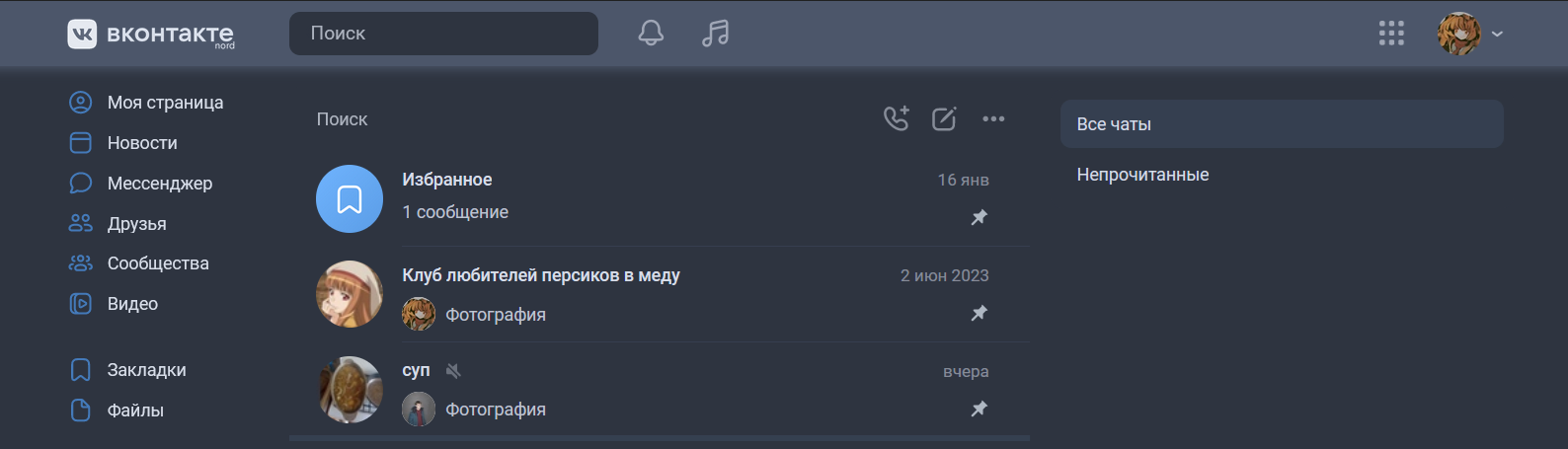
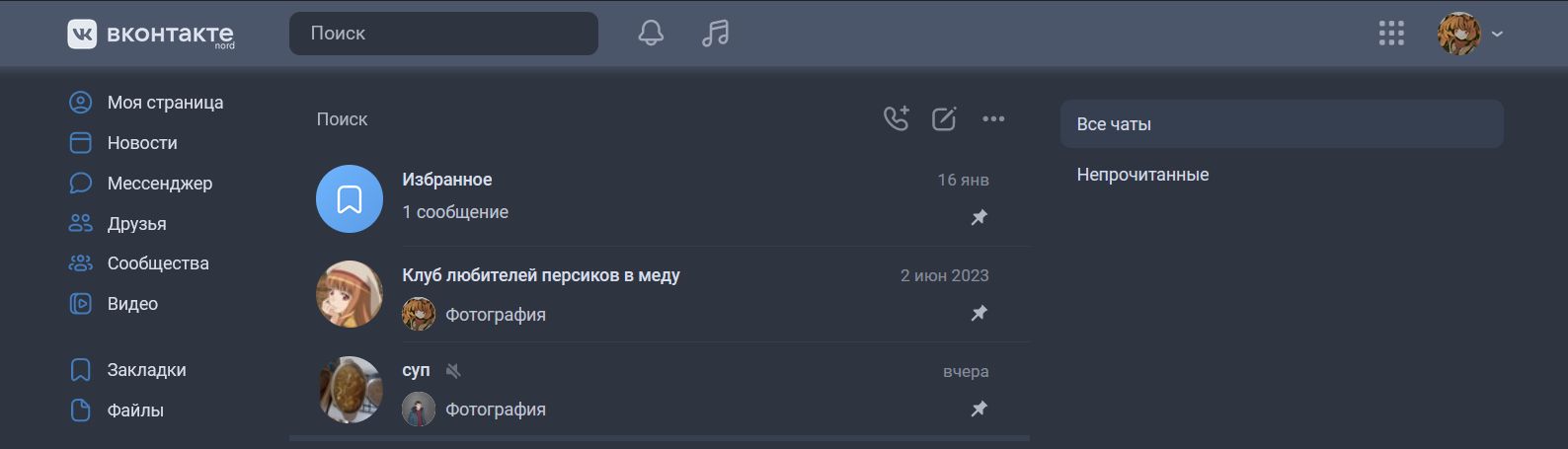
Uses Nord color pallete with some personal additions, probalby a bit broken cus VK changes their s**t every day
"Nord" VK Theme by SausageKiller218

Details
AuthorSausageKiller218
LicenseNo License
Categoryvk.com
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name "Nord" VK Theme
@version 20231014.09.22
@namespace userstyles.world/user/TheBeautyLlama
@description Uses Nord color pallete with some personal additions, probalby a bit broken cus VK changes their s**t every day
@author TheBeautyLlama
@license No License
==/UserStyle== */
@-moz-document domain("vk.com") {
/*Шапка*/
[dir=ltr] #page_header_wrap {
background: var(--header_background);
border-bottom: 1px solid var(--header_background);
filter:drop-shadow(0px 2px 4px var(--header_background));
}
#page_header_cont {
background-color: var(--header_background);
border-bottom: none;
}
/*Значок ВК в шапке*/
.TopHomeLink svg > path {
visibility: hidden;
}
.TopHomeLink g path {
visibility: hidden;
}
.TopHomeLink svg {
background-image: url(https://i.ibb.co/Db1dczr/1.png);
background-size: auto 26px;
background-repeat: no-repeat;
}
/*Поиск*/
input[type="text"], input[type="submit"], input[type="button"], input[type="search"], input[type="password"], input[type~="text"], input[type~="search"], input[type~="password"], input[type~="email"], input.text, input.search, .fakeinput, textarea, input.big_text, input.file, div[contenteditable="true"] {
font-size: 13px;
font-weight: 400;
padding-left: 16px;
-webkit-box-shadow: none;
box-shadow: none;
border-radius: 16px;
}
.vkuiSearch__control
{
color: #2e3440;
}
input.ui_search_field
{
background: none;
}
.ts_cont_wrap {
top: var(--header-height);
background: var(--modal_card_background2);
border-radius: 0px 0px 12px 12px;
-webkit-box-shadow: 0 1px 4px var(--modal_card_background2);
box-shadow: 0px 0px 8px 4px var(--modal_card_background2);
overflow: hidden;
border: 1px solid var(--separator_common);
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
#top_notify_wrap {
width: 470px;
top: 52px;
left: -1px;
background: var(--background_page);
border: 1px solid var(--separator_common);
border-top: none;
border-radius: 0 0 var(--vkui--size_border_radius_paper--regular, 8px) var(--vkui--size_border_radius_paper--regular, 8px);
