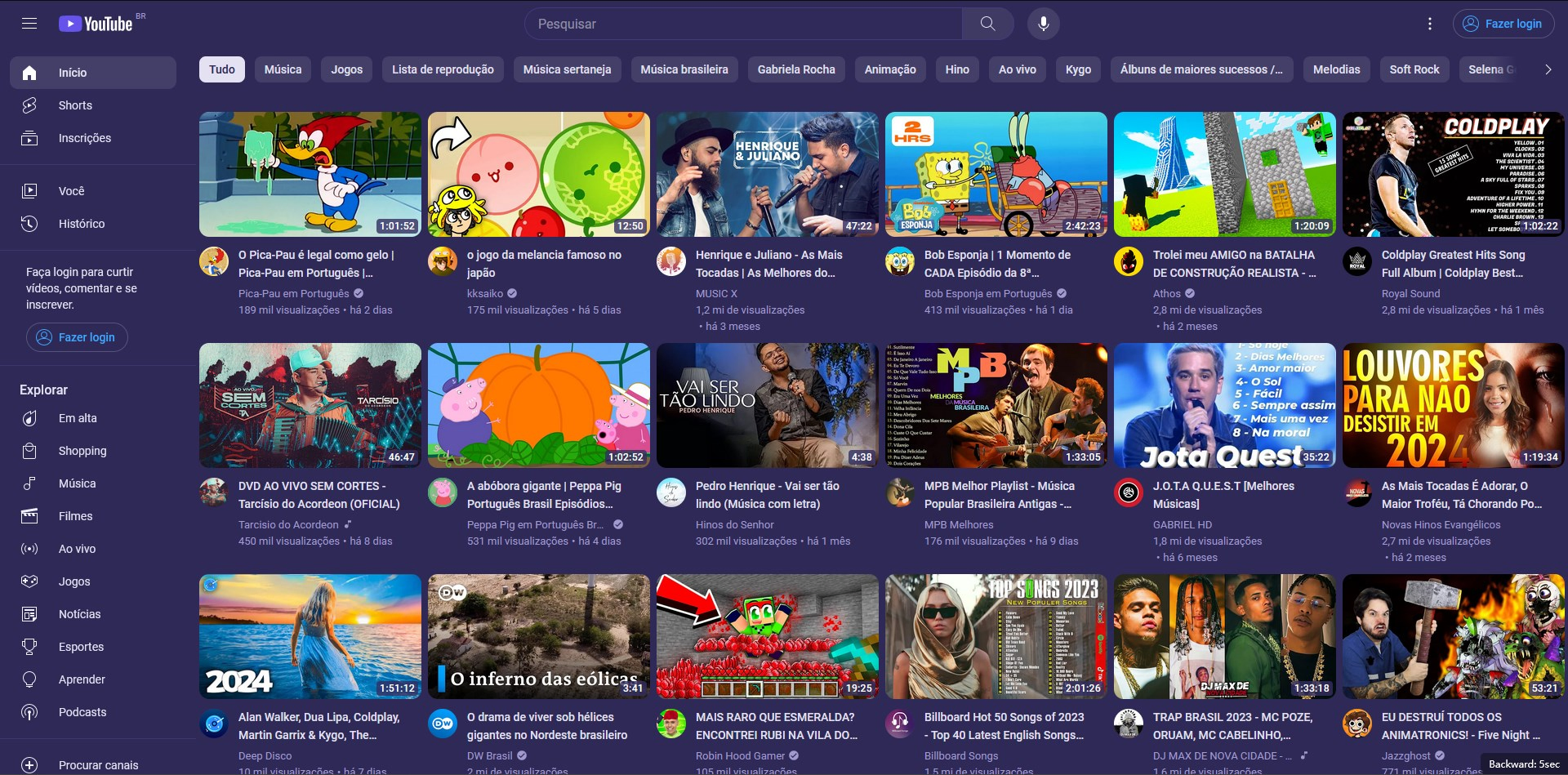
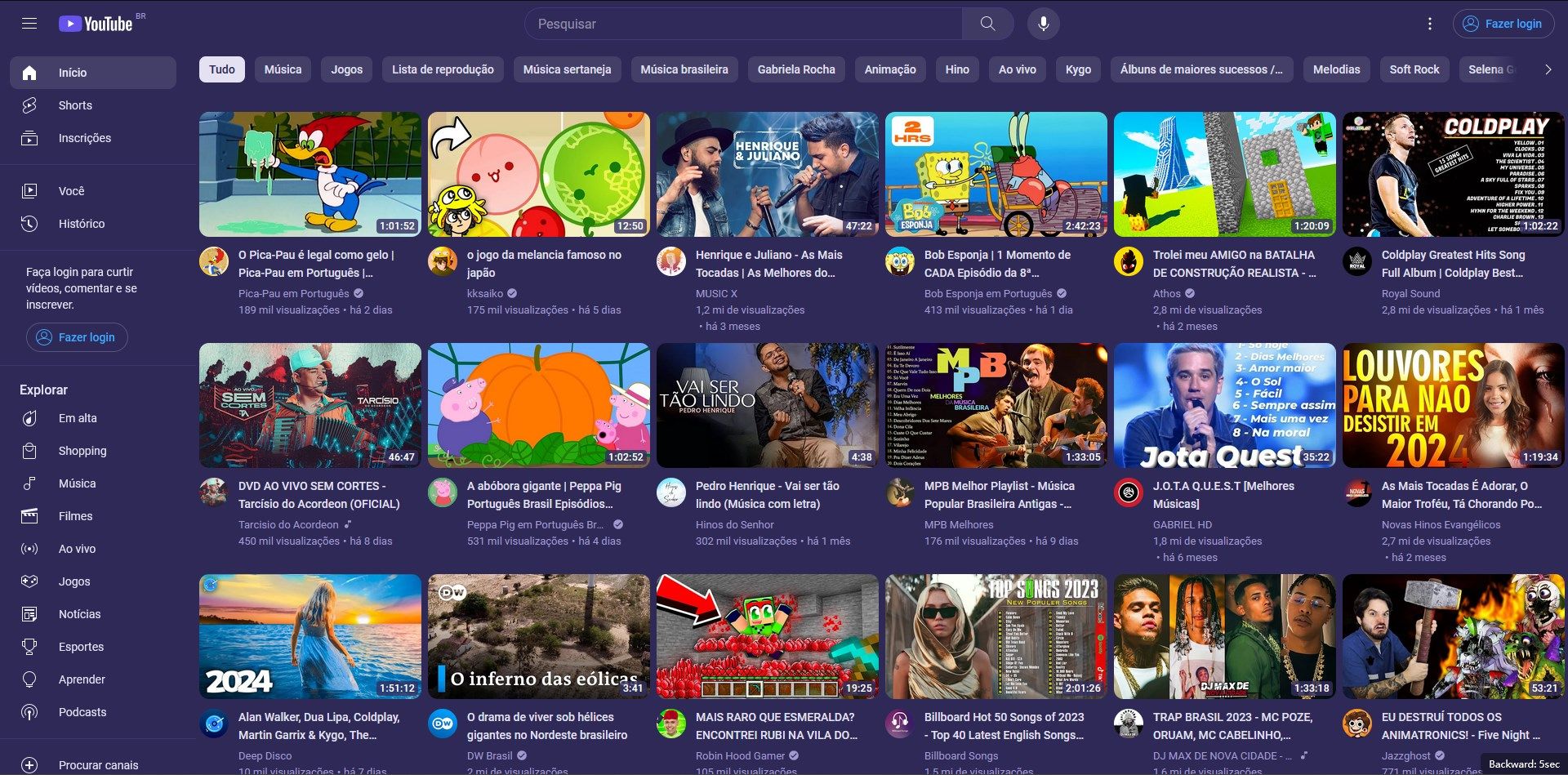
change youtube color
Youtube Colorize All by hdyzen

Details
Authorhdyzen
LicenseMIT
Categoryyoutube
Created
Updated
Code size5.3 kB
Code checksum7e3fcbc0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Youtube Colorize
@namespace yup
@version 1.0.9
@description change youtube color
@author hdyzen
@preprocessor stylus
@var color bgk 'Base color' #0f0f0f
@var range bgkT 'Base transparency' [100, 0, 100, 1, '%']
@var range alphaS 'Dropwdown search alpha' [100, 0, 100, 1, '%']
@var checkbox toPlaylist 'Apply color to selected item in playlist' 1
@var checkbox toPlayerC 'Apply to player controls' 0
@var checkbox toProgress 'Apply to video progress bar' 0
@var checkbox toLogoProg 'Apply to logo and others progress bar' 1
@var checkbox skeleton 'Skeleton gradient' 1
==/UserStyle== */
@-moz-document domain("youtube.com") {
i=!important;
bgkTH=alpha(bgk, bgkT);
html[dark], [dark], :root {
--yt-spec-base-background: bgkTH i;
--ytd-searchbox-background: lighten(bgkTH, 1%) i;
--yt-spec-menu-background: lighten(bgkTH, 10%) i;
--paper-tooltip-background: lighten(bgkTH, 32%) i;
--yt-spec-raised-background: lighten(alpha(bgkTH, alphaS), 7%) i;
--yt-spec-text-primary: lighten(bgkTH, 89%) i;
--yt-spec-text-secondary: lighten(bgkTH, 61%) i;
--yt-spec-text-disabled: lighten(bgkTH, 38%) i;
--yt-spec-text-primary-inverse: bgkTH i;
--yt-spec-icon-inactive: lighten(bgkTH, 94%) i;
--yt-spec-icon-disabled: lighten(bgkTH, 38%) i;
--yt-spec-brand-icon-inactive: lighten(bgkTH, 94%) i;
--ytd-searchbox-legacy-border-color: lighten(bgkTH, 13.83%) i;
--ytd-searchbox-legacy-button-border-color: lighten(bgkTH, 13.83%) i;
--ytd-searchbox-legacy-button-color: alpha(lighten(bgkTH, 100%), 0.08) i;
