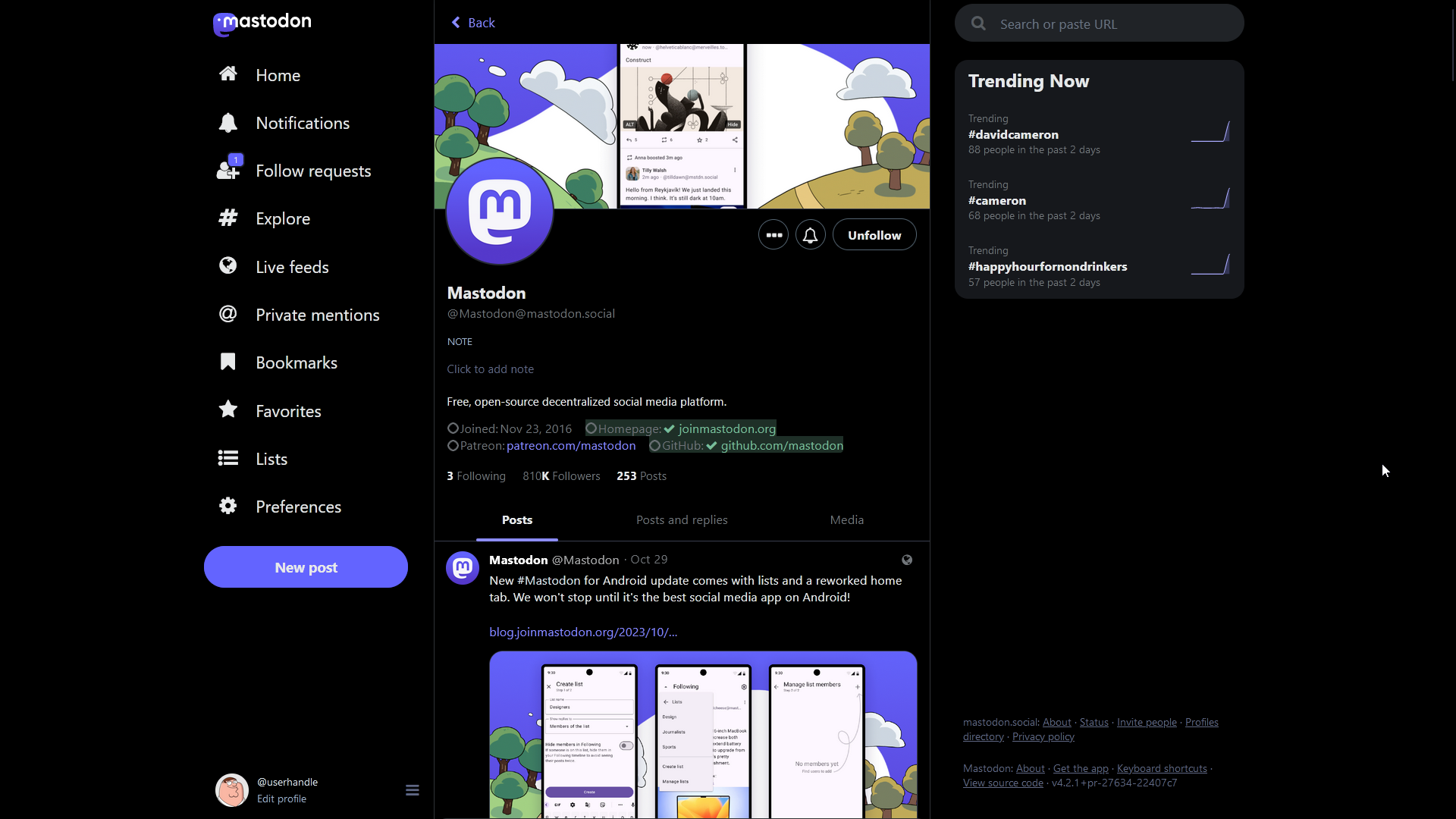
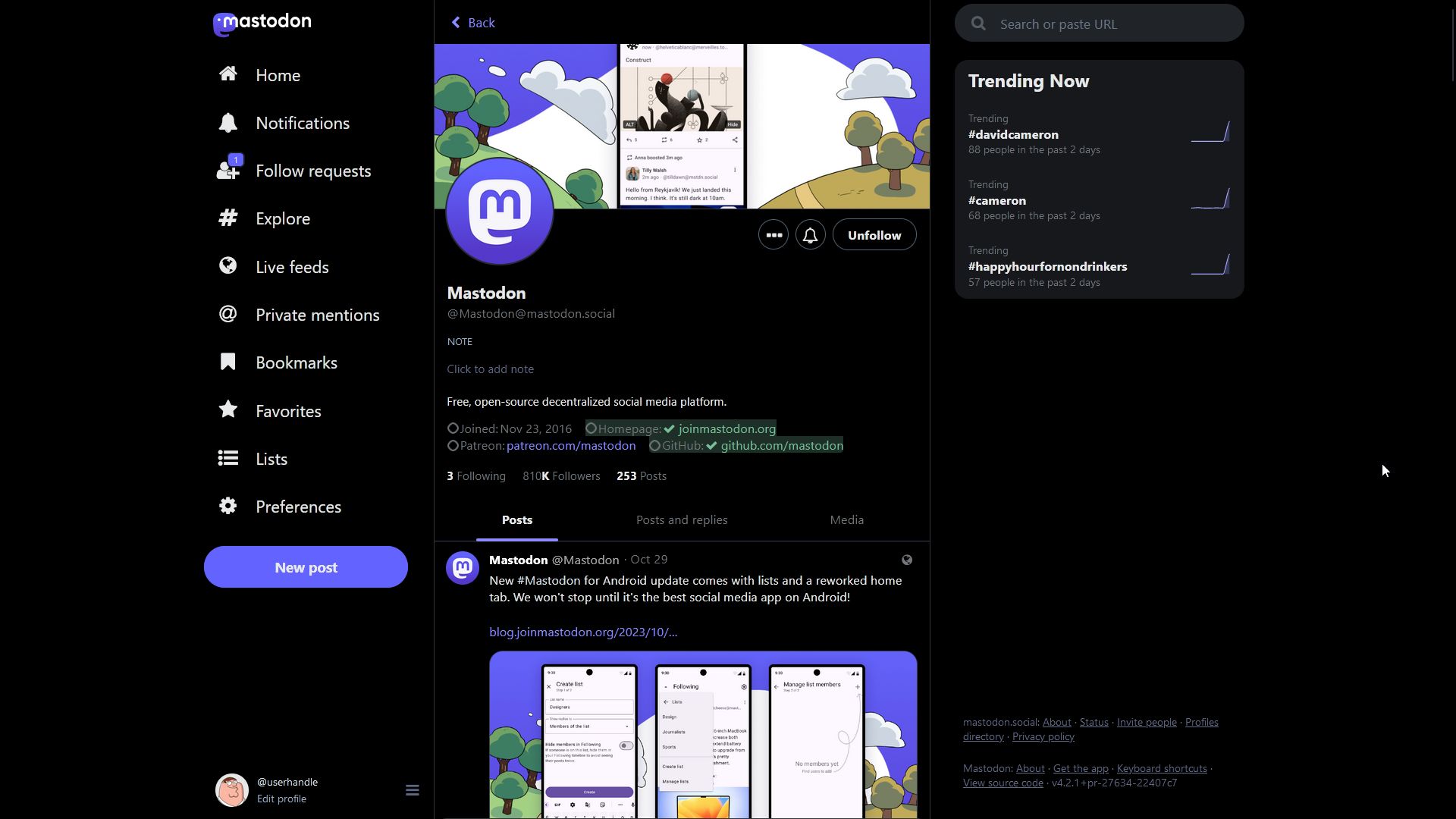
Avian Alpha is an experimental mastodon userstyle that looks like Twitter
(still in development)
(Experimental) Avian Alpha by Whey

Details
AuthorWhey
LicenseMIT
Categorymastodon
Created
Updated
Code size61 kB
Code checksumfefb0443
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Avian Alpha is an experimental mastodon userstyle that looks like Twitter
(still in development)
early indev will push updates to the same version number because of high iteration frequency; srry
features:
- tricks to swap the trending and the pfp button
- enabled the dedicated post writing page button instead of the in-sidebar composer
broken things:
- light mode
- multi column
- icon replacements
- glitchsoc notification panel
todo:
- refactor glitchsoc profile page support
- redo icon replacements
- restructure css
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Avian Alpha
@namespace github.com/openstyles/stylus
@version 0.1.1
@description Avian is mastodon with a Twitter-like UI
@author Whey!
