nave13.ucv.cl by benjaxd

Details
Authorbenjaxd
LicenseGPL-2.0
Categorypucv
Created
Updated
Code size5.8 kB
Code checksum215d556d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
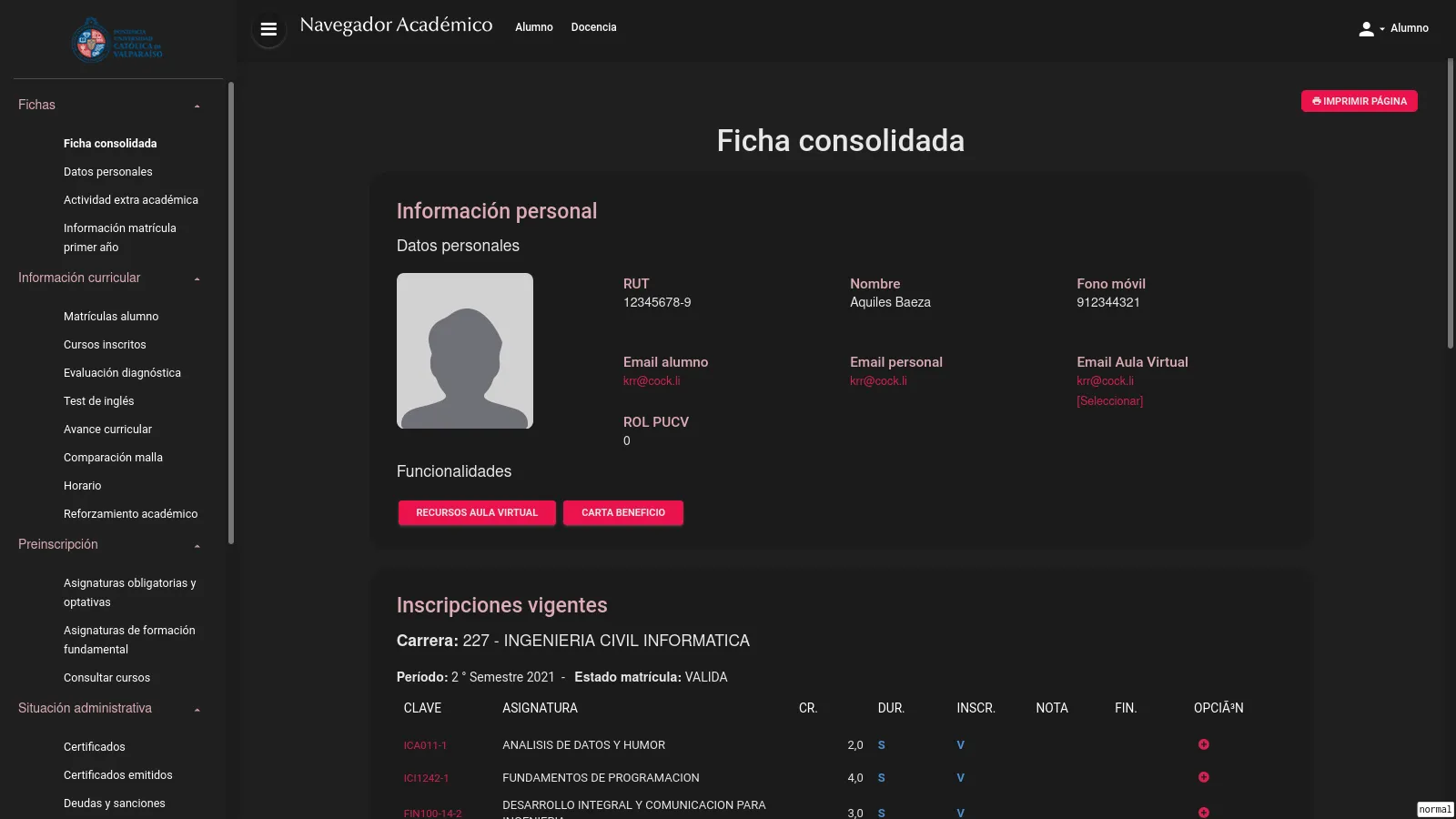
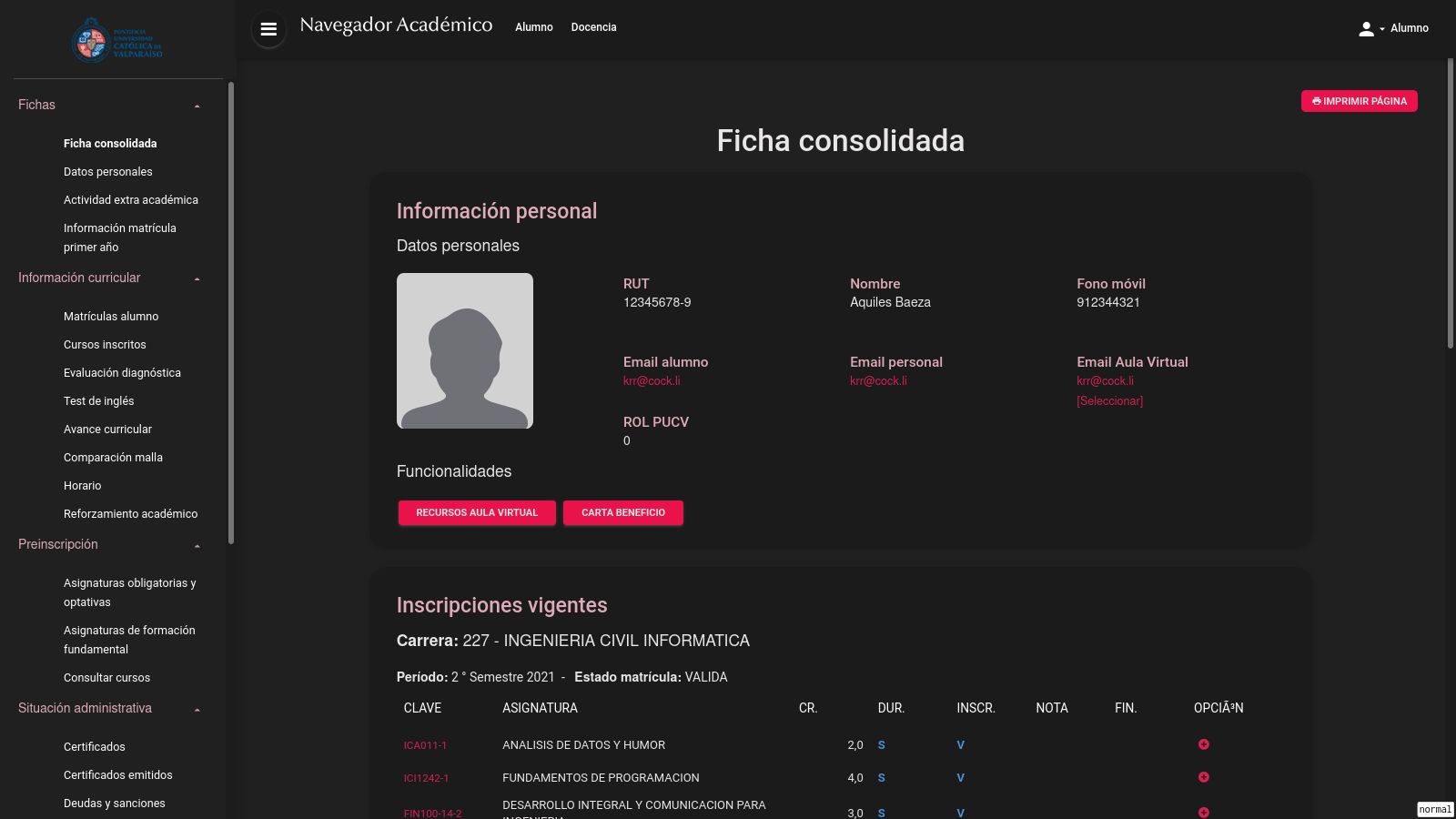
@name nave13.ucv.cl
@version 20211004.01.19
@namespace userstyles.world/user/benjaxd
@description # Tema Negro para Aula Virtual PUCV.
@author benjaxd
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://nave13.ucv.cl/") {
* CSS variables
Generated by 'wal' */
:root {
/* Special */
--background: #121212;
--foreground: #e9e6e7;
--cursor: #e9e6e7;
/* Colors */
--color0: #121212;
--color1: #EA124B;
--color2: #D42251;
--color3: #E5985C;
--color4: #A29FA0;
--color5: #DDACB7;
--color6: #DBD3D5;
--color7: #e9e6e7;
--color8: #a3a1a1;
--color9: #EA124B;
--color10: #D42251;
--color11: #E5985C;
--color12: #A29FA0;
--color13: #DDACB7;
--color14: #DBD3D5;
--color15: #e9e6e7;
}
h2 {
color:#e9e6e7 ;
}
.navbar.navbar-default, .card.card {
color:#e9e6e7 ;
background-color: #1b1b1b;
}
html, .footer, .container, .footer {
background-color: #202020;
}
.footer {
background-color: #202020;
}
div > .container {
background-color: #202020;
}
div > .card, .card-login, .card-content {
background-color: #202020;
color: white !important;
}
.form-group label.control-label{
color: #e9e6e7 !important;
}
.form-control, .form-group .form-control{
background-image: none;
color: #e9e6e7;
}
div > .main-panel {
background-color: #202020;
}
.main-panel > .content {
background-color: #202020;
}
.label.label-info {
background-color: #EA124B;
color: #e9e6e7
}
h3 {
color: #DDACb7;
}
h5, p, strong {
color: #e9e6e7;
font-family: Helvetica, Sans-serif;
}
h6 {
color: #DDACb7;
}
.btn-celeste {
background-color: #EA124B;
color: #e9e6e7;
border: none;
}
.btn-celeste:hover {
