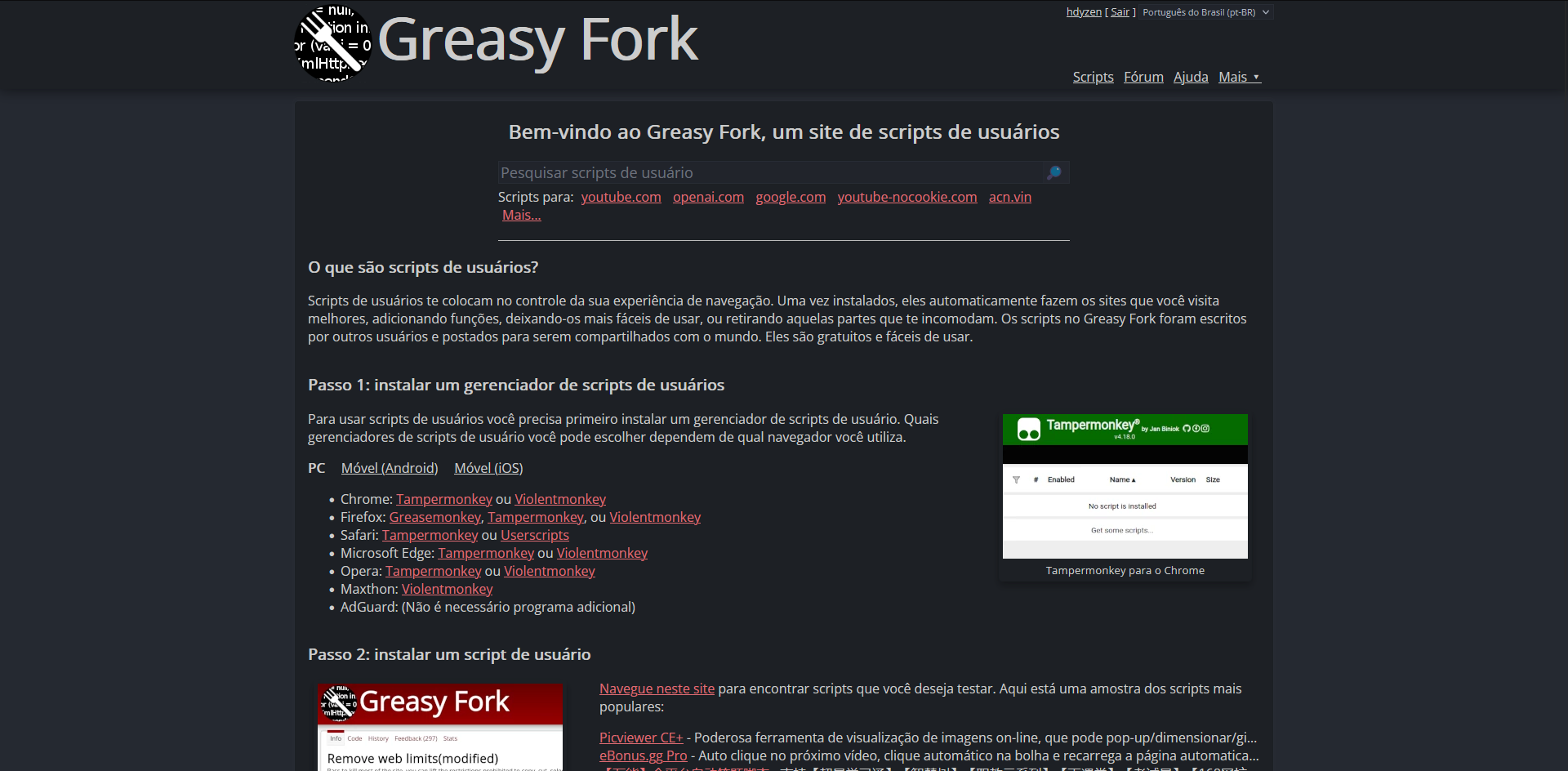
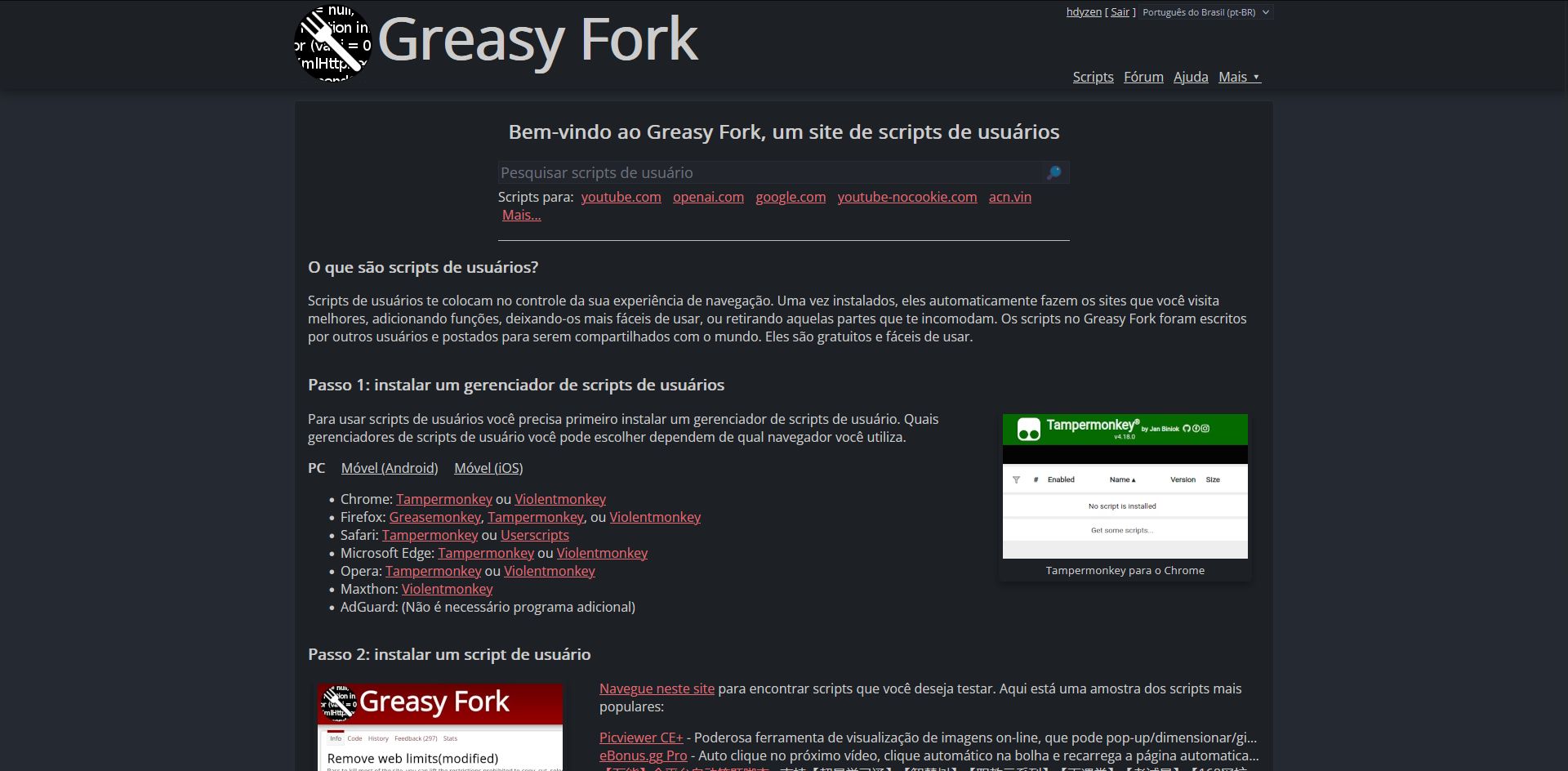
dark theme for greasyfork
Dark-Greasyfork by hdyzen

Details
Authorhdyzen
LicenseMIT
Categorygreasyfork
Created
Updated
Code size11 kB
Code checksumd90884b4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark-Greasyfork
@namespace userstyles.world/user/hdyzen
@version 1.2.2
@description dark theme for greasyfork
@author hdyzen
@preprocessor stylus
@var color headerBkg 'Header background color' rgb(29, 32, 37)
@var color dark1 'Dark1' rgb(29, 32, 37)
@var color dark2 'Dark2' rgb(40, 44, 52)
@var color dark3 'Dark3' rgb(37, 41, 49)
@var color dark4 'Dark4' rgb(33, 36, 43)
@var color blue1 'Blue1' rgb(82, 139, 255)
@var color blue2 'Blue2' rgb(97, 175, 239)
@var color bluePool 'BluePool' rgb(86, 182, 194)
@var color lavender 'Lavender' rgb(198, 120, 221)
@var color green 'Green' rgb(152, 195, 121)
@var color pink 'Pink' rgb(224, 108, 117)
@var color lightBrown 'LightBrown' rgb(209, 154, 102)
@var color red 'Red' rgb(190, 80, 70)
@var color yellow 'Yellow' rgb(235, 215, 17)
@var color lightYellow 'LightYellow' rgb(229, 192, 123)
@var color blueIce 'BlueIce' rgb(171, 178, 191)
@var color lightGray 'LightGray' rgb(204, 204, 204)
@var color lightGreen 'LightGreen' rgba(130, 255, 130, 0.6)
@var color lightRed 'LightRed' rgba(255, 130, 130, 0.6)
@var color translucent 'Translucent' rgba(255, 255, 255, .3)
@var color black 'Black' rgba(0, 0, 0, 1)
@var number dBorderRadius 'Default border radius' [5, 0, 100, 1, 'px']
@var checkbox wrapCode 'Wrap code in container' 0
@var checkbox modHeaders 'Apply to headers' 1
@var checkbox invertBkgHPP 'Invert the background color for the header Greasyfork++' 0
@var checkbox modScrollbars 'Apply to scrollbars' 1
==/UserStyle== */
@-moz-document domain("greasyfork.org"), domain("sleazyfork.org") {
i=!important;
maxLines(lines) {
--line-height: 1.2em;
text-wrap: wrap i;
line-height: var(--line-height) i;
max-height: 'calc(%s * var(--line-height))' % lines i;
}
:root {
--dark-1: dark1 i;
--dark-2: dark2 i;
--dark-3: dark3 i;
--dark-4: dark3 i;
--blue-1: blue1 i;
--blue-2: blue2 i;
--blue-pool: bluePool i;
--lavender: lavender i;
--green: green i;
--pink: pink i;