@preprocessor less
==/UserStyle== */
@-moz-document domain("mas.to"), domain("wetdry.world"), domain("mastodon.social") {
/* color defs */
:root {
--color-brand: rgb(0, 133, 255);
/*--color-brand: ;*/
--numpad: 2px;
--elipsisfix: 530px;
--elipsisfix2: 107px;
--color-twitter-comment: #1d9bf0;
--color-twitter-repost: #00ba7c;
--color-twitter-like: #f91880;
/*}
.theme-default, .theme-mastodon-dark, .skin-default{*/
--placeholderbg: rgb(38, 39, 45);
--placeholdercolor: hsl(0, 0%, 17%);
--placeholdericoncolor: hsl(231, 8%, 29%);
--feedoutline: var(--color-twitter-border);
--feedtext: var(--color-twitter-white);
--lightbg: rgb(22, 24, 28);
--darkerlightbg: #26272d;
--darkdimheader: #000000ba;
--hoverlight: rgba(255, 255, 255, 0.1);
--hoverdim: rgba(231, 233, 234, 0.1);
--overlaydim: rgba(91, 112, 131, 0.4);
--black: black;
--white: white;
--blackish: #0f1419;
--whiteish: #eff3f4;
--black065: rgba(0, 0, 0, 0.65);
--blackelipsis: #00000080;
--threadlines: #333639;
--color-twitter-grey: rgb(113, 118, 123);
--color-twitter-white: rgb(231, 233, 234);
--color-twitter-border-alt: rgb(83, 100, 113);
--color-twitter-border: rgb(47, 51, 54);
--color-twitter-comment-transparent: rgba(29, 155, 240, 0.15);
--color-twitter-repost-transparent: rgba(0, 168, 124, 0.15);
--color-twitter-like-transparent: rgba(249, 24, 128, 0.15);
--searchbg: #202327;
--color-twitter-grey-shadow: rgba(113, 118, 123, 0.7);
}
/*light mode*/
.theme-light, .theme-mastodon-light, .skin-light {
--placeholderbg: rgb(243, 243, 248);
--placeholdercolor: hsl(0, 0%, 96%);
--placeholdericoncolor: hsl(231, 8%, 88%);
--feedoutline: var(--color-brand);
--feedtext: var(--color-brand);
--lightbg: rgb(247, 249, 249);
--darkerlightbg: #f3f3f8;
--darkdimheader: rgba(255, 255, 255, 0.67);
--hoverlight: rgba(15, 20, 25, 0.1);
--hoverdim: rgba(231, 233, 234, 0.1);
/*make light mode pls thx*/
--overlaydim: rgba(0, 0, 0, 0.4);
--black: white;
--white: black;
--blackish: #eff3f4;
--whiteish: #0f1419;
--black065: rgba(255, 255, 255, 0.65);
--blackelipsis: rgba(255, 255, 255, 0.502);
--threadlines: #cfd9de;
--color-twitter-grey: rgb(83, 100, 113);
--color-twitter-white: rgb(15, 20, 25);
--color-twitter-border-alt: rgb(207, 217, 222);
--color-twitter-border: #eff3f4;
--color-twitter-comment-transparent: rgba(29, 155, 240, 0.1);
--color-twitter-repost-transparent: rgba(0, 168, 124, 0.1);
--color-twitter-like-transparent: rgba(249, 24, 128, 0.1);
--searchbg: #eff3f4;
--color-twitter-grey-shadow: rgba(83, 100, 113, 0.7);
}
.r-84gixx {
color: var(--color-twitter-like);
}
.r-5ld2xk {
color: var(--color-twitter-repost);
}
:root {
--smallleftcolwidth: 88px;
--leftcolwidth: 279px;
--centerwidth: 600px;
/* gap: 30px*/
--rightcolwidth: 350px;
--full: calc( var(--leftcolwidth) + 8px + var(--centerwidth) + 30px + var(--rightcolwidth));
}
body {
background: var(--black) !important;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
}
/*what*/
.column-header__wrapper:before {
color: nice;
}
.column-header__wrapper.active {
box-shadow: 0 1px 0 rgba(140, 141, 255, .3);
