Fix for userstyle (550:1, the 7 thing)
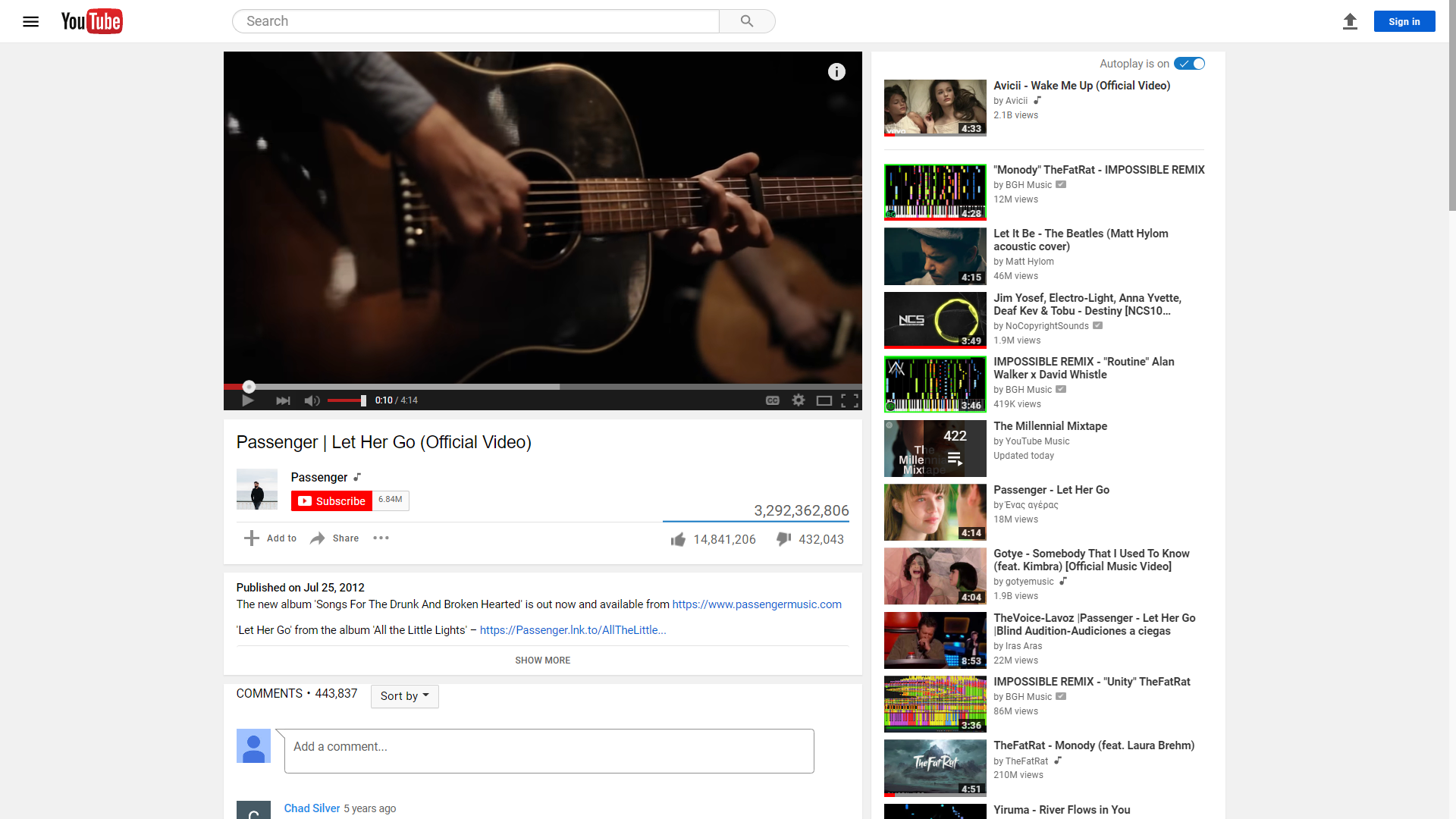
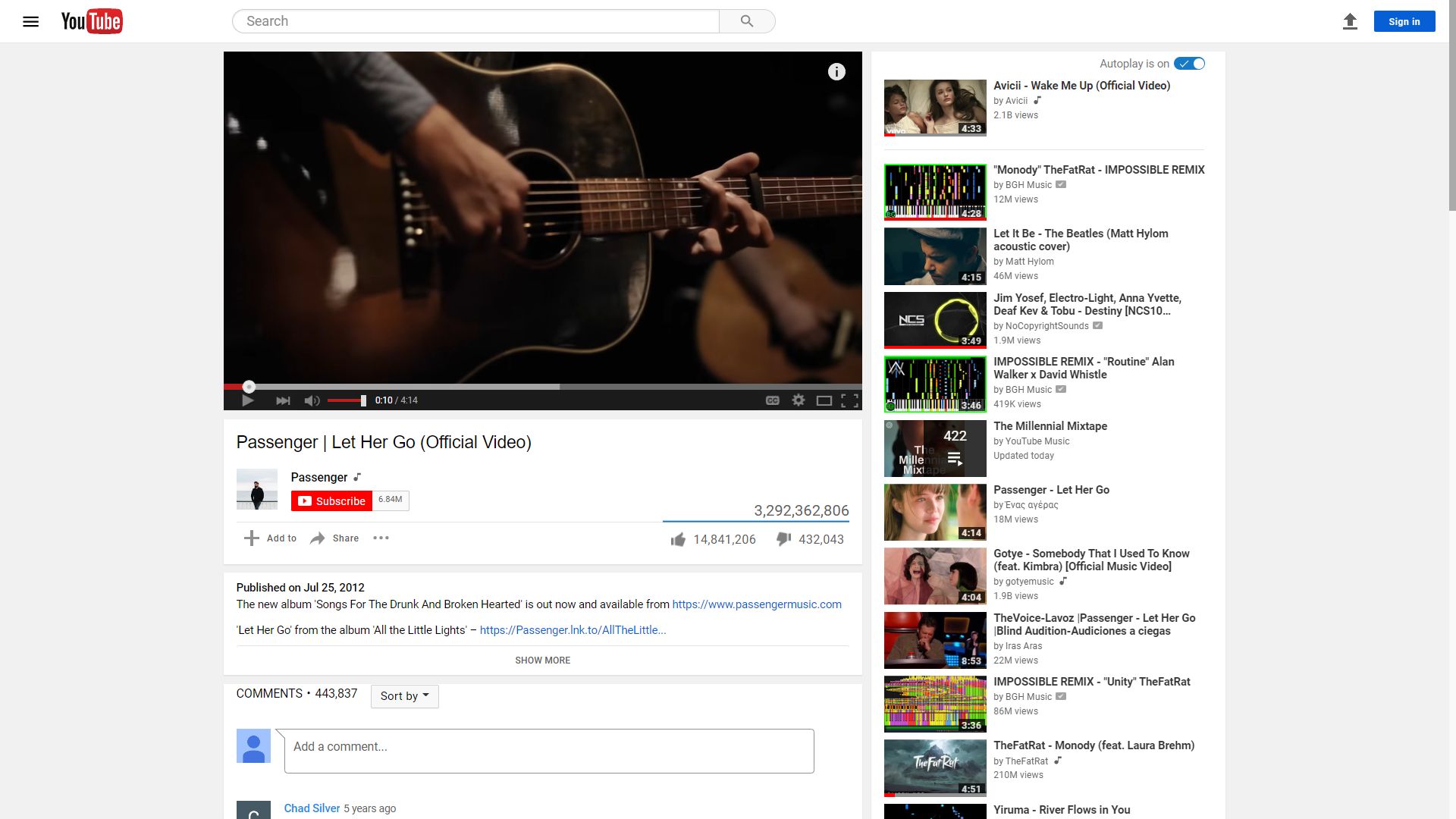
https://i.postimg.cc/Wb5fM0Hg/image.png
Old YouTube VideoPlayer 2012-2015 FIX by damirap2020

Details
Authordamirap2020
LicenseNo License
Categorywww.youtube.com
Created
Updated
Code size37 kB
Code checksumfbb316a3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
fix
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("youtube.com") {
/* General Parts */
.ytp-chrome-bottom {
bottom: -16.5px !important;
padding-left: 25px !important;
margin: 2px -37px !important;
}
.ytp-chrome-top,
.ytp-chrome-bottom {
text-shadow: 0 0 0px rgba(0, 0, 0, .5) !important;
}
.ytp-chrome-controls {
background: /*[[black-white]]*/
!important;
height: 27px !important;
}
.ytp-right-controls {
height: 100% !important;
background: /*[[black-white]]*/
!important;
margin: 0 -24px !important;
}
.ytp-time-display {
font-size: 10.4px !important;
font-family: Roboto, Helvicta, Arial, sans-serif !important;
padding: 0 0px !important;
width: 57px !important;
margin-left: 8px !important;
line-height: 27px !important;
}
.ytp-time-current {
color: /*[[Blk-Whe]]*/!important;
}
.ytp-time-separator,
.ytp-time-duration {
color: #A9A9A9 !important;
}
.ytp-gradient-bottom {
height: 0px !important;
padding-top: 0px !important;
}
.ytp-settings-button.ytp-hd-quality-badge::after,
.ytp-settings-button.ytp-4k-quality-badge::after,
.ytp-settings-button.ytp-5k-quality-badge::after,
.ytp-settings-button.ytp-8k-quality-badge::after {
top: 2px !important;
right: 2px !important;
background-color: #b50324 !important;
}
.ytp-big-mode .ytp-settings-button.ytp-hd-quality-badge::after {
content: '___' !important;
background: url(https://s.ytimg.com/yts/imgbin/player-common-vflbJjZA5.png) !important;
background-position: 26px 0px !important;
margin: -12px -16px !important;
color: #fff0 !important;
height: 7px !important;
}
.ytp-settings-button.ytp-hd-quality-badge::after {
background: url(https://s.ytimg.com/yts/imgbin/player-common-vflbJjZA5.png) !important;
background-position: 26px 0px !important;
}
.ytp-bezel {
border-radius: 5px !important;
}
/* Scrubber */
.ytp-scrubber-button.ytp-swatch-background-color {
background: url(https://i.imgur.com/l4RkS6f.png) !important;
}
.ytp-scrubber-button {
width: 13px !important;
padding: 1.5px !important;