--light-brown: lightBrown i;
--red: red i;
--yellow: yellow i;
--light-yellow: lightYellow i;
--blue-ice: blueIce i;
--light-gray: lightGray i;
--light-green: lightGreen i;
--light-red: lightRed i;
--translucent: rgba(255, 255, 255, .3) i;
--black: black i;
--default-border-radius: dBorderRadius i;
}
.bradius {
border-radius: var(--default-border-radius);
}
body {
background-color: var(--dark-3) i;
color: var(--light-gray) i;
}
#main-header,
#main-header a,
#main-header a:visited,
#main-header a:active {
color: var(--light-gray) i;
}
nav nav {
background-color: var(--dark-3) i;
border: 1px solid var(--dark-2) i;
box-shadow: 0 0 5px var(--dark-2) i;
}
a:not(.install-link, .install-help-link) {
color: var(--pink) i;
}
#main-header {
if modHeaders {
background-image: none i;
}
background-color: headerBkg i;
}
.script-list,
.user-list,
.text-content,
.discussion-list,
.list-option-group ul,
#script-info,
.discussion-read,
#discussion-locale,
.discussion-list-logged-in .discussion-read,
.notification-read {
if modHeaders {
background-image: unset i;
}
background-color: var(--dark-1) i;
box-shadow: 0 0 5px var(--dark-2) i;
border: 1px solid var(--dark-2) i;
border-radius: var(--default-border-radius) i;
}
.notification-list {
background-color: var(--dark-2) i;
box-shadow: 0 0 5px var(--dark-2) i;
border: none i;
}
.notification-not-read {
background-color: var(--dark-2) i;
}
.block-button {
background-color: var(--dark-2) i;
border: 1px solid var(--dark-3) i;
color: var(--light-gray) i;
}
.user-content,
#script_version_code {
background-image: unset i;
background-color: var(--dark-1) i;
border-color: var(--dark-2) i;
/* border-style: solid i; */
}
.code-container {
border-color: var(--dark-3) i;
border-style: solid i;
}
pre.prettyprint {
border: none i;
}
#script_version_code {
color: var(--light-gray) i;
}
.default-input,
.sidebar-search input[type="search"],
.home-search input[type="search"],
.list-option-button,
input[type="search"],
#language-selector-locale,
form.new_user input[type="text"],
form.new_user input[type="email"],
form.new_user input[type="password"],
#favorite-groups {
background-color: var(--dark-4) i;
border: 1px solid var(--dark-2) i;
color: var(--blue-ice) i;