background-color: #EA124B;
color: #e9e6e7;
border: none;
transition: box-shadow 0.2s cubic-bezier(0.4, 0, 1, 1), #EA124B 0.2s cubic-bezier(0.4, 0, 0.2, 1);
}
div > .cuadrotrans {
color: #E9E6E7;
}
.table-head {
background-color: #1b1b1b;
}
.table-hover > tbody > tr:hover {
background-color: #3c3c3c;
border: 1px transparent;
}
.table > tbody > tr > td {
color: #E9e6e7;
border: 1px transparent;
}
.table > tbody > tr {
border: 1px transparent;
}
tr {
border: 1px transparent;
}
.table {
border: 1px transparent;
}
.table > thead {
border: 1px transparent;
}
.table-bordered>tbody>tr>td,
.table-bordered>tbody>tr>th,
.table-bordered>tfoot>tr>td,
.table-bordered>tfoot>tr>th,
.table-bordered>thead>tr>td,
.table-bordered>thead>tr>th {
border:1px transparent ;
}
.zmdi-plus-circle ,
.zmdi-assignment,
.sidebar .nav i,
.off-canvas-sidebar .nav i,
.zmdi-edit{
color: #D42251;
}
a {
color: #d42251
}
a:focus, a:hover {
color: #ddacb7 !important;
}
div > .panel-body, .panel, .card-content{
background-color: #1b1b1b;
border: 1px transparent;
border-radius: 10px;
}
.card-header, .cuadrotrans {
background-color:#1b1b1b;
}
div > .col-xs-12 {
color: #e9e6e7;
}
div > .col-xs-12 > strong {
color: #DDACb7;
}
.container {
background-color: transparent;
}
.content {
background-color: #202020;
}
.card, .card-login, .card-content, .card-header {
border-radius:20px;
background-color: #1b1b1b;
color: #202020;
}
.form-control {
color: white;
}
.form-signin {
color: #1b1b1b;
}
.sidebar {
background-color: #202020;
}
.sidebar .nav li > a, .off-canvas-sidebar .nav li > a, .col-md-4{
color:white !important;
}
.sidebar .nav li:hover > a,
.sidebar .nav li:active > a,
.sidebar .nav p{
color: #ddacb7;
}