margin: -0.7px 0px 0px 0 !important;
border-radius: 36.5px !important;
}
.ytp-scrubber-button.ytp-swatch-background-color:hover
{
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-common-vflXVjbFd.png) -158px 0;
}
.ytp-scrubber-button
{
width: 13px;
padding: 1.5px;
margin: 0px 0px 0px 0;
border-radius: 36.5px;
}
/* Progress-Bar */
.ytp-progress-bar-container:hover:not([aria-disabled=true]) {
cursor: pointer !important;
height: 7px !important;
}
.ytp-swatch-background-color {
background-color: #b91f1f !important;
}
.ytp-progress-list {
background: rgb(104, 104, 104) !important;
}
.ytp-progress-list {
transform: scaleY(0.6) scaleX(1.037) translateX(12.0px) !important;
}
.ytp-progress-bar-container:hover:not([aria-disabled="true"]) .ytp-progress-list
{
transform: scaleX(1.037) translateX(12.0px) !important;
}
/* Play */
.ytp-chrome-controls .ytp-play-button {
width: 0px !important;
background: url(/*[[W-B]]*/) !important;
padding: 0px 27.5px !important;
background-position: 0 -545px !important;
}
.ytp-chrome-controls .ytp-play-button:hover {
width: 0px !important;
background: no-repeat url(/*[[W-B]]*/) -93px -361px !important;
padding: 0px 27.5px !important;
}
/* Pause */
button.ytp-play-button.ytp-button[title="Pause (k)"] {
background: no-repeat url(/*[[W-B]]*/) !important;
background-position: 0 -638px !important;
}
button.ytp-play-button.ytp-button[aria-label="Pause (k)"]:hover {
background: no-repeat url(/*[[W-B]]*/) !important;
background-position: -34px -1077px !important;
}
/* Vol */
button.ytp-mute-button.ytp-button {
background: no-repeat url(/*[[W-B]]*/) !important;
background-position: -93px -124px !important;
width: 0px !important;
margin-left: 2px !important;
padding: 0 33px 0 2px !important;
}
button.ytp-mute-button.ytp-button:hover {
background: no-repeat url(/*[[W-B]]*/) !important;
background-position: -93px -279px !important;
width: 0px !important;
margin-left: 2px !important;
padding: 0 33px 0 2px !important;
}
/* Mute */
button.ytp-mute-button.ytp-button[title="Unmute (m)"] {
background: no-repeat url(/*[[W-B]]*/) !important;
background-position: 0px -922px !important;
}
button.ytp-mute-button.ytp-button[title="Unmute (m)"]:hover {
background: no-repeat url(/*[[W-B]]*/) !important;
background-position: -127px -809px !important;
}
/* Next */
a.ytp-next-button.ytp-button {
