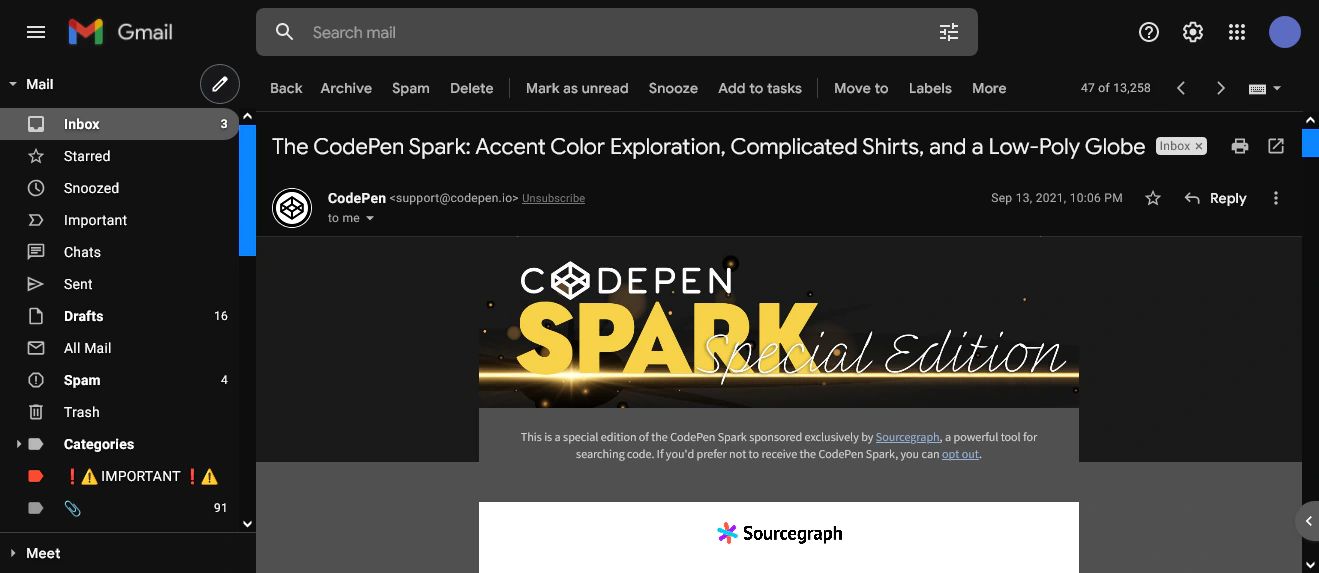
Dark header and immersive mail section
Gmail Immersive Dark by utopianknight

Details
Authorutopianknight
LicenseNo License
Categorygmail
Created
Updated
Code size3.1 kB
Code checksuma3d0603a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle does two things:
- It makes the header section dark (or preferred color)
- It widens the mail view section for a more immersive look
NOTE:
- It does NOT apply a dark theme to your mails.
Source code
/* ==UserStyle==
@name Gmail Immersive Dark
@namespace userstyles.world/user/utopianknight
@version 1.0.0
@description Dark header and immersive mail section
@author utopianknight
@homepageURL https://github.com/sawanm9000/Gmail-Immersive-Dark
@supportURL https://github.com/sawanm9000/Gmail-Immersive-Dark/issues
@license MIT
@preprocessor default
@var color bg "Background" #0E0E0E
==/UserStyle== */
@-moz-document domain("mail.google.com") {
.nH.if, .nH.aBz, .SI .G-atb {
margin: 0;
background-color: var(--bg);
box-shadow: none;
}
.iY .Bu, .ajA, .ajA.SK, .amr > .wR.nr, .a98 {
background-color: var(--bg);
}
.iY {
min-height: unset;
}
.a98 {
padding-right: 0;
}
.S4 {
height: calc(100vh - 64px);
}
#\:3 {
padding-bottom: 16px;
}
#\:1 > .nH > .nH {
position: relative;
}
#\:1 > .nH > .nH::after {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 16px;
background-color: var(--bg);
transform: translateY(100%)
}
.bzp {
margin: 16px;
}
.nH.aBy {
padding: 0;
}
.if > .byY, .iC .byY {
padding: 20px 16px 8px 16px;
}
.bkK > .nH {
border-radius: 0;
border-top-left-radius: 16px;
border-top-right-radius: 16px;
margin-bottom: 0;
}
.hx .gE {
padding-left: 72px;
}
.gE {
padding: 12px 16px 6px 72px;
}
.iX {
padding-left: 16px;
}
.a98 > .byY, .iC .byY {
padding: 20px 16px 8px 20px;
}
.hx .adn, .hx .bw, .hx .adu, .hx .adf {
flex-direction: column;
}
.aju {
position: absolute;
top: 12px;
left: 0;
height: unset;
}
.ii.gt {
background: #fff;
color: #1f1f1f;
}
.a3s.aiL {
border-top: 1px solid #2e2e2e;
/* background: red !important; */
}
.a3s.aiL > div:nth-child(1)
{
padding-left: 20px;
padding-right: 20px;
}
.ajA {
border: 1px solid grey;
}
.ha > .hP, .hx .gD, .gH.acX > .L3.bsQ, .iX, .amn > .ams, .aRo, .SI .Bn {
color: #f2f2f2;
}
.SI .Bn {
border: 1px solid lightgray;
}
h3.iw, .go, .hx .hb, .ig .g3, .hI .g3, .iv .g3, .gL, .gL .h1, .aHq, .gL .gI a, .hx, .aQ6 > * {
color: #ababab;
}
.aQ6 > .aQ5, .aQ6 > .aQ4 {
color: unset !important;
}
.aRi, .aU9, .aRc {
background-color: unset !important;
border: 1px solid #ababab;
}
.ajy > .ajz, .bi4 > .T-KT:not(.T-KT-Jp):not(.byM)::before, .hB.T-I-J3.mK, .hB, .hA.T-I-J3, .g1.T-I-J3, .gZ.T-I-J3, .amn > .ams::before {
filter: invert(100%);
}
.aCi {
background: rgb(255,255,255);
background: radial-gradient(circle, rgba(255,255,255,0.6) 0%, rgba(255,255,255,0.6) 60%, var(--bg) 65%, var(--bg) 100%);
border-radius: 999px;
}
#\:15q_27-e, .ajn {
background: rgba(0,0,0,0) !important;
}
.a3s.aiL > div:nth-child(2) > table:first-of-type > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(1),
.a3s.aiL > div:nth-child(2) > table:nth-child(3) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(1)
{
margin-top: 20px !important;
padding-top: 20px !important;
}
}