}
.column > .scrollable {
background: transparent
}
/* weird stuff */
.status-link {
color: rgb(140, 141, 255);
}
.scrollable > div {
> article:first-child > div > .status__wrapper {
border-bottom: 1px solid var(--color-twitter-border);
}
&:first-child > {
div:first-child > .status__wrapper, .status__wrapper {
border-bottom: 1px solid var(--color-twitter-border);
}
}
&:last-child > {
/*
div:last-child > .status__wrapper, .status__wrapper {
border-bottom: 1px solid var(--color-twitter-border);
}*/
}
}
.explore__search-results > div:first-child > .status__wrapper {
border-bottom: 1px solid var(--color-twitter-border);
}
.search-results__section > div:last-child > .status__wrapper {
border-bottom: 1px solid var(--color-twitter-border);
}
.scrollable > div > article > div > div {
background-color: var(--black);
}
.reply-indicator__content, .status__content, .account__display-name strong, .status__display-name strong, .status__info .status__display-name .display-name__account {
color: var(--color-twitter-white);
}
.translate-button {
color: var(--color-twitter-grey);
}
.translate-button__meta, .translate-button button, .status__content__translate-button {
font-size: 85%;
}
.account__display-name strong, .status__display-name strong {
font-weight: bold;
}
/*header*/
.account__section-headline, .notification__filter-bar {
height: 53px;
background: transparent;
> a, > button {
display: flex;
align-items: center;
justify-items: center;
justify-content: center;
color: var(--color-twitter-grey);
font-size: 15px;
font-weight: 500;
line-height: 20px;
&.active {
color: var(--color-twitter-white);
font-size: 15px;
font-weight: 700;
line-height: 20px;
&::before {
content: "";
height: 4px;
min-width: 70px;
width: calc(50%);
left: 50%;
transform: translatex(-50%);
position: absolute;
border-radius: 9999px;
z-index: 1;
}
}
}
}
/* profile */
body {
.account-timeline__header {
> .account__header {
> .account__header__image {
width: 100%;
height: auto;
aspect-ratio: 3/1;
}
> .account__header__bar {
border-bottom: none;
padding-left: 15px;
padding-right: 15px;
> .account__header__tabs {
margin-top: -64px;
padding: 0;
height: 132px;
> a {
margin-left: 0px;
width: auto;
> div.account__avatar {
height: 128px !important;
width: 128px !important;
border-radius: 99999px;
> img {
height: 128px;
width: 128px;
}
}
/* shit botch*/
> .account-role {
position: absolute;
left: 128px;
}
}
> .account__header__tabs__buttons {
padding-top: calc(63px + 12px);
> button, > span > button {
border-radius: 9999px;
border-width: 1px;
border-color: var(--color-twitter-border-alt);
}
> span > button {
&:not(.active) > i {
transform: rotateZ(90deg) scalex(0.9);
}
&.active > i {
transform: scale(0.8);
}
i:before {
color: var(--color-twitter-white);
}
}
> span:nth-last-child(1) {
order: -2;
}
> button[aria-label *= "otify"] {
order: -1;
color: var(--color-twitter-white);
i {
transform: scale(0.8);
}
}
> button.button {
background: var(--white);
color: var(--black);
font-weight: bold;
border: none;
}
> button.button--d...