box-shadow: 0 0px 4px 0 #2e3440;
}
/*Толщина текста*/
.top_notify_cont .feedback_header {
color: var(--text-color-85);
font-weight: 500;
}
/*Дата*/
.feedback_footer {
font-size: 12.5px;
color: var(--date-color);
}
.top_notify_cont .feedback_row_menu .ui_actions_menu, .ui_actions_menu_dummy_wrap.feedback_row_menu .ui_actions_menu {
background: var(--background_page);
}
.tt_default, .tt_default_right {
border: 1px solid var(--separator_common);
background: var(--background_page);
}
.audio_search.ui_search_new .ui_search_input_inner {
background: var(--background_page);
}
.ui_search_new .ui_search_input_inner {
border: 1px dashed var(--separator_alternate-50);
border-right: none;
border-radius: 6px 0 0 6px;
}
.photos_choose_search_cont.ui_search.ui_search_new.ui_search_with_custom_controls .ui_search_custom_ctrl {
border-top: 1px dashed var(--separator_alternate-50);
border-bottom: 1px dashed var(--separator_alternate-50);
height: 33px;
border: 1px dashed var(--separator_alternate-50);
border-right: none;
border-left: none;
border-radius: 0px 0 0 0px;
}
.nim-dialog:not(.nim-dialog_deleted):hover, .nim-dialog:not(.nim-dialog_deleted).nim-dialog_hovered, .nim-dialog:not(.nim-dialog_deleted).nim-dialog_unread.nim-dialog_classic, .nim-dialog:not(.nim-dialog_deleted).nim-dialog_inline-menu_visible {
background: var(--background_page);
}
.nim-dialog .nim-dialog--preview-attach {
color: var(--text-color-85);
}
/*Разделение в 1px между диалогами*/
[dir] .nim-dialog:not(.nim-dialog_deleted).nim-dialog:hover, [dir] .nim-dialog:not(.nim-dialog_deleted):hover+.nim-dialog, [dir] .nim-dialog:not(.nim-dialog_deleted).nim-dialog.nim-dialog_hovered, [dir] .nim-dialog:not(.nim-dialog_deleted).nim-dialog_hovered+.nim-dialog, [dir] .nim-dialog:not(.nim-dialog_deleted).nim-dialog.nim-dialog_classic.nim-dialog_unread, [dir] .nim-dialog:not(.nim-dialog_deleted).nim-dialog_unread.nim-dialog_classic+.nim-dialog, [dir] .nim-dialog:not(.nim-dialog_deleted).nim-dialog_hovered+.im-search-results-head, [dir] .nim-dialog:not(.nim-dialog_deleted).nim-dialog_unread.nim-dialog_classic+.im-search-results-head, [dir] .nim-dialog:not(.nim-dialog_deleted):hover+.im-search-results-head, [dir] .nim-dialog:not(.nim-dialog_deleted).nim-dialog_selected+.nim-dialog, [dir] .nim-dialog:not(.nim-dialog_deleted).nim-dialog_selected+.im-search-results-head {
