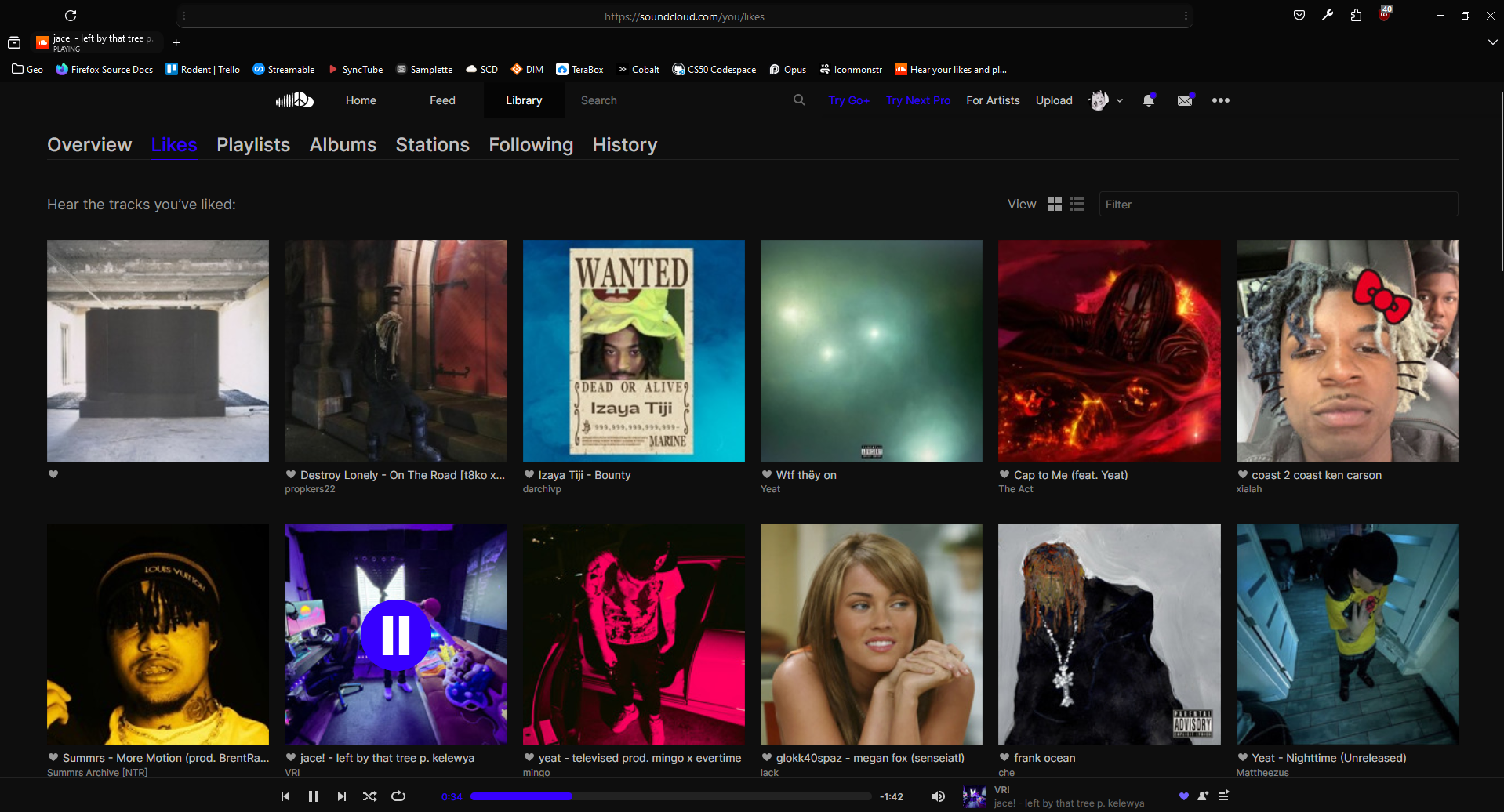
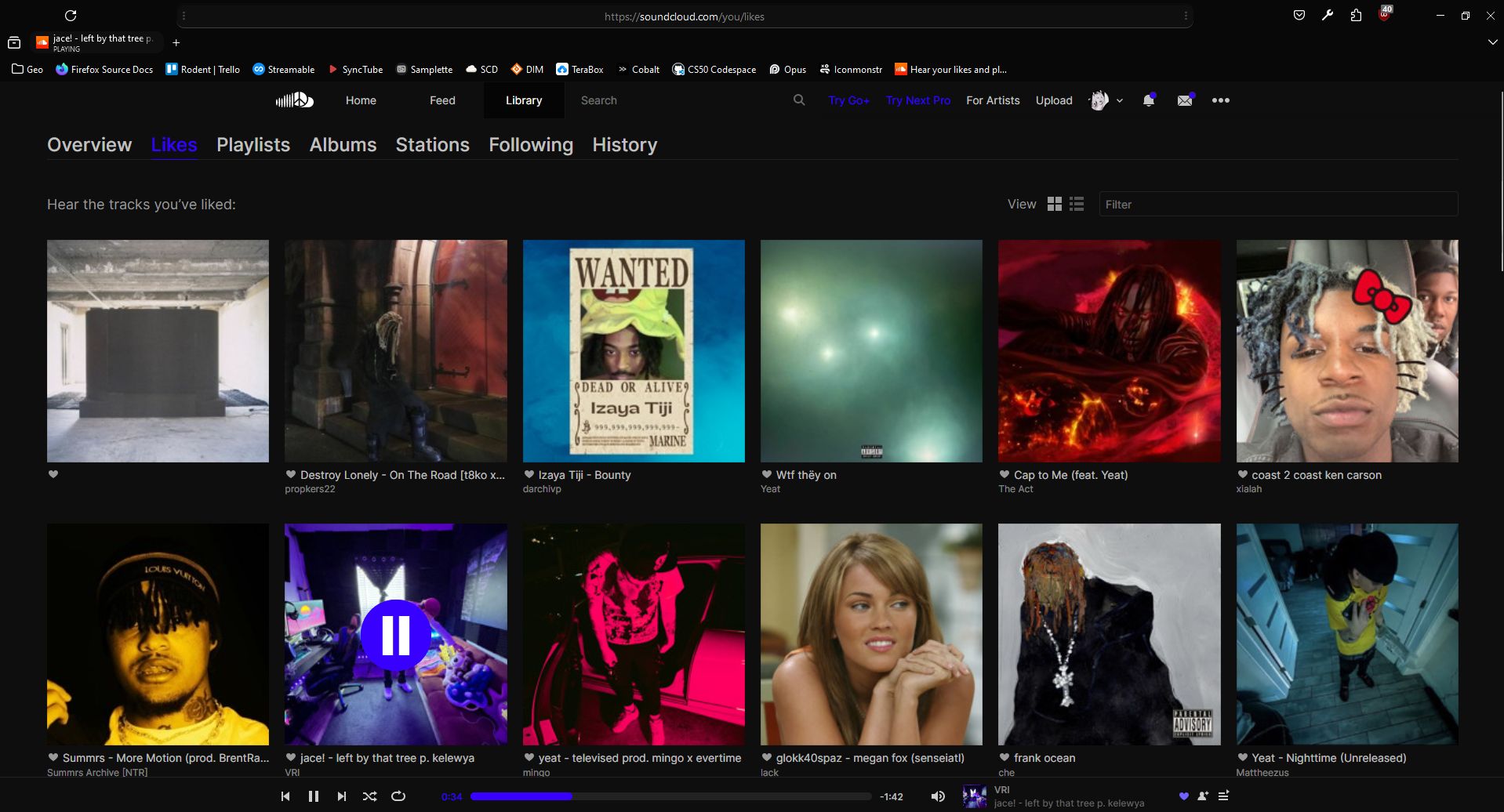
A OLED Vibrancy style by saber
Soundcloud Vibrancy by saber by nitives

Details
Authornitives
LicenseNo License
CategorySoundcloud.com
Created
Updated
Code size20 kB
Code checksuma05e5aa3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Variable Colors
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Soundcloud Vibrancy by saber
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author saber
==/UserStyle== */
@-moz-document url-prefix("https://soundcloud.com/") {
:root {
--n-bg-color: #0e0e0e;
--n-bg-color2: #161616;
--n-bg-color-hover: #171717;
--n-accent-color-1: #3700ff;
--n-accent-color-1-1: #ffd900;
--n-accent-color-2: #5dff7b;
--n-accent-hue-1: 230deg; /* Heart */
--n-text-color-1: #ffffffbd;
--n-text-color-2: #ffffff7d;
--n-text-color-3: #ffffff7a;
--n-divider-color-1: #222;
--n-divider-color-2: #fff0;
--n-progressbar-height: 10px;
--n-progressbar-radius: 10px;
--n-progressbar-top: 5px;
--n-border-radius-s: 15px;
--n-border-radius-m: 25px;
--n-border-radius-l: 50px;
--artwork-bg: 135deg, #ffabd9, #bcaaff;
}
* {
color: #d6d6d6;
}
/* Body */
body.sc-classic {
background: #000;
}
body {
overflow-y: scroll;
background: var(--n-bg-color);
padding-bottom: 75px;
}
body.sc-classic {
background: var(--n-bg-color);
}
body {
font: 12px/1.4 Inter,sans-serif;
color: var(--n-bg-color);
}
.l-container.l-content, .sc-classic .l-container.l-content {
padding-top: 30px;
}
.sc-classic .l-container {
width: 1800px;
}
/* Play Button */
.sc-classic .playButton.m-stretch {
border-color: var(--n-accent-color-1);
background-color: var(--n-accent-color-1);
}
.sc-classic .playButton.m-stretch:active, .sc-classic .playButton.m-stretch:focus, .sc-classic .playButton.m-stretch:hover { /* Hover */
border-color: var(--n-accent-color-1);
background-color: var(--n-accent-color-1);
filter: brightness(70%);
}
/* Heart */
