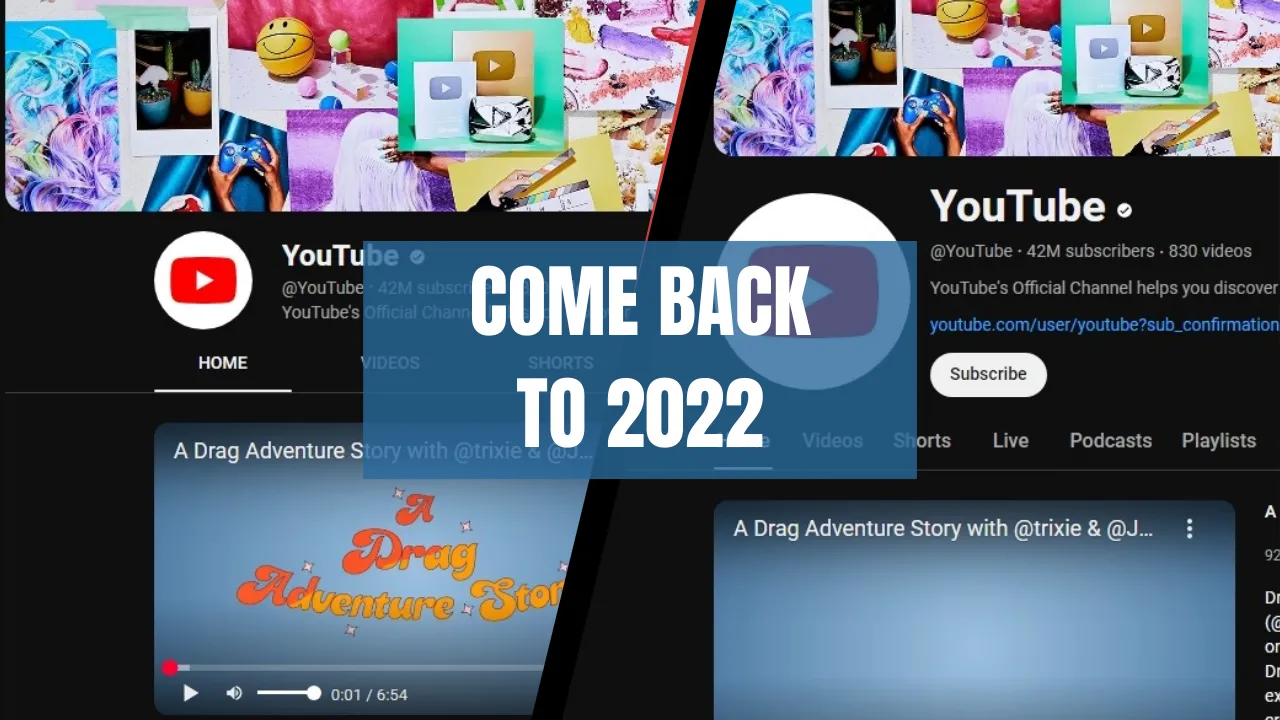
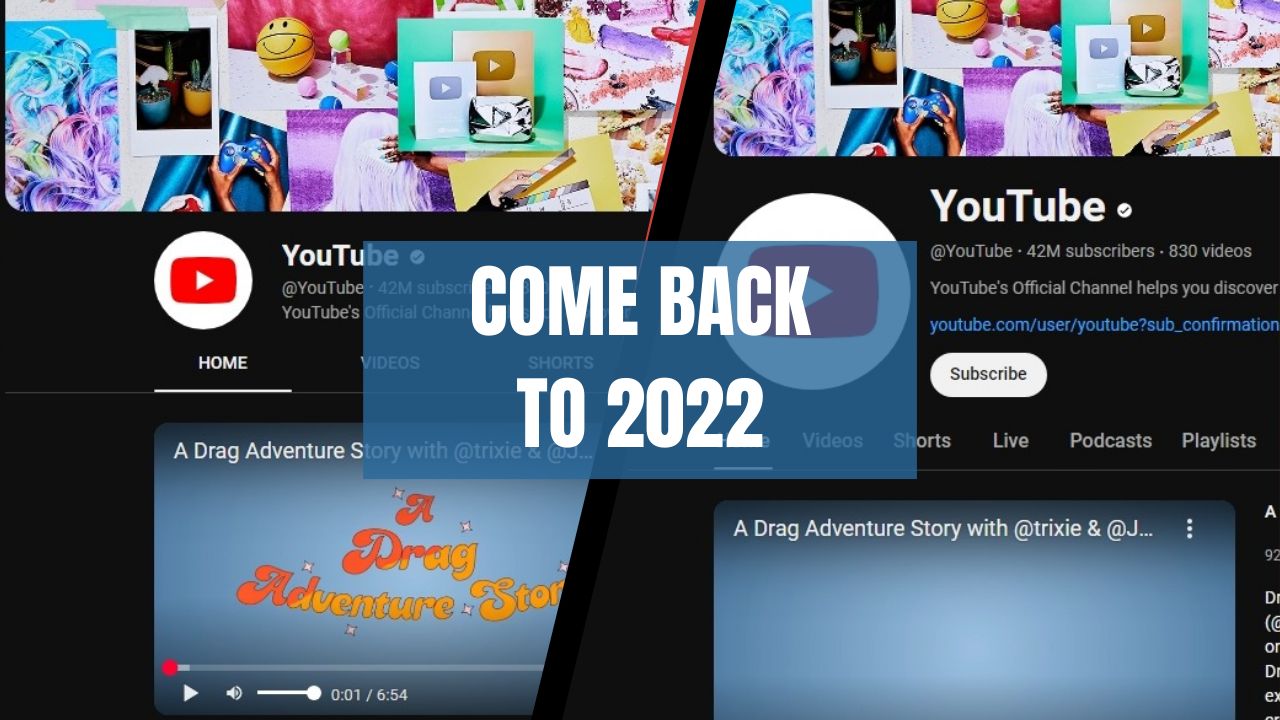
Comme back to 2022
Youtube Layout 2022 by gamatek

Details
Authorgamatek
LicenseNo License
Categoryyoutube
Created
Updated
Size3.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Youtube Layout 2022
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Comme back to 2022
@author Gamatek
==/UserStyle== */
/*
Source: https://web.archive.org/web/20230101001800/https://www.youtube.com/youtube
*/
@-moz-document domain("www.youtube.com") {
/* Home */
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: 5 !important;
--ytd-rich-grid-slim-items-per-row: 6 !important;
}
@media (min-width: 1921px) {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: 6 !important;
--ytd-rich-grid-slim-items-per-row: 9 !important;
}
}
/* Video Player */
ytd-watch-metadata #teaser-carousel.ytd-watch-metadata {
display: none;
}
/* Channel Banner */
ytd-browse[page-subtype="channels"] .page-header-banner {
margin-left: 0 !important;
margin-right: 0 !important;
}
/* Channel Header */
ytd-browse[page-subtype="channels"] #page-header-banner {
padding-left: 0 !important;
padding-right: 0 !important;
}
ytd-browse[page-subtype="channels"] #page-header {
padding-right: 10% !important;
padding-left: 10% !important;
}
ytd-browse[page-subtype="channels"] #page-header .yt-spec-avatar-shape__button--button-giant,
ytd-browse[page-subtype="channels"] #page-header .yt-spec-avatar-shape--avatar-size-giant {
width: 80px !important;
height: 80px !important;
}
ytd-browse[page-subtype="channels"] #page-header .page-header-view-model-wiz__page-header-headline-image {
margin: 0 24px 0 0;
}
