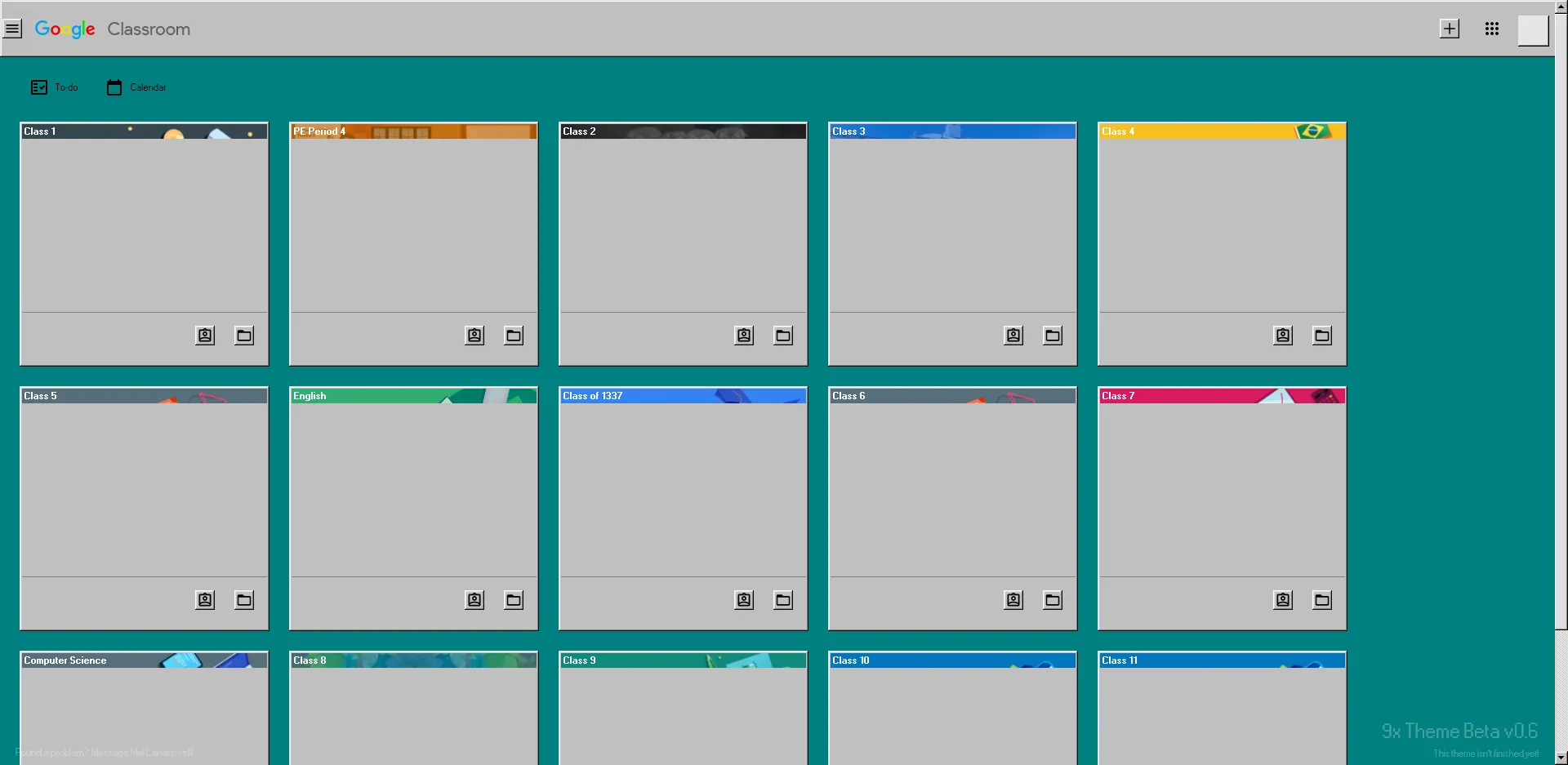
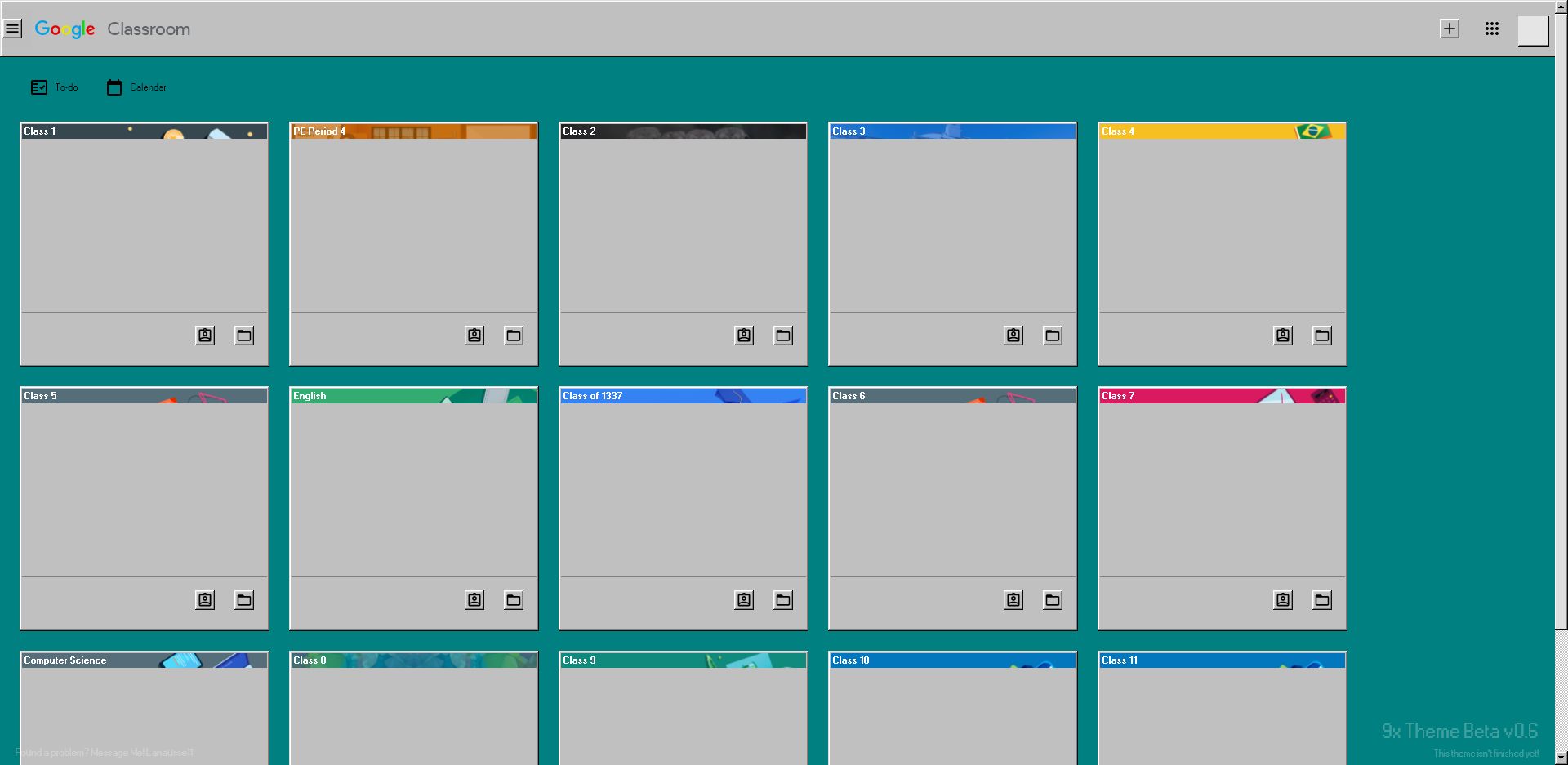
9x Theme For Google Classroom (Not Finished!)
9x Theme For Google Classroom by lanausse

Details
Authorlanausse
LicenseNo License
CategoryGoogle Classroom, 9x, Classroom, Windows 98, windows, old windows
Created
Updated
Code size18 kB
Code checksum66f7e551
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Here's a 9x Theme that I made For Google Classroom using 98.css. The theme is mostly done but not 100% complete. There are still some problems with the theme like the click on the classes on the homepage not working, but I am working on fixing it.