.sc-button-small.sc-button-selected.sc-button-like.sc-button-lightfg:before, .sc-button-small.sc-button-selected.sc-button-like.sc-button-visual:before, .sc-button-small.sc-button-selected.sc-button-like:before {
filter: hue-rotate(var(--n-accent-hue-1));
}
/* SC Button */
.sc-button {
border: 1px solid #222;
border-radius: 10px;
background-color: var(--n-bg-color);
color: var(--n-accent-color-1);
}
.sc-button-focus, .sc-button:focus, .sc-button:hover {
color: var(--n-accent-color-1); filter: brightness(70%);
border-color: #fff3;
}
.sc-button-small.sc-button-selected.sc-button-follow.sc-button-icon-light:before, .sc-button-small.sc-button-selected.sc-button-follow:before {
filter: grayscale();
}
.sc-button-follow.sc-button-selected {
border-color: var(--n-accent-color-1);
}
.sc-button-dropdown:not(.sc-button-disabled):not(:disabled) {
border: 1px solid var(--n-accent-color-1);
color: var(--n-accent-color-1);
}
.sc-button-dropdown.sc-button-active:not(.sc-button-dropdown-plain), .sc-button-dropdown:hover:not(.sc-button-dropdown-plain) {
background-color: var(--n-accent-color-1);
border-color: var(--n-accent-color-1);
}
.sc-button-dropdown::after { /* Arrow on Button */
border-right: 1px solid var(--n-accent-color-1);
border-bottom: 1px solid var(--n-accent-color-1);
}
.banner__content span strong {
color: red;
}
.banner__content span{
color: #ff6666;
}
.sc-classic .linkMenu {
box-shadow: 0 1px 8px rgba(0,0,0,.2);
background-color: var(--n-bg-color);
}
.sc-classic .linkMenu__activeItem, .sc-classic .linkMenu__activeItem > a, .sc-classic .linkMenu__item:hover, .sc-classic .linkMenu__item > a:hover {
color: var(--n-accent-color-1);
}
.g-dark input[type="password"], .g-dark input[type="search"], .g-dark input[type="text"], .g-dark select, .g-dark textarea {
color: var(--n-text-color-1);
background: var(--n-bg-color);
border-radius: var(--n-border-radius-s);
padding-left: 10px;
padding-bottom: 6px;
}
.g-dark input[type="search"]:focus {
background: var(--n-bg-color);
}
input, select, textarea {
background: var(--n-bg-color);
border: 1px solid #000;
}