border-radius: var(--default-border-radius) i;
}
.notice {
background-color: var(--dark-1);
border-left: 6px solid var(--blue-pool);
}
form.external-login-form,
form.new_user {
background-color: var(--dark-3);
border: 1px solid var(--dark-2);
}
form.new_user input[type="submit"] {
background-color: var(--blue-pool);
color: #fff;
background-image: unset;
}
.list-option-button:hover,
.list-option-button:focus {
background-image: unset i;
background-color: var(--dark-2) i;
}
.sidebar-search input[type="search"]:focus-visible,
.home-search input[type="search"]:focus-visible {
background-color: var(--dark-3) i;
border: 1px solid var(--blue-pool) i;
outline: none i;
}
input[type="submit"] {
background-color: var(--dark-3) i;
color: var(--light-gray) i;
border: 1px solid var(--dark-2) i;
}
input[type="submit"]:hover {
background-color: var(--dark-2) i;
}
.sidebar-search input[type="search"] {
font-size: 14px i;
}
.list-option-group ul {
background-color: var(--dark-1) i;
}
.list-option-group .list-current,
.tabs .current {
border-color: var(--red) i;
background-image: unset i;
background-color: var(--dark-2) i;
}
.list-option-group a:hover,
.list-option-group a:focus {
background-image: unset i;
background-color: var(--dark-2) i;
box-shadow: unset i;
}
input[type="checkbox"] {
accent-color: var(--blue-1) i;
}
input[type="radio"] {
accent-color: var(--blue-1) i;
}
.script-list li:not(.ad-entry) {
border: 1px solid var(--dark-3)
}
.pagination > *,
.script-list + .pagination > *,
.user-list + .pagination > * {
background-color: var(--dark-2) i;
}
.pagination .current,
.pagination .gap {
background-color: transparent i;
}
a.next_page,
.pagination a:not(.current) {
color: var(--red) i;
}
.previewable textarea,
#discussion_comments_attributes_0_text {
background-color: var(--dark-2) i;
border: 1px solid var(--dark-3) i;
color: var(--light-gray) i;
}
#discussion_comments_attributes_0_text:focus-visible {
outline: none i;
border: 1px solid var(--dark-3) i;
}
.rating-icon {
background-color: var(--dark-3) i;
}
.rating-icon-bad,
.bad-rating-count {
color: var(--red) i;
border-color: currentColor i;
}
.rating-icon-ok,
.ok-rating-count {
color: var(--yellow) i;
border-color: currentColor i;
