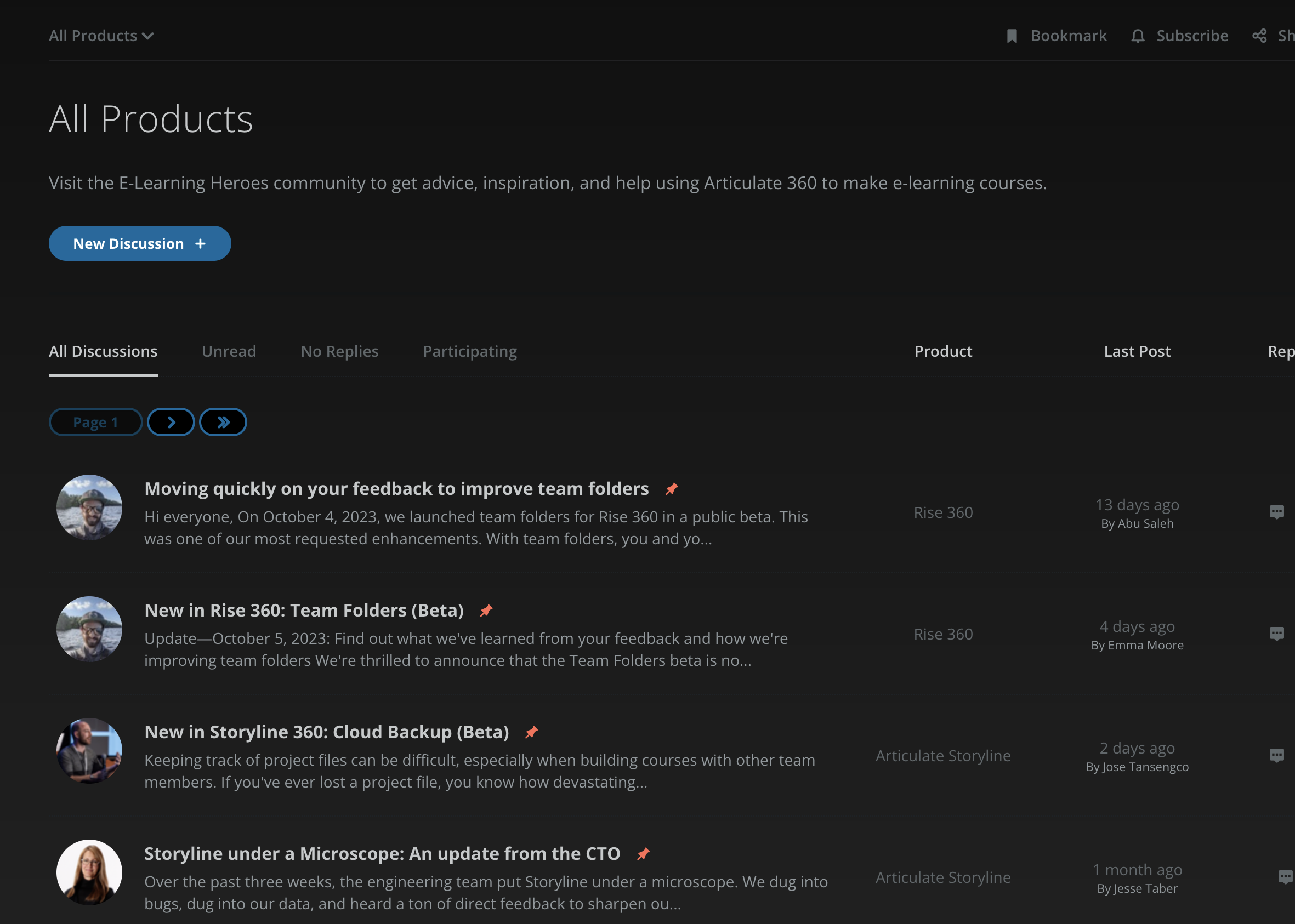
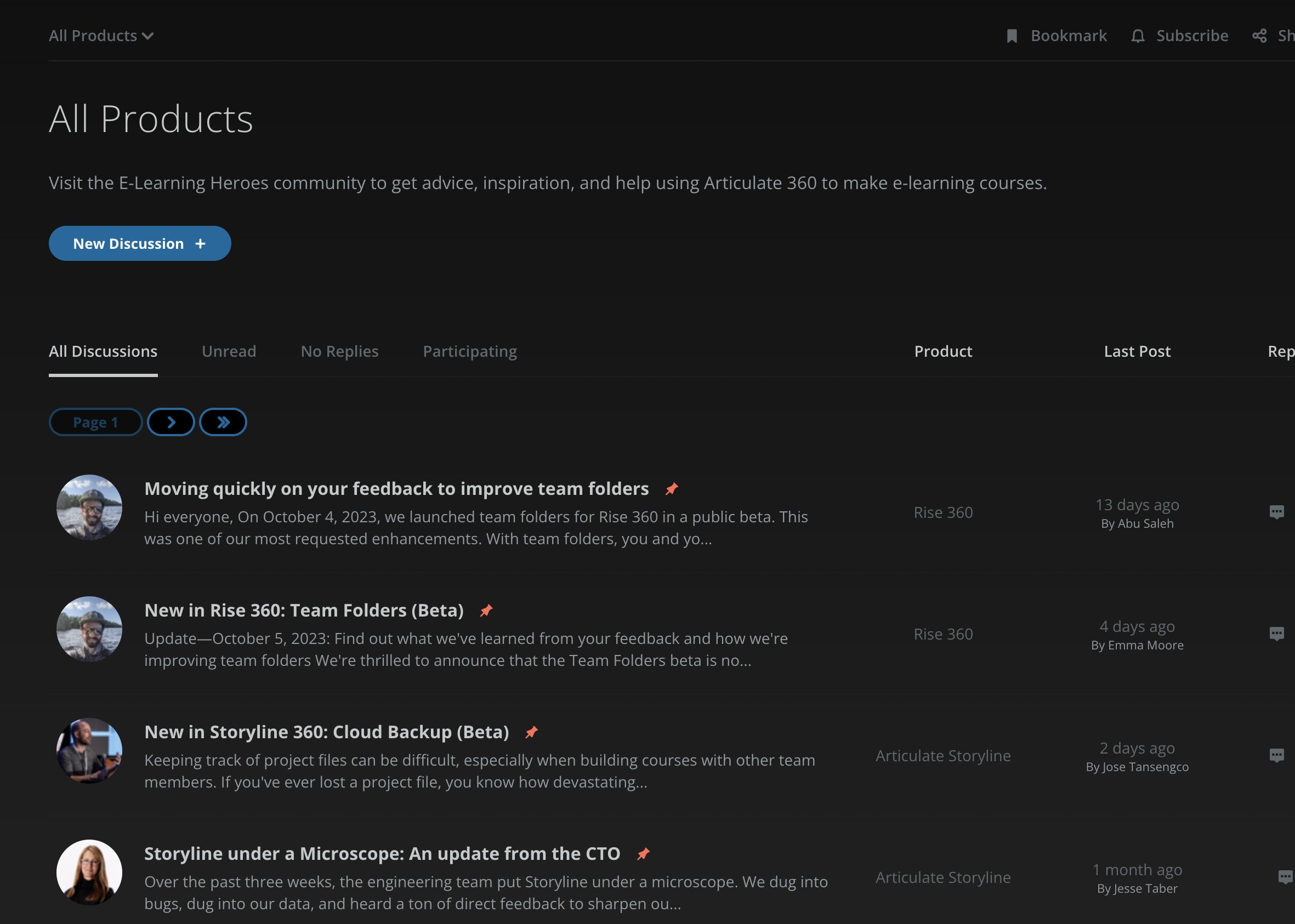
dark mode
Articulate e-Learning Heroes dark mode by philfoss

Details
Authorphilfoss
LicenseNo License
Categorycommunity.articulate.com
Created
Updated
Size1.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Articulate e-Learning Heroes dark mode
@version 20231114.22.07
@namespace userstyles.world/user/philfoss
@description dark mode
@author philfoss
@license No License
==/UserStyle== */
@-moz-document domain("community.articulate.com") {
html {padding-bottom:0 !important; background:black;}
main, main img, footer.footer, footer.footer img, iframe {
filter: invert(1) hue-rotate(180deg);
}
[class*="main--"] {background: linear-gradient(to bottom, rgba(239,239,239,1) 0%,rgba(221,221,221,1) 100%); background-attachment:fixed}
tbody.discussions {
background: linear-gradient(to bottom, rgba(239,239,239,.2) 0%,rgba(221,221,221,.3) 150%);
}
a.btn--primary {
color: black !important;
}
#main--header > div {
background: black;
}
[class*="nav--header"] > ul > li > a.current, [class*="nav--header"] > ul > li > span.current {
color: #4fbdf4;
}
[class*="nav--header"] > ul > li > a.current::after, [class*="nav--header"] > ul > li > span.current::after {
border-bottom: 1px solid #4fbdf4;
}
.nav--headerMain {background:transparent}
[class*="sidebar--lined"] [class*="sidebar__section"] {
border-bottom: 1px solid rgba(1,1,1,.1);
border-left: 1px solid rgba(1,1,1,.1);
}
[class*="searchResult--"] {
background: transparent;
}
.search__wrapper {
background: #272727;
}
.search__wrapper::before {
top:23px; left:28px;
}
.table--underlined--dotted > tbody:first-child {
border-bottom: 1px solid #999;
}
.media--block {margin:0; padding:1em;}
#main--header {
background: black;
}
.comments__header {
border-bottom: 1px solid rgba(1,1,1,.1);
}
.discussions > tr:nth-child(2n) {
background: rgba(1,1,1,.04);
border-radius: 12px !important;
}
.header__logo {
transform: scale(.7);
}
#mce-modal-block {
background: #000;
}
.footer__nav {
display: none;
}
::selection {
color: white;
background: #3131ba;
}
}