.sc-input {
background: var(--n-bg-color);
border: 1px solid var(--n-divider-color-1);
color: var(--n-text-color-1);
}
.sc-classic .sound__soundActions {
background-color: var(--n-bg-color);
}
.sc-button-small.sc-button-repost::before {
filter: invert(1)
}
.sc-button-small.sc-button-share::before {
filter: invert(1)
}
.sc-button-small.sc-button-copylink::before {
filter: invert(1)
}
.sc-button-small.sc-button-more::before {
filter: invert(1);
}
.sc-classic .commentForm.m-active .commentForm__wrapper {
background: var(--n-divider-color-1);
border-color: var(--n-divider-color-1);
}
.sc-classic .commentForm.m-small.m-active .commentForm__input {
border-color: var(--n-bg-color);
}
/* Header */
.sc-classic .l-container.l-fullwidth {
width: 1791px;
padding: 0;
}
.sc-classic .header {
backdrop-filter: blur(20px);
background-color: #ff000000;
border-color: #ffffff0f;
}
.sc-classic .show.peace-logo .header__logo {
backdrop-filter: blur(20px);
background-color: #ff000000;
border-color: #ffffff0f;
}
.sc-classic .header>li>a:focus, .sc-classic .header__navMenu>li>a.selected {
backdrop-filter: blur(20px);
background-color: #0000009c;
border-color: #ffffff0f;
}
.sc-classic .header__navMenu > li > a {
width: 104px;
border-right: 1px solid var(--n-bg-color);
}
/* Bottom Player */
.sc-classic .playControls__bg, .sc-classic .playControls__inner {
background: var(--n-bg-color);
}
.sc-classic .playbackTimeline__timePassed {
color: var(--n-accent-color-1);
}
.sc-classic .playbackTimeline__duration {
color: var(--n-text-color-1);
}
.sc-classic .playControl {
filter: invert(1)
}
.sc-classic .skipControl {
filter: invert(1)
}
.sc-classic .shuffleControl {
filter: invert(1)
}
.sc-classic .repeatControl.m-none {
filter: invert(1)
}
.sc-classic .volume__button {
filter: invert(1)
}
.playbackSoundBadge__showQueue {
filter: invert(1)
}
.sc-classic .playbackTimeline__progressBackground {
height: var(--n-progressbar-height);
position: absolute;
top: var(--n-progressbar-top);