}
.rating-icon-good,
.good-rating-count {
color: var(--green) i;
border-color: currentColor i;
}
pre:not(pre.prettyprint),
code {
border: 1px solid var(--dark-2) i;
}
code {
background-color: var(--dark-1) i;
}
li.L1,
li.L3,
li.L5,
li.L7,
li.L9 {
background-color: var(--dark-3) i;
}
.code-container li {
}
.diff li.unchanged:nth-child(odd) {
background-color: var(--dark-3) i;
}
.diff ul {
background-color: var(--dark-1) i;
}
.diff li.del {
background: var(--light-red) i;
color: rgb(30, 0, 0) i;
}
.diff li.ins {
background: var(--light-green) i;
color: rgb(0, 30, 5) i;
}
.diff li:hover {
background: unset;
}
.com {
color: var(--lavender) i;
}
.clo,
.opn,
.pun {
color: var(--yellow) i;
}
.kwd {
color: var(--blue-2) i;
}
.str {
color: var(--green) i;
}
.pln {
color: var(--light-yellow) i;
}
.lit {
color: var(--pink) i;
}
.typ {
color: var(--blue-pool) i;
}
ol.linenums {
padding-left: 55px i
}
.code-container, select {
&::-webkit-scrollbar {
width: 8px i;
height: 8px i;
}
}
::-webkit-scrollbar-track {
background: alpha(black, .2) i;
}
::-webkit-scrollbar-thumb {
background: alpha(translucent, .2) i;
border-radius: var(--default-border-radius) i;
}
::-webkit-scrollbar-thumb:hover {
background: alpha(translucent, .3) i;
}
::-webkit-scrollbar-corner {
background: alpha(black, .2) i;
}
::-webkit-scrollbar-button {
display: none i;
}
.validation-errors {
border-color: var(--light-yellow) i;
background-color: var(--dark-3) i;
}
iframe#greasyfork-plus {
border: 1px solid var(--dark-2) i;
box-shadow: 0px 0px 50px 10px rgba(0, 0, 0, .4)
@extend .bradius;
}
if wrapCode {
.code-container > pre {
width: 100% i;
overflow-x: hidden i;
text-wrap: wrap i;
padding: 0 i;
}
}
}
@-moz-document url("about:blank") {
html:has(body#greasyfork-plus) {
background: var(--dark-1) i;
body {
background: var(--dark-1) i;
}
#greasyfork-plus_wrapper {
background: var(--dark-1) i;
border: none i;
}
button[id^="greasyfork-plus"] {
background: var(--dark-4) i;
border: 1px solid var(--dark-2) i;
color: var(--blue-ice) i;
@extend .bradius;
}
input, textarea {
margin-block: 5px i;
@extend .default-input;
}
.section_header.center {
if modHeaders {
background-image: unset i;
}
background-color: var(--dark-3) i;
@ext...