If you find the message watermarks annoying, you can just edit the theme and remove the "MSG" sections 9-13 to get rid of them.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 9x Classroom
@namespace classroom.google.com
@version 0.6.3
@description 9x Theme For Google Classroom (Not Finished!)
@author Lanausse
==/UserStyle== */
@-moz-document domain("classroom.google.com") {
/* ALL */
/*
This was made by
_
| |
| | __ _ _ __ __ _ _ _ ___ ___ ___
| | / _` | '_ \ / _` | | | / __/ __|/ _ \
| |___| (_| | | | | (_| | |_| \__ \__ \ __/
|______\__,_|_| |_|\__,_|\__,_|___/___/\___|
*/
/* I used */
@import url("https://unpkg.com/98.css");
/* to help me make this theme! */
*{
border-radius: 0;
font-family: "Pixelated MS Sans Serif",Arial;
-webkit-font-smoothing: none;
color:black;
}
html{
-webkit-border-radius: 0rem;
}
/* side navagation bar */
.kCtYwe, .SZ0kZe {
border-top: 1px solid #808080;
margin: 7px 0;
}
/* Classroom Posts */
.Aopndd {
background-color: #fff;
border: .0625rem solid #dadce0;
-webkit-border-radius: 0rem;
border-radius: 0rem;
overflow: hidden;
}
/* "Title bar" */
.xPAMbf, .N5dSp, .Dy8Cxc.QRiHXd, .JBMs6.VnOHwf-Tvm9db.XjYjO.uO32ac.boxOzd.ZoT1D{
background-image: linear-gradient(to right, #000080 , #1084D0);
color:white;
font-family: "MS Sans Serif";
border-bottom: 0rem solid #e0e0e0;
padding: 3px 2px 3px 3px;
display: flex;
justify-content: space-between;
align-items: center;
height: auto;
}
span{
font-family: "Pixelated MS Sans Serif",Arial;
-webkit-font-smoothing: none;
font-size: 11px;
}
/* title Text */
.Vlohie,.Wd54if.dDKhVc.YVvGBb,.NjE5zd, .rpo4wf, .EZrbndsxa9Pc, .EZrbndsxa9Pc, .JBMs6.VnOHwf-Tvm9db.XjYjO.uO32ac.boxOzd.ZoT1D .YVvGBb{
font-weight: 700;
color: #fff;
letter-spacing: 0;
margin-right: 24px;
font-family: "Pixelated MS Sans Serif",Arial;
-webkit-font-smoothing: none;
font-size: 11px;
}
/* Box / Border */
.jrhqBd, .d4Fe0d.LBlAUc, .qhnNic.LBlAUc.Aopndd.TIunU, #ow3480 .MGdB9c, .ETRkCe {
box-shadow: inset -1px -1px #0a0a0a, inset 1px 1px #dfdfdf, inset -2px -2px grey, inset 2px 2px #fff;
background: silver;
padding: 3px
}
/*Upcomming*/
.d4Fe0d {
background-color: white;
border: .0625rem solid #dadce0;
-webkit-border-radius: 0rem;
border-radius: 0rem;
-webkit-flex-shrink: 0;
flex-shrink: 0;
margin-right: 1.5rem;
padding: 1.5rem;
width: 10.125rem;
}
.v7wOcf, body{
background: #008080;
}
/*buttons*/
.l4V7wb.Fxmcue{
box-sizing: border-box;
border: none;
border-radius: 0;
min-width: 75px;
min-height: 23px;
padding: 0 12px
}
/*Option Button*/
.AB7Lab.Id5V1{
position: relative;
margin-left: 18px;
border: none;
}
.AB7Lab.Id5V1:before{
content: "";
position: absolute;
top: 0;
left: -18px;
display: inline-block;
width: 12px;
height: 12px;
margin-right: 6px;
