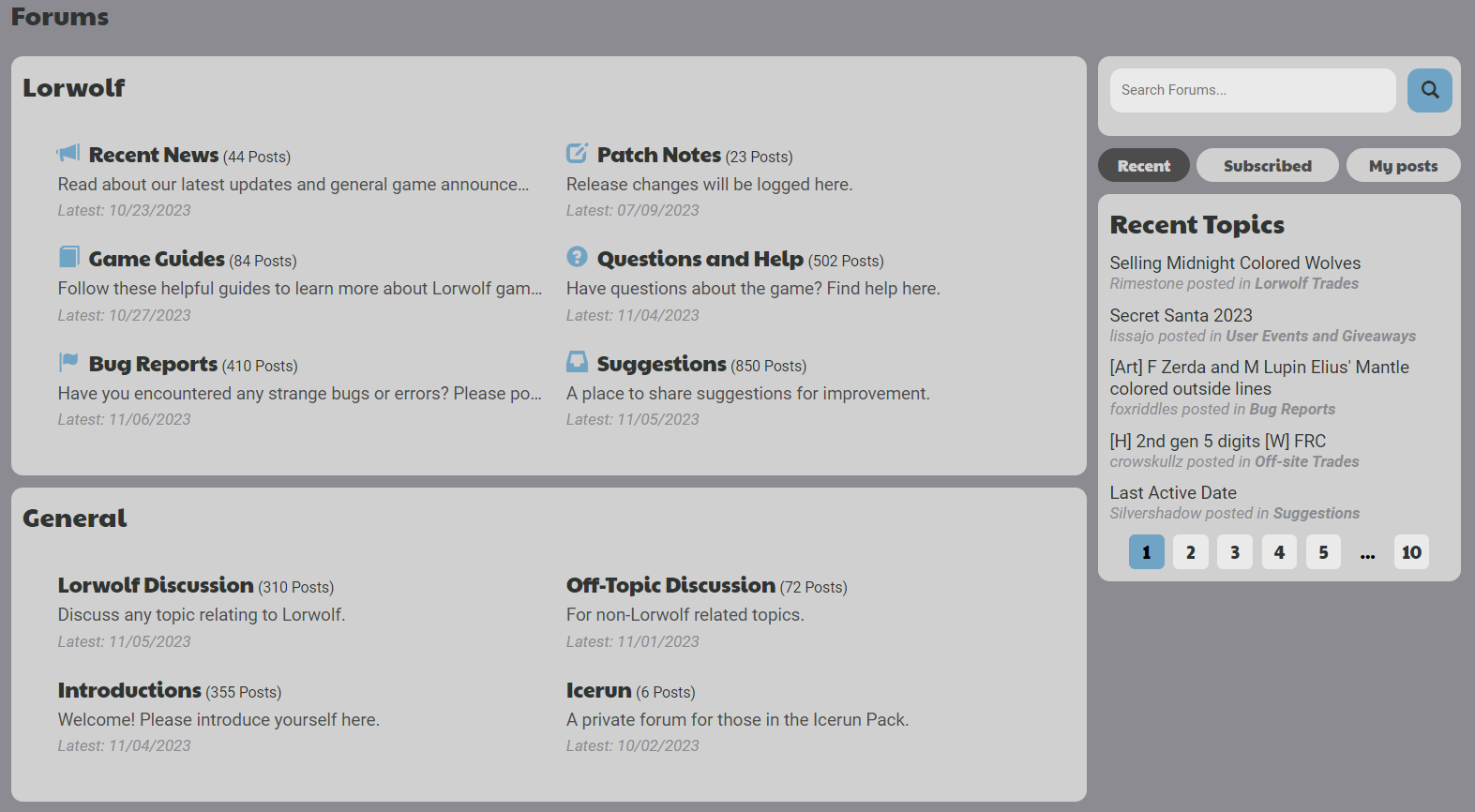
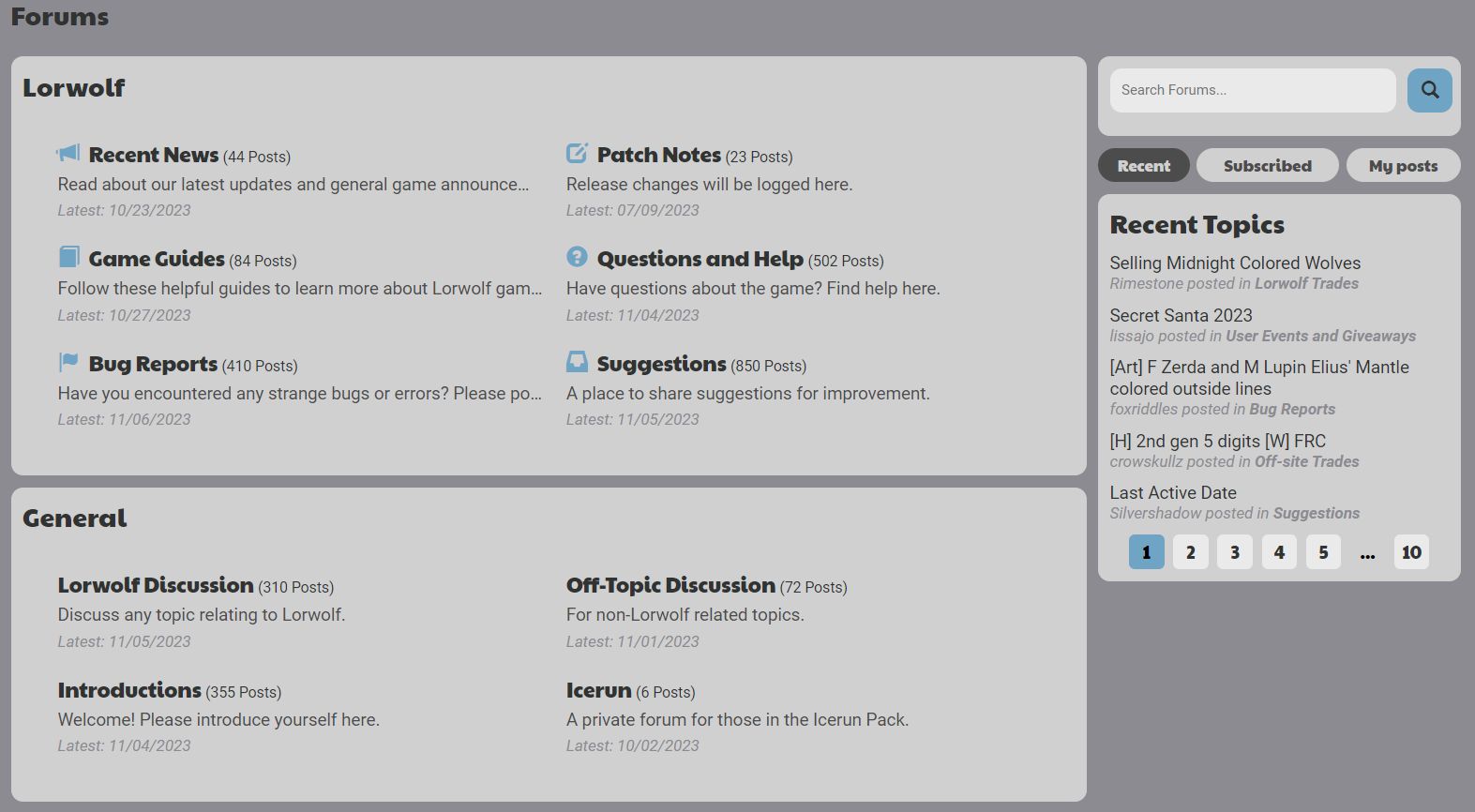
Greyscale Theme w/ Blue Accents
Grey Wolf Theme by Legato

Details
AuthorLegato
LicenseNo License
Categorylorwolf
Created
Updated
Code size93 kB
Code checksumfdfb2bb2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Grey Wolf Theme
@namespace https://userstyles.world/user/Legato
@version 1.0.0
==/UserStyle== */
/* ---READ ME!--- */
/* Hello and welcome to the Lorwolf Themery, a Lorwolf Theme resource created by Lego #38. If you're new to using my codes, then please continue reading. */
/* ---TERMS OF USE---
[ ★ ] Do not redistribute my templates/themes as your own; credit me for the base template if you make your own Lorwolf Themes using this template.
- You may use this theme to create a new Lorwolf Theme for personal use, free use, & commercial use provided you adhere to the Lorwolf TOS.
[ ★ ] You may "Frankenstein" this theme as much as you please, provided I am credited for the base.*/
/* ---GENERAL NOTES---
[ ★ ] You are welcome to DM me or comment on my thread (LINK) with any questions you have. I will do my best to assist you however I can.
