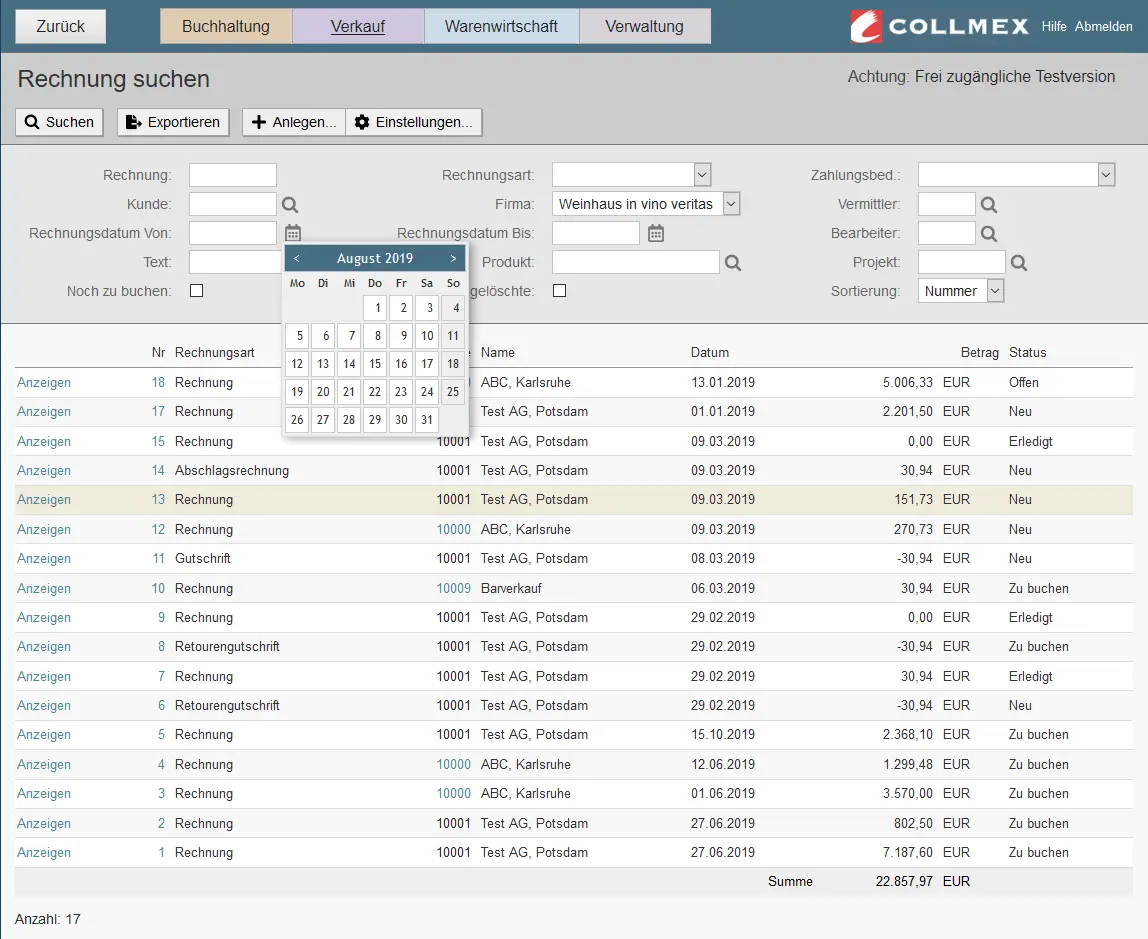
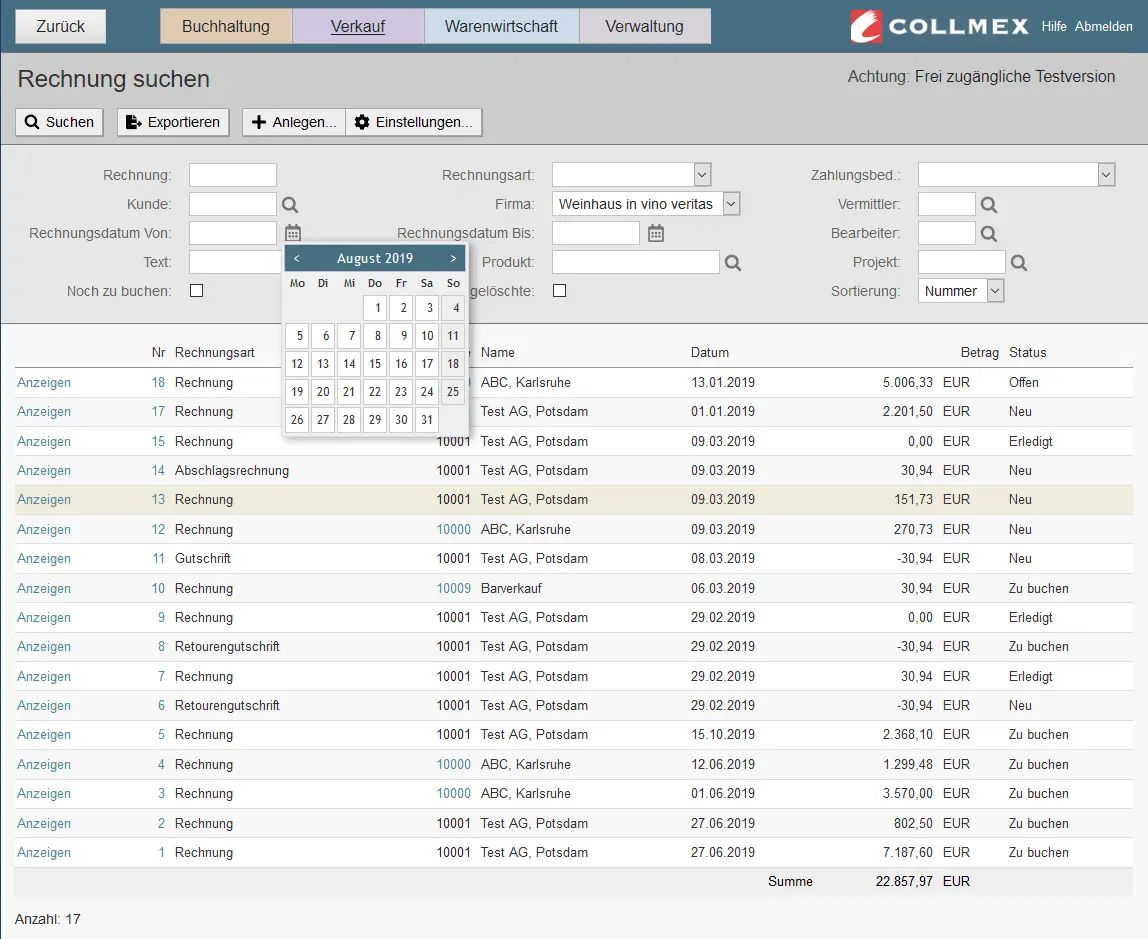
Styles the german inventory management and accounting software for being less ugly and taking more advantage of larger sceens.
Collmex less ugly by deflektor
Imported from https://raw.githubusercontent.com/uso-archive/data/flomaster/data/usercss/174676.user.css

Details
Authordeflektor
LicenseMIT License
Categorywww.collmex.de
Created
Updated
Code size17 kB
Code checksum6408bef0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- v0.97
- Imported to UserStyles.world, added meta data
- v0.96
- optimized popup
- v0.95
- optimized print layout
- v0.94
- restyled tabs
- v0.93
- added full Collmex logo for dark background
- v0.92
- added version hint
- v0.91
- moved svg-icons to amazon S3
- added login-icon
- v0.9:
- completed Button-Icons
- styling of main menu with colors
- styling of accounting templates
- dimming of sundays in mini-calendar
- enhancement of some summaries
- v0.5:
- first release, not yet completed
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Collmex less ugly
@namespace USO Archive
@author deflektor
@description Styles the german inventory management and accounting software Collmex for being less ugly and taking more advantage of larger sceens.
@version 0.97
@license MIT License
@preprocessor uso
@advanced color topbar-color "bgColor of top bar (yet inactive)" #466E82
==/UserStyle== */
@-moz-document domain("collmex.de") {
@media only screen {
/* Version */
body#bdy::after {
content: "Optically enhanced by Firefox Add-on Stylus and userstyle by deflektor.de | v.0.96";
position: absolute; bottom: 1em; right: 0;
padding: 0.5em 2em;
font-size: 9px; color: #ccc
}
}
body#bdy {
position: relative;
padding-bottom: 2.5em;
background-color: #f8f8f8;
font-family: Arial, Helvetica, sans-serif;
font-size: 90%;
color: #333;
}
a:link {
color: #4c8897;
text-decoration: none;
}
/* Login */
input#group_benutzerId { width: 160px;}
input#group_kennwort { width: 162px;}
/* Layout areas */
#menuhd {
background: #466e82;
border-bottom: 1px solid #777;
}
#toolbar.title {
background: #ccc;
border-bottom: 0px solid #c3c3c8;
}
#content {
background: #f8f8f8;
border-top: 0px solid #777;
}
#actions,
#toolbar {
background: #ccc;
border-top: 0px solid #777;
border-bottom: 1px solid #777;
}
#content #actions > table { width: auto;}
.pct {
background: #e6e6e6;
border-bottom: 1px solid #777;
}
/* Tabs */
.bttab,
table.tabs td.fspace,
table.tabs td.space {
background: #f8f8f8;
}
#content .bttab table.tabs { width: auto;}
