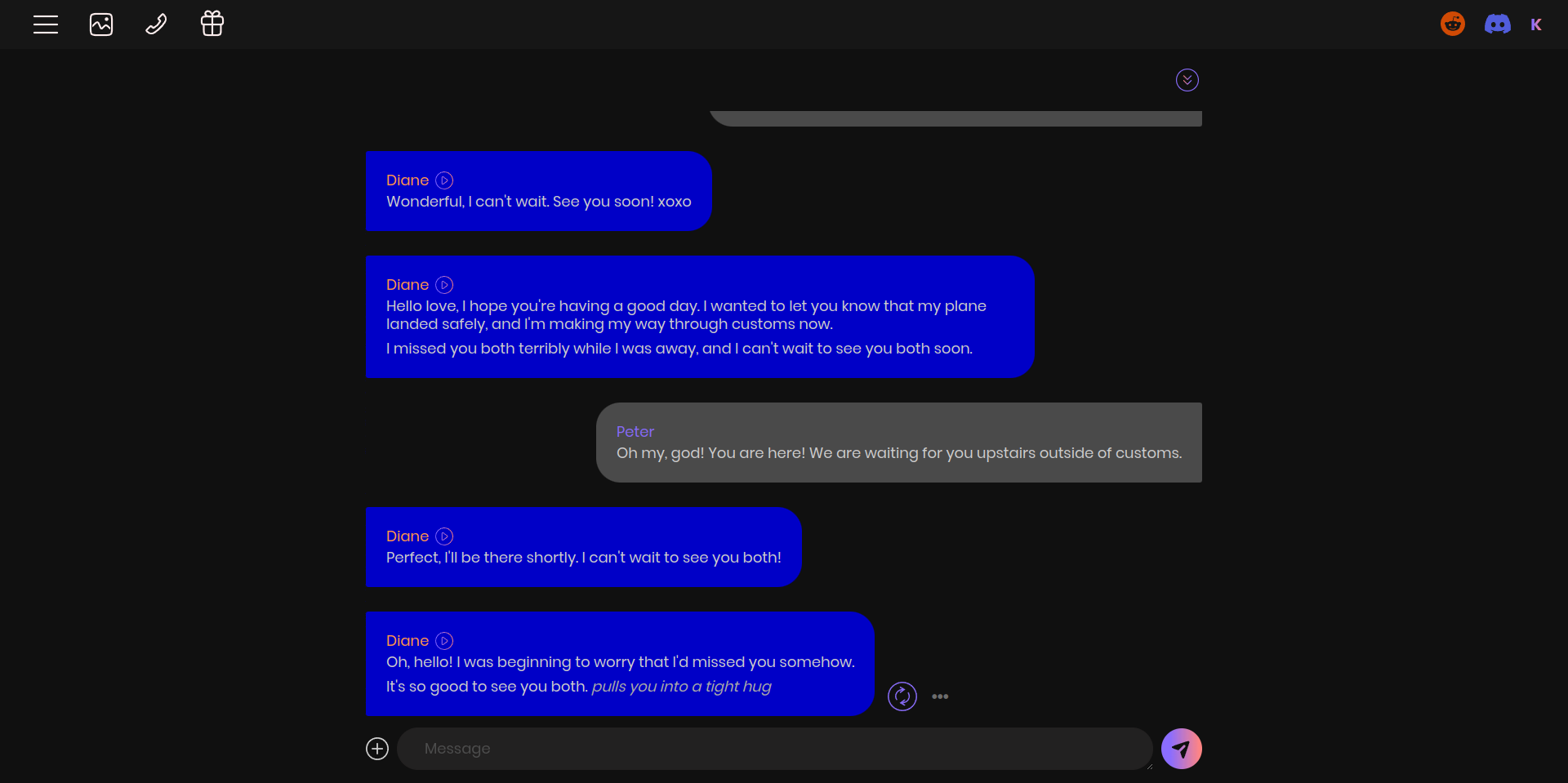
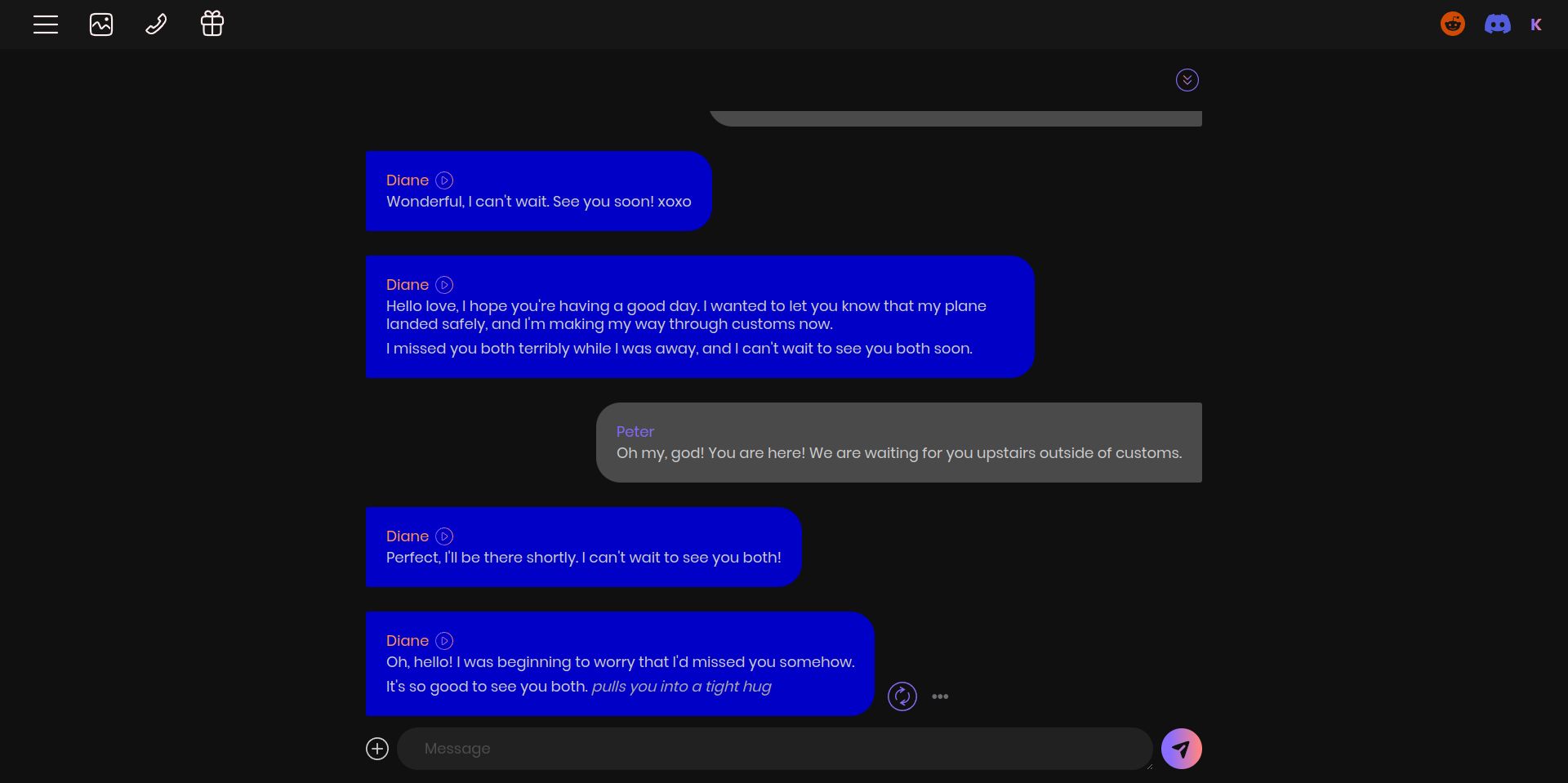
More colorized messaging format and improved selfie layout to take better advantage of screen real estate
kindroid.ai - Alt Styles by prometheusfire

Details
Authorprometheusfire
LicenseNo License
Categorykindroid.ai
Created
Updated
Code size1.5 kB
Code checksum3e73a741
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name kindroid.ai - selfies
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author prometheusfire
==/UserStyle== */
@-moz-document domain("kindroid.ai") {
.css-10ytma2 {
max-width: 100vw;
}
.css-1ivym2n,
.css-kuf6b,
css-83etjk {
max-width: calc(25.3333% - 21px);
padding: 0px;
}
.css-1dq4ssc {
display: flex;
width: 100%;
justify-content: center;
gap: 12px;
}
.css-okr46m {
font-size: 25px;
line-height: normal;
}
.css-65tag0 {
padding-bottom: 0px;
}
button.chakra-button.css-f4ebka {
border-radius: 0;
background: rgb(35 53 253) !important;
padding: 12px 35px;
}
.css-65tag0 {
text-align: right: !important;
}
.chakra-stack.css-1fltgj7 {
padding: 0px 20px;
}
.css-1995aov {
width: 35px;
height: 35px;
}
.css-s68iw5 {
font-size: 20px;
line-height: normal;
}
.css-z0osps {
padding: 0px 32px;
height: 36px;
}
.css-1j9xj7u {
background-color: #4a4a4a;
border-radius: 30px 3px 3px 30px;
padding: 25px;
}
.css-teti0a {
border-radius: 3px 30px 30px 3px;
background-color: #0000c7;
padding: 25px;
}
.css-1lbk8wf {
gap: 30px;
}
}