background: url("data:image/svg+xml;charset=utf-8,%3Csvg width='12' height='12' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M8 0H4v1H2v1H1v2H0v4h1v2h1V8H1V4h1V2h2V1h4v1h2V1H8V0z' fill='gray'/%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M8 1H4v1H2v2H1v4h1v1h1V8H2V4h1V3h1V2h4v1h2V2H8V1z' fill='%23000'/%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M9 3h1v1H9V3zm1 5V4h1v4h-1zm-2 2V9h1V8h1v2H8zm-4 0v1h4v-1H4zm0 0V9H2v1h2z' fill='%23DFDFDF'/%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M11 2h-1v2h1v4h-1v2H8v1H4v-1H2v1h2v1h4v-1h2v-1h1V8h1V4h-1V2z' fill='%23fff'/%3E%3Cpath fill-rule='evenodd' clip-rule='evenodd' d='M4 2h4v1h1v1h1v4H9v1H8v1H4V9H3V8H2V4h1V3h1V2z' fill='%23fff'/%3E%3C/svg%3E");
}
/* text */
.hHhDYc.snByac, .CJXzee.asCVDb{
font-family: "Pixelated MS Sans Serif",Arial;
-webkit-font-smoothing: none;
font-size: 11px;
color:black;
}
/*Classwork Tab*/
.CJXzee.asCVDb, div[jsname="ZuyLrc"]{
box-shadow: inset -1px -1px #0a0a0a, inset 1px 1px #dfdfdf, inset -2px -2px grey, inset 2px 2px #fff;
background: silver;
padding: 3px
}
/* Buttons*/
.GcVcmc.Fxmcue.cd29Sd{
font-family: "Pixelated MS Sans Serif", Arial;
-webkit-font-smoothing: none;
font-size: 11px;
color:black;
box-sizing: border-box;
border: none;
border-radius: 0;
min-width: 75px;
min-height: 23px;
padding: 0 12px;
background: silver;
box-shadow: inset -1px -1px #0a0a0a, inset 1px 1px #fff, inset -2px -2px grey, inset 2px 2px #dfdfdf
}
div[role="button"].uArJ5e.UQuaGc.kCyAyd.nZ34k:active, .l4V7wb.Fxmcue:active, .GcVcmc.Fxmcue.cd29Sd:active{
outline: 1px dotted #000;
outline-offset: -4px;
box-shadow: inset -1px -1px #fff, inset 1px 1px #0a0a0a, inset -2px -2px #dfdfdf, inset 2px 2px grey
}
/*
div[role="button"].uArJ5e.UQuaGc.kCyAyd.nZ34k:hover, .l4V7wb.Fxmcue:hover, .GcVcmc.Fxmcue.cd29Sd:hover{
}
/*
/* end of buttons */
/* TEXTBOX */
.x7VMf{
padding: 3px 4px;
box-shadow: inset -1px -1px #fff, inset 1px 1px grey, inset -2px -2px #dfdfdf, inset 2px 2px #0a0a0a;
background-color: #fff;
box-sizing: border-box;
}
/*
background:#C0C0C0;
position:absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
padding:1px;
*/
/* Hide */
.P47N4e.vUBwW.m1PbN.bFjUmb-Wvd9Cc.pOf0gc,.WaqnWd.bFjUmb-Wvd9Cc.vUBwW.m1PbN.C2NJgb.m1PbN, .MhXXcc.oJeWuf{
display: none;
}
/*not visable*/
/* remove shadows and rounded borders */
.GWZ7yf,.UQuaGc, .BEAGS, .JBMs6, .Y5FYJe, .gb_D {
box-shadow: none;
border-radius: 0%;
overflow: visible;
}
/* no border */
.BEAGS,.DShyMc-MTU5ODYzNTQ1ODU0 .ndcsBf.cjzpkc-Wvd9Cc, .DShyMc-MTU5ODYzNTQ1ODU0 .tgNIJf-Wvd9Cc:focus, .oleV8d.cjzpkc-Wvd9Cc.QRiHXd.iJ6Xwe, .Aopndd, .Aopndd:hover, .joJglb, .gb_Da {
border: 0;
}
/* black text */
.Y5FYJe.RDPZE, .lziZub.sdDCme, .OX4Vcb, .G0rp {
color: #000000;
}
/* Other */
JBMs6.VnOHwf-Tvm9db.XjYjO.uO32ac.boxOzd.ZoT1D{
margin-right: 0px;
}
.vczr8{
color:#00a000;
font-weight: bold;
}
}
@-moz-document url-prefix("https://classroom.google.com/u/0/h") {
/*Home*/
/*--------- top navagation Bar ---------*/
nav.joJglb, nav.joJglb:hover,.gb_Da, .gd_Da:hover{
box-shadow: inset -1px -1px #0a0a0a, inset 1px 1px #dfdfdf, inset -2px -2px grey, inset 2px 2px #fff;