/* Main menus */
#content table { width: 100%;}
td.menublock {
min-width: 250px; width: 24%;
padding: 0px;
background: #e6e6e6;
}
table .box th.menublock {
padding: 0px;
background: #e6e6e6;
font-size: 1.1em;
}
.box tr.bx td {
padding: 0;
line-height: 1.75em
}
td.menulink a.menu {
display: block;
padding: 0 0.33em 0 15px;
}
td.menulink a.menu:nth-child(2) { padding-left:0.33em;}
tr:last-child > td.menublock:last-child .box tr.bx:nth-child(3) td.menulink a.menu,
tr:last-child > td.menublock:last-child .box tr.bx:nth-child(4) td.menulink a.menu{ display: inline-block;}
td.menulink a.menu:hover {
background-color: #f0ecdc;
}
.box h4 {
padding: 2px 15px 0px 15px;
background-image: none;
font-weight: bold;
}
h4.belege, h4.lastschrift { background-color: #dfcbb3;}
h4.auftrag, h4.rechnung { background-color: #d0c6e0;}
h4.bestand, h4.lieferung, h4.lieferauftrag, h4.produkt { background-color: #cbdce8;}
/* Side column */
#bu-vorlagen a.bu-vorlagen-link {
padding: 3px 20px 3px 15px;
background-color: #e6e6e6;
transition-duration: 0.1s;
}
#bu-vorlagen a.bu-vorlagen-link-current {
background-color: #f8f8f8;
background-image: none;
}
#bu-vorlagen-ct {
background-color: transparent;
border-bottom: 0px solid #a4a4a4;
}
/* Headlines */
#toolbar h3,
#bu-hd h3 {
margin: 0;
padding-left: 2px;
font-size: 1.66em;
background-image: none;
}
/* Flash Messages */
.error, .success {
background-image: none;
padding-left: 2px;
}
/* Tables */
table.tablegrid { width: 100%;}
table.tablegrid tr th,
table.tablegrid tr td {
font-size: 92.5%;
line-height: 1.33em;
padding: 0.4em 8px 0.4em 2px;
}
table.tablegrid tr th { border-bottom: 1px #999 solid;}
table.tablegrid tr td { border-bottom: 1px #ddd solid;}
table.tablegrid tr:nth-child(even) { background-color: #fff;}
table.tablegrid tr:hover { background-color: #f0ecdc !important;}
table.tablegrid tr.summen td { background-color: #eee;}
table.tablegrid td.spacer { height: 25px; background-color: #fff;}
table.tabledata { width: 100%;}
table.tabledata > tbody > tr > th,
table.tabledata > tbody > tr > td {
font-size: 92.5%;
line-height: 1.33em;
padding: 0.4em 8px 0.4em 2px;
}
table.tabledata tr th { border-bottom: 1px #999 solid;}
table.tabledata tr td { border-bottom: 1px #ddd solid;}
table.tabledata tr:nth-child(4n+2) { background-color: #fff;}
table.tabledata tr:nth-child(4n+3) { background-color: #fff;}
table.tabledata tr:hover { background-color: #f0ecdc !important;}
table.tabledata hr {
height: 0; line-height: 0;
margin: 0; padding: 0;