background-color: var(--n-divider-color-1);
border-radius: var(--n-border-radius-s);
}
.sc-classic .playbackTimeline__progressBackground {
position: absolute;
top: var(--n-progressbar-top);
height: var(--n-progressbar-height);
background-color: var(--n-divider-color-1);
}
.sc-classic .playbackTimeline__progressBar {
position: absolute;
top: var(--n-progressbar-top);
height: var(--n-progressbar-height);
border-radius: var(--n-border-radius-s);
background-color: var(--n-accent-color-1);
}
.sc-classic .playbackTimeline__progressHandle {
/*
position: absolute;
top: 6px;
height: 17px;
width: 17px;
*/
opacity: 0
border: 1px solid var(--n-accent-color-1);
background-color: var(--n-accent-color-1);
}
.sc-classic .playbackTimeline__progressHandle {
border: 1px solid var(--n-accent-color-1);
background-color: var(--n-accent-color-1);
margin-top: -4px;
opacity: 0
}
.playbackTimeline.is-dragging .playbackTimeline__progressHandle, .playbackTimeline.is-scrubbable .playbackTimeline__progressWrapper:hover .playbackTimeline__progressHandle {
opacity: 0;
}
.sc-classic .volume__sliderWrapper {
background-color: var(--n-bg-color);
border: 1px solid rgba(255, 0, 0, 0);
}
.sc-classic .volume_expanded .volume__sliderWrapper {
border-color: var(--n-bg-color);
}
.sc-classic .playControls__bg, .sc-classic .playControls__inner {
background-color: var(--n-bg-color);
border-top: 1px solid var(--n-divider-color-1);
}
.sc-classic .header__link.header__goUpsell, .sc-classic .header__link.header__goUpsell_side_by_side_experience, .sc-classic .header__link.header__proUpsell_side_by_side_experience {
color: var(--n-accent-color-1);
}
.sc-classic .header__link.header__goUpsell:active, .sc-classic .header__link.header__goUpsell:focus, .sc-classic .header__link.header__goUpsell:hover, .sc-classic .header__link.header__goUpsell_side_by_side_experience:active, .sc-classic .header__link.header__goUpsell_side_by_side_experience:focus, .sc-classic .header__link.header__goUpsell_side_by_side_experience:hover, .sc-classic .head...