border-top: solid 1px rgba(94,130,172,0.15)
}
[dir] .nim-dialog .nim-dialog--content {
border-top: solid 1px rgba(94,130,172,0.15)
}
[dir] .nim-dialog.nim-dialog_pinned + .nim-dialog:not(.nim-dialog_pinned)::before {
background: rgba(94,130,172,0.15)
}
/*Полоски разделители*/
[dir] #side_bar .more_div {
padding-top: 9px;
border-top: 1px solid rgba(94,130,172,0.15);
}
.post_video_title {
font-weight: 700;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #81A1C1 !important;
overflow: hidden;
display: block;
word-wrap: break-word;
}
.im-replied--text {
overflow: hidden;
text-overflow: ellipsis;
font: 13px/18px -apple-system,BlinkMacSystemFont,'Roboto','Helvetica Neue',sans-serif,Geneva,arial,Tahoma,verdana;
font-weight: 600;
color: var(--text_secondary);
}
.im-replied--author-link {
font-size: 12.5px;
font-weight: 700;
line-height: 15px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: var(--reposted-name);
}
.post_author .author, .wall_module .author, .wall_module .copy_author {
font-weight: 500;
-webkit-font-smoothing: subpixel-antialiased;
-moz-osx-font-smoothing: auto;
color: var(--reposted-name);
}
.im-page--title-main-inner {
color: var(--reposted-name);
font-weight: 500;
}
.im-page-pinned--media {
color: var(--reposted-name);
}
[dir] .im-page .im-page--history-new-bar {
text-align: center;
color: rgba(235,204,139,0.9);
font-size: 12.5px;
font-weight: 500;
}
.im-navigation--to-end .im-navigation__button {
background: var(--control_background)url(data:image/svg+xml;charset=utf-8,%3Csvg%20height%3D%227%22%20viewBox%3D%220%200%2014%207%22%20width%3D%2214%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3Cpath%20d%3D%22M1.64.232c-.424-.354-1.055-.296-1.408.128s-.296%201.055.128%201.408l6%205c.371.309.91.309%201.28%200l6-5c.424-.354.482-.984.128-1.408s-.984-.482-1.408-.128l-5.36%204.467z%22%20fill%3D%22%239db4cc%22%2F%3E%3C%2Fsvg%3E)center 17px no-repeat;
}
/*Плавающая дата, поверх чата "Сегодня, 17окт, etc"*/
[dir] .im-page .im-page--top-date-bar {
background: var(--background_page);
border: 1px solid var(--border2);
box-shadow: 0 1px 3px 0 var(--border2);
border-radius: 13px;
padding: 3px 15px;
color: var(--text_primary);
}
/*Кнопка "Назад" в шапке*/
[dir=ltr] .im-page--back-btn:hover {