background-color: transparent;
box-shadow: none;
font-size: 0;
}
table.tabledata tr td.l[colspan="4"], table.tabledata tr td.l[colspan="9"], table.tabledata tr td.l[colspan="10"], table.tabledata tr td.l[colspan="12"], table.tabledata tr td.l[colspan="13"], table.tabledata tr td.l[colspan="14"] {
padding: 0;
border-bottom-width: 0;
}
table.tabledata tr.summen td { background-color: #eee;}
.inc table { width: 100%;}
.pct > table { width: 100%;}
td.lc {
min-width: 125px;
text-align: right;
}
td.fc {
padding-right: 1em;
}
/* Buttons */
#mainmenu a.topmenu {
border: 1px solid #A6A6A6;
padding: 8px 20px;
border-radius: 0px;
}
a.cmdbtn, input.cmdbtn {
border: 1px solid #A6A6A6;
border-radius: 0px;
color: #000;
}
/* Tabs */
table.tabs td { background-color: #ddd;}
table.tabs td a { transition-duration: 0.1s;}
table.tabs td a:hover, a.main-item:hover { background-color: #fff;}
table.tabs td.actab a {
background-image: none;
background-color: #f7ebd4;
}
.bttab {
padding-top: 0.75em;
}
table.tabs td a {
padding: 5px 12px;
border-top-left-radius: 0px;
border-top-right-radius: 0px;
border: 1px solid #A6A6A6;
border-bottom: 0;
background-image: none;
color: black;
}
#content table.suggest_wrapper { width: auto}
table.suggest_wrapper td { border-bottom-width: 0 !important;}
/* Form fields */
input[type="text"] {
width: 90%;
padding: 0.2em;
border-radius: 0px;
border: 1px solid #c1c1c1;
}
input[type="text"]:focus, input[type="password"]:focus, input[type="file"]:focus, input[type="image"]:focus, select:focus, textarea:focus {
border-color: #d2a95e;
background-color: #fbf1e0;
box-shadow: 0px 0px 6px #fff;
}
input[size="80"] { width: auto;}
input[size="35"] { width: 280px;}
input[size="30"] { width: 240px;}
input[size="20"] { width: 160px;}
input[size="10"] { width: 80px;}
input[size="5"] { width: 50px;}
input[size="3"] { width: 40px;}
input[size="2"] { width: 30px;}
textarea {
width: 96%;
padding: 0.25em;
border-radius: 0px;
border: 1px solid #c1c1c1;
}
select {
width: auto;
border-radius: 0px;
}
input[type="checkbox"] {
margin-left: 1px;
}
/* Boxes */
.box {
border: 1px solid #B6B6B5;
border-radius: 0px;
background: #fff;
}
/* Topmenu */
#menuhd > table {
width: 100%;
}
#menuhd a[href^="/index.html"] {
position: relative;
display: block; overflow: hidden;
float: right;
width: 184px; height: 36px;
}
#menuhd a[href^="/index.html"] img {
position: absolute; right: 3px; top: -0px;
opacity: 1;
width: 0; height: 0;
padding: 0 0 36px 184px;
background: url('https://def-cdn.s3.eu-central-1.amazonaws.com/collmex-styles/Collmex_Logo.png') no-repeat;
