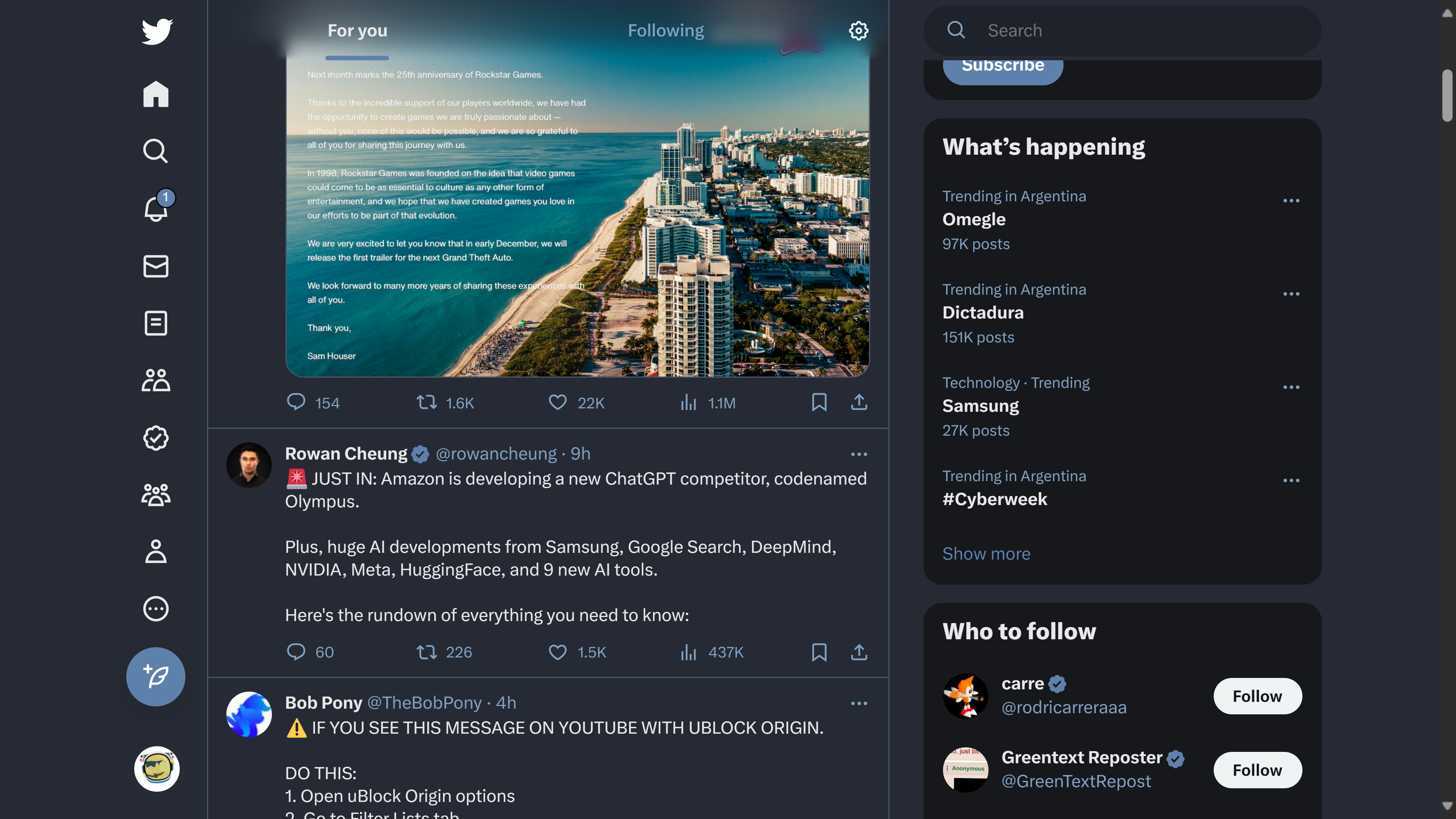
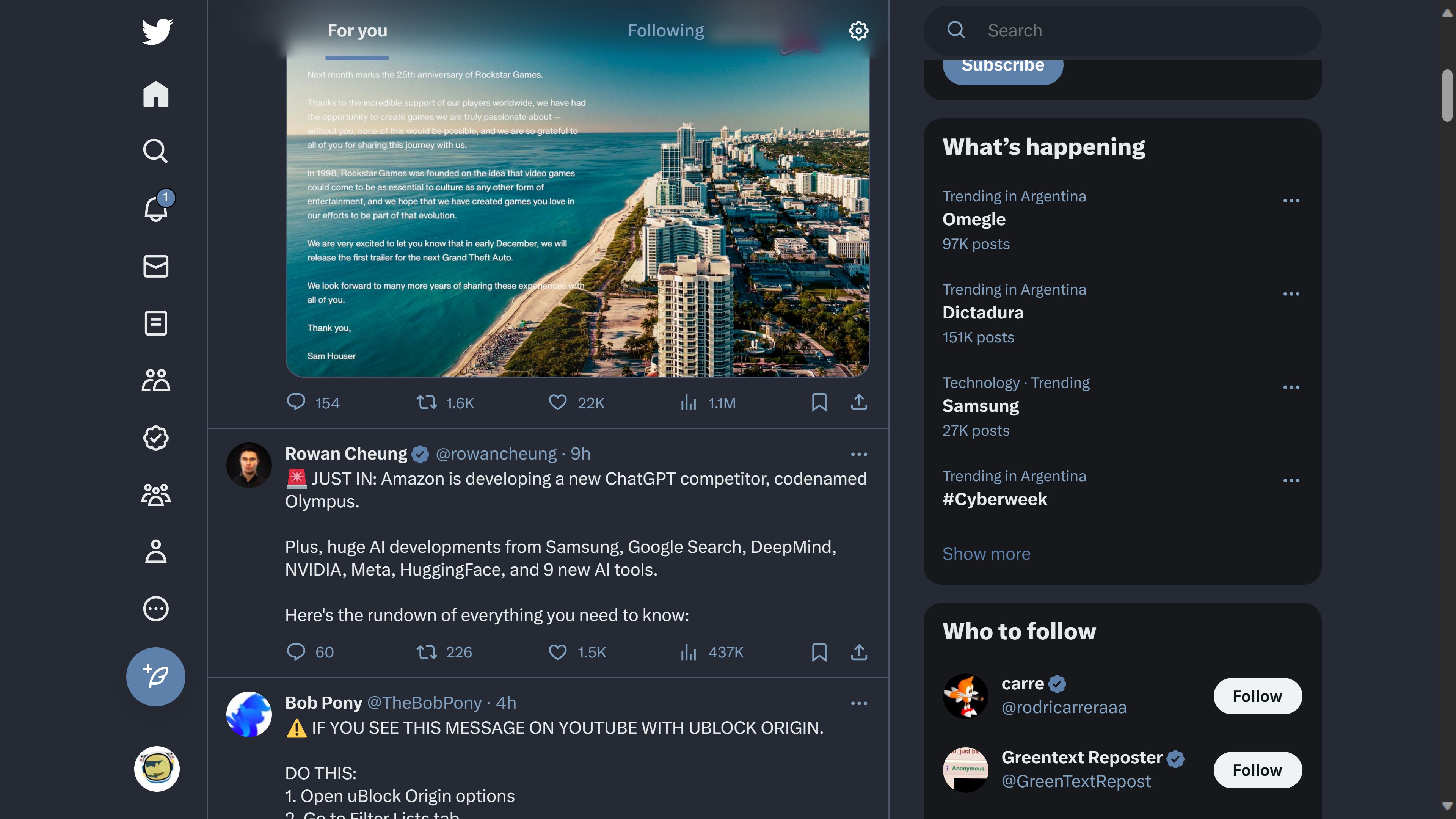
Nord based theme for Twitter. Set your display theme to Dark mode - Lights out for the theme to work.
nordcon for X (previously called Twitter) by dantelin2009

Details
Authordantelin2009
LicenseCreative Commons Attribution Share Alike 4.0 International
Categoryx.com, twitter.com
Created
Updated
Code size2.8 kB
Code checksum6665dede
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name whitecon
@version 20231109.15.27
@namespace ?
