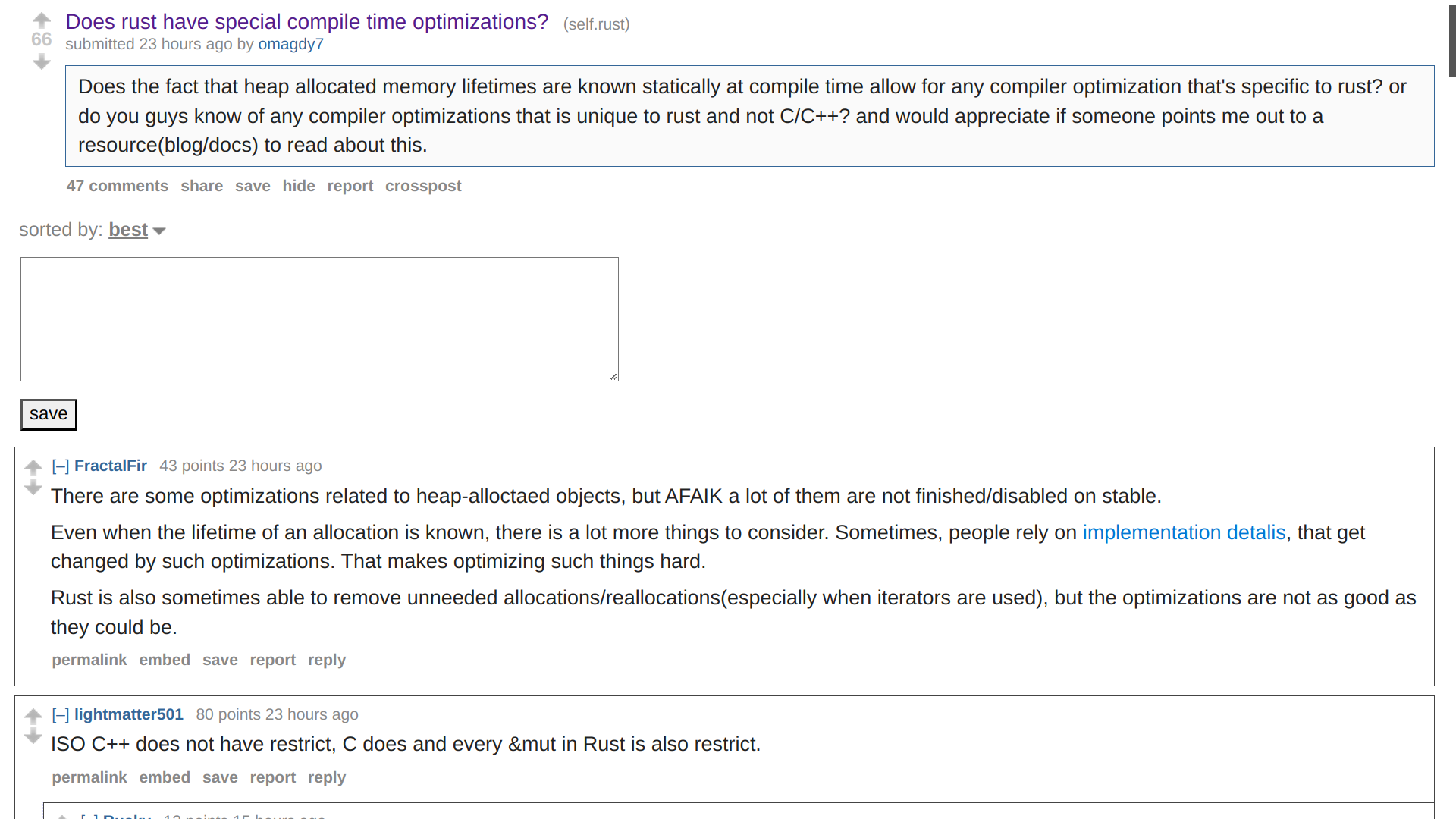
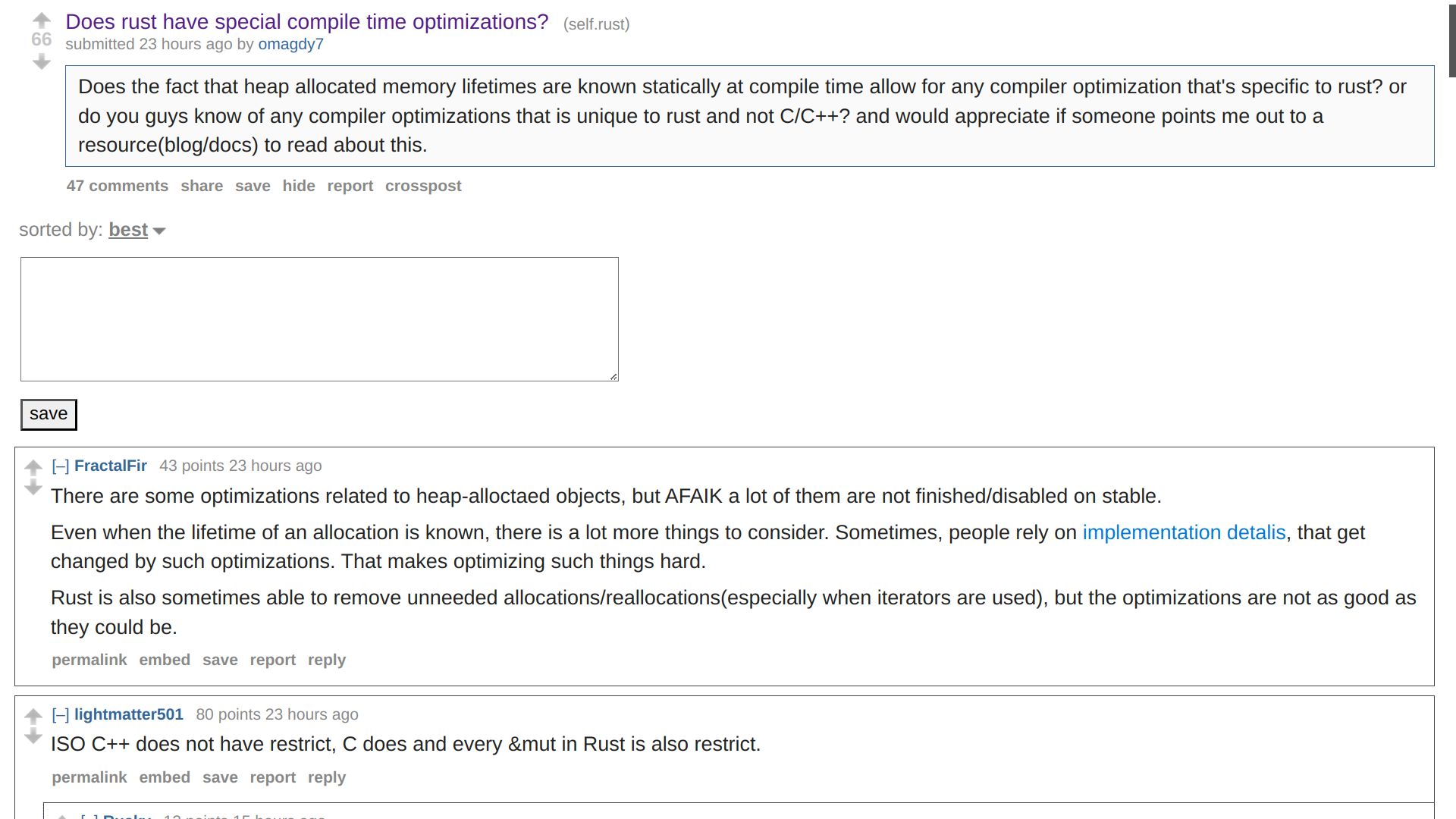
a clean old.reddit theme
old-reddit-theme-modified by diegostafa
Imported and mirrored from https://github.com/diegostafa/userstyles/raw/master/old-reddit-theme-modified.user.css

Details
Authordiegostafa
LicenseNo License
Categoryunset
Created
Updated
Code size6.7 kB
Code checksumc356c02
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- works well with the dark reader extension
- you need to either access old.reddit.com or opt out the modern design in the account settings
Source code
/* ==UserStyle==
@name old-reddit-theme-modified
@namespace https://github.com/diegostafa/userstyles
@version 12
@description a clean old.reddit theme
@author Diego <dstafa.dev@gmail.com> (https://github.com/diegostafa)
@preprocessor stylus
@var color borderColor "Border color" #80808050
@var checkbox hideScore "Hide score" 0
@var checkbox hideInteractions "Hide interactions (ability to like and comment)" 0
==/UserStyle== */
@-moz-document url-prefix("https://www.reddit.com/") {
#header-img {
margin: 0 !important;
width: 36px !important;
}
}
@-moz-document url-prefix("https://www.reddit.com/"), url-prefix("https://old.reddit.com/") {
.seo-comments-recommendations,
#eu-cookie-policy,
.infobar.commentsignupbar,
.side,
.sidecontentbox,
.sidebox,
.premium-banner-outer,
.debuginfo,
.listing-chooser,
#sr-header-area,
.rank,
.infobar.listingsignupbar,
.footer-parent,
.panestack-title {
display: none !important;
}
if hideInteractions {
.login-required,
.commentarea > form.usertext,
.midcol {
display: none !important;
}
}
if hideScore {
.tagline .score {
display: none !important;
}
}
body,
html {
margin: 0 !important;
padding: 0 !important;
overflow: initial !important;
min-width: 0 !important;
max-width: 100% !important;
}
.content {
margin: 12px !important;
padding: 0 !important;
}
}