}
.helplink,
.logout {
background-image: none;
}
#helpmenu {
float: right;
margin-top: 6px;
}
#helpmenu td {
padding: 4px 0 0 0.5em;
}
#helpmenu td a {
color: #fff;
}
#mainmenu tr > td { text-align: left;}
#mainmenu tr td:nth-child(2) { width: 50px !important; text-align: left}
#mainmenu a.topmenu {
box-shadow: none;
border-right: 1px solid #d6d3d9;
}
#mainmenu table td { border-right: 1px solid #eee;}
#mainmenu table a.topmenu { background-image: none;}
#mainmenu table td:first-child a.topmenu { background-color: #dfcbb3;}
#mainmenu table td:nth-child(2) a.topmenu { background-color: #d0c6e0;}
#mainmenu table td:nth-child(3) a.topmenu { background-color: #cbdce8;}
#mainmenu table td:nth-child(4) a.topmenu { background-color: #d6d3d9;}
#mainmenu table a.topmenu:hover,
#mainmenu table a.topmenu:focus,
#mainmenu table a.topmenu:active{
background-color: #fff !important;
text-decoration: underline !important;
}
#mainmenu table a.main-item-current { text-decoration: underline;}
table.tablegrid tr.summen td {
color: #000;
border-bottom: 0px solid #ddd;
}
/* Datepicker */
.datepickr-calendar {
border-radius: 0;
box-shadow: 4px 2px 8px rgba(0,0,0,0.33)
}
.datepickr-calendar .datepickr-months {
background-color: #466e82;
border-radius: 0;
color: #fff;
line-height: 1.5em;
}
.datepickr-calendar .datepickr-prev-month, .datepickr-calendar .datepickr-next-month {
color: #fff;
}
.datepickr-calendar .datepickr-prev-month:hover, .datepickr-calendar .datepickr-next-month:hover {
background-color: transparent;
}
.datepickr-calendar .datepickr-day {
background-color: #fff;
}
.datepickr-calendar td:nth-child(7) .datepickr-day {
background-color: transparent;
}
.datepickr-calendar tr:first-child td:last-child .datepickr-day {
background-color: transparent;
}
/* Lightbox */
#lbOverlay.grey { opacity: 0.7 !important;}
#lbOuterContainer.grey {
border-radius: 5px !important;
border-width: 0;
background-color: #fff;
box-shadow: 0 0 10px #fff;
}
#lbTopContainer.grey, #lbBottomContainer.grey {
border-radius: 0;
background-color: #fff;
}
#lbIframeContainer {
background-color: #fff;
}
#lbTopNav { padding: 2px 4px 0 0;}
#lbClose.grey, #lbCloseTop.grey {
background: url('https://upload.wikimedia.org/wikipedia/commons/7/77/Font_Awesome_5_solid_times.svg') no-repeat;
padding: 0;
opacity: 0.5;
}
ifrane#lbIframe {
border-color: #999;
}
/* Icons */
a img { opacity: 0.5;}
a img[src='/img/kalender.png'] {
margin-left: 3px; padding: 0 0 20px 25px;
background: url('https://de...