[ ★ ] If you come across an unreported issue with this theme, then please reach out so I can edit the base temmplate. */
/* ---THANK YOU, AND HAPPY THEMEING!--- */
@-moz-document url("https://www.lorwolf.com/Home/Login") {
/* Log-In Page */
/* ----------------------------------------------------------------------------------------------------------------------------------------------------------------- */
/* ---Title Screen Background--- */
#layoutBackgroundImage {
background-image: url(https://i.imgur.com/WFdba7t.png) !important;
}
/* ---Title Screen Foreground--- */
#layoutForgroundImage {
background: url(https://i.imgur.com/oRZLsnt.png) no-repeat;
background-size: 100%;
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
/* Width of new image */
height: 100px;
/* Height of new image */
padding-left: 100%;
/* Equal to width of new image */
}
/* ---Title Screen Header Backdrop--- */
#homeBackgroundSky {
background: linear-gradient(to bottom,#809ca5 0%,#bbdbe2 100%) !important;
}
/* ---Body Container--- */
#bodyContainer.HomeBodyContainer {
background: transparent !important;
}
/* ---"Return Home"--- */
.loginReturnHome {
color: #EAEAEA !important;
}
/* ---Sub-Text--- */
.subTextboxLink {
color: #EAEAEA !important;
}
}
@-moz-document url-prefix("https://www.lorwolf.com/") {
/* Logos, Icons, & Imagery Replacements */
/* ----------------------------------------------------------------------------------------------------------------------------------------------------------------- */
/* ---A Lesson on SVG Files---
[ ★ ] Some of Lorwolf's icons are in an SVG file format, as they're vectors. Vectors allow Lorwolf to display sharper & clearer icons, but editing the colours of these files can be a little tricky if you're not familiar with how they work.
[ ★ ] Unlike JPGs or PNGs, SVG files are made up of lines of coding. If you're able to open the SVG file in a new tab, then you can right-click on the file itself and click "View Page Source." Doing so allows you to view the file's code directly. You can also download any of the SVG files below and open them up in an SVG file editor; personally, I use https://editsvgcode.com/ for online editing and any version of Notepad or TextEdit on Windows or Mac, respectively, for offline editing.
[ ★ ] Once open, find the line of coding that reads: {fill:#6digithexcodehere;}</style>. Change the six-digit hex code to whatever colour you'd like.
[ ★ ] You now need a place to host your new SVG file, as image hosting sites like Imgur, Photobucket, etc., don't allow for SVG file hosting. Personally, I use https://gist.github.com/. Enter a fitting description for your new SVG file on the line where it says "Gist description..." Create a name for your new SVG file, including the .svg extension, on the line where it says "Filename including extension..." Copy & paste the entire file code into the large code viewer box. Click the "Create Secret Gist" button and watch as your new SVG file comes to life! You can now copy & paste the image address as you would any other image. */
/* ----------------------------------------------------------------------------------------------------------------------------------------------------------------- */
/* ---Logo Replacement---
[ ★ ] Replace the image url with a recolour of your own. Swapping the logo with a completely different logo may require some fiddling. */
#navigationLogo {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://i.imgur.com/3uliqwY.png) no-repeat;
background-size: 50%;
width: 300px;
/* Width of new image */
height: 100px;
/* Height of new image */
padding-left: 300px;
/* Equal to width of new image */
}
/* ---Header Replacement---
[ ★ ] Replace the image url with a recolour of your own. Swapping the header with a completely different image may require some fiddling. */
#headerTrees {
background: url(https://i.imgur.com/2Cp3baS.png) no-repeat;
background-size: 100%;
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 500px;
/* Width of new image */
height: 215%;
/* Height of new image */
padding-left: 500px;
/* Equal to width of new image */
}
/* ---Footer Replacement---
[ ★ ] Replace the image url with a recolour of your own. Swapping the header with a completely different image may require some fiddling. */