width: 0px !important;
background: no-repeat url(/*[[W-B]]*/) 0 -1139px !important;
padding: 0 15px !important;
}
a.ytp-next-button.ytp-button:hover {
width: 0px !important;
background: no-repeat url(/*[[W-B]]*/) 0px -984px !important;
padding: 0 15px !important;
}
/* Previous */
a.ytp-prev-button.ytp-button {
background: no-repeat url(/*[[W-B]]*/) -93px -654px !important;
padding: 0 15px !important;
width: 0px !important;
}
a.ytp-prev-button.ytp-button:hover {
background: no-repeat url(/*[[W-B]]*/) 0px 0px !important;
padding: 0 15px !important;
width: 0px !important;
}
/* Fullscreen */
button.ytp-fullscreen-button.ytp-button {
width: 0px !important;
background: no-repeat url(/*[[W-B]]*/) -93px -423px !important;
padding: 0px 15px !important;
}
button.ytp-fullscreen-button.ytp-button:hover {
width: 0px !important;
background: no-repeat url(/*[[W-B]]*/) -68px 0px !important;
padding: 0px 15px !important;
}
/* Theater Mode */
button.ytp-size-button.ytp-button {
width: 0px !important;
background: no-repeat url(/*[[W-B]]*/) !important;
background-size: auto !important;
padding: 0 15px !important;
background-position: 0 -824px !important;
}
button.ytp-size-button.ytp-button:hover {
width: 0px !important;
background: no-repeat url(/*[[W-B]]*/) !important;
background-size: auto !important;
padding: 0 15px !important;
background-position: -34px 0 !important;
}
/* Default Mode */
button.ytp-size-button.ytp-button[title="Default view (t)"] {
width: 0px !important;
padding: 0px 15px !important;
background: no-repeat url(/*[[W-B]]*/) -39px -576px !important;
background-size: auto !important;
}
button.ytp-size-button.ytp-button[title="Default view (t)"]:focus:hover {
width: 0px !important;
padding: 0px 15px !important;
background: no-repeat url(/*[[W-B]]*/) -127px -392px !important;
background-size: auto !important;
}
/* Settings */
button.ytp-button.ytp-settings-button {
width: 0px !important;
background: no-repeat url(/*[[W-B]]*/) !important;
padding: 0px 15px !important;
background-size: auto !important;
background-position: -55px -1015px !important;
}
button.ytp-button.ytp-settings-button:hover {
width: 0px !important;
background: no-repeat url(/*[[W-B]]*/) !important;
padding: 0px 15px !important;
background-size: auto !important;
background-position: -127px -423px !important;
}
