minor bulbapedia layout edits. the most drastic changes are togglable.
[SNK] Bulbapedia by snake
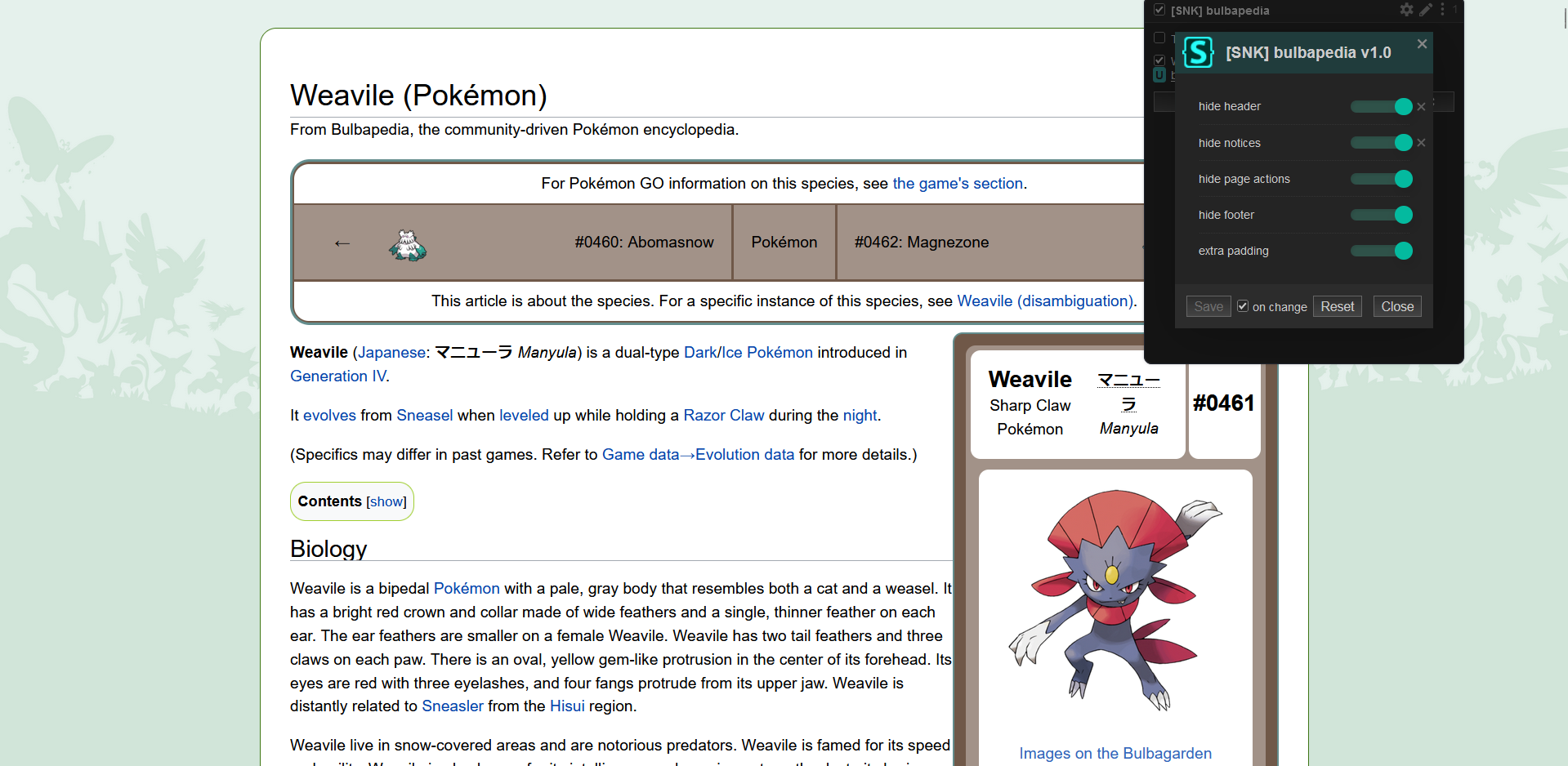
![Screenshot of [SNK] Bulbapedia](https://userstyles.world/preview/12974/0.jpeg)
Details
Authorsnake
LicenseCC Zero
Categorybulbapedia
Created
Updated
Code size1.6 kB
Code checksum20823aee
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
features:
- centers the main content container properly
- the silhouette background is fixed in place, so the pokemon are always visible when you scroll :)
- removes social links and account menu from the top header
- (optional) removal of the top header, sitewide notice boxes, and account/editing elements
- (optional) extra padding for table cells. it's less compact, but easier to read. some stuff looks a little weird though.
Source code
/* ==UserStyle==
@name [SNK] bulbapedia
@namespace snake (https://playmoar.neocities.org/)
@version 1.0
@preprocessor stylus
@advanced checkbox headerToggle "hide header" 0
@advanced checkbox noticeToggle "hide notices" 0
@advanced checkbox actionToggle "hide page actions" 1
@advanced checkbox footerToggle "hide footer" 1
@advanced checkbox paddingToggle "extra padding" 1
==/UserStyle== */
@-moz-document domain("bulbapedia.bulbagarden.net") {
a[href*="https://forums.bulbagarden.net/"], /* forum link */
a[href*="https://discord.gg/bulbagarden"], /* discord link */
li.bg-global-nav-primary-haschildren.bg-global-nav-primary-item:nth-of-type(5), /* more dropdown */
.utilities.bg-global-nav-primary, /* account links */
#AdRow, .adrow-bottom, #adthrive-right-rect /* ad shit */
{ display:none!important; }
if headerToggle { .bg-bulbapedia-menu.bg-global-menu { display:none!important; } }
if actionToggle { #p-cactions { display:none!important; } }
if noticeToggle { #siteNotice { display:none!important; } }
if footerToggle { .mw-footer { display:none!important; } }
#globalWrapper { font-size:1rem; }
.bg-global-menu.bg-bulbapedia-menu { margin-bottom:0; }
#content { margin-left:auto; margin-right:auto; }
h1, h2, h3, h4, h5, h6 { margin:1rem 0!important; padding:0; }
h1 { margin-bottom:0!important; }
p { margin:1rem 0!important; }
.mw-content-ltr ul, .mw-content-rtl .mw-content-ltr ul { margin:1rem; }
if paddingToggle { td { padding:0.5rem!important; } }
div.tleft { margin:0 1rem 1rem 0; }
div.tright { margin:0 0 1rem 1rem; }
}