--ytd-searchbox-legacy-button-hover-color: alpha(lighten(bgkTH, 100%), 0.1) i;
--yt-spec-static-overlay-background-heavy: alpha(lighten(bgkTH, 4%), bgkT - 20%) i;
--yt-live-chat-vem-background-color: lighten(bgkTH, 18%) i;
--yt-spec-10-percent-layer: lighten(bgkTH, 10%) i;
--yt-spec-red-indicator: var(--paper-tooltip-background) i;
--yt-lightsource-section2-color: var(--yt-spec-menu-background) i;
if toLogoProg {
/* --yt-spec-static-brand-red: saturation(lighten(bgkTH, 50%), 80%) i; */
}
}
if toPlaylist {
ytd-playlist-panel-renderer {
--yt-lightsource-section2-color: alpha(lighten(bgk, 85%), bgkT - 95%) i;
}
}
if toPlayerC {
.ytp-button path {
fill: lighten(bgkTH, 85%) i;
color: lighten(bgkTH, 85%) i;
}
.ytp-volume-slider-handle::before, .ytp-volume-slider-handle {
background: lighten(bgkTH, 85%) i;
}
.ytp-tooltip.ytp-preview:not(.ytp-text-detail) {
background: lighten(bgkTH, 85%) i;
}
path.ytp-large-play-button-bg {
fill: var(--yt-spec-base-background) i;
}
.ytp-playlist-menu {
background: lighten(alpha(bgkTH, alphaS - 20%), 1%) i;
}
}
html[dark] {
background: bgkTH i;
#home-container-skeleton, #guide-skeleton, #home-chips, ytd-masthead.shell.dark, ytd-masthead.shell.theater {
background: bgkTH i;
}
}
html[dark] .watch-skeleton .skeleton-bg-color {
background: lighten(bgkTH, 10%) i;
}
.ytp-popup {
background: alpha(bgkTH, 0.9) i;
}
.masthead-skeleton-icon {
background: lighten(bgkTH, 10%) i;
}
.ytSearchboxComponentInputBoxDark {
background-color: var(--ytd-searchbox-background) i;
}
.ytSearchboxComponentInputBoxDark{
border-color: var(--ytd-searchbox-legacy-border-color) i;
}
.ytSearchboxComponentSearchButtonDark {
border-color: var(--ytd-searchbox-legacy-button-border-color) i;
}