@-moz-document regexp("https://(old|www).reddit.com/"), regexp("https://(old|www).reddit.com/(r/)?[^/]+/"), regexp("https://(old|www).reddit.com/r/[^/]+/[^/]+/") {
.nav-buttons {
width: 100% !important;
max-width: 100% !important;
}
.side {
float: left !important;
max-width: 10% !important;
min-width: 0 !important;
overflow: hidden !important;
}
.side .spacer * {
max-width: 100% !important;
min-width: 0 !important;
}
#siteTable {
display: flex !important;
flex-wrap: wrap !important;
max-width: 100% !important;
}
.thing,
.thing.last-clicked {
left: initial !important;
display: flex !important;
flex-direction: column !important;
margin: 0 auto 4px auto !important;
padding: 8px !important;
width: 18% !important;
border-radius: 8px !important;
border: 1px solid borderColor;
}
.thing * {
max-width: 100% !important;
}
.thing .entry {
padding: 0 !important;
margin: 0 !important;
}
.thing .expando {
width: 300px !important;
position: absolute;
z-index: 100;
}
.thing .thumbnail,
.thing .thumbnail img {
background: none !important;
border-radius: 8px !important;
height: 60px;
width: 100% !important;
}
.thing .thumbnail img {
object-fit: contain !important;
}
.thing .title {
font-size: 1rem !important;
display: block !important;
margin: 0 !important;
}
.thing .title,
.thing .title * {
width: auto !important;
}
.thing .title .domain {
font-size: 0.7rem !important;
}
.thing .title span {
font-size: 0.7rem !important;
padding: 0 !important;
}
.thing .tagline {
font-size: 0.7rem !important;
padding: 4px 0 !important;
flex: auto;
}
.thing .tagline a {
padding: 0 !important;
margin: 0 !important;
}
.thing .entry {
height: 100% !important;
}
.thing .top-matter {
height: 100% !important;
display: flex !important;
flex-direction: column !important;
justify-content: space-between !important;
}
.thing .top-matter ul {
display: flex !important;
flex-wrap: wrap !important;
justify-content: space-between !important;
padding: 0 !important;
}
.thing .top-matter ul li {