background: silver;
padding: 3px
}
.gb_Da{
-webkit-border-radius: 0%;
}
.gb_wc .gb_Ve.gb_We button:focus svg, .gb_wc .gb_Ve.gb_We button:focus:hover svg, .gb_Ve button:focus svg, .gb_Ve button:focus:hover svg, .gb_D[aria-expanded=true], .gb_D:hover[aria-expanded=true] {
background-color: rgb(0 0 0 / 0%);
}
/* hide childern */
.Mtd4hb.QRiHXd, .XIpEib.QRiHXd, .WNDO8c.xSP5ic .NMm5M{
background: transparent;
box-shadow: none;
padding: 0;
}
/* --------- Classes --------- */
.YVvGBb{
visibility: hidden;
word-spacing: -999px;
letter-spacing: -999px
}
.YVvGBb.csjh4b, .nhassd.asQXV.YVvGBb, .pkktJb.iLjzDc.YVvGBb{
visibility: visible;
word-spacing: normal;
letter-spacing: normal;;
}
.csjh4b, .nhassd.asQXV.YVvGBb, .pkktJb.iLjzDc.YVvGBb {
font-weight: 700;
color: #fff;
letter-spacing: 0;
margin-right: 24px;
font-family: "Pixelated MS Sans Serif",Arial;
-webkit-font-smoothing: none;
font-size: 11px;
}
/* top half */
.ZmqAt {
height: 50%;
}
body{
line-height: 0rem;
}
.YVvGBb {
visibility: hidden;
word-spacing: -999px;
letter-spacing: -999px;
}
.kj3hr {
color: #fff;
display: block;
margin: 0 -0.25rem;
padding: 0 0.25rem;
}
.YVvGBb {
/* text-overflow: ellipsis; */
overflow: visible;
}
.OjOEXb{
background-image: url(www.example.com);
}
.csjh4b {
line-height: normal;
}
.R4EiSb {
display: block flex;
display: -webkit-block;
-webkit-flex-direction: row;
flex-direction: row;
-webkit-justify-content: normal;
/* position: relative; */
color:white;
font-family: "MS Sans Serif";
border-bottom: 0rem solid #e0e0e0;
padding: 3px 2px 3px 3px;
justify-content: space-between;
align-items: center;
height: auto;
}
.gHz6xd.Aopndd.rZXyy{
box-shadow: inset -1px -1px #0a0a0a, inset 1px 1px #dfdfdf, inset -2px -2px grey, inset 2px 2px #fff;
background: silver;
padding: 3px
}
/* buttons*/
.NMm5M{
font-family: "Pixelated MS Sans Serif", Arial;
-webkit-font-smoothing: none;
font-size: 11px;
color:black;
box-sizing: border-box;
border: none;
border-radius: 0;
padding: 0 2px;
background: silver;
box-shadow: inset -1px -1px #0a0a0a, inset 1px 1px #fff, inset -2px -2px grey, inset 2px 2px #dfdfdf
}
/*Google Classroom logo */
.s7ovNb {
padding-top: 0rem;
}
.joJglb{
line-height: 0;
}
/*hide*/
img.PNzAWd{
display: none;
}
}
@-moz-document url-prefix("https://classroom.google.com/u/0/c/") {
/*Stream */
.fB7J9c.kWv2Xb.QRiHXd{
display: inline;
}
/* Stream was Updated */
div.LhKRUe {
box-shadow: inset -1px -1px #0a0a0a, inset 1px 1px #dfdfdf, inset -2px -2px grey, inset 2px 2px #fff;
background: silver;
padding: 3px;
border-radius: 0%;
overflow: visible;
}
.l4V7wb.Fxmcue{
font-family: "Pixelated MS Sans Serif", Arial;
-webkit-font-smoothing: none;
font-size: 11px;
color:black;
box-sizing: border-box;
border: none;
border-radius: 0;
min-width: 0;
min-height: 23px;
padding: 0 12px;
background: silver;
box-shadow: inset -1px -1px #0a0a0a, inset 1px 1px #fff, ...