.ytSearchboxComponentSuggestionsContainer {
background-color: var(--yt-spec-menu-background) i;
}
yt-page-navigation-progress[enable-refresh-signature-moments-web] #progress.yt-page-navigation-progress {
background: linear-gradient(to right,var(--paper-tooltip-background) 80%,var(--yt-spec-text-secondary) 100%) i;
}
.ytp-menuitem[aria-checked="true"] .ytp-menuitem-toggle-checkbox {
background-color: var(--paper-tooltip-background) i;
}
.yt-tab-shape-wiz__tab, .yt-tab-group-shape-wiz__slider, .truncated-text-wiz, .page-header-view-model-wiz__page-header-content-metadata, .yt-lockup-metadata-view-model-wiz__metadata {
color: var(--yt-spec-text-secondary) i;
}
#tabs-divider.ytd-tabbed-page-header {
border-color: var(--yt-spec-text-secondary) i;
}
.collections-stack-wiz__collection-stack1 {
background-color: var(--yt-spec-menu-background) i ;
}
.collections-stack-wiz__collection-stack2 {
background-color: var(--paper-tooltip-background) i ;
}
ytd-expandable-metadata-renderer {
--yt-lightsource-section2-color: var(--yt-spec-menu-background) i;
}
.html5-video-player {
background: var(--yt-spec-base-background) i;
}
if toProgress {
.ytp-play-progress {
background: linear-gradient(to right,var(--paper-tooltip-background) 80%,var(--yt-spec-text-secondary) 100%) i;
}
.ytp-swatch-background-color {
background-color: var(--yt-spec-text-secondary) i;
}
}
if toLogoProg {
[d^="M27.9727 3.12324C27.6435"], [d^="M14.4848"] {
fill: saturation(lighten(bgkTH, 50%), 80%) i;
}
#youtube-paths_yt8 > path, [d^="M19 10L11.5"] {
fill: var(--yt-spec-text-primary) i;
}
}
#home-page-skeleton .skeleton-bg-color {
if skeleton {
background: linear-gradient(90deg, lighten(bgkTH, 10%) 0%, lighten(bgkTH, 12%) 45%, lighten(bgkTH, 14%) 100%) i;
}
background: lighten(bgkTH, 10%) i;
}
}