padding: 0 !important;
display: none !important;
width: 100% !important;
}
.thing .top-matter ul li.first {
display: initial !important;
}
.thing .top-matter ul li a {
font-size: 0.8rem !important;
font-weight: bold !important;
display: block !important;
text-align: center !important;
border-radius: 8px !important;
border: 1px solid borderColor !important;
}
.thing .title > a{
font-size: 0.9rem !important;
}
@media only screen and (max-width: 1367px) {
#siteTable>.thing {
width: 18% !important;
}
}
@media only screen and (max-width: 1024px) {
#siteTable>.thing {
width: 22% !important;
}
}
@media only screen and (max-width: 900px) {
#siteTable>.thing {
width: 30% !important;
}
}
@media only screen and (max-width: 480px) {
#siteTable>.thing {
width: 90% !important;
}
}
}
@-moz-document regexp("https://(old|www).reddit.com/r/.*/comments/.*") {
.seo-comments.spacer,
#bottom-comments,
#noresults,
.thumbnail.may-blank,
.help-toggle,
.side,
.reddiquette {
display: none !important;
}
.menuarea {
margin: 4px 0 !important;
padding: 4px !important;
width: fit-content !important;
}
.menuarea .spacer {
margin: 0 !important;
}
.thing.self .usertext-body .md {
border-radius: 0 !important;
}
.entry {
margin: 0 !important;
}
.top-matter .tagline {
margin-bottom: 10px !important;
}
.entry,
.usertext,
.md,
.md p {
max-width: initial !important;
}
.comment {
border: 1px solid #444444 !important;
margin: 4px 0 !important;
padding: 8px !important;
padding-right: 0 !important;
margin-right: 0 !Important;
}
.comment .comment {
margin-bottom: 0 !important;
margin-top: 0 !important;
border-bottom: none !important;
border-right: none !important;
}
.comment .comment:not(.collapsed) {
padding-bottom: 0 !important;
}
.commentarea > .sitetable > .comment:not(.collapsed) {
padding-bottom: 0 !important;
margin: 4px 0 !important;
}
.commentarea>.usertext.cloneable.warn-on-unload {
margin: 4px !important;
}
}