==/UserStyle== */
@-moz-document domain("twitter.com") {
:root{
--accent-color: #5E81AC;
--second-color: #81A1C1;
--logo-color: white;
--bg-color: rgb(37, 42, 52);
--bg-color-blur: rgba(37, 42, 52, 0.5);
--border-color: #4C566A;
}
path[d="M18.244 2.25h3.308l-7.227 8.26 8.502 11.24H16.17l-5.214-6.817L4.99 21.75H1.68l7.73-8.835L1.254 2.25H8.08l4.713 6.231zm-1.161 17.52h1.833L7.084 4.126H5.117z"]:not(a[href="/i/verified-choose"] > div > div > svg > g > path):not(a[href="/i/verified-choose"] > div > svg > g > path), path[d="M14.258 10.152L23.176 0h-2.113l-7.747 8.813L7.133 0H0l9.352 13.328L0 23.973h2.113l8.176-9.309 6.531 9.309h7.133zm-2.895 3.293l-.949-1.328L2.875 1.56h3.246l6.086 8.523.945 1.328 7.91 11.078h-3.246zm0 0"] {
color: var(--logo-color);
}
.r-l5o3uw{
background-color: var(--accent-color);
}
.r-1cvl2hr{
color: var(--accent-color);
}
.r-5zmot {
background-color: var(--bg-color-blur);
}
html body, .r-kemksi{
background-color: var(--bg-color) !important;
}
.r-1igl3o0 {
border-bottom-color: var(--border-color);
}
.r-2sztyj {
border-top-color: var(--border-color);
}
.r-1bnu78o, .r-gu4em3{
background-color: var(--border-color);
}
.r-1kqtdi0, .r-1roi411 {
border-color: var(--border-color);
}
.r-1bwzh9t {
color: var(--second-color);
}
.r-1e5uvyk{
position: relative;
backdrop-filter: none;
background: none;
}
.r-1e5uvyk::after {
content: "";
width: 100%;
height: 79%;
position: absolute;
top: 0;
left: 0;
z-index: -1;
background: linear-gradient(180deg, var(--bg-color-blur) 0%, transparent 100%);
backdrop-filter: blur(24px);
--linear-gradient: linear-gradient(
180deg,
rgba(0,0,0,1) 40%,
rgba(0,0,0,0.68) 70%,
rgba(0,0,0,0) 100%
);
-webkit-mask-image: var(--linear-gradient);
mask-image: var(--linear-gradient);
}
.r-1e5uvyk::before {
content: "";
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: -1;
backdrop-filter: blur(6px);
background: linear-gradient(180deg, var(--bg-color-blur) 40%, transparent 100%);
--linear-gradient: linear-gradient(
180deg,
rgba(0,0,0,1) 0%,
rgba(0,0,0,1) 80%,
rgba(0,0,0,0.7) 91%,
rgba(0,0,0,0) 100%
);
-webkit-mask-image: var(--linear-gradient);
mask-image: var(--linear-gradient);
}
.r-1awozwy.r-1igl3o0.r-rull8r.r-qklmqi.r-ouzzow.r-18u37iz.r-16y2uox.r-1hvjb8t, .r-1igl3o0.r-rull8r.r-qklmqi.r-1777fci.r-1pn2ns4, .r-1awozwy.r-1igl3o0.r-rull8r.r-qklmqi.r-18u37iz{
border-bottom: none;
}
.r-z32n2g {
background-color: rgba(0, 0, 0, .2);
}
}