.btn.btn-primary, .btn.btn-primary:active, .btn.btn-primary.active, .btn.btn-primary:active:focus, .btn.btn-primary.active:hover, .open > .btn.btn-primary.dropdown-toggle, .open > .btn.btn-primary.dropdown-toggle:focus, .open > .btn.btn-primary.dropdown-toggle:hover, .navbar .navbar-nav > li > a.btn.btn-primary, .navbar .navbar-nav > li > a.btn.btn-primary:hover, .navbar .navbar-nav > li > a.btn.btn-primary:focus, .navbar .navbar-nav > li > a.btn.btn-primary:active, .navbar .navbar-nav > li > a.btn.btn-primary.active, .navbar .navbar-nav > li > a.btn.btn-primary:active:focus, .navbar .navbar-nav > li > a.btn.btn-primary:active:hover, .navbar .navbar-nav > li > a.btn.btn-primary.active:focus, .navbar .navbar-nav > li > a.btn.btn-primary.active:hover, .open > .navbar .navbar-nav > li > a.btn.btn-primary.dropdown-toggle, .open > .navbar .navbar-nav > li > a.btn.btn-primary.dropdown-toggle:focus, .open > .navbar .navbar-nav > li > a.btn.btn-primary.dropdown-toggle:hover {
background-color: #EA124b;
}
.btn-select > .btn-default {
background-color: transparent !important;
color: white !important;
border-bottom: 2px solid #EA124b !important;
}
.btn-select > .btn-default:hover {
background-color: #303030 !important;
color: white !important;
border-bottom: 2px solid #EA124b !important;
}
.dropdown-menu {
background-color: #202020;
color: white !important;
}
.dropdown-menu li a {
color: white !important;
}
.dropdown-menu li a:hover {
background-color: #303030 !important;
}
.bootstrap-select.btn-group .dropdown-menu li a:focus, .bootstrap-select.btn-group .dropdown-menu li a:hover {
box-shadow: 0 4px 20px 0px #000000dd, 0 7px 10px -5px #1b1b1b !important;
}
.alert.alert-info {
background-color: #202020;
border: 1px transparent;
border-radius: 10px;
color: #EA124b;
}
.btn.btn-lineal {
border: 1px solid #EA124b;
color: #ea124b;
}
.btn.btn-lineal:hover {
border: 1px solid #EA124b;
color: #ddacb7;
}
}