background: url(data:image/svg+xml;charset=utf-8,%3Csvg%20height%3D%2216%22%20viewBox%3D%220%200%209%2016%22%20width%3D%229%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%3E%3Cpath%20d%3D%22m8%2015.9c-.2%200-.4-.1-.6-.3l-7-7c-.3-.3-.3-.9%200-1.2l7-7c.3-.3.9-.3%201.2%200s.3.9%200%201.2l-6.4%206.4%206.4%206.4c.3.3.3.9%200%201.2-.2.2-.4.3-.6.3z%22%20fill%3D%22%23828a99%22%20opacity%3D%22.7%22%2F%3E%3C%2Fsvg%3E) 15px 16px no-repeat,linear-gradient(to right,#3b4252 50%,#2e3440);
box-shadow: -30px -23px 4px -22px #3b4252,
-9px 2px 4px -1px #3b4252,
-13px -6px 4px -8px #3b4252;
}
/*Закреплённое сообщение в шапке*/
[dir] .im-page-pinned {
border-bottom: 1px solid #2e3440;
cursor: pointer;
background: #2e3440;
filter:drop-shadow(0px 4px 2px #2e3440);
}
/*Треугольничек который я сделал невидимым*/
[dir] .ui_actions_menu:after {
border-width: 7px;
margin: 0 -7px;
border-bottom-color: #2e3440;
filter:drop-shadow(0px 4px 2px #2e3440);
}
/*Скрепочка в чате*/
[dir] .ms_items_more {
background: #2e3440;
border: 1px solid #2e3440;
padding: 4px 0;
border-radius: 4px;
filter:drop-shadow(0px 0px 3px #2e3440)
}
.ui_rmenu_count {
font-weight: 600;
}
.ui_actions_menu {
background: var(--background_page);
border: 1px solid var(--separator_common);
box-shadow: 0 0px 4px 0 #2e3440;
}
[dir] .im-page .im-page--history-new-bar {
text-align: center;
color: rgba(235,204,139,0.9);
font-size: 12.5px;
font-weight: 500;
}
[dir] .im-navigation--label-in {
padding: 2px 5px;
background: #5e81ac;
text-align: center;
border-radius: 10px;
}
.im-navigation--label-in {
color: var(--text_primary);
}
[dir] .im-page .im-page--history-new-bar::before, [dir] .im-page .im-page--history-new-bar::after {
background: rgba(235,204,139,0.9);
}
#top_profile_menu.top_profile_menu_new {
-webkit-box-shadow: 0 20px 40px 0 rgba(0,0,0,.0);
box-shadow: 0 20px 40px 0 rgba(0,0,0,.0) !important;
}
.im-page_classic .im-page--chat-header {
margin-top: -16px !important;
}
[dir] .im-page--toolsw {
border-bottom: 1px solid #2e3440;
filter: drop-shadow(0px 4px 2px #2e3440);
}
.PostButtonReactions--post.PostButtonReactions--active {
--post-bottom-action-background-color: var( --1reaction-button-background-color-light, var(--content_tint_background) );
}
div.PostButtonReactions__icon.PostButtonReactions__icon--custom {
background-image: url('https://vk.com/react...