button.ytp-button.ytp-settings-button:active {
width: 0px !important;
background: no-repeat url(/*[[W-B]]*/) !important;
padding: 0px 15px !important;
background-size: auto !important;
background-position: 0px -247px !important;
}
button.ytp-button.ytp-settings-button[aria-owns="ytp-id-17"]:hover {
width: 0px !important;
background: no-repeat url(/*[[W-B]]*/) !important;
padding: 0px 15px !important;
margin-left: 0px !important;
background-size: auto !important;
background-position: -127px -423px !important;
}
/* Captions */
button.ytp-subtitles-button.ytp-button {
background: url(/*[[W-B]]*/) !important;
width: 0px !important;
padding: 0px 15px !important;
background-size: auto !important;
background-position: 0px 137px !important;
}
button.ytp-subtitles-button.ytp-button:hover {
background: url(/*[[W-B]]*/) !important;
width: 0px !important;
padding: 0px 15px !important;
background-size: auto !important;
background-position: -93px 405px !important;
}
.ytp-chrome-controls .ytp-button[aria-pressed=true]:after {
width: 0px !important;
left: 9px !important;
-moz-transition: left .25s cubic-bezier(0.0, 0.0, 0.2, 1), width .25s cubic-bezier(0.0, 0.0, 0.2, 1) !important;
-webkit-transition: left .25s cubic-bezier(0.0, 0.0, 0.2, 1), width .25s cubic-bezier(0.0, 0.0, 0.2, 1) !important;
transition: left .25s cubic-bezier(0.0, 0.0, 0.2, 1), width .25s cubic-bezier(0.0, 0.0, 0.2, 1) !important;
}
button.ytp-subtitles-button.ytp-button[aria-pressed="true"] {
background: url(/*[[W-B]]*/) !important;
width: 0px !important;
padding: 0px 15px !important;
background-size: auto !important;
background-position: -102px 0px !important;
}
button.ytp-subtitles-button.ytp-button[aria-pressed="true"]:hover {
background: url(/*[[W-B]]*/) !important;
width: 0px !important;
padding: 0px 15px !important;
background-size: auto !important;
background-position: -59px 443px !important;
}
/* MiniPlayer (for users of the material design) */
button.ytp-miniplayer-button.ytp-button {
width: 0px !important;
padding: 0px 15px !important;
background: no-repeat url(/*[[W-B]]*/) -39px -576px !important;
background-size: auto !important;
}
button.ytp-miniplayer-button.ytp-button:hover {
width: 0px !important;
padding: 0px 15px !important;
background: no-repeat url(/*[[W-B]]*/) -127px -392px !important;
background-size: auto !important;
}
/* Volume Slide...