#footerTrees {
background: url(https://i.imgur.com/ZeENj7c.png) no-repeat;
background-size: 100%;
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 101%;
/* Width of new image */
height: 83px;
/* Height of new image */
padding-left: 101%;
/* Equal to width of new image */
}
/* ---Header Background--- */
.headerBackground {
background-image: url(https://i.imgur.com/04qWvkl.png) !important;
}
/* ---Header Backdrop--- */
#headerSkyBackground {
background: linear-gradient(to bottom,#809ca5 0%,#bbdbe2 100%) !important;
}
/* ---Website Background--- */
#layoutBackgroundContainer {
background: #4F5E66 !important;
}
/* ---Navbar Icons (Unselected)---
[ ★ ] Replace the image url with a recolour of your own. For help working with SVG files, see "A Lesson on SVG Files" above. */
.navIcon {
background-image: url(https://i.imgur.com/L8KE0Q5.png) !important;
}
/* ---Navbar Icons (Selected)---
[ ★ ] Replace the image url with a recolour of your own. For help working with SVG files, see "A Lesson on SVG Files" above. */
.navigationLink.selected .navIcon {
background-image: url(https://i.imgur.com/Wc5FOWI.png) !important;
}
/* ---Footer Text--- */
.headerTabLink {
color: #EAEAEA !important;
}
/* ---Footer Link Text--- */
#footerTabs a {
color: #EAEAEA !important;
text-decoration: none !important;
background: #303332 !important;
}
/* ---Footer Text (On Hover)--- */
.headerTabLink:hover {
opacity: .7 !important;
}
/* ---Footer Content--- */
#footerContent {
color: #D0D0D0 !important;
background: #303332 !important;
}
/* ---Footer--- */
#footer {
padding-top: 20px !important;
background: #303332 !important;
}
/* ---Seasonal Murkwood Footer--- */
#layoutBackgroundContainer.seasonalMurkwood {
background-color: #4F5E66 !important;
}
}
@-moz-document url-prefix("https://www.lorwolf.com/") {
/* Main Content */
/* ----------------------------------------------------------------------------------------------------------------------------------------------------------------- */
/* ---Links--- */
.richTextContent a {
text-decoration: underline !important;
}
/* ---Navbar--- */
#navigation #navContent {
background-color: #303332 !important;
}
/* ---Navbar Dropdowns--- */
.navigationSubMenu {
background-color: #303332 !important;
}
/* ---Navbar Link Text (Unselected)--- */
.navLinkText {
color: #D0D0D0 !important;
}
/* ---Navbar Link Text (Selected)--- */
.navigationLink.selected .navLinkText {
color: #6FA4C5 !important;
}
/* ---Navbar Link Shadow (Selected)--- */
.navigationLink.selected:after {
background: #6FA4C5 !important;
}
/* ---Navbar Sub-Menu Text--- */
.navigationSubMenuItem {
color: #D0D0D0 !important;
}
/* ---Navbar Sub-Menu Links--- */
.navigationSubMenuItem:link {
text-decoration: none !important;
}
/* ---Navbar Sub-Menu Links (On Hover)--- */
.navigationSubMenuItem:hover {
text-decoration: none !important;
font-weight: bold !important;
}
/* ---Navbar Sub-Sub-Menu--- */
.navigationSubSubMenuItem {
color: #8C8B91 !important;
}
/* ---Navbar Sub-Sub-Menu Links--- */
.navigationSubSubMenuItem:link {
text-decoration: none !important;
}
/* ---Navbar Sub-Sub-Menu Links (On Hover)--- */
.navigationSubSubMenuItem:hover {
text-decoration: none !important;
font-weight: bold !important;
}
/* ---Navbar Superscript--- */
.subMenuItemText.comingSoon:after,#navigation .navigationLink .navigationSubMenu .subMenuItemText.pve:after,#navigation .navigationLink .navigationSubMenu .subMenuItemText.pvp:after,#navigation .navigationLink .navigationSubMenu .subMenuItemText.dailyCheckin:after {
color: #6FA4C5 !important;
}
/* ---Navbar Account Information--- */
#navigation #navAccountInfo {
color: #D0D0D0 !important;
}
/* ---Navbar Users Online Information--- */
#navServerInfo {
color: #8C8B91 !important;
}
/* ---Main Content Forum Background--- */
#bodyContainer {
background: #8C8B91 !important;
border-left: 2px solid #303332 !important;
border-right: 2px solid #303332 !important;
border-bottom: 2px solid #303332 !important;
}
/* ---Main Content Page Section Background--- */
.pageSection {
background-color: #D0D0D0 !important;
}
/* ---Page Sub-Section Background--- */
.pageSectionSubSection {
background-color: #EAEAEA !important;
}
/* ---Activities Header--- */
.activiti...