ytd-browse[page-subtype="channels"] #page-header .page-header-view-model-wiz__page-header-headline-info {
display: grid;
grid-template-columns: 1fr auto;
grid-template-areas:
"title buttons"
"meta buttons"
"about buttons";
}
ytd-browse[page-subtype="channels"] #page-header .page-header-view-model-wiz__page-header-headline-info yt-dynamic-text-view-model {
font-size: 24px;
line-height: 30px;
grid-area: title;
}
ytd-browse[page-subtype="channels"] #page-header .page-header-view-model-wiz__page-header-headline-info yt-content-metadata-view-model {
grid-area: meta;
}
ytd-browse[page-subtype="channels"] #page-header .page-header-view-model-wiz__page-header-headline-info yt-description-preview-view-model {
margin-top: 2px;
grid-area: about;
}
ytd-browse[page-subtype="channels"] #page-header .page-header-view-model-wiz__page-header-headline-info yt-attribution-view-model {
display: none;
}
ytd-browse[page-subtype="channels"] #page-header .page-header-view-model-wiz__page-header-headline-info yt-flexible-actions-view-model {
display: flex;
align-items: center;
grid-area: buttons;
}
/* Tabs */
ytd-browse[page-subtype="channels"] #tabs {
margin-left: 10% !important;
margin-right: 10% !important;
}
ytd-browse[page-subtype="channels"] #tabsContent .yt-tab-shape-wiz {
padding: 0 32px;
}
ytd-browse[page-subtype="channels"] #tabsContent .yt-tab-shape-wiz__tab {
text-transform: uppercase;
font-size: 14px;
}
/* Video Grid */
ytd-browse[page-subtype="channels"] ytd-two-column-browse-results-renderer.grid:not(.grid-disabled) {
width: 80% !important;
max-width: none;
}
/* Short Grid */
ytd-browse[page-subtype="channels"] ytd-rich-grid-renderer[is-shorts-grid] #contents.ytd-rich-grid-renderer {
width: